Mỗi doanh nghiệp đều cần có cho riêng mình một website thể hiện được cá tính thương hiệu nổi trội, đem lại trải nghiệm thoải mái nhất cho khách hàng. Từ đó doanh nghiệp có thể tiếp cận đến nhiều khách hàng hơn, quảng bá sản phẩm, dịch vụ một cách tối ưu và hiệu quả nhất. Để làm được điều này, đòi hỏi bàn cần có một quy trình thiết kế website thật chuẩn.
Và cũng tùy theo định hướng phát triển của website mà yêu cầu dành cho các coder, designer và developer trong quá trình thiết kế website cũng sẽ khác nhau. Tuy vậy, các bước thiết kế website đều có những bước triển khai chung không thể bỏ qua. Và đó là điều tôi sẽ giúp bạn nắm rõ trong bài viết dưới đây.
Bài viết này tổng hợp từ 7 bước trong quy trình thiết kế web từ khi lên ý tưởng xây dựng đến khi hiện thực hóa hoàn chỉnh một website chuẩn SEO tại GTV SEO. Hãy cùng theo dõi để nắm rõ những bước quan trọng này. Và cả những điều mà bạn cần là lưu ý khi thực hiện thiết kế website.
Bước 1: Tư vấn và thảo luận
Nắm bắt được mong muốn và tìm ra được tiếng nói chung giữa GTV SEO và chủ doanh nghiệp là điều cực kỳ quan trọng. Để làm được điều này, cả hai phía sẽ có ít nhất một hoặc nhiều buổi cùng nhau thảo luận.
Đồng thời, buổi thảo luận gặp mặt này còn có mục đích là để GTV SEO có thể hỗ trợ giải đáp những thắc mắc, tư vấn cho bạn những định hướng đúng đắn nhất khi thiết kế web chuẩn SEO.
Với tiêu chí “thấu hiểu nhanh, hành động kịp thời”, GTV SEO cùng các đồng đội rất hào hứng để có thể cùng doanh nghiệp bạn:
- Xác định nguồn lực chủ yếu của website.
- Xác định khách hàng mục tiêu mà doanh nghiệp bạn nên nhắm đến.
- Phân tích thị trường và đối thủ cạnh tranh nhắm rút kinh nghiệm. Đồng thời bổ sung những thiếu sót cho website của bạn.
- Thiết lập mục tiêu quan trọng để thúc đẩy website tăng trưởng nhanh nhất có thể.
- Xác định guideline giúp chủ doanh nghiệp theo dõi và nắm rõ quá trình thiết kế xây dựng website..
Bước 2: Phác thảo cấu trúc website
Xây dựng website cũng giống như xây dựng một ngôi nhà, trước hết bạn cần có bản vẽ thiết kế. Vì vậy bước phác thảo cấu trúc website là vô cùng quan trọng. Sau khi đã thảo luận và thống nhất những tiêu chí về website của doanh nghiệp, GTV SEO sẽ tiến hành phác thảo cấu trúc nhằm thể hiện sơ nét một cách rõ ràng nhất những gì mà website của bạn sẽ sở hữu.
Giai đoạn này sẽ bao gồm:
- Tìm ra cấu trúc URL sao cho ngắn gọn và phù hợp tiêu chuẩn nhất.
- Xác định các component quan trọng với mỗi website của từng doanh nghiệp.
- Lên ý tưởng hình ảnh sử dụng giúp tạo giao diện đẹp. Và cũng như tăng trải nghiệm người dùng khi truy cập website.
- Phân tích số lượng chữ và từ khóa yêu cầu theo các cấu trúc website chuẩn. Điều này có tác dụng không gây cảm giác rối mắt cho người dùng.
Ngoài ra còn một số nguyên tắc thiết kế giao diện website:
- Tùy chọn điều hướng (ví dụ: các tab cho các trang khác nhau) nên ở đầu trang.
- Nếu bạn sử dụng icon cho menu (☰), nó sẽ nằm ở góc trên cùng bên trái của trang.
- Nếu bạn có một thanh tìm kiếm, nó sẽ ở phía trên bên phải của trang.
- Các liên kết hữu ích sẽ nằm ở cuối mỗi trang. Ví dụ: các liên kết đến trang “Giới thiệu” hoặc trang “Liên hệ”.
Bước 3: Brainstorm cùng khách hàng
Sau khi có được bản phác thảo cấu trúc, GTV SEO sẽ gửi đến các khách hàng để nhận được feedback và tiến hành brainstorm. Giai đoạn này được xem là giai đoạn thảo luận quan trọng. Đây là buổi thống nhất cuối cùng giữa đội ngũ Designer, Developer và khách hàng. Điều này góp phần đảm bảo đúng insight mong muốn của doanh nghiệp.
Mọi ý kiến về website nên được đưa ra để thảo luận và đi đến kết quả cuối cùng nhằm đạt được kết quả tốt nhất.
Ví dụ: màu sắc chủ đạo của website là gì? Kích thước và font chữ như thế nào? Các sắc độ đậm nhạt của màu sắc ra sao?…
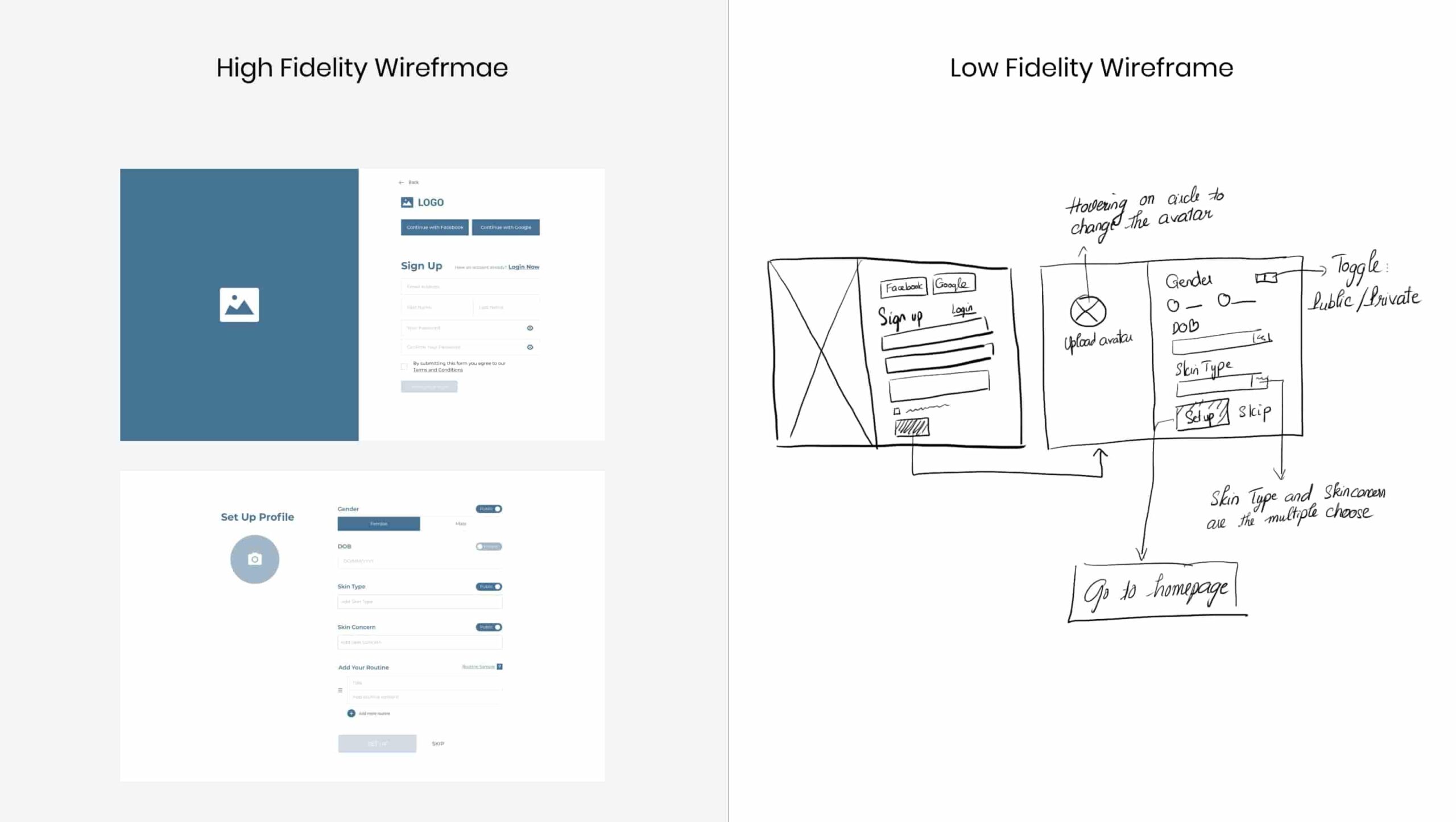
Bước 4: Thiết kế wireframe
Sau khi có brief cụ thể từ buổi brainstorm cùng khách hàng, đội ngũ thiết kế của GTV SEO sẽ bắt tay vào thiết kế wireframe. Sau đó họp cùng khách hàng và đội ngũ phụ trách content để xác nhận vị trí đặt cũng như số lượng content. Và đồng thời sẽ thống nhất layout lần cuối cùng.

Một số điểm bạn nên lưu ý:
- Thêm tùy chọn điều hướng
Đặt liên kết trực tiếp đến các trang quan trọng trên trang web của bạn ở đầu trang chủ sẽ giúp khách truy cập lần đầu có thể chuyển đến nội dung quan trọng. Hầu hết những nhà thiết kế web sẽ thêm các liên kết này theo mặc định có sẵn.
Điều quan trọng là đảm bảo rằng mọi trang trên trang web của bạn đều có thể truy cập được. Vì vậy, bạn cần nhấp qua các tùy chọn điều hướng thay vì chỉ có thể truy cập qua địa chỉ đúng.
- Sử dụng màu sắc tương quan lẫn nhau
Giống như bất kỳ các lĩnh vực thiết kế khác, thiết kế website cũng được dựa trên sự kết hợp các màu sắc dễ chịu và tương quan lẫn nhau. Vì thế nên việc chọn các màu sắc chủ đề kết hợp cùng nhàu là rất quan trọng.
Trắng, đen và xám là 3 màu sắc kết hợp tốt nhất nến bạn chưa biết bắt đầu từ đâu.
- Cân nhắc lối thiết kế tối giản (Minimalism)
Thiết kế phong cách Minimalism thường được khuyến khích sử dụng các màu sắc tông lạnh; đồ họa đơn giản; trang văn bản đen trắng và càng ít cầu kì càng tốt. Bởi vì lối thiết kế tối giản này đòi hỏi rất ít các yếu tố đặc biệt. Đây là cách dễ dàng để làm cho website trông chuyên nghiệp, hấp dẫn mà không cần đòi hỏi quá nhiều thứ.
Nhiều người thiết kế website sẽ có một số theme “tối giản” để bạn có thể chọn khi thiết lập cho website của mình.
Một sự lựa chọn thay thế khác là “brutalism”. Trường phái này sử dụng các đường nét táo bạo hơn; màu sắc tươi sáng; văn bản in đậm và tối thiểu số lượng hình ảnh. “Brutalism” có ít tiêu chuẩn hơn chủ nghĩa tối giản. Nhưng tùy thuộc vào nội dung trang web của bạn, nó có thể phù hợp hơn với nhu cầu thiết kế của bạn.
Bước 5: Triển khai Prototype cho website
Bước thiết kế website tiếp theo là làm Prototype. Designer sẽ tiến hành làm prototype cho website; cùng Developer phát triển các motion và tính năng mà bạn mong muốn cho trang web cũng như giao diện của mình.
Các chức năng này sẽ không gây ảnh hưởng đến cấu trúc chính của website. Cấu trúc website ở giai đoạn này cơ bản đã cố định. Nhưng bạn có quyền yêu cầu thay đổi giao diện website để đạt được sự hài lòng nhất.

Ngoài ra, có 2 điểm cần lưu ý khi triển khai Prototype:
- Đưa ra những lựa chọn đặc biệt
Các đường thẳng và các yếu tố web bị khóa là những sự lựa chọn an toàn. Nhưng đưa ra một vài phong cách độc đáo khi quyết định sẽ vừa giúp thể hiện cá tính của bạn; vừa giúp trang web của bạn nổi bật hơn.
Đừng ngại “lội ngược” các xu hướng bằng cách đặt các element bất đối xứng; hoặc sử dụng các element đặt chồng chéo nhau để tạo ra một layer mới.
Trong khi các chi tiết góc cạnh giúp tạo nên sự sang trọng, sắc nét cùng các element có hình squared-off (hình vuông bo tròn ở góc) ít được yêu thích hơn các element hình tròn và các đường nét mềm mại.
- Tránh sử dụng quá nhiều hình ảnh trên một trang
Cả trình duyệt trên desktop lẫn mobile đều cố gắng tìm cách xoay sở để có thể hiển thị một số lượng lớn ảnh hoặc video trên các website. Hình ảnh rất quan trọng trong thiết kế web. hưng việc sử dụng nhiều hơn trên một trang có thể khiến cho thời gian tải trang dài hơn. Điều này sẽ ngăn người dùng truy cập vào trang web của bạn.
Nói chung, các trang của trang web của bạn chỉ nên có tốc độ tải dưới bốn giây.
Bước 6: Kiểm tra
Đến bước này, trang web đã đủ chất lượng hiển thị. Công đoạn kiểm tra sẽ giúp đảm bảo các trang web đều hoạt động, trải nghiệm người dùng hoàn hảo. Đồng thời giúp kịp thời sửa chữa các lỗi trong quá trình triển khai.
Tại bước số 6, website của bạn về cơ bản đã hoàn thành và đủ chất lượng để hiển thị. Bước kiểm tra sẽ đảm bảo cho website hoạt động trơn tru, giúp trải nghiệm người dùng tốt hơn. Và điều này còn hỗ trợ chỉnh sửa những lỗi chi tiết trong quá trình triển khai.
Bạn hãy chú ý đến những yếu tố sau đây khi tiến hành kiểm tra:
Tối ưu hóa cho điện thoại di động
Các trình duyệt mobile chiếm nhiều lượng traffic cho website của bạn hơn các trình duyệt trên desktop. Do vậy, mức độ chú ý mà bạn dành cho phiên bản mobile ít nhất phải bằng với phiên bản desktop.
Hầu hết các dịch vụ thiết kế website sẽ tự động tạo phiên bản mobile cho website của bạn. Nhưng bạn nên đặc biệt ghi chú lại các thông tin sau cho phiên bản mobile của mình:
- Đảm bảo rằng các button (nút) lớn và dễ chạm.
- Tránh triển khai các tính năng không thể xem trên thiết bị di động (ví dụ: Flash, Java,…).
- Xem xét việc tạo ra một ứng dụng mobile cho trang web của bạn.
Sử dụng thanh tìm kiếm nếu có thể
Thanh tìm kiếm (Search Bar) cũng hữu ích khi người đọc muốn tìm về những thuật ngữ nào đó một cách chính xác nhất.

Nếu trong phần thiết kế cấu trúc web của bạn có hỗ trợ thêm thanh tìm kiếm, tôi khuyên bạn nên thực hiện. Điều này sẽ đảm bảo người dùng có thể nhanh chóng điều hướng đến một trang; hoặc mục cụ thể mà không cần phải nhấp qua các tùy chọn điều hướng của bạn.
Thanh tìm kiếm cũng hữu ích khi người dùng muốn tìm kiếm một thuật ngữ nào đó mà không cần sử dụng phương pháp thử-sai.
Đầu tư vào trang Homepage (Trang chủ) của bạn
Khi ai đó truy cập vào trang chủ của website, họ sẽ nhận biết được nội dung chính của theme mà website của bạn đang sử dụng. Ngoài ra, tốc độ tải của tất cả các element của trang chủ cần phải nhanh; bao gồm cả các tùy chọn điều hướng và bất kỳ hình ảnh nào trên website.
Trang chủ của bạn cần đáp ứng được các khía cạnh sau:
- CTA – Call to action: lời kêu gọi hành động. Ví dụ: một nút để nhấp hoặc một biểu mẫu để điền vào.
- Một thanh điều hướng hoặc menu
- Một hình ảnh hấp dẫn. Ví dụ: một hình ảnh tĩnh, video hoặc một nhóm nhiều ảnh nhỏ có văn bản kèm theo.
- Từ khóa liên quan đến dịch vụ, chủ đề hoặc trọng tâm của website
Kiểm tra website của bạn trên nhiều trình duyệt và nền tảng khác nhau
Điều này cực kỳ quan trọng! Vì các trình duyệt khác nhau có thể xử lý các khía cạnh của website khác nhau. Trước khi bạn bắt đầu quảng bá trang web của mình, hãy thử truy cập và sử dụng trang web của bạn trong các trình duyệt sau trên các nền tảng Windows, Mac, iPhone và Android:
- Google Chrome
- Mozilla Firefox
- Safari (chỉ dành cho iPhone và Macbook)
- Microsoft Edge và Internet Explorer (chỉ dành cho Windows)
- Trình duyệt tích hợp trên một số điện thoại Android khác nhau (ví dụ: Samsung Galaxy, Google Nexus,…)
Bước 7: Launching trang web
Bước cuối cùng của quy trình thiết kế website này là ra mắt website hoàn chỉnh của bạn. Nhưng đây không phải là bước đơn thuần để bạn giới thiệu với mọi người về thành quả của mình, mà bạn cần có một kế hoạch truyền thông đúng đắn.
Kế hoạch truyền thông này sẽ giúp bạn xác định được thời điểm chính xác bạn nên ra mắt website của mình. Và đây cũng là cách thức truyền thông giúp tăng khả năng tiếp cận website một cách hiệu quả nhất.
Kết luận
Thông qua quy trình thiết kế website 7 bước này, tôi tin rằng bạn đã phần nào hiểu rõ hơn các công việc cần thiết để tạo thành một website hoàn chỉnh. Nếu bạn đang bắt đầu xây dựng doanh nghiệp và cần hỗ trợ thiết kế một website hoàn chỉnh, bạn có thể liên hệ với GTV SEO hoặc để lại thông tin đăng kí các dịch vụ mới nhất từ GTV SEO.
Hoặc nếu bạn muốn một nơi để thực tập ở vị trí Front End developer của GTVSEO, hay nộp đơn qua Form tuyển thực tập sinh Front End WordPress 2021.
Tài liệu tham khảo: https://www.wikihow.com/Design-a-Website
Đọc tiếp:
- Hướng dẫn cách thiết kế website chuyên nghiệp từ A đến Z
- TOP 15+ phần mềm thiết kế web cho người không chuyên
- Kích thước thiết kế website: Tổng hợp mọi kích thước chuẩn nhất!
- Tự học thiết kế website: 6 Điều quan trọng dành cho người mới
- Công ty dịch vụ SEO HCM chuyên nghiệp







