Typography là nghệ thuật và kỹ thuật sắp xếp chữ viết để tạo ra thiết kế hấp dẫn về mặt thị giác khi được hiển thị. Đây là một yếu tố quan trọng, được áp dụng rộng rãi từ in ấn truyền thống đến các phương tiện kỹ thuật số hiện đại như website, ứng dụng di động hay quảng cáo trực tuyến.
Thông qua việc lựa chọn và sắp xếp font chữ, Typography có khả năng truyền tải giọng điệu, cảm xúc và ý định của thông điệp một cách tinh tế và hiệu quả. Typography còn đóng vai trò then chốt trong việc xây dựng thương hiệu, tạo trải nghiệm người dùng và thậm chí ảnh hưởng đến hiệu suất tối ưu hóa công cụ tìm kiếm (SEO) đáng kể.
Trong bài viết này, chúng ta sẽ khám phá sâu hơn về Typography, các phân loại chính, thuật ngữ quan trọng, nguyên tắc và những lỗi thường gặp khi thiết kế chúng. Hiểu rõ về Typography sẽ giúp bạn nâng cao khả năng thiết kế và truyền tải thông điệp một cách hiệu quả hơn trong mọi dự án sáng tạo.
Typography là gì?
Typography hiểu đơn giản là cách hiển thị của chữ cái, nó có thể nằm trong những quyển sách, trang web mà ta truy cập hay trên poster, báo…
Hiện nay, Typography không chỉ đơn thuần là việc chọn một font chữ đẹp mắt mà còn được nâng tầm lên thành nghệ thuật và khoa học về việc sắp xếp các con chữ sao cho vừa hấp dẫn về mặt thị giác, vừa dễ đọc và truyền tải được thông điệp một cách hiệu quả.

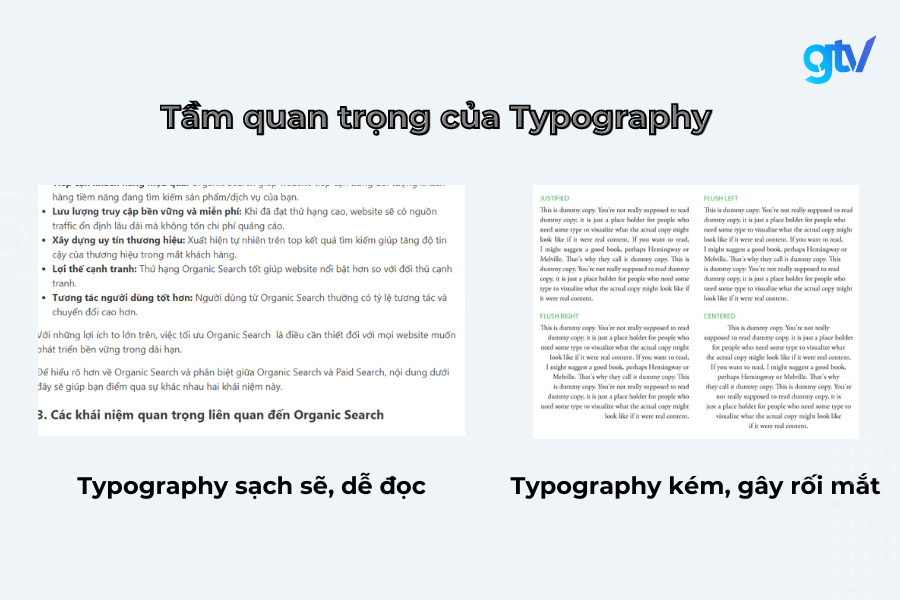
Tầm quan trọng của Typography
Mục đích chính của Typography là nâng cao tính dễ đọc và khả năng đọc hiểu, đồng thời truyền tải được giọng điệu hoặc thông điệp mong muốn. Việc lựa chọn typography phù hợp giúp định hình cách thức mà độc giả tương tác với nội dung, từ đó tăng cường hiệu quả truyền đạt.
Ví dụ, Typography trong một cuốn sách thiếu nhi có thể sử dụng kiểu chữ vui nhộn, tròn trịa để tạo cảm giác thân thiện và hấp dẫn đối với trẻ em. Ngược lại, website của một công ty luật sẽ chọn kiểu chữ sạch sẽ, chuyên nghiệp để xây dựng niềm tin và thể hiện sự uy quyền.
Bên cạnh đó, Typography còn tạo ra tác động đến trải nghiệm người dùng và có thể ảnh hưởng đến cách người dùng nhận thức và tương tác với một thương hiệu hoặc trang web.
Ví dụ, một trang web với Typography được thiết kế tốt sẽ giúp người dùng dễ dàng quét nội dung, nắm bắt thông tin quan trọng và thực hiện các hành động mong muốn. Ngược lại, typography kém có thể gây khó chịu, làm giảm thời gian người dùng ở lại trang và ảnh hưởng tiêu cực đến trải nghiệm tổng thể.

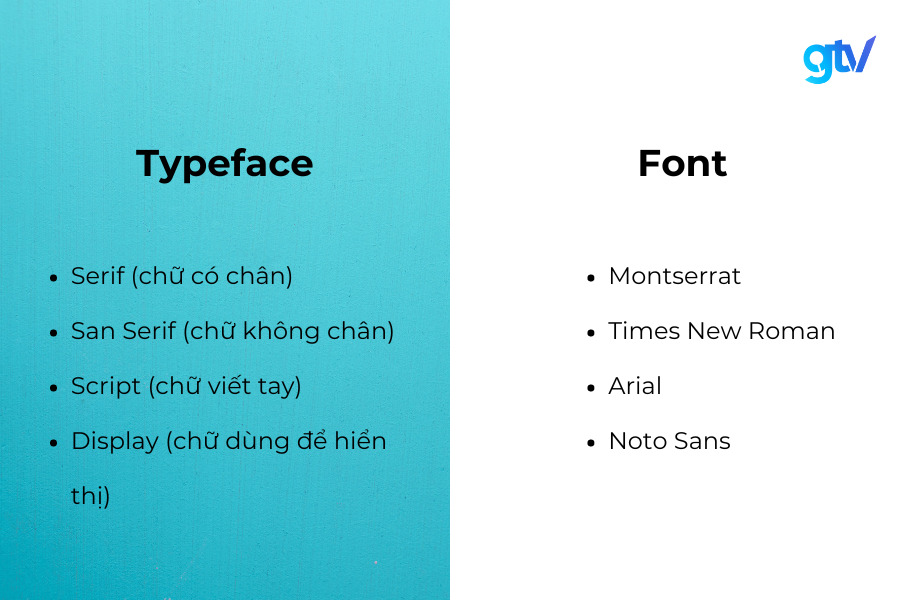
Sự khác biệt giữa Typeface và Font
Để có thể tạo ra Typography đẹp mắt và ấn tượng, việc kết hợp giữa Typeface và Font trong thiết kế là điều không thể thiếu. Tuy nhiên đây là 2 thuật ngữ thường xuyên bị hiểu lầm và được cho là như nhau. Điều này hoàn toàn sai khi 2 thuật ngữ này dùng để chỉ những chức năng khác nhau trong Typography
Typeface là hệ thống các kiểu chữ , với mỗi kiểu chữ sẽ được xem là một Typeface riêng biệt. Có rất nhiều Typeface nhưng chúng được chia thành 4 nhóm chính là Serif (chữ có chân), San Serif (chữ không chân), Script (chữ viết tay), Display (chữ dùng để hiển thị)
Ví dụ: Arial, Times New Roman, Roboto, đây là 3 Typeface khác nhau
Font là một phong cách hoặc kích thước cụ thể của một typeface. Typeface là một họ chữ (ví dụ: Arial), trong khi font đề cập đến trọng lượng, kiểu dáng và kích thước cụ thể của typeface đó (ví dụ: Arial Bold 12pt). Nói cách khác, typeface là “bộ mặt” tổng thể của một kiểu chữ, còn font là một biểu hiện cụ thể của typeface đó.
Ví dụ: Arial in đậm cỡ chữ 14 và Arial cỡ chữ 14 là 2 font khác nhau

Mặc dù trong giao tiếp hàng ngày, các thuật ngữ “Typeface” và “Font” thường được sử dụng thay thế cho nhau, nhưng đối với các nhà thiết kế chuyên nghiệp, việc hiểu rõ sự khác biệt giữa chúng là rất quan trọng. Điều này giúp họ có thể giao tiếp chính xác hơn về các khía cạnh khác nhau của thiết kế và đưa ra quyết định sáng tạo phù hợp để tạo ra Typography có tính thẩm mỹ cao.
Phân loại Typeface
Typeface có thể được phân loại thành nhiều nhóm khác nhau, mỗi nhóm có đặc điểm và mục đích sử dụng riêng. Dưới đây là một số loại Typeface chính trong thiết kế Typography:
Serif Typefaces (Typeface chữ có chân)
Typeface chữ có chân được đặc trưng bởi những nét nhỏ trang trí ở cuối các nét chữ, gọi là Serif. Những Typeface này thường được sử dụng trong các bối cảnh truyền thống và trang trọng, như báo chí in và các ấn phẩm học thuật. Serif Typefaces tạo ra một cảm giác thanh lịch, đáng tin cậy và chuyên nghiệp, giúp văn bản dài dễ đọc hơn trên các phương tiện in ấn.
Một số Typeface chữ có chân phổ biến như:
- Times New Roman: Font cổ điển, thường được sử dụng trong các tài liệu học thuật
- Garamond: Một font thanh lịch, thích hợp cho sách và tạp chí
- Georgia: Font được thiết kế để dễ đọc trên cả màn hình và bản in.

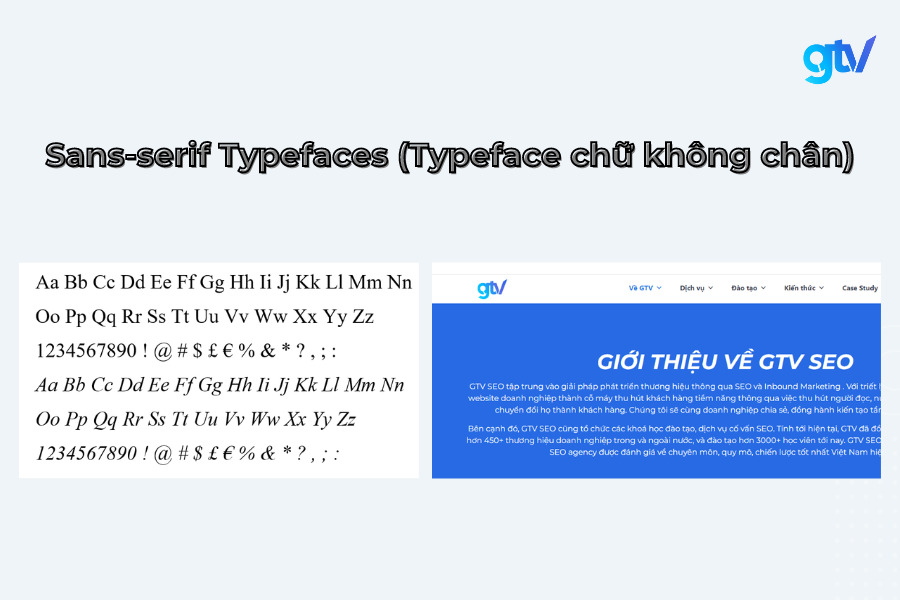
Sans-serif Typefaces (Typeface chữ không chân )
Typeface chữ không chân là những font không có các nét trang trí ở cuối chữ, tạo ra một vẻ ngoài gọn và hiện đại. Những Typeface này chiếm ưu thế trong nội dung kỹ thuật số vì chúng dễ đọc trên màn hình, đặc biệt là ở kích thước nhỏ. Sans-serif Typefaces thường được ưa chuộng trong thiết kế web và giao diện người dùng vì tính rõ ràng và dễ đọc của chúng.
Một vài ví dụ về Typeface chữ không chân phổ biến:
- Arial: Font phổ biến, thường được sử dụng thay thế cho Helvetica.
- Helvetica: Font kinh điển trong thiết kế, được sử dụng rộng rãi trong branding.
- Verdana: Font được thiết kế đặc biệt để dễ đọc trên màn hình máy tính.

Display Typefaces (Typeface hiển thị)
Typefaces hiển thị được sử dụng chủ yếu cho tiêu đề và tựa đề. Mục đích chính của chúng là thu hút sự chú ý và thiết lập một tông màu trong thương hiệu hoặc quảng cáo. Những Display Typefaces thường có thiết kế độc đáo, đậm nét và không phù hợp cho văn bản dài.
Một vài ví dụ về Display Typefaces phổ biến trong thiết kế:
- Lobster: Font script hiện đại, thích hợp cho tiêu đề trang web hoặc logo.
- Impact: Font đậm, thường được sử dụng trong meme và quảng cáo.
- Pacifico: Font chữ viết tay vui nhộn, phù hợp cho các thiết kế trẻ trung.

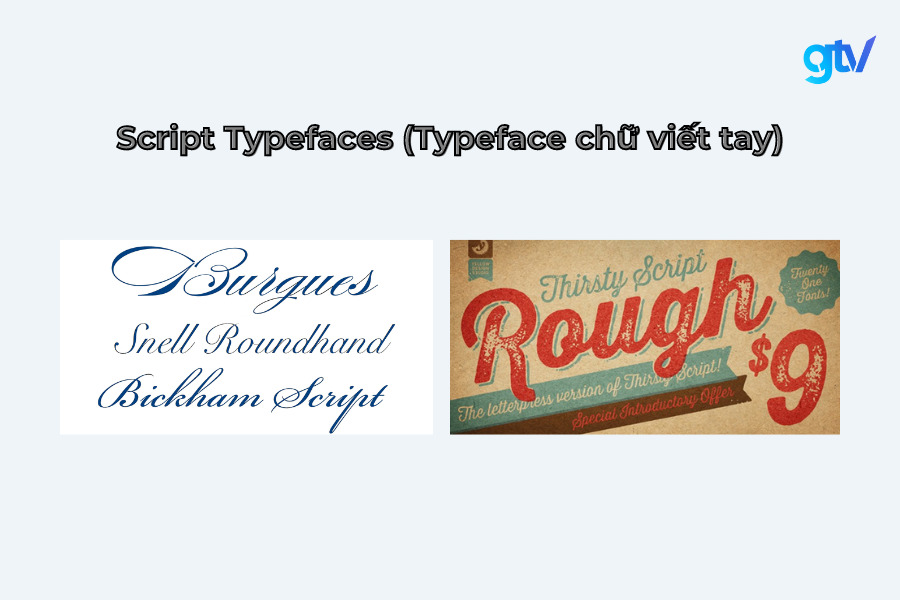
Script Typefaces (Typeface chữ viết tay)
Typeface chữ viết tay bắt chước chữ viết tay hoặc thư pháp. Chúng mang đến sự thanh lịch và cá nhân hóa, thường được sử dụng trong thiệp mời, thiệp chúc mừng hoặc thương hiệu xa xỉ. Script Typefaces có thể tạo ra cảm giác thân mật hoặc sang trọng tùy thuộc vào thiết kế cụ thể.
Một vài ví dụ về Script Typefaces trong thiết kế:
- Brush Script: Typeface giống chữ được viết bằng bút lông, thích hợp cho các thiết kế thanh lịch
- Edwardian Script: Typeface sang trọng, thường được sử dụng cho thiệp cưới hoặc sự kiện xa xỉ.

Các thuật ngữ thường gặp trong Typography
Typography bao gồm nhiều yếu tố như điều chỉnh khoảng cách giữa các ký tự (kerning), khoảng cách giữa các dòng (leading), kích thước chữ và cách chữ tương tác với các yếu tố thiết kế khác trên một trang. Việc nắm rõ các thuật ngữ này sẽ giúp bạn phối hợp làm việc hiệu quả với các nhà thiết kế hơn khi cùng thiết kế Typography.
Kerning (Khoảng cách giữa hai ký tự)
Kerning là quá trình điều chỉnh khoảng cách giữa hai ký tự riêng lẻ để đảm bảo khoảng cách nhất quán và đẹp mắt. Kerning tốt giúp văn bản trở nên mượt mà và dễ đọc hơn, đồng thời tạo ra một cảm giác chuyên nghiệp cho thiết kế.

Tracking (Khoảng cách chung)
Tracking là việc điều chỉnh khoảng cách tổng thể giữa các ký tự chữ cái, khác với Kerning chỉ tập trung vào điều chỉnh hai ký tự. Việc tăng Tracking có thể làm cho văn bản trông thoáng hơn và thích hợp cho tiêu đề lớn, trong khi giảm Tracking có thể tạo ra một cảm giác chặt chẽ hơn, phù hợp cho nội dung chính.

Leading (Khoảng cách dòng)
Leading là khoảng cách giữa các dòng văn bản, ảnh hưởng trực tiếp đến khả năng đọc và thẩm mỹ tổng thể của thiết kế. Khoảng cách dòng phù hợp giúp mắt dễ dàng di chuyển từ dòng này sang dòng khác, giảm mỏi mắt khi đọc văn bản dài.

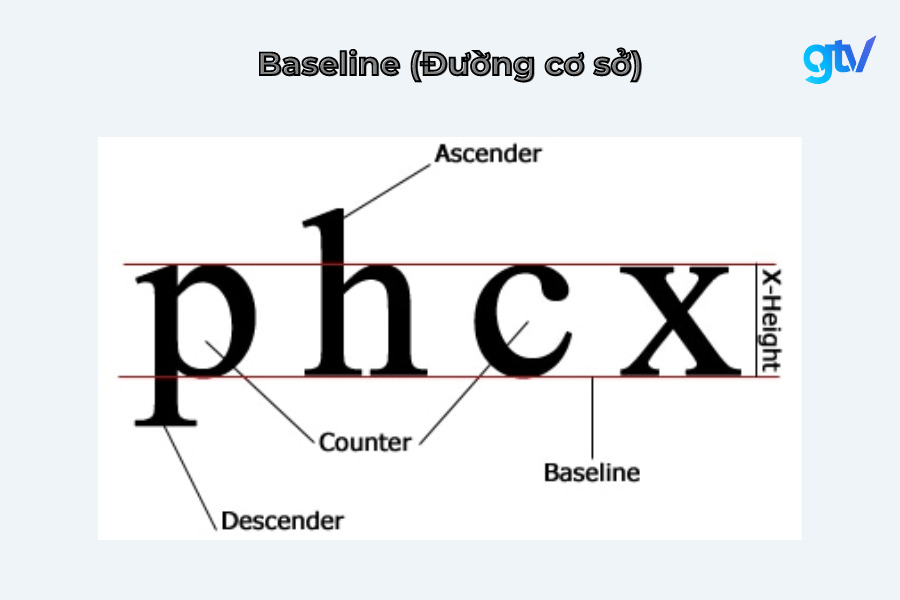
Baseline (Đường cơ sở)
Baseline là đường ảo mà các ký tự đứng trên trong một dòng văn bản. Nó đóng vai trò quan trọng trong việc duy trì sự nhất quán và căn chỉnh văn bản. Trong thiết kế web, baseline grid giúp đảm bảo các phần tử khác nhau trên trang được căn chỉnh một cách hài hòa.

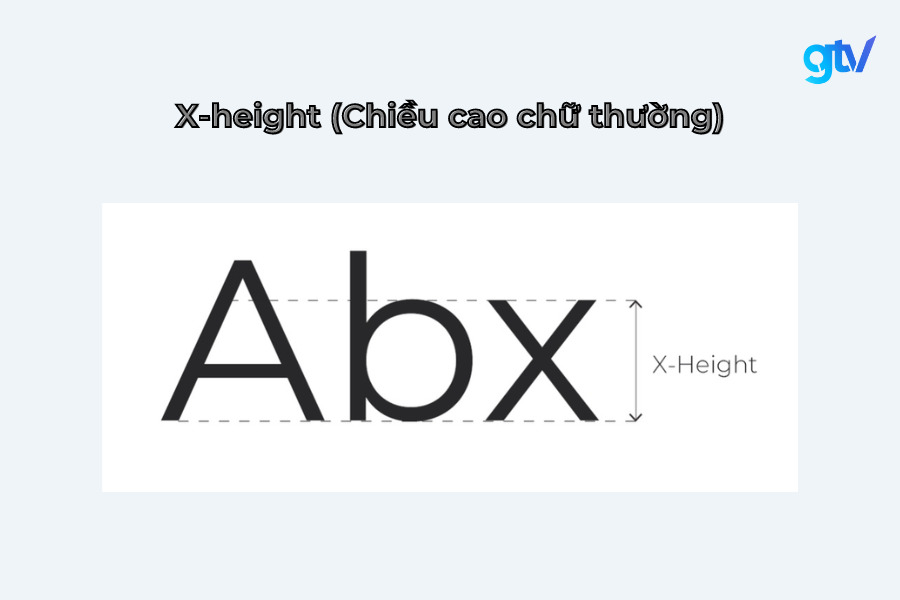
X-height (Chiều cao chữ thường)
X-height là chiều cao của các chữ cái thường trong Typeface cụ thể. X-height có chiều cao lớn hơn thường dễ đọc hơn ở font chữ kích thước nhỏ, phù hợp cho nội dung web và thiết kế giao diện người dùng.

Ascender và Descender
Ascender là phần của các chữ cái thường kéo dài lên trên độ cao trung bình của chữ (như “h”, “k”, “l”), trong khi Descender là phần kéo dài xuống dưới đường baseline (như “g”, “j”, “p”). Trong thiết kế, việc xem xét Ascender và Descender là quan trọng khi xác định khoảng cách dòng và chiều cao tổng thể của văn bản.

Tầm quan trọng của Typography trong thiết kế website
Việc thiết kế Typography hiệu quả cho website đóng vai trò quan trọng trong việc tối ưu trải nghiệm người dùng, thúc đẩy thứ hạng website trên trang tìm kiếm và tạo độ nhận diện riêng cho website của bạn.
Tối ưu trải nghiệm người dùng
Typography đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng trực quan và dễ nhìn trên các trang web. Một Typography được thiết kế tốt sẽ giúp người dùng dễ dàng quét nội dung, nhanh chóng tìm thấy thông tin họ cần, và tương tác hiệu quả với trang web.
Ví dụ, việc sử dụng font Sans-serif cho menu điều hướng và nội dung chính, kết hợp với font Serif cho tiêu đề, có thể tạo ra sự tương phản thị giác giúp người dùng dễ dàng phân biệt các phần khác nhau của trang.
Tối ưu SEO
Typography cũng có tác động đáng kể đến SEO (Tối ưu hóa công cụ tìm kiếm). Khi Typography được thiết kế tốt, đảm bảo nội dung dễ đọc và hấp dẫn, nó sẽ cải thiện mức độ tương tác của người dùng, giảm tỷ lệ thoát trang và tăng thời gian người dùng ở lại trang.
Các yếu tố này đều là tín hiệu tích cực đối với các công cụ tìm kiếm, có thể dẫn đến việc cải thiện thứ hạng trang web trong kết quả tìm kiếm. Hơn nữa, Typography rõ ràng và dễ đọc cũng giúp các bot tìm kiếm dễ dàng crawl và hiểu nội dung trang web, từ đó cải thiện khả năng index của trang.
Tạo độ nhận diện thương hiệu
Trong thiết kế web, Typography đóng vai trò quan trọng trong việc hỗ trợ và tạo chất riêng cho thương hiệu. Việc sử dụng nhất quán các font chữ trên tất cả các nền tảng – từ website, mạng xã hội đến email – giúp tạo ra một hình ảnh thương hiệu thống nhất và dễ nhận biết.
Ví dụ, nếu một công ty luôn sử dụng font Roboto cho nội dung chính và Playfair Display cho tiêu đề trên website của họ, việc áp dụng cùng một quy tắc này trên các tài liệu marketing và truyền thông sẽ tạo ra sự nhất quán, giúp khách hàng dễ dàng nhận ra và ghi nhớ thương hiệu.

Một số nguyên tắc cần nắm khi thiết kế Typography
Dưới đây là một số nguyên tắc khi thiết kế giúp bạn tạo ra Typography ấn tượng và truyền đạt thông điệp rõ ràng:
Đảm bảo tính nhất quán
Sự nhất quán trong thiết kế Typography sẽ tạo ra cảm giác liền mạch và chuyên nghiệp cho thương hiệu của bạn. Điều này giúp người dùng dễ dàng nhận diện và tương tác với nội dung của bạn trên mọi phương tiện.
Ví dụ, nếu bạn sử dụng font Montserrat cho tiêu đề và Open Sans cho nội dung trên website, hãy áp dụng quy tắc tương tự cho các tài liệu in ấn và thiết kế trên ứng dụng di động.
Tạo sự tương phản
Khi kết hợp các font chữ, việc tạo ra sự tương phản hiệu quả là chìa khóa để có một thiết kế Typography hấp dẫn. Một cách phổ biến và hiệu quả là kết hợp font Serif cho tiêu đề với font Sans-serif cho nội dung chính. Điều này tạo ra sự phân biệt rõ ràng giữa các phần của trang, giúp người đọc dễ dàng quét và hiểu cấu trúc nội dung.
Tuy nhiên, hãy nhớ rằng sự tương phản không chỉ nằm ở việc chọn Serif và Sans-serif. Bạn cũng có thể tạo ra sự tương phản thông qua việc kết hợp các trọng lượng và kích thước font khác nhau.
Cân bằng giữa tính thẩm mỹ và khả năng đọc
Mặc dù việc chọn một font chữ độc đáo có thể tạo ấn tượng mạnh về mặt thị giác, nhưng nó có thể giảm khả năng đọc của nội dung của người xem. Để cân bằng giữa tính thẩm mỹ và khả năng đọc khi thiết kế Typography bạn hãy áp dụng phương pháp sau:
- Các đoạn văn bản dài , bạn hãy chọn font chữ ưu tiên sự rõ ràng và dễ đọc.
- Các phần ngắn như tiêu đề hoặc CTA, nơi bạn có thể sáng tạo các font chữ ấn tượng tạo ra tác động thị giác mà không ảnh hưởng đến trải nghiệm đọc tổng thể.
Những lỗi Typography phổ biến cần tránh
Một số lỗi khi thiết kế Typography thường gặp gây khó chịu cho người xem, làm giảm hiệu quả của thiết kế tổng thể:
- Lạm dụng quá nhiều font chữ trong cùng một thiết kế: Điều này có thể tạo ra sự lộn xộn về mặt thị giác và làm giảm tính chuyên nghiệp của thiết kế. Bạn hãy nên giới hạn số lượng font chữ sử dụng trong một thiết kế chỉ từ 2 đến 3 kiểu.
- Kết hợp font kém: Khi kết hợp các font, cần chú ý đến sự hài hòa và tương phản Hãy tìm kiếm sự cân bằng khi kết hợp font, ví dụ như kết hợp một font serif cổ điển cho tiêu đề với một font sans-serif hiện đại cho nội dung.
- Sử dụng font chữ quá nhỏ hoặc khoảng cách quá chật: Điều này có thể gây khó khăn cho việc đọc của người dùng, đặc biệt khi hiển thị trên các thiết bị di động. Bạn hãy đảm bảo kích thước font đủ lớn (tối thiểu 16px cho nội dung chính trên desktop) và có đủ khoảng trắng giữa các dòng và đoạn văn.

Kết luận
Typography đóng một vai trò quan trọng trong thiết kế web, ảnh hưởng trực tiếp đến trải nghiệm người dùng, khả năng đọc, và thậm chí cả hiệu suất SEO của trang web.
Việc hiểu các thuật ngữ và áp dụng đúng các nguyên tắc thiết kế Typography – từ việc lựa chọn font chữ phù hợp, kết hợp các font một cách hiệu quả, đến việc đảm bảo tính nhất quán và khả năng tiếp cận – có thể tạo ra sự khác biệt lớn trong việc truyền tải thông điệp và tạo ấn tượng với người xem.
Hy vọng qua những nội dung được chia sẻ trong bài viết trên bạn đã có thể trang bị cho mình nền tảng vững chắc trước khi tạo ra các thiết kế Typography thu hút và ấn tượng.





