Trong UI/UX, prototype là bản mẫu thử nghiệm, cho phép chúng ta trải nghiệm ý tưởng thiết kế trước khi phát triển thành sản phẩm hoàn chỉnh.
Từ ứng dụng di động đến trang web, prototype giúp chuyển đổi ý tưởng thành hình ảnh trực quan và có thể tương tác được. Đối với nhà thiết kế UI/UX, prototype là công cụ không thể thiếu để kiểm chứng, cải tiến và tối ưu trải nghiệm người dùng.
Bài viết này sẽ giúp bạn giải đáp câu hỏi “prototype là gì” và khám phá vai trò quan trọng của nó trong quy trình thiết kế UI/UX. Bên cạnh đó chúng ta sẽ tìm hiểu về phân loại các cách để tạo ra prototype hiệu quả, từ đó giúp bạn tạo ra sản phẩm số thành công hơn.
Prototype là gì?
Prototype trong thiết kế UI/UX là bản mẫu thử nghiệm của bản thiết kế trước khi chuyển đổi chúng thành sản phẩm được sử dụng chính thức. Khác với những bản phác thảo đơn giản, prototype mô phỏng trải nghiệm người dùng và cách họ tương tác với giao diện.
Prototype cho phép kiểm thử các luồng tương tác người dùng mà không cần xây dựng toàn bộ sản phẩm hoàn chỉnh. Nó đóng vai trò then chốt trong quy trình thiết kế UI/UX, giúp đánh giá ý tưởng, thu thập phản hồi và cải thiện trải nghiệm người dùng trước khi phát triển thành sản phẩm hoàn thiện.

Vai trò của Prototype trong thiết kế UI/UX
Prototype đóng vai trò then chốt trong thiết kế UI/UX. Từ bản phác thảo đơn giản đến mô hình tương tác phức tạp, prototype giúp kiểm chứng ý tưởng, giảm chi phí và sai sót, cải thiện giao tiếp trong nhóm. Sử dụng prototype hiệu quả sẽ tạo ra sản phẩm số tốt hơn, đáp ứng nhu cầu người dùng và mục tiêu kinh doanh.
Kiểm thử thiết kế
Prototype cho phép kiểm thử các luồng tương tác người dùng từ sớm, giúp đánh giá ý tưởng trước khi đầu tư nguồn lực vào phát triển. Qua đó, nhà thiết kế có thể xác định các vấn đề tiềm ẩn và cải thiện trước khi xây dựng sản phẩm hoàn thiện.
Dựa vào prototype, các nhà thiết kế cần liên tục cải tiến dựa trên phản hồi từ người dùng và các bên liên quan. Điều này đảm bảo sản phẩm cuối cùng đáp ứng nhu cầu người dùng và mục tiêu kinh doanh.

Giảm chi phí và sai sót
Phát hiện lỗi thiết kế sớm thông qua prototype giúp tiết kiệm chi phí phát triển đáng kể. Khi khắc phục vấn đề ở giai đoạn prototype sẽ rẻ hơn nhiều so với giai đoạn sau khi đã phát triển sản phẩm.
Ví dụ, một dự án thiết kế ứng dụng di động phát hiện ra rằng nút thanh toán khó nhấn trên màn hình nhỏ. Việc điều chỉnh kích thước và vị trí nút ở giai đoạn prototype giúp tránh được phản hồi tiêu cực từ người dùng sau khi ra mắt.
Giao tiếp trong nhóm
Prototype giúp cải thiện giao tiếp giữa nhà thiết kế, lập trình viên và các bên liên quan. Nó tạo ra ngôn ngữ chung, giúp mọi người hiểu rõ mục tiêu và chức năng của sản phẩm.
Bằng cách trình bày trực quan bản thiết kế, prototype giúp tránh hiểu nhầm giữa các bên. Prototype cho phép các bên trải nghiệm sản phẩm trước khi phát triển, từ đó đưa ra phản hồi chính xác và kịp thời.

Các loại Prototype trong thiết kế UI/UX
Có 3 loại Prototype chính, từ loại Low-Fidelity Prototypes đơn giản phác thảo bằng bản vẽ tay, đến loại High-Fidelity Prototypes và Interactive Prototypes chi tiết khớp với sản phẩm hoàn chỉnh nhất. Cụ thể đặc điểm của 3 loại như sau:
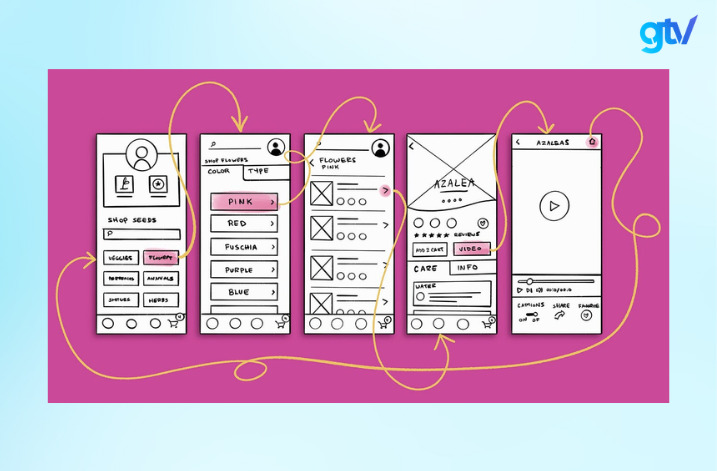
Low-Fidelity Prototypes
Low-Fidelity Prototypes là bản mẫu đơn giản, được tạo ra nhanh chóng để thể hiện các ý tưởng thiết kế cơ bản. Chúng thường là bản vẽ tay hoặc wireframe đơn giản, tập trung vào bố cục và cấu trúc hơn là chi tiết và thẩm mỹ.
Loại prototype này thường được sử dụng trong giai đoạn đầu của quá trình thiết kế để brainstorm ý tưởng. Chúng cho phép nhà thiết kế nhanh chóng thử nghiệm nhiều phương án mà không tốn nhiều thời gian và công sức.

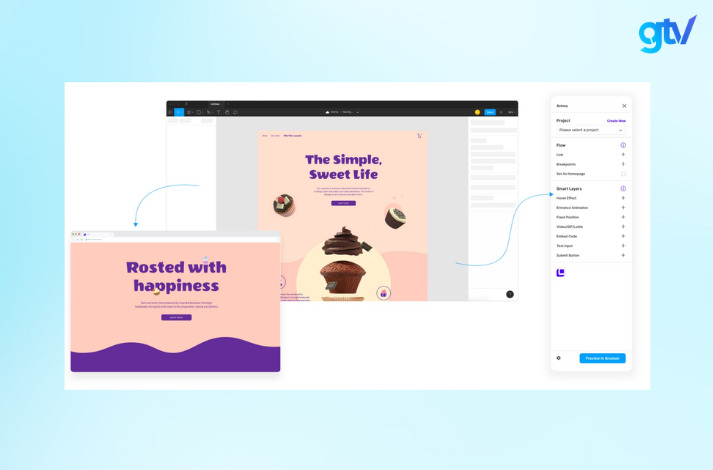
High-Fidelity Prototypes
High-Fidelity Prototypes mô phỏng gần giống với sản phẩm cuối cùng về giao diện và tương tác. Chúng bao gồm các yếu tố thiết kế chi tiết như màu sắc, hình ảnh và animation.
Loại prototype này thường được sử dụng trong giai đoạn sau của quá trình thiết kế, đặc biệt là trong kiểm thử khả năng sử dụng và trình bày cho khách hàng. Chúng cho phép thu thập phản hồi chi tiết về trải nghiệm người dùng và thẩm mỹ của sản phẩm.

Interactive Prototypes
Interactive Prototypes cho phép người dùng trải nghiệm các yếu tố có thể tương tác được như nhấp và chuyển động được. Chúng mô phỏng luồng tương tác thực tế của sản phẩm, từ chuyển trang đến hoàn thành nhiệm vụ.
Loại prototype này đóng vai trò quan trọng trong kiểm thử người dùng và thu thập phản hồi thời gian thực. Chúng cho phép nhà thiết kế quan sát cách người dùng tương tác với sản phẩm, xác định các vấn đề về khả năng sử dụng và cải thiện trải nghiệm tổng thể.

Cách tạo Prototype hiệu quả
Để tạo Prototype hiệu quả bạn cần lựa chọn cho mình công cụ thiết kế phù hợp và xây dựng các bước tạo Prototype hợp lý. Nội dung dưới đây sẽ gợi ý đến bạn các công cụ và quy trình tạo Prototype hiệu quả.
Chọn công cụ phù hợp
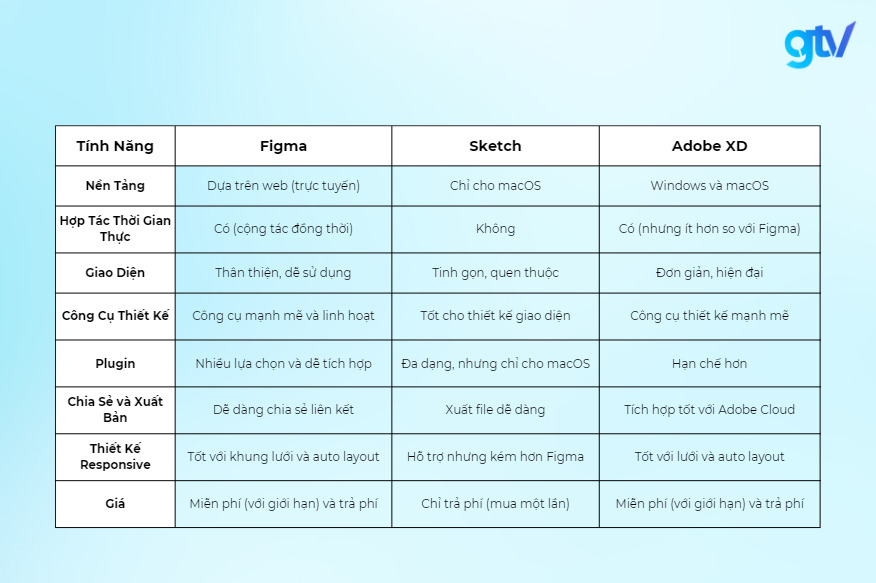
Có nhiều công cụ tạo prototype như Figma, Sketch, Adobe XD và InVision. Figma nổi bật với khả năng cộng tác thời gian thực, Sketch mạnh về thiết kế giao diện, Adobe XD tích hợp tốt với bộ Adobe, còn InVision tập trung vào tạo prototype tương tác.
Khi chọn công cụ, cân nhắc độ phức tạp của prototype, ngân sách và kỹ năng của nhóm. Với prototype đơn giản, công cụ miễn phí như Figma đủ dùng. Với dự án phức tạp, đầu tư vào công cụ chuyên nghiệp như Sketch hay Adobe XD sẽ hiệu quả hơn.

Các bước tạo Prototype
Sau khi đã chọn được công cụ thiết kế, hãy bắt tay xây dựng Prototype với các bước sau:
- Xác định mục tiêu thiết kế: Làm rõ các yêu cầu và kỳ vọng của dự án thiết kế.
- Phác thảo wireframe hoặc mô hình ở mức độ chi tiết thấp: Tạo bản phác thảo cơ bản của giao diện.
- Thêm tương tác và tạo luồng người dùng: Xây dựng các liên kết và chuyển đổi giữa các màn hình.

Kiểm thử Prototype
Để kiểm thử prototype hiệu quả, bạn hãy tổ chức các phiên kiểm thử với người dùng thực và các bên liên quan. Trong quá trình này, bạn cần quan sát cách họ tương tác với prototype, ghi chú các khó khăn gặp phải và thu thập các phản hồi chi tiết. Từ đó, sử dụng thông tin này để tinh chỉnh thiết kế, đảm bảo sản phẩm hoàn thiện đáp ứng nhu cầu người dùng.

Kết luận
Prototype đóng vai trò quan trọng trong quy trình thiết kế UI/UX. Từ bản mẫu độ chi tiết thấp đến prototype tương tác phức tạp, chúng giúp kiểm chứng và cải thiện thiết kế trước khi xây dựng sản phẩm hoàn thiện. Prototype không chỉ giúp phát hiện lỗi sớm mà còn giảm thiểu chi phí sửa lỗi và tương tác hiệu quả giữa các bên liên quan.
Từ những thông tin được chia sẻ từ bài viết như các loại prototype và cách tạo chúng hiệu quả, các nhà thiết kế UI/UX hãy bắt tay vào sử dụng các công cụ đơn giản và dần dần khám phá các tính năng nâng cao. Từ đó sẽ cải thiện quy trình xây dựng các sản phẩm số tốt hơn, đáp ứng nhu cầu người dùng và mục tiêu kinh doanh.
Câu hỏi thường gặp
Prototype trong thiết kế UI/UX là gì?
Prototype là bản mẫu thử nghiệm của sản phẩm số, mô phỏng giao diện và tương tác. Nó được sử dụng để kiểm thử ý tưởng, thu thập phản hồi và cải thiện trải nghiệm người dùng trước khi phát triển sản phẩm hoàn chỉnh.
Prototype giúp cải thiện quy trình thiết kế như thế nào?
Prototype giúp phát hiện lỗi thiết kế sớm, tiết kiệm thời gian và chi phí sửa lỗi. Chúng cũng tăng cường sự tham gia của người dùng, thu thập phản hồi có giá trị và thúc đẩy đổi mới trong quá trình thiết kế.
Low-Fidelity Prototypes và High-Fidelity Prototypes khác nhau như thế nào?
Low-Fidelity Prototypes là bản mẫu đơn giản, tập trung vào bố cục và cấu trúc, thường được sử dụng trong giai đoạn đầu để brainstorm ý tưởng. High-Fidelity Prototypes mô phỏng gần giống sản phẩm cuối, bao gồm các yếu tố thiết kế chi tiết, thường dùng trong giai đoạn sau để kiểm thử và trình bày cho khách hàng.





