Bạn đã từng nghe về Elementor nhưng chưa thực sự hiểu rõ Elementor là gì và tại sao nó lại trở thành công cụ tạo trang web phổ biến trong cộng đồng WordPress?
Elementor là một plugin page builder mạnh mẽ, cho phép bạn thiết kế và xây dựng website một cách trực quan mà không cần đến kỹ năng lập trình. Với giao diện kéo thả đơn giản, Elementor giúp bạn tạo ra những trang web đẹp mắt và chuyên nghiệp một cách dễ dàng.
Bài viết này sẽ hướng dẫn chi tiết cách cài đặt và tối ưu cấu hình Elementor để bạn có thể khai thác tối đa sức mạnh của công cụ này cho website của mình. Bất kể bạn là người mới bắt đầu hay đã có kinh nghiệm với WordPress, bài viết này sẽ giúp bạn sử dụng Elementor một cách hiệu quả nhất.
Elementor là gì?
Elementor là một plugin tạo trang (page builder) trực quan cho WordPress, cho phép người dùng xây dựng website mà không cần kiến thức lập trình. Với giao diện kéo thả đơn giản, Elementor giúp bạn tạo ra những trang web đẹp mắt và chuyên nghiệp chỉ trong vài phút.
Điểm nổi bật của Elementor là khả năng chỉnh sửa trực tiếp ngay trên giao diện người dùng (live editing). Bạn có thể nhìn thấy ngay lập tức mọi thay đổi bạn thực hiện, giúp tiết kiệm thời gian và công sức trong quá trình thiết kế. Ngoài ra, Elementor còn cung cấp một thư viện mẫu đồ sộ với hàng trăm template được thiết kế sẵn, giúp bạn nhanh chóng có được layout ưng ý cho website.
Elementor thường được sử dụng với mục đích thiết kế trang chủ, landing page, blog, portfolio, trang thương mại điện tử,…
Một số tính năng chính của Elementor bao gồm:
- Giao diện kéo thả trực quan
- Chỉnh sửa trực tiếp trên giao diện người dùng
- Thư viện widget và template phong phú
- Tùy chỉnh responsive cho mọi thiết bị
- Tích hợp với hầu hết theme và plugin WordPress
- Hỗ trợ tạo pop-up và landing page
- Tùy chỉnh header, footer và các phần động của theme

Lợi ích khi sử dụng Elementor
Elementor không chỉ mạnh mẽ về tính năng mà còn mang lại nhiều lợi ích thiết thực cho người dùng.
- Dễ sử dụng: Với giao diện kéo thả thân thiện, Elementor phù hợp với mọi đối tượng, từ người mới bắt đầu đến các chuyên gia thiết kế web. Bạn không cần phải biết lập trình mà vẫn có thể tạo ra những trang web ấn tượng.
- Khả năng tùy biến cao: Elementor cung cấp khả năng tùy chỉnh vô hạn, từ màu sắc, font chữ đến bố cục và hiệu ứng. Điều này giúp bạn dễ dàng tạo ra những trang web độc đáo, phù hợp với thương hiệu và mục tiêu kinh doanh của mình.
- Tiết kiệm thời gian và chi phí: Với Elementor, bạn có thể tự thiết kế website mà không cần thuê lập trình viên, giúp tiết kiệm đáng kể chi phí. Hơn nữa, việc sử dụng các template có sẵn giúp rút ngắn thời gian tạo trang, giúp bạn nhanh chóng đưa website vào hoạt động.
- Tối ưu SEO và trải nghiệm người dùng: Elementor hỗ trợ tối ưu SEO nhờ vào khả năng tạo ra các trang web nhẹ, tốc độ tải nhanh và thân thiện với thiết bị di động. Điều này không chỉ giúp cải thiện thứ hạng trên các công cụ tìm kiếm mà còn nâng cao trải nghiệm người dùng.
- Khả năng mở rộng và tích hợp mạnh mẽ: Elementor tương thích với hầu hết các theme và plugin phổ biến, cho phép bạn mở rộng chức năng của website mà không gặp phải các vấn đề xung đột. Bạn có thể dễ dàng tích hợp các công cụ marketing, thương mại điện tử và các dịch vụ bên thứ ba để phát triển website một cách toàn diện.
Dù bạn là người mới bắt đầu hay là một chuyên gia, Elementor đều có thể đáp ứng và nâng cao khả năng sáng tạo của bạn, mang đến những trải nghiệm thiết kế web tuyệt vời.
Hướng dẫn cài đặt Elementor đơn giản
Việc cài đặt Elementor là một quá trình đơn giản, nhưng để đảm bảo plugin hoạt động tốt và tối ưu cho website của bạn, hãy làm theo hướng dẫn chi tiết từng bước dưới đây.
Yêu cầu trước khi cài đặt
Trước khi cài đặt Elementor, bạn cần đảm bảo rằng website WordPress của mình đáp ứng các yêu cầu kỹ thuật cơ bản và đã được chuẩn bị sẵn sàng.
| Yêu cầu | Chi tiết |
| Cài đặt WordPress | ● Đảm bảo rằng WordPress đã được cài đặt và hoạt động bình thường trên website. ● Elementor yêu cầu WordPress phiên bản 5.0 trở lên để hoạt động tốt nhất. |
| Phiên bản PHP | Đảm bảo server đang chạy PHP phiên bản 7.0 trở lên. |
| Dung lượng bộ nhớ | Elementor yêu cầu dung lượng bộ nhớ tối thiểu 64MB. Tuy nhiên, để đảm bảo hiệu suất tốt nhất, nên cấu hình dung lượng bộ nhớ ít nhất 128MB hoặc cao hơn. |
| Theme và plugin tương thích | Elementor tương thích với hầu hết các theme WordPress. Một số theme được khuyến nghị sử dụng với Elementor bao gồm: ● Astra ● OceanWP ● GeneratePress ● Hello Elementor (theme chính thức của Elementor)
Elementor cũng tương thích với nhiều plugin phổ biến như: ● Yoast SEO ● WooCommerce ● Contact Form 7 |
Dưới đây là các bước chi tiết để cài đặt Elementor trên website WordPress của bạn.
1. Truy cập Dashboard WordPress
- Mở trình duyệt và nhập địa chỉ URL của trang quản trị WordPress (thường là yourdomain.com/wp-admin).
- Nhập tên đăng nhập và mật khẩu để đăng nhập vào bảng điều khiển (Dashboard) của WordPress.
2. Tìm kiếm và cài đặt Elementor
Sau khi đăng nhập thành công, thực hiện các bước sau để cài đặt Elementor:
1. Trong menu bên trái, chọn “Plugins” > “Add New”
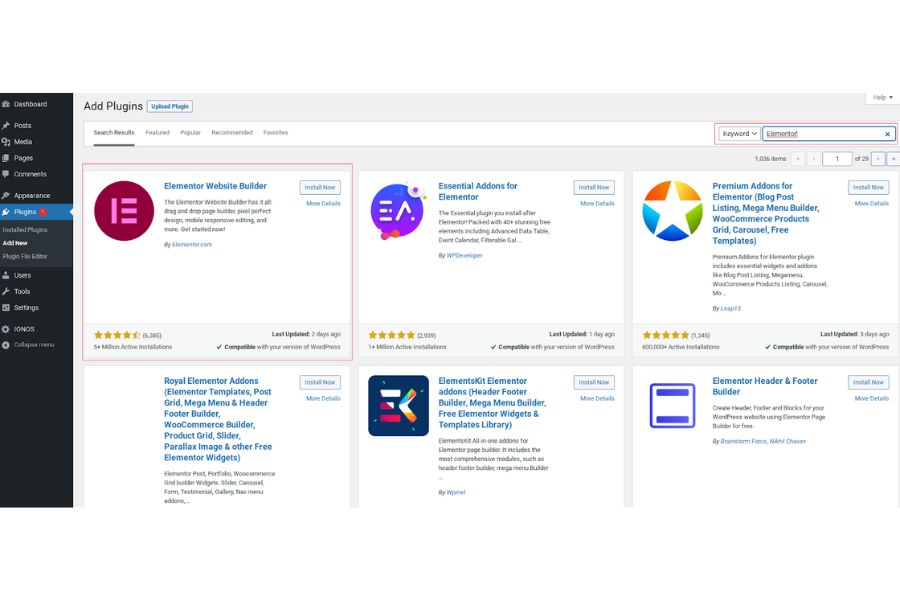
2. Trong ô tìm kiếm, gõ “Elementor”

3. Tìm plugin “Elementor Website Builder” trong danh sách kết quả
4. Nhấp vào nút “Install Now”
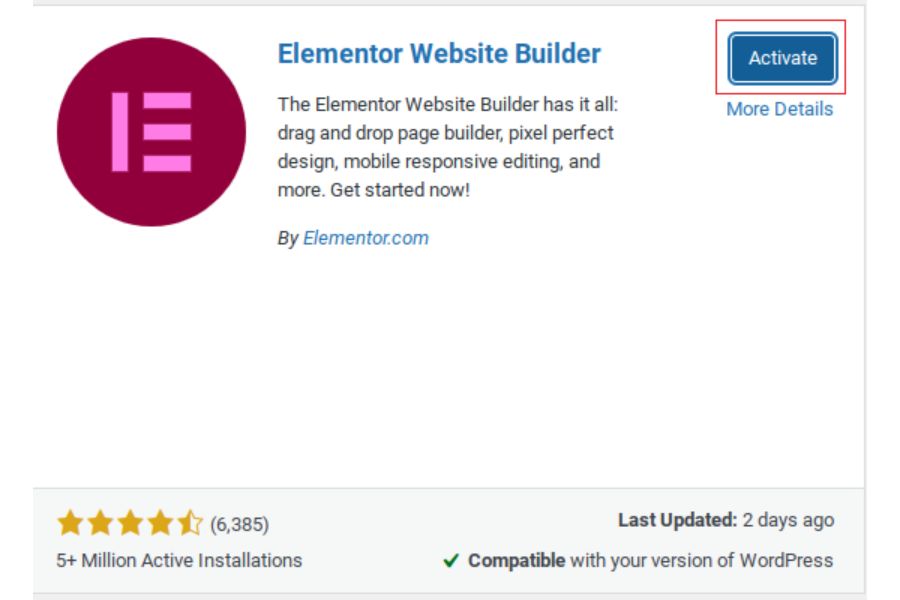
5. Sau khi cài đặt hoàn tất, nhấp “Activate” để kích hoạt plugin

3. Thiết lập ban đầu cho Elementor
Sau khi cài đặt và kích hoạt, bạn sẽ thấy menu Elementor xuất hiện trong thanh bên trái của WordPress Dashboard. Nhấp vào Elementor -> Settings để truy cập giao diện cài đặt của Elementor.
Giao diện chính của Elementor bao gồm:
- Panel bên trái: Chứa các widget và cài đặt
- Khu vực chỉnh sửa chính: Nơi bạn xem trước và chỉnh sửa trang
- Menu trên cùng: Các tùy chọn lưu, xem trước, cài đặt chung
Cài đặt cấu hình cơ bản
Để tối ưu trải nghiệm sử dụng, bạn nên cấu hình một số cài đặt cơ bản.
- Cấu hình font chữ và màu sắc mặc định: Thiết lập font chữ và màu sắc mặc định giúp duy trì tính nhất quán trên toàn bộ website.
- Truy cập “Elementor” > “Settings” > “Style”
- Chọn font chữ mặc định cho tiêu đề và văn bản
- Thiết lập bảng màu chủ đạo cho website
- Lưu cài đặt
- Cấu hình bố cục và trang: Cấu hình bố cục mặc định giúp quá trình thiết kế trở nên nhanh chóng hơn.
- Truy cập “Elementor” > “Settings” > “Layout”
- Thiết lập chiều rộng mặc định cho khu vực chỉnh sửa
- Cấu hình khoảng cách giữa các cột
- Chọn breakpoint cho thiết bị di động
Thiết lập các tùy chọn nâng cao (nếu cần):
Trong tab Advanced của cài đặt Elementor, bạn có thể thêm các đoạn mã CSS và Javascript tùy chỉnh nếu cần. Điều này hữu ích nếu bạn muốn tùy chỉnh thêm mà không cần thay đổi code của theme.
Sau khi thực hiện xong các thiết lập cần thiết, nhấp vào nút Save Changes (Lưu thay đổi) để lưu lại cài đặt. Những cài đặt này sẽ được áp dụng tự động cho mọi trang mới bạn tạo ra.

Tạo và tùy chỉnh trang đầu tiên với Elementor
Khi đã cài đặt và thiết lập Elementor, bước tiếp theo là tạo trang đầu tiên của bạn. Elementor cung cấp nhiều công cụ và tùy chọn giúp bạn dễ dàng thiết kế trang web từ đầu hoặc sử dụng các template có sẵn.
Dưới đây là hướng dẫn chi tiết từng bước để tạo trang đầu tiên và tùy chỉnh nó theo ý muốn.
1. Sử dụng template có sẵn
Elementor đi kèm với một thư viện template phong phú, giúp bạn nhanh chóng khởi tạo trang web. Đây là các bước để sử dụng template có sẵn:
- Tạo trang mới trong WordPress
- Nhấp “Edit with Elementor”
- Trong panel bên trái, chọn biểu tượng thư mục
- Duyệt qua các template và chọn một mẫu phù hợp
- Nhấp “Insert” để thêm template vào trang
2. Thêm và tùy chỉnh widget
Sau khi chèn template, bạn có thể thêm và tùy chỉnh các widget để hoàn thiện trang web theo ý muốn.
- Kéo widget từ panel bên trái vào khu vực chỉnh sửa
- Nhấp vào widget để mở cài đặt trong panel
- Tùy chỉnh nội dung, style và cài đặt nâng cao của widget
- Sử dụng tính năng kéo thả để sắp xếp lại vị trí các widget
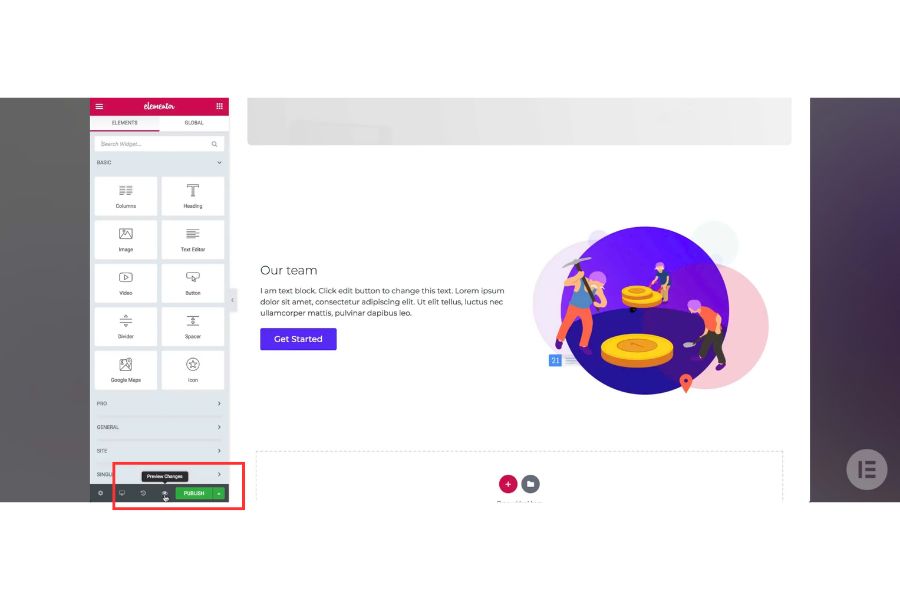
3. Lưu và xem trước trang
Sau khi hoàn thành việc thêm và tùy chỉnh các widget, bạn cần lưu trang và kiểm tra lại kết quả.
- Nhấp nút “Update” ở góc dưới bên trái để lưu thay đổi
- Sử dụng nút “Preview Changes” để xem trước trang trong tab mới

4. Tùy chỉnh nâng cao
Đối với những người muốn tạo ra các trang web độc đáo và phức tạp hơn, Elementor cung cấp các tính năng tùy chỉnh nâng cao.
1. Sử dụng CSS tùy chỉnh:
- Chọn widget hoặc section cần tùy chỉnh
- Trong tab “Advanced”, tìm mục “Custom CSS”
- Thêm code CSS tùy chỉnh của bạn
- Sử dụng các selector như .elementor-element để nhắm đến phần tử cụ thể
2. Tích hợp plugin bên thứ ba: Elementor cho phép bạn mở rộng chức năng của nó bằng cách tích hợp với các plugin bên thứ ba. Dưới đây là một số plugin phổ biến:
- Essential Addons for Elementor: Bổ sung thêm nhiều widget hữu ích
- Dynamic Content for Elementor: Thêm các tính năng động như lặp lại nội dung
- Jet Engine: Tạo nội dung động và tùy chỉnh post type
- PowerPack for Elementor: Cung cấp thêm nhiều widget và template chuyên nghiệp
Việc kết hợp Elementor với các plugin này sẽ giúp bạn tạo ra những trang web phức tạp và đa dạng hơn.

So sánh Elementor Free và Elementor Pro
Dưới đây là bảng so sánh chi tiết giữa Elementor Free và Elementor Pro để giúp bạn hiểu rõ hơn về sự khác biệt giữa hai phiên bản này:
| Tính năng | Elementor Free | Elementor Pro |
| Số lượng widget | Hơn 30 widget cơ bản | Hơn 80 widget, bao gồm các widget nâng cao |
| Thư viện template | Hơn 40 template miễn phí | Hơn 300 template cao cấp |
| Theme Builder | Không có | Có, bao gồm khả năng tùy chỉnh header, footer, archive và single post |
| WooCommerce Builder | Không có | Có, với các widget WooCommerce như Product, Add to Cart, Product Price,… |
| Form Builder | Cơ bản, chỉ hỗ trợ các form đơn giản | Nâng cao, bao gồm tích hợp với các dịch vụ email marketing, tạo form đa bước |
| Pop-up Builder | Không có | Có, bao gồm các tính năng tạo pop-up tùy chỉnh với nhiều điều kiện hiển thị |
| Custom CSS | Không có | Có, hỗ trợ thêm CSS tùy chỉnh cho từng widget hoặc toàn bộ trang |
| Tích hợp với các công cụ bên thứ ba | Hạn chế | Có tích hợp với nhiều công cụ bên thứ ba như MailChimp, ActiveCampaign, HubSpot, Zapier |
| Global Widgets | Không có | Có, tạo và sử dụng lại các widget trên nhiều trang |
| Dynamic Content | Không có | Có, hỗ trợ hiển thị nội dung động dựa trên dữ liệu tùy chỉnh hoặc điều kiện cụ thể |
| Role Manager | Không có | Có, kiểm soát quyền truy cập Elementor của các user roles khác nhau |
| Motion Effects | Không có | Có, bao gồm các hiệu ứng chuyển động nâng cao như parallax, scrolling effects |
| Hỗ trợ kỹ thuật | Chỉ hỗ trợ qua diễn đàn cộng đồng | Hỗ trợ trực tiếp 24/7 từ đội ngũ kỹ thuật của Elementor |
| Cập nhật | Cập nhật tính năng cơ bản | Cập nhật đầy đủ, bao gồm các tính năng mới nhất và các bản vá bảo mật |
| Giá | Miễn phí | Bắt đầu từ $49/năm cho 1 website, với các gói khác nhau tùy theo số lượng website |
Elementor Pro cung cấp nhiều gói giá khác nhau để phù hợp với nhu cầu đa dạng của người dùng:
- Essential: $49/năm cho 1 website
- Advanced: $99/năm cho 3 websites
- Expert: $199/năm cho 25 websites
- Studio: $499/năm cho 100 websites
- Agency: $999/năm cho 1000 websites
Phân tích chi phí-lợi ích:
- Blogger cá nhân hoặc website nhỏ: Elementor Free có thể đủ dùng nếu bạn chỉ cần các tính năng cơ bản như tạo trang blog, trang giới thiệu, hoặc các landing page đơn giản.
- Doanh nghiệp nhỏ: Elementor Pro gói Essential hoặc Advanced là lựa chọn tốt để tạo website chuyên nghiệp với các tính năng nâng cao như WooCommerce, Form Builder, và Theme Builder.
- Doanh nghiệp lớn hoặc agency: Elementor Pro gói Expert trở lên là lựa chọn lý tưởng, cung cấp khả năng quản lý nhiều website cùng lúc với các tính năng toàn diện và hỗ trợ chuyên nghiệp.
Kết luận
Bài viết này đã giới thiệu chi tiết về Elementor, một công cụ tạo trang mạnh mẽ giúp bạn xây dựng website WordPress một cách dễ dàng và chuyên nghiệp. Chúng ta đã cùng tìm hiểu cách cài đặt, cấu hình và tối ưu Elementor để đạt hiệu quả cao nhất. Đặc biệt, việc nâng cấp lên Elementor Pro mang lại nhiều lợi ích đáng kể, giúp bạn tạo ra những website phức tạp, độc đáo và hoàn toàn tùy chỉnh theo nhu cầu. Hãy bắt đầu khám phá và tận dụng sức mạnh của Elementor để nâng tầm website của bạn.
Câu hỏi thường gặp khi sử dụng Elementor
Elementor có miễn phí không?
Có, Elementor có phiên bản miễn phí với nhiều tính năng cơ bản. Tuy nhiên, phiên bản Pro cung cấp thêm nhiều tính năng nâng cao và template đa dạng hơn.
Có thể sử dụng Elementor với bất kỳ theme WordPress nào không?
Elementor tương thích với hầu hết các theme WordPress. Tuy nhiên, một số theme được tối ưu đặc biệt cho Elementor, giúp tăng hiệu suất và tính linh hoạt trong thiết kế.
Sự khác biệt giữa Elementor Pro và Elementor Free là gì?
Elementor Pro cung cấp nhiều tính năng nâng cao hơn so với phiên bản miễn phí, bao gồm:
- Nhiều widget và template hơn
- Theme Builder và WooCommerce Builder
- Khả năng tạo pop-up và form nâng cao
- Tích hợp với nhiều công cụ bên thứ ba
- Hỗ trợ kỹ thuật chuyên nghiệp
Những tính năng này giúp bạn có thể tạo ra những website phức tạp và chuyên nghiệp hơn.
Khi nào nên nâng cấp lên Elementor Pro?
Bạn nên cân nhắc nâng cấp lên Elementor Pro khi:
- Cần tạo ra những trang web phức tạp với nhiều tính năng tùy chỉnh
- Muốn xây dựng cửa hàng trực tuyến với WooCommerce
- Cần tùy chỉnh toàn bộ theme, bao gồm header và footer
- Muốn tạo pop-up và form nâng cao để thu thập leads
- Cần hỗ trợ kỹ thuật chuyên nghiệp
- Đang quản lý nhiều website cùng lúc và cần một giải pháp toàn diện
Nếu bạn thấy phiên bản miễn phí đang hạn chế khả năng sáng tạo của mình, đó là lúc nên cân nhắc nâng cấp lên Pro.











