Font chữ đóng vai trò quan trọng trong thiết kế web, tác động trực tiếp đến trải nghiệm người dùng và nhận diện thương hiệu. Đặc biệt, đối với tiếng Việt, việc chọn lựa một font chữ đẹp không chỉ giúp nâng cao tính thẩm mỹ mà còn đảm bảo sự dễ đọc và tính chuyên nghiệp.
Bài viết này sẽ giới thiệu tới bạn hơn 30 font chữ Tiếng Việt đẹp và miễn phí dành riêng cho website, giúp bạn dễ dàng tạo ra một giao diện hấp dẫn và thân thiện với người dùng. Đặc biệt, với các dự án cá nhân hoặc doanh nghiệp nhỏ, việc sử dụng font chữ miễn phí mang lại lợi ích to lớn về mặt chi phí. Bạn có thể dễ dàng tìm thấy những font chữ chất lượng trên các nền tảng uy tín như Google Fonts hay Font Squirrel. Hãy cùng khám phá những lựa chọn tuyệt vời này để làm mới diện mạo website của bạn nhé!
Các loại font chữ phổ biến cho Website
Trong thiết kế web, việc hiểu rõ các loại font chữ khác nhau là rất quan trọng để tạo ra typography hiệu quả. Dưới đây là 4 loại font chữ chính và cách sử dụng chúng:
- Font Serif
- Font Sans Serif
- Font Script (Font chữ viết tay)
- Font Display
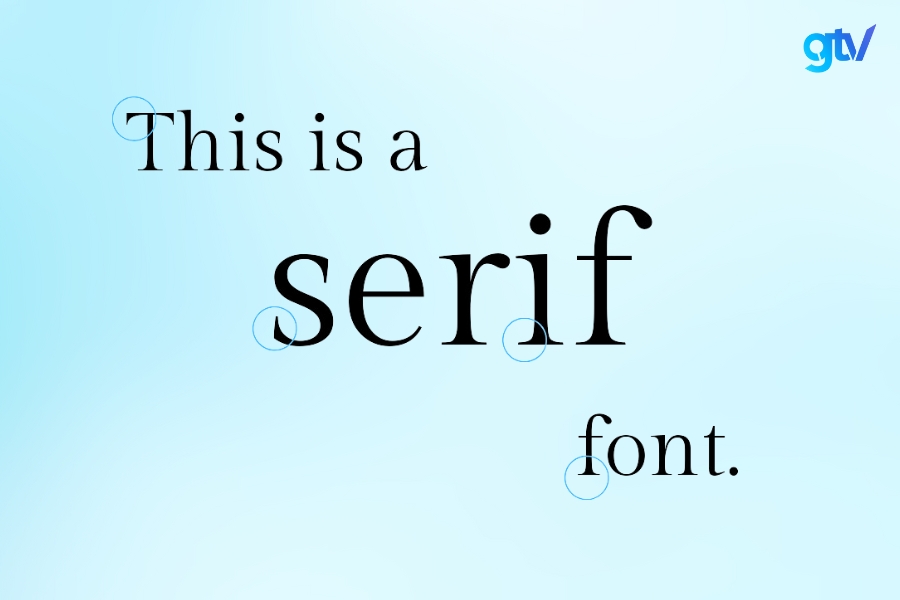
Font Serif
Font Serif là loại font chữ có các đường nét nhỏ hoặc nét chấm ở cuối mỗi nét chính của ký tự. Đây là một trong những kiểu chữ cổ điển nhất, gắn liền với các ấn phẩm in ấn truyền thống.
Đặc điểm: Có các nét nhỏ (serif) ở cuối mỗi nét chữ chính.
Công dụng phổ biến:
- Sử dụng nhiều trong in ấn như sách, báo, và tạp chí.
- Phù hợp cho các tài liệu chính thức, học thuật.
- Tạo cảm giác uy tín cho các website tin tức hoặc tổ chức lâu đời.
Ví dụ tiêu biểu: Times New Roman, Georgia, Garamond.

Font Sans Serif
Font Sans Serif là loại font không có các nét nhỏ (serif) ở cuối các nét chính, tạo nên một thiết kế sạch sẽ, hiện đại và đơn giản. Loại font này xuất hiện nhiều trong các thiết kế đương đại và giao diện người dùng kỹ thuật số.
Đặc điểm: Không có các nét nhỏ ở cuối, tạo cảm giác gọn gàng.
Công dụng phổ biến:
- Lý tưởng cho nội dung số, từ desktop đến mobile.
- Thích hợp cho các website hiện đại, ứng dụng di động.
- Dễ đọc trên màn hình với kích thước nhỏ.
Ví dụ tiêu biểu: Arial, Helvetica, Verdana, Roboto.

Font Script (Font chữ viết tay)
Font Script được thiết kế để mô phỏng chữ viết tay, mang đến một phong cách cá nhân, mềm mại và nghệ thuật. Font script có thể tạo nên sự gần gũi, thân thiện hoặc thanh lịch tùy thuộc vào thiết kế cụ thể của nó.
Đặc điểm: Giống chữ viết tay, thường có các nét nối liền mạch.
Công dụng phổ biến:
- Thiệp mời, lời chúc.
- Tạo điểm nhấn trong thiết kế.
- Phù hợp cho các website thời trang, nghệ thuật.
Ví dụ tiêu biểu: Pacifico, Dancing Script, Brush Script MT.

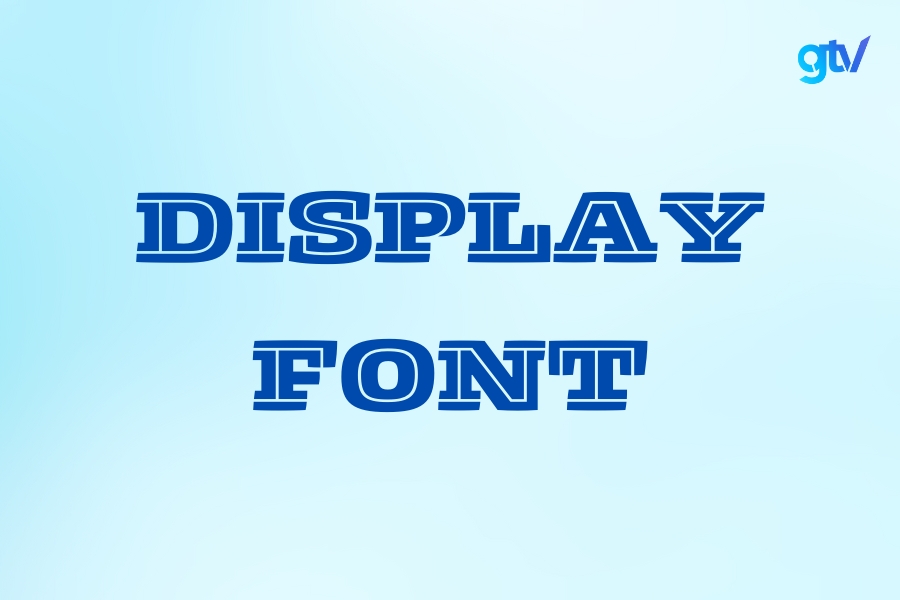
Font Display
Font Display là loại font chữ được thiết kế đặc biệt để sử dụng trong các tiêu đề lớn hoặc logo, nơi cần tạo ấn tượng mạnh mẽ. Font display thường có thiết kế độc đáo và được sử dụng để thu hút sự chú ý ngay lập tức.
Đặc điểm: Thiết kế độc đáo, thường có kích thước lớn.
Công dụng phổ biến:
- Tiêu đề, slogan.
- Logo, thương hiệu.
- Tạo điểm nhấn trong thiết kế.
Ví dụ tiêu biểu: Lobster, Bebas Neue, Impact.

Mỗi loại font chữ đều có ưu điểm riêng và phù hợp với các mục đích sử dụng khác nhau. Khi thiết kế website, việc kết hợp các loại font chữ một cách hợp lý có thể tạo ra sự cân bằng và thu hút trong giao diện. Ví dụ, bạn có thể sử dụng font Display cho tiêu đề chính, font Sans Serif cho nội dung và font Script cho các điểm nhấn đặc biệt. Điều quan trọng là đảm bảo sự hài hòa và dễ đọc trong tổng thể thiết kế của bạn.
Top 30+ font chữ Tiếng Việt miễn phí cho Website
Dưới đây là danh sách 30+ font chữ tiếng Việt miễn phí được yêu thích, hỗ trợ đầy đủ dấu tiếng Việt và dễ dàng tích hợp cho các dự án web của bạn.
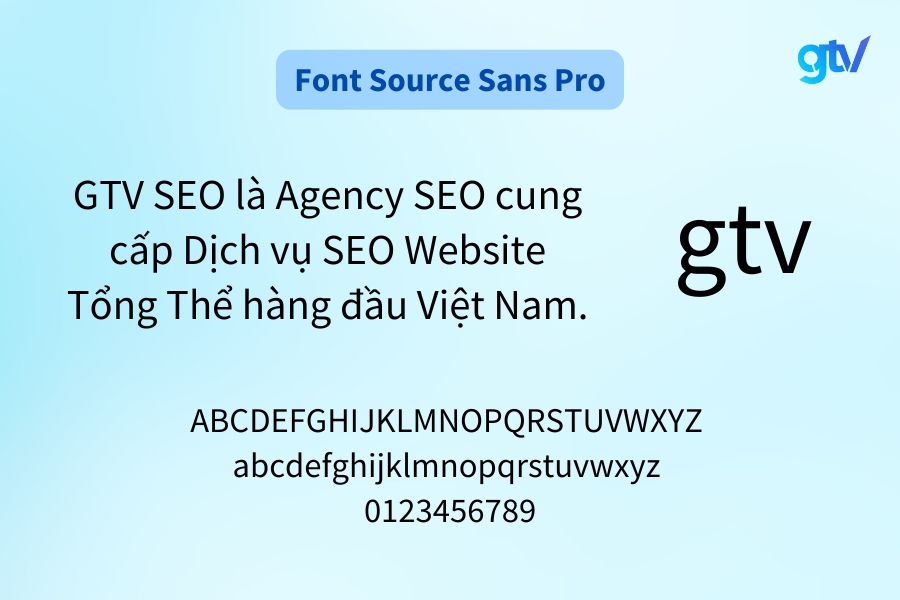
1. Source Sans Pro
Source Sans Pro giúp website của bạn trở nên rõ ràng và dễ đọc hơn, phù hợp cho các trang cần nhiều nội dung văn bản.
- Đặc điểm: Đơn giản, rõ ràng và dễ đọc.
- Ứng dụng: Phù hợp cho nội dung chính, đặc biệt với các bài viết dài.
- Ưu điểm: Hỗ trợ tốt trên nhiều kích cỡ khác nhau, cung cấp nhiều độ đậm, dễ dàng tạo điểm nhấn trong thiết kế.

Tải Font chữ Source Sans Pro cho Website tại đây.
2. Playfair Display
Playfair Display là font chữ mang đến vẻ đẹp cổ điển và thanh lịch cho website. Nó đặc biệt phù hợp cho các tiêu đề trang web nghệ thuật, nội dung quảng cáo sang trọng, và tạo điểm nhấn trong thiết kế.
- Đặc điểm: Cổ điển, thanh lịch.
- Ứng dụng: Lý tưởng cho các tiêu đề hoặc trang web nghệ thuật.
- Ưu điểm: Mang lại vẻ đẹp cao cấp, rất phù hợp cho các thương hiệu muốn thể hiện sự đẳng cấp.

Tải Font chữ Playfair Display cho Website tại đây.
3. Arial
Arial là một font chữ truyền thống và đáng tin cậy, thích hợp cho mọi loại trang web.
- Đặc điểm: Đa năng, dễ đọc.
- Ứng dụng: Phù hợp cho nhiều loại nội dung, từ website công ty đến blog cá nhân.
- Ưu điểm: Tính tương thích cao, hiển thị tốt trên cả desktop và mobile.

Tải Font chữ Arial cho Website tại đây.
4. Times New Roman
Times New Roman mang đến vẻ đẹp cổ điển và chuyên nghiệp cho website. Font chữ này đặc biệt thích hợp cho nội dung học thuật, báo cáo, tài liệu chính thức và trang web tin tức.
- Đặc điểm: Cổ điển, chuyên nghiệp.
- Ứng dụng: Thích hợp cho nội dung học thuật, báo cáo, và tài liệu chính thức.
- Ưu điểm: Dễ đọc trong các đoạn văn dài, mang lại cảm giác trang trọng.

Tải Font chữ Times New Roman cho Website tại đây.
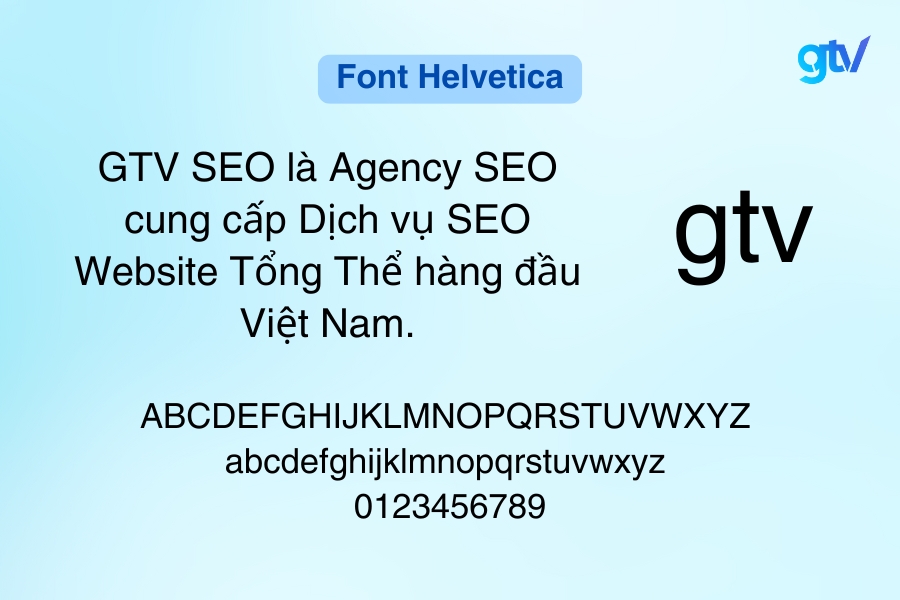
5. Helvetica
Helvetica là font chữ hiện đại, được sử dụng rộng rãi trong xuất bản và thiết kế web.
- Đặc điểm: Hiện đại, sạch sẽ.
- Ứng dụng: Lý tưởng cho các thiết kế cần sự đơn giản và rõ ràng.
- Ưu điểm: Trung lập và dễ dàng phù hợp với nhiều loại nội dung khác nhau.

Tải Font chữ Helvetica cho Website tại đây.
6. Courier New
Courier New là font chữ monospace độc đáo, thường được ưa chuộng để hiển thị code hoặc văn bản kỹ thuật. Đặc điểm nổi bật của font này là khả năng phân biệt rõ ràng giữa các ký tự, giúp người đọc dễ dàng nhận diện từng chữ cái và số.
- Đặc điểm: Monospace, hoài cổ.
- Ứng dụng: Thường được sử dụng để hiển thị code hoặc nội dung kỹ thuật.
- Ưu điểm: Phân biệt rõ ràng giữa các ký tự, tạo phong cách riêng biệt cho website.

Tải Font chữ Courier New cho Website tại đây.
7. Verdana
Verdana được thiết kế đặc biệt để dễ đọc trên màn hình, làm cho nó trở thành lựa chọn lý tưởng cho menu và điều hướng website. Font chữ này giúp người dùng đọc nhanh và hiểu rõ thông tin, đặc biệt là trên các giao diện người dùng thân thiện.
- Đặc điểm: Rõ ràng, dễ đọc.
- Ứng dụng: Tốt cho menu và điều hướng trên website.
- Ưu điểm: Hiển thị rõ ràng ngay cả ở kích thước nhỏ, lý tưởng cho giao diện người dùng thân thiện.

Tải Font chữ Verdana cho Website tại đây.
8. Georgia
Georgia là font serif có kích thước lớn và đậm, giúp nhấn mạnh nội dung một cách hiệu quả. Font chữ này tạo cảm giác trang trọng và đáng tin cậy, phù hợp cho các website muốn truyền tải sự chuyên nghiệp và uy tín.
- Đặc điểm: Đậm, dễ đọc.
- Ứng dụng: Phù hợp cho tiêu đề và nội dung ngắn, đặc biệt trên các trang web cần tính trang trọng.
- Ưu điểm: Kết hợp vẻ đẹp cổ điển với khả năng đọc tốt trên màn hình.

Tải Font chữ Georgia cho Website tại đây.
9. Tahoma
Tahoma là font chữ đơn giản và được sử dụng rộng rãi trong giao diện web. Sự rõ ràng và dễ đọc của Tahoma làm cho nó phù hợp cho nhiều loại nội dung đa dạng.
- Đặc điểm: Đơn giản, rõ ràng.
- Ứng dụng: Thích hợp cho nội dung đa dạng trên web.
- Ưu điểm: Hiển thị tốt ở nhiều kích cỡ khác nhau, duy trì sự thân thiện với người dùng.

Tải Font chữ Tahoma cho Website tại đây.
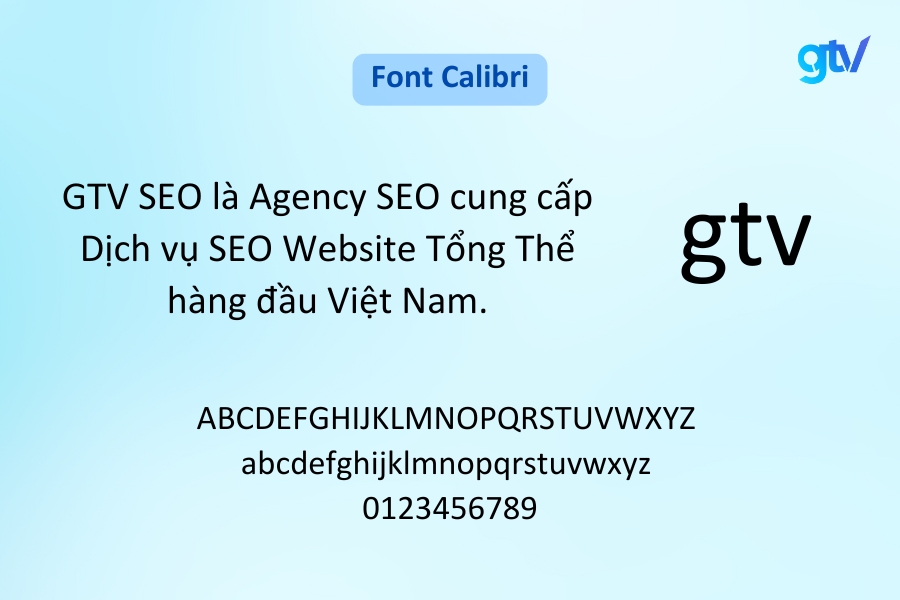
10. Calibri
Calibri, font chữ mặc định trong nhiều ứng dụng Microsoft, mang đến vẻ đẹp hiện đại và thanh lịch cho website. Font chữ này có đường nét mềm mại và góc bo tròn, tạo cảm giác thân thiện và dễ tiếp cận.
- Đặc điểm: Hiện đại, thanh lịch.
- Ứng dụng: Phù hợp cho cả nội dung chính và tiêu đề.
- Ưu điểm: Dễ đọc, tạo cảm giác thân thiện và chuyên nghiệp.

Tải Font chữ Calibri cho Website tại đây.
11. Garamond
Garamond là font chữ cổ điển, được ưa chuộng trong lĩnh vực giáo dục và xuất bản. Đặc điểm nổi bật của Garamond là khả năng dễ đọc vượt trội, không gây mệt mắt ngay cả khi đọc nội dung dài.
- Đặc điểm: Cổ điển, thanh lịch.
- Ứng dụng: Tốt cho nội dung học thuật, giáo dục hoặc văn học.
- Ưu điểm: Dễ đọc, không gây mệt mắt ngay cả khi đọc nội dung dài.

Tải Font chữ Garamond cho Website tại đây.
12. Bookmania
Bookman là font chữ gọn gàng và dễ đọc, đặc biệt phù hợp cho tiêu đề đề muốn thu hút sự chú ý ngay lập tức.
- Đặc điểm: Gọn gàng, dễ đọc.
- Ứng dụng: Tốt cho tiêu đề và đầu đề quan trọng.
- Ưu điểm: Nhấn mạnh nội dung hiệu quả, tạo sự tin cậy và chuyên nghiệp.

Tải Font chữ Bookman cho Website tại đây.
13. Museo Moderno
Museo Moderno là font chữ phong cách, giúp bạn tạo ra những tiêu đề và logo nổi bật, thể hiện tính sáng tạo.
- Đặc điểm: Phong cách, nghệ thuật.
- Ứng dụng: Lý tưởng cho tiêu đề và logo.
- Ưu điểm: Tạo ấn tượng mạnh, phù hợp với các website nghệ thuật hoặc thiết kế.

Tải Font chữ Museo Moderno cho Website tại đây.
14. Noto Serif
Noto Serif là font chữ đa ngôn ngữ, được thiết kế để hỗ trợ tốt cho nhiều ngôn ngữ khác nhau, bao gồm cả tiếng Việt.
- Đặc điểm: Đa ngôn ngữ, dễ đọc.
- Ứng dụng: Tốt cho nhiều loại nội dung khác nhau.
- Ưu điểm: Hỗ trợ đầy đủ dấu tiếng Việt, đảm bảo trải nghiệm đọc thoải mái.

Tải Font chữ Noto Serif cho Website tại đây.
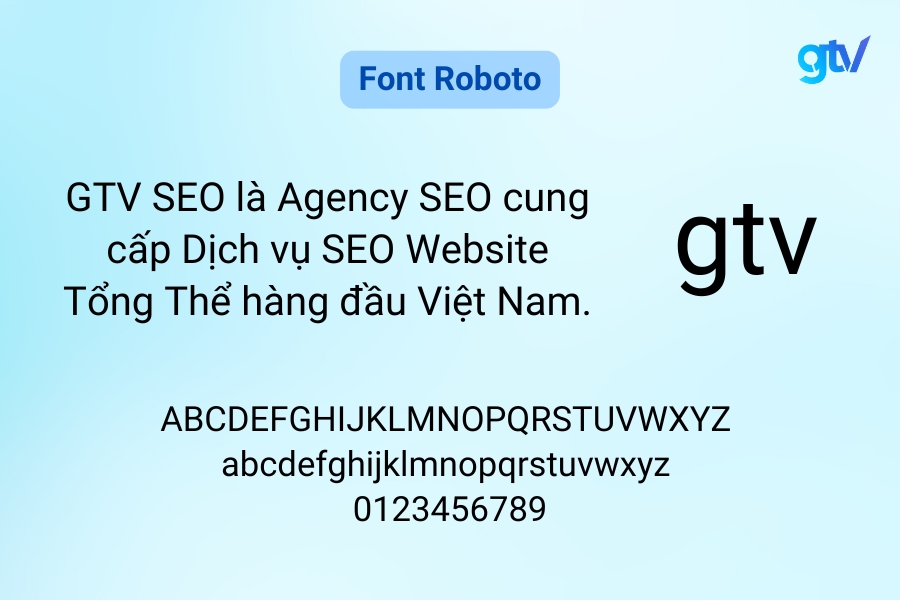
15. Roboto
Roboto là font chữ hiện đại, được sử dụng phổ biến trong các ứng dụng di động và thiết kế web responsive.
- Đặc điểm: Hiện đại, sạch sẽ.
- Ứng dụng: Phù hợp cho các website responsive và ứng dụng di động.
- Ưu điểm: Đa năng, dễ đọc trên mọi thiết bị.

Tải Font chữ Roboto cho Website tại đây.
16. Pacifico
Pacifico là font chữ viết tay vui nhộn, mang đến không khí thoải mái và thân thiện cho website. Đường nét mềm mại và uyển chuyển của Pacifico tạo cảm giác gần gũi, như thể được viết trực tiếp bởi tay người.
- Đặc điểm: Viết tay, vui nhộn.
- Ứng dụng: Phù hợp cho các thiết kế cần sự thân thiện và gần gũi.
- Ưu điểm: Tạo cảm giác gần gũi, thích hợp cho các blog cá nhân hoặc trang web về ẩm thực, du lịch hoặc thời trang.

Tải Font chữ Pacifico cho Website tại đây.
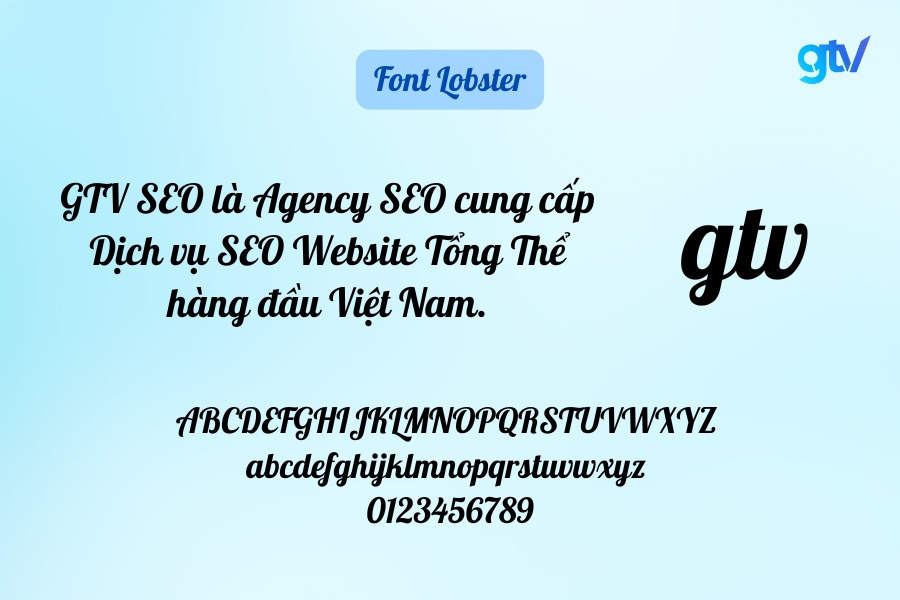
17. Lobster
Lobster là font chữ đậm và trang trí, tạo ấn tượng mạnh mẽ ngay từ cái nhìn đầu tiên. Với thiết kế độc đáo và đường nét mạnh mẽ, Lobster là lựa chọn hoàn hảo cho logo và tiêu đề.
- Đặc điểm: Đậm, trang trí.
- Ứng dụng: Tốt cho logo và tiêu đề cần tạo ấn tượng mạnh.
- Ưu điểm: Phong cách độc đáo, giúp website nổi bật trong mắt người xem.

Tải Font chữ Lobster cho Website tại đây.
18. Open Sans
Open Sans là font chữ hiện đại và sạch sẽ, được sử dụng rộng rãi cho nội dung chính của website.
- Đặc điểm: Hiện đại, dễ đọc.
- Ứng dụng: Phù hợp cho nội dung chính, đặc biệt trong các đoạn văn dài.
- Ưu điểm: Mang lại sự chuyên nghiệp và thân thiện, hiển thị tốt trên các thiết bị di động.

Tải Font chữ Open Sans cho Website tại đây.
19. Dancing Script
Dancing Script là font chữ viết tay thanh lịch với đường nét chảy mượt, tạo cảm giác lãng mạn và tinh tế.
- Đặc điểm: Viết tay, thanh lịch.
- Ứng dụng: Lý tưởng cho thiệp mời, trang web về đám cưới hoặc sự kiện đặc biệt.
- Ưu điểm: Tạo cảm giác lãng mạn và tinh tế, phù hợp cho tiêu đề hoặc trích dẫn.

Tải Font chữ Dancing Script cho Website tại đây.
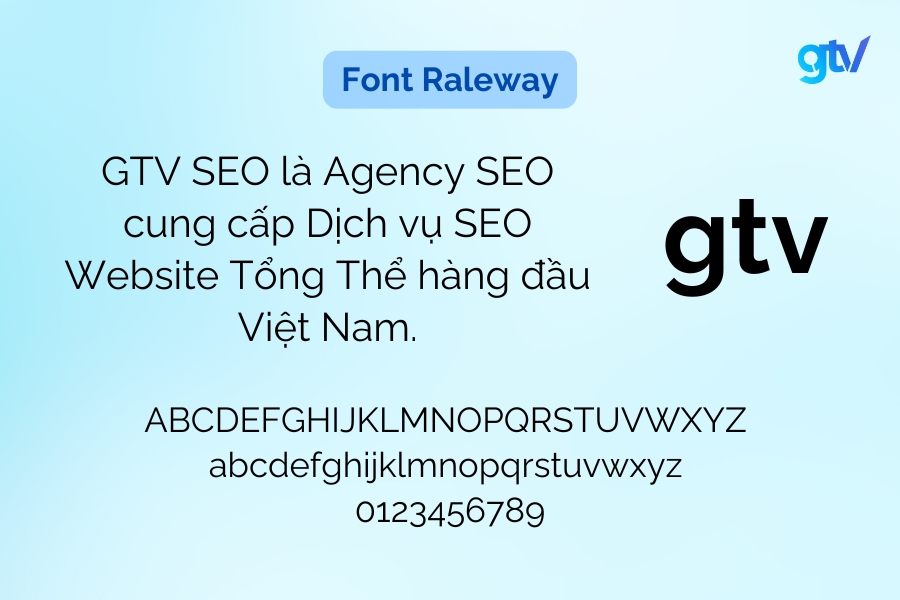
20. Raleway
Raleway là font chữ mảnh, thanh lịch và hiện đại, rất thích hợp cho các tiêu đề và slogan.
- Đặc điểm: Mảnh, phong cách.
- Ứng dụng: Tốt cho các tiêu đề sang trọng và hiện đại.
- Ưu điểm: Linh hoạt với nhiều độ đậm khác nhau, phù hợp cho các website về thời trang, thiết kế nội thất hoặc công nghệ.

Tải Font chữ Raleway cho Website tại đây.
21. Oswald
Oswald là font chữ đậm và cô đặc, tạo ra các tiêu đề gây ấn tượng mạnh.
- Đặc điểm: Đậm, cô đặc.
- Ứng dụng: Lý tưởng cho các tiêu đề mạnh mẽ, cần gây ấn tượng ngay lập tức.
- Ưu điểm: Tạo sự thu hút ngay từ cái nhìn đầu tiên, đặc biệt hiệu quả trên các trang tin tức.

Tải Font chữ Oswald cho Website tại đây.
22. PT Sans
PT Sans là font chữ chuyên nghiệp và hiện đại, rất phù hợp cho mục đích kinh doanh.
- Đặc điểm: Chuyên nghiệp, hiện đại.
- Ứng dụng: Thích hợp cho các website kinh doanh hoặc trang thông tin chuyên ngành.
- Ưu điểm: Dễ đọc, mang lại cảm giác đáng tin cậy và chuyên nghiệp.

Tải Font chữ PT Sans cho Website tại đây.
23. Merriweather
Merriweather là font chữ cổ điển và dễ đọc, lý tưởng cho các bài viết dài. Thiết kế serif tinh tế của Merriweather giúp người đọc dễ dàng theo dõi nội dung mà không bị mệt mỏi.
- Đặc điểm: Cổ điển, dễ đọc.
- Ứng dụng: Lý tưởng cho các bài viết dài và nội dung học thuật.
- Ưu điểm: Tạo cảm giác uy tín và học thuật, dễ kết hợp với các font sans-serif khác.

Tải Font chữ Merriweather cho Website tại đây.
24. Bebas Neue
Bebas Neue là font chữ in hoa đậm, tạo ra các tiêu đề gây ấn tượng mạnh. Bebas Neue thường được sử dụng trong các thiết kế hiện đại, tối giản, đặc biệt là trong lĩnh vực thời trang và quảng cáo.
- Đặc điểm: In hoa đậm, đơn giản.
- Ứng dụng: Tốt cho tiêu đề, poster, banner.
- Ưu điểm: Truyền tải thông điệp mạnh mẽ và ngắn gọn, phù hợp cho thiết kế hiện đại.

Tải Font chữ Bebas Neue cho Website tại đây.
25. Lora
Lora là font chữ đương đại và đa năng, phù hợp cho cả nội dung chính và tiêu đề. Thiết kế serif hiện đại của Lora mang lại cảm giác trang trọng nhưng không quá cứng nhắc.
- Đặc điểm: Đương đại, đa năng.
- Ứng dụng: Phù hợp cho cả nội dung chính và tiêu đề.
- Ưu điểm: Cân bằng giữa vẻ đẹp cổ điển và hiện đại, hiển thị tốt trên nhiều thiết bị.

Tải Font chữ Lora cho Website tại đây.
26. Fira Sans
Fira Sans là font chữ được thiết kế đặc biệt để tối ưu khả năng đọc trên màn hình. Với đường nét sạch sẽ và rõ ràng, Fira Sans mang lại trải nghiệm đọc thoải mái trên cả desktop và mobile.
- Đặc điểm: Sạch sẽ, rõ ràng.
- Ứng dụng: Lý tưởng cho website công nghệ và ứng dụng web.
- Ưu điểm: Tối ưu khả năng đọc trên màn hình, phù hợp cho các website có nhiều thông tin.

Tải Font chữ Fira Sans cho Website tại đây.
27. Nunito
Nunito là font chữ có thiết kế tròn trĩnh và thân thiện, tạo cảm giác gần gũi và dễ tiếp cận.
- Đặc điểm: Tròn trĩnh, thân thiện.
- Ứng dụng: Phù hợp cho các website giáo dục hoặc blog lifestyle.
- Ưu điểm: Mang lại cảm giác gần gũi và dễ tiếp cận, đặc biệt với đối tượng trẻ em.

Tải Font chữ Nunito cho Website tại đây.
28. Ubuntu
Ubuntu là font chữ độc đáo và hiện đại, mang đến vẻ đẹp công nghệ cho website.
- Đặc điểm: Hiện đại, công nghệ.
- Ứng dụng: Tốt cho các website công nghệ và blog kỹ thuật.
- Ưu điểm: Kết hợp giữa sự chuyên nghiệp và thân thiện, phù hợp cho các startup IT.

Tải Font chữ Ubuntu cho Website tại đây.
29. Montserrat
Montserrat là font chữ có thiết kế hiện đại và tinh tế, là sự lựa chọn tuyệt vời cho các tiêu đề và logo nổi bật. Montserrat thường được sử dụng trong các website thời trang, nghệ thuật hoặc các thương hiệu muốn thể hiện sự hiện đại và tinh tế.
- Đặc điểm: Hiện đại, sạch sẽ.
- Ứng dụng: Phù hợp cho các thiết kế hiện đại, đặc biệt là tiêu đề và logo.
- Ưu điểm: Linh hoạt và đa dạng, dễ dàng kết hợp trong nhiều thiết kế khác nhau.

Tải Font chữ Montserrat cho Website tại đây.
30. Poppins
Poppins là font chữ đậm và cân đối, rất thích hợp cho văn bản hiển thị. Thiết kế hình học của Poppins mang lại vẻ đẹp hiện đại và chuyên nghiệp cho website.
- Đặc điểm: Đậm, cân đối.
- Ứng dụng: Tốt cho văn bản hiển thị và các phần nội dung quan trọng, đặc biệt phù hợp cho các website công ty, portfolio cá nhân hoặc bất kỳ trang web nào cần thể hiện sự chuyên nghiệp và hiện đại.
- Ưu điểm: Hiển thị tốt ở cả kích thước lớn và nhỏ, thích hợp cho nhiều phần khác nhau của website.

Tải Font chữ Poppins cho Website tại đây.
Với danh sách 30+ font chữ tiếng Việt miễn phí này, bạn sẽ có nhiều lựa chọn để nâng cao chất lượng thiết kế và trải nghiệm người dùng trên website của mình. Từ font chữ cổ điển đến hiện đại, từ trang trọng đến vui nhộn, bạn có thể dễ dàng tìm thấy font chữ phù hợp với phong cách và mục đích của website.
Cách chọn font chữ tốt nhất cho website của bạn
Việc chọn đúng font chữ có thể tạo nên sự khác biệt lớn trong trải nghiệm người dùng và hiệu quả truyền tải thông điệp của website. Dưới đây là một số yếu tố quan trọng cần cân nhắc.
Xem xét đối tượng độc giả
Hãy xem xét chân dung khách hàng website của bạn, mỗi nhóm đối tượng có những sở thích, thói quen và yêu cầu riêng về tính dễ đọc và thẩm mỹ.
- Giới trẻ: Hãy chọn những font chữ hiện đại, năng động và dễ đọc. Ví dụ, các font như Roboto hoặc Poppins có thiết kế đơn giản, hiện đại, rất phù hợp cho các trang web thời trang, công nghệ hoặc blog cá nhân.
- Doanh nghiệp: Hãy ưu tiên các font chữ như Helvetica, Arial hoặc Open Sans. Những font này mang lại cảm giác chuyên nghiệp, dễ tiếp cận và tin cậy.
- Người lớn tuổi: Hãy chọn font chữ có kích thước lớn, rõ ràng và dễ đọc. Các font như Georgia hoặc Verdana là lựa chọn tốt, vì chúng có đường nét rõ ràng, dễ nhận diện và không gây mỏi mắt.
Khả năng dễ đọc và truy cập
Một font chữ đẹp nhưng khó đọc sẽ khiến người dùng gặp khó khăn và nhanh chóng rời bỏ trang web của bạn.
- Đảm bảo dễ đọc trên mọi thiết bị: Chọn font chữ hiển thị tốt trên cả màn hình lớn (máy tính để bàn) và nhỏ (điện thoại di động). Verdana và Open Sans là những font được tối ưu tốt cho màn hình kỹ thuật số, đảm bảo nội dung dễ đọc trên mọi thiết bị.
- Tương phản và kích thước: Sử dụng font chữ có độ tương phản cao với nền để tăng khả năng đọc. Roboto hoặc Lato là những font chữ có độ tương phản tốt và dễ đọc ở mọi kích thước.
- Truy cập cho người dùng khuyết tật: Hãy chọn những font chữ có độ tương phản tốt và dễ đọc cho người dùng có thị lực kém hoặc các khuyết tật khác. Đảm bảo kích thước font chữ đủ lớn, tối thiểu 16px cho nội dung chính, và tránh sử dụng các font chữ quá phức tạp hoặc uốn lượn.
Phù hợp với thẩm mỹ tổng thể
Font chữ bạn chọn cần phù hợp với phong cách thiết kế tổng thể của website và phản ánh đúng bản sắc thương hiệu.
- Thống nhất với thương hiệu: Nếu thương hiệu nhắm đến sự sang trọng, hãy chọn các font serif như Playfair Display hoặc Times New Roman. Ngược lại, nếu thương hiệu muốn truyền tải sự hiện đại và năng động, các font sans-serif như Montserrat hoặc Poppins sẽ là lựa chọn phù hợp.
- Kết hợp các font chữ một cách hài hòa. Ví dụ: Sự kết hợp giữa Roboto (cho tiêu đề) và Open Sans (cho nội dung) tạo nên sự cân bằng giữa hiện đại và dễ đọc. Playfair Display (cho tiêu đề) và Lato (cho nội dung) mang lại vẻ đẹp cổ điển nhưng vẫn hiện đại.
Cách cài đặt và sử dụng font chữ
Dưới đây là hướng dẫn chi tiết về cách cài đặt và sử dụng font chữ cho website của bạn.
Tải và cài đặt font chữ
Trước khi sử dụng font chữ trên website, bạn có thể cần tải và cài đặt chúng trên máy tính của mình để kiểm tra và chỉnh sửa.
Đối với Windows:
- Tải font chữ từ nguồn đáng tin cậy.
- Nhấp chuột phải vào file font và chọn “Install”.
- Font sẽ tự động được thêm vào thư mục Fonts của Windows.
Đối với Mac:
- Tải font chữ và mở file.
- Nhấp vào nút “Install Font” trong cửa sổ xem trước font.
- Font sẽ được thêm vào Font Book của Mac.
Áp dụng font chữ cho website
Có hai phương pháp chính để làm điều này: sử dụng CSS với font chữ cục bộ hoặc nhúng font chữ từ các dịch vụ như Google Fonts.
1. Sử dụng CSS để nhúng font chữ vào website:
- Bước 1: Tải file font chữ lên máy chủ web của bạn. Đảm bảo rằng các file này nằm trong thư mục dễ truy cập, ví dụ như /fonts/.
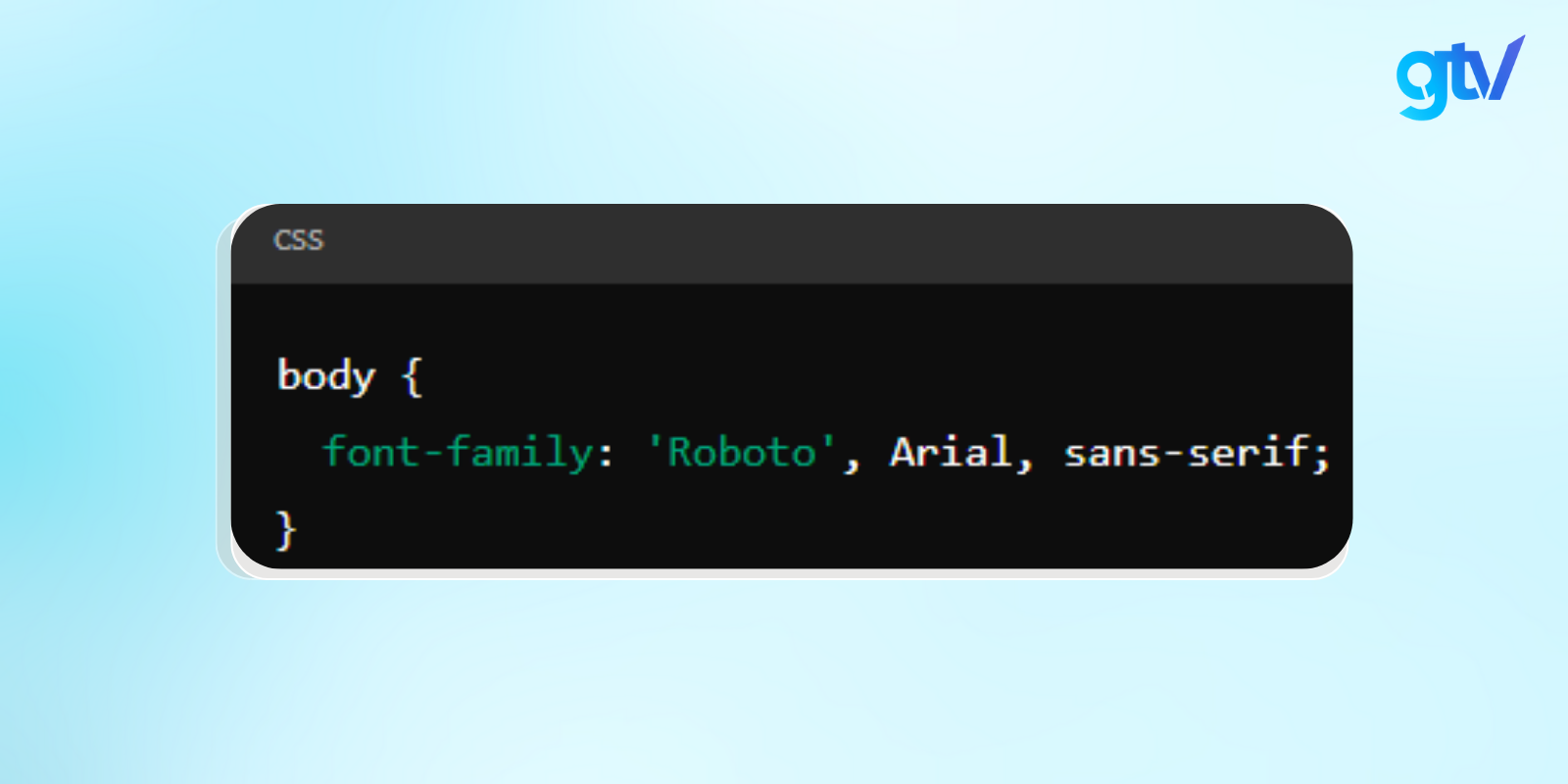
- Bước 2: Thêm đoạn mã CSS sau vào file CSS của bạn để nhúng font chữ.

2. Sử dụng Google Fonts để tích hợp dễ dàng
- Bước 1: Truy cập Google Fonts tại fonts.google.com và tìm kiếm font chữ bạn muốn sử dụng.
- Bước 2: Sau khi chọn font chữ, Google Fonts sẽ cung cấp cho bạn một đoạn mã HTML và CSS để tích hợp vào website. Sao chép đoạn mã HTML này và dán vào phần <head> của file HTML trên website của bạn:

- Bước 3: Trong file CSS, bạn có thể sử dụng font chữ này bằng cách gọi tên font đã được định nghĩa.

Mẹo để sử dụng font chữ hiệu quả trong thiết kế web
Dưới đây là những mẹo quan trọng để sử dụng font chữ hiệu quả trong thiết kế web của bạn.
- Kết hợp các font chữ một cách hài hòa:
- Sử dụng nguyên tắc tương phản: kết hợp font serif cho tiêu đề với sans-serif cho nội dung.
- Giữ số lượng font chữ trong một thiết kế ở mức tối đa 2-3 loại.
- Ví dụ về kết hợp font chữ đẹp: Merriweather cho tiêu đề và Source Sans Pro cho nội dung. Hoặc Oswald cho tiêu đề và Lato cho nội dung.
- Chọn kích thước và khoảng cách dòng hợp lý:
- Sử dụng kích thước font tối thiểu 16px cho nội dung chính.
- Đặt khoảng cách dòng (line-height) từ 1.5 – 1.6 để tăng khả năng đọc.
- Giữ độ dài dòng (line length) khoảng 50-75 ký tự để tối ưu trải nghiệm đọc.
- Tối ưu màu sắc và độ tương phản:
- Đảm bảo độ tương phản đủ cao giữa màu chữ và màu nền.
- Sử dụng công cụ kiểm tra độ tương phản như WebAIM để đảm bảo đáp ứng tiêu chuẩn WCAG.
- Tránh sử dụng quá nhiều màu sắc trong typography, giữ sự nhất quán trong toàn bộ website.
Kết luận
Việc lựa chọn font chữ phù hợp đóng vai trò quan trọng trong việc tạo nên một website hấp dẫn và hiệu quả. Qua bài viết này, chúng ta đã khám phá 30+ font chữ tiếng Việt miễn phí, mỗi font đều có đặc điểm và ưu điểm riêng, phù hợp với các mục đích sử dụng khác nhau.
- Source Sans Pro: Đơn giản, dễ đọc, lý tưởng cho nội dung chính.
- Playfair Display: Thanh lịch, phù hợp cho các tiêu đề sang trọng.
- Arial: Đa năng, phổ biến, phù hợp với nhiều loại nội dung.
- Times New Roman: Cổ điển, chuyên nghiệp, tốt cho nội dung học thuật.
- Helvetica: Hiện đại, sạch sẽ, dễ đọc trên mọi kích cỡ màn hình.
- Courier New: Monospace, hoàn hảo cho hiển thị code hoặc văn bản kỹ thuật.
- Verdana: Rõ ràng, dễ đọc, phù hợp cho menu và điều hướng.
- Georgia: Đậm và dễ đọc, tốt cho cả tiêu đề và đoạn văn ngắn.
- Tahoma: Đơn giản, rõ ràng, thích hợp cho nội dung đa dạng.
- Calibri: Hiện đại, thanh lịch, phù hợp cho nội dung chính.
- Garamond: Cổ điển, trang trọng, lý tưởng cho nội dung học thuật.
- Bookman: Gọn gàng, dễ đọc, tốt cho tiêu đề và đầu đề.
- Museo Moderno: Phong cách, sáng tạo, hoàn hảo cho tiêu đề và logo.
- Noto Serif: Đa ngôn ngữ, dễ đọc, hỗ trợ tốt cho tiếng Việt.
- Roboto: Hiện đại, đa năng, thích hợp cho nhiều loại nội dung.
- Pacifico: Viết tay vui nhộn, phù hợp cho các thiết kế casual.
- Lobster: Đậm và trang trí, tạo ấn tượng mạnh mẽ.
- Open Sans: Sạch sẽ, dễ đọc, lý tưởng cho nội dung chính.
- Dancing Script: Viết tay thanh lịch, lý tưởng cho thiệp mời và website sự kiện.
- Raleway: Mảnh và phong cách, thích hợp cho các tiêu đề sang trọng.
- Oswald: Đậm và cô đặc, tốt cho tiêu đề nổi bật.
- PT Sans: Chuyên nghiệp, hiện đại, phù hợp cho mục đích kinh doanh.
- Merriweather: Cổ điển và dễ đọc, lý tưởng cho các bài viết dài.
- Bebas Neue: In hoa đậm, hoàn hảo cho tiêu đề mạnh mẽ.
- Lora: Đương đại, trang trọng nhưng không cứng nhắc.
- Fira Sans: Được thiết kế để tối ưu khả năng đọc trên màn hình.
- Nunito: Thân thiện, dễ đọc, phù hợp cho đối tượng trẻ.
- Ubuntu: Hiện đại, thân thiện, lý tưởng cho các website công nghệ.
- Montserrat: Hình học, sạch sẽ, tốt cho các thiết kế hiện đại.
- Poppins: Đậm và cân đối, phù hợp cho văn bản hiển thị.
Chúng ta đã thấy rằng font chữ không chỉ ảnh hưởng đến thẩm mỹ của website mà còn tác động trực tiếp đến trải nghiệm người dùng, khả năng đọc và thậm chí cả hiệu quả SEO. Từ những font chữ cổ điển như Times New Roman đến những font hiện đại như Roboto, mỗi lựa chọn đều mang lại một cá tính riêng cho website của bạn.
Đừng ngần ngại thử nghiệm với các font chữ khác nhau và kết hợp chúng một cách sáng tạo.
Câu hỏi thường gặp (FAQs) về font chữ
Đâu là những font chữ tiếng Việt miễn phí tốt nhất cho thiết kế web?
Một số font chữ tiếng Việt miễn phí tốt nhất cho thiết kế web bao gồm:
- Roboto: Hiện đại và dễ đọc, phù hợp cho nhiều loại website.
- Open Sans: Đa năng và chuyên nghiệp.
- Montserrat: Thanh lịch và hiện đại, tuyệt vời cho tiêu đề.
- Lato: Cân bằng giữa sự chuyên nghiệp và thân thiện.
- Nunito: Thân thiện và dễ tiếp cận, phù hợp cho nhiều đối tượng.
Làm thế nào để đảm bảo một font chữ an toàn cho web?
Để đảm bảo một font chữ an toàn cho web, bạn cần:
- Sử dụng các font web-safe phổ biến như Arial, Helvetica, Times New Roman.
- Hoặc sử dụng các dịch vụ font web như Google Fonts.
- Kiểm tra hiệu suất tải trang khi sử dụng font tùy chỉnh.
- Luôn cung cấp font dự phòng (fallback fonts) trong CSS.
Có thể sử dụng những font chữ này cho các dự án thương mại không?
Hầu hết các font chữ được liệt kê trong bài viết này đều miễn phí cho cả mục đích cá nhân và thương mại. Tuy nhiên, luôn kiểm tra điều khoản sử dụng cụ thể của từng font chữ trước khi sử dụng cho dự án thương mại. Một số font có thể yêu cầu ghi nhận tác giả hoặc có giới hạn về cách sử dụng trong các sản phẩm thương mại.
Làm thế nào để kết hợp font chữ hiệu quả trên website?
Để kết hợp font chữ hiệu quả:
- Sử dụng nguyên tắc tương phản: kết hợp font serif với sans-serif.
- Giới hạn số lượng font chữ sử dụng (tối đa 2-3 loại).
- Đảm bảo sự nhất quán trong việc sử dụng font cho các phần tử tương tự.











