Core Web Vitals là gì? Là một thuật ngữ không còn xa lạ với dân làm Digital Marketing nói chung và những người SEO nói riêng. Core Web Vitals là một chỉ số rất quan trọng được Google dùng để đo lường trải nghiệm người dùng. Vậy Core Web Vitals có vai trò gì trong SEO? Trong bài viết này, tôi sẽ giải thích chi tiết về Core Web Vitals là gì và những tác động của nó đối với SEO website là gì.
Thông báo chính thức của Google về Web Vitals
Ban đầu Google dự định sẽ cho ra mắt Core Web Vitals vào tháng 05/2021, tuy nhiên do có một số thay đổi nên đã chuyển sang tháng 06/2021. Kể từ đây Core Web Vitals trở thành yếu tố xếp hạng thiết yếu của website, bên cạnh các yếu tố về User Experience (UX) đã có từ trước đó.

Web Vitals là gì?
Trong suốt quá trình hình thành và phát triển Google không ngừng update và cải tiến bộ máy tìm kiếm để mang đến cho người dùng những trải nghiệm tuyệt vời nhất. Web Vitals là một giải pháp kỹ thuật để đánh giá được trải nghiệm của người dùng trên website bằng các chỉ số rõ ràng từ đó các hướng dẫn khắc phục đi kèm.
Web Vitals có 7 tiêu chí được Google dùng để đánh giá trải nghiệm của người dùng ở trên website.
- Largest Contentful Paint (LCP) – Loading
- First Input Delay (FID) – Interactivity
- Cumulative Layout Shift (CLS) – Visual stability
- Mobile-friendly (tính thân thiện với thiết bị di động)
- Safe-browsing (mức độ an toàn trong duyệt web)
- HTTPS (có sử dụng giao thức HTTPS hay không)
- No intrusive interstitials (trang web có sử dụng các quảng cáo/pop up gây khó chịu người dùng hay không)
Core Web Vitals là gì?
Core Web Vitals là những chỉ số được đo lường bởi Chrome UX Report và Google Search Console để đánh giá hiệu suất website và SEO. Mỗi chỉ số sẽ đánh giá một mặt nào đó về trải nghiệm người dùng cho một trang web nào đó, tương ứng với các yếu tố xếp hạng như:
- Loading: Tốc độ tải trang
- Interactivity: Khả năng tương tác
- Visual stability: Tính ổn định của trang web
Dựa vào 3 chỉ số trên các bạn có thể biết được nội dung trang web có tải nhanh không? Trình duyệt tải trang web có phản hồi nhanh với truy vấn của người dùng không? Quá trình tải nội dung có ổn định không?
Tại sao Core web Vitals quan trọng trong SEO?
Như đã chia sẻ ở trên từ giữa tháng 06 năm 2021 Google Search Central đã thông báo Core Web Vitals sẽ bắt đầu được triển khai và trở thành một trong các yếu tố xếp hạng tìm kiếm. Core Web Vitals được đưa vào vận hành với kỳ vọng sẽ đáp ứng tốt hơn về mặt trải nghiệm tìm kiếm thông tin của người dùng trên Google.

Thời gian tải trang lâu là một trong những yếu tố khiến bạn bạn mất đi những khách hàng tiềm năng của mình. Đó là lý do tại sao chúng ta cần phải tối ưu hóa trang web về tốc độ và hiệu suất.
Tuy nhiên, nhiều bạn SEOer chỉ chú trọng vào việc tối ưu hiệu suất cho website mà không chú trọng vào việc tối ưu trải nghiệm người dùng thực tế trên website.
Tôi lấy ví dụ, để website có tốc độ load nhanh bạn tối ưu hình ảnh bằng cách giảm trọng lượng của hình ảnh xuống nhưng lại không quan tâm xem hình ảnh khi hiển thị trên website có rõ nét không? Người dùng có thể quan sát được các thông tin có trong hình không?
Những điều tưởng chừng như nhỏ nhặt nhưng lại ảnh hưởng rất lớn đến trải nghiệm của người dùng.
Tuy nhiên chỉ dựa vào tốc độ tải trang để đánh giá trải nghiệm người dùng là chưa đủ. Với bộ chỉ số của Core Web Vitals bạn sẽ có một hệ quy chiếu để đánh giá chính xác hơn trải nghiệm của người dùng khi truy cập website.
Các chỉ số của Core Web Vitals
Các chỉ số của Core Web Vitals bao gồm: Largest Contentful Paint, First Input Delay và Cumulate Layout Shift. Sau đây tôi sẽ giới thiệu từng chỉ số đo lường cụ thể cho bạn.
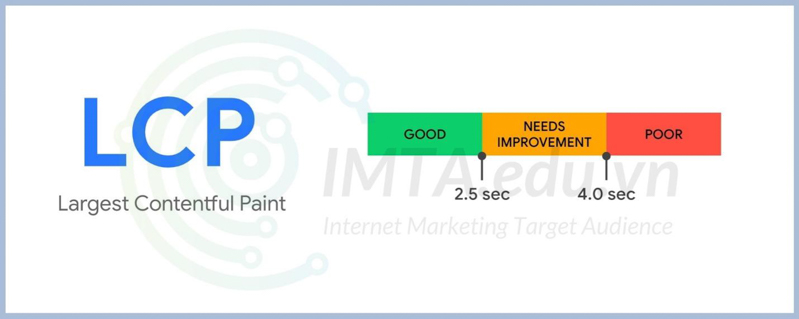
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) là chỉ số được dùng để đo lường hiệu suất tải trang hay nói một đơn giản thì đó là thời gian từ khi người dùng nhấp vào một liên kết để xem nội dung trên màn hình.

Google chia tốc độ LCP thành ba nhóm là: Tốt, Cần cải thiện và cần khắc phục ngay.
- Màu xanh – 2 giây trở xuống có nghĩa là đạt
- Màu vàng – 4 giây trở xuống có nghĩa là cần cải thiện
- Màu đỏ – 6 giây trở xuống có nghĩa cần khắc phục ngay
Để có thể đạt màu xanh hết thì tất cả mọi trang trên website của bạn đều phải có LCP nhỏ hơn 2.5. Trong trường hợp chỉ số LCP trong khoảng 2.5s đến 4.0s thì bạn nên cải thiện tốc độ tải trang. Nếu chỉ số LCP này cao hơn 4.0s thì bạn cần phải tiến hành cải thiện tốc độ tải trang ngay.
Tôi hiểu rằng để website đạt được chỉ số LCP nhỏ hơn 2.5 đối với các trang web lớn có nhiều tính năng không phải là điều dễ dàng.
Bạn có thể tham khảo một số cách cải thiện LCP dưới dây:
- Xóa các script thứ ba không cần thiết: các script của bên thứ 3 sẽ khiến cho website của bạn bị chậm lại, vậy nên để đảm bảo website chạy tốt nhất bạn nên xóa những script không cần thiết đi.
- Kích hoạt lazy loading: Lazy loading giúp cho hình ảnh trên trang web của bạn sẽ được tải song song với quá trình cuộn chuột của người dùng.
- Xóa các phần tử lớn trên trang: Google PageSpeed Insights sẽ cho bạn biết những yếu tố nào đang làm chậm website của bạn.
- Xóa các CSS không cần thiết: Gắn nhiều hiệu ứng cũng ảnh hưởng rất lớn đến tốc độ của trang.
- Nâng cấp gói hosting: Cuối cùng nếu bạn đã thực hiện mọi cách mà chưa có dấu hiệu cải thiện thì bạn nên nâng cấp hosting để website được chạy ổn định hơn.
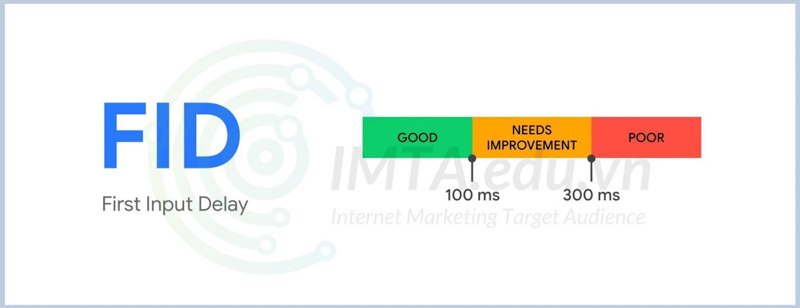
First Input Delay (FID)
First Input Delay (FID) là chỉ số được dùng để đo lường thời gian phản hồi lại tương tác đầu tiên của người dùng trên trang web. Đây là chỉ số được Google rất chú trọng bởi nó thể hiện cho cách người dùng thực tế tương tác với các trang web như thế nào.

Một người dùng sẽ thực hiện rất nhiều thao tác khác nhau khi truy cập vào một trang web, một số ví dụ về các tương tác người dùng như: click vào menu, điền email trong form đăng ký, đặt hàng, tìm kiếm, cuộn trang,…
- Màu Xanh – 100ms trở xuống có nghĩa là tốt ưu tốt
- Màu Vàng – 300ms trở xuống có nghĩa là cần cải thiện
- Màu Đỏ – 500ms có nghĩa là cần khắc phục ngay
Đối với những trang web chuyên về blog, nội dung chỉ đơn thuần là text như các trang tin tức, báo điện tử thì điểm FID có thể sẽ khá thấp vì người dùng sẽ chủ yếu sử dụng thao tác “scroll” (cuộn).
Tuy nhiên, nếu muốn cải thiện FID bạn có thể thực hiện một số thao tác sau:
- Giảm thiểu JavaScript: Người dùng sẽ không thể tương tác với một trang được tải bằng trình duyệt JS. Bạn nên giảm thiểu hoặc trì hoãn JS trên trang để cải thiện chỉ số FID.
- Xóa javascript của bên thứ ba: Các tập lệnh của bên thứ ba như: Google Analytics, heatmap,… có thể tác động tiêu cực đến FID. Bạn nên xóa những tệp lệnh không quan trọng.
- Sử dụng bộ nhớ cache của trình duyệt: Điều này giúp tải nội dung trên trang của bạn nhanh hơn.
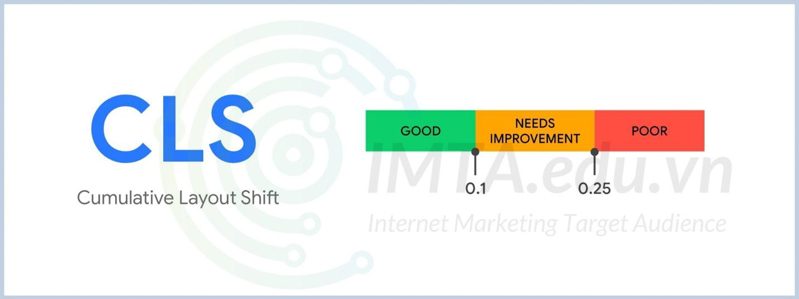
Cumulate Layout Shift (CLS)
Cumulate Layout Shift (CLS) là chỉ số được dùng để đánh giá mức độ ổn định của một trang khi tải hay còn gọi là độ ổn định hình ảnh. Nếu trang web của bạn trong quá trình tải khả năng hiển thị các phần tử quá chậm sẽ gây gián đoạn quá trình tìm kiếm thông tin của người dùng.

Dưới đây là các tiêu chí cụ thể mà Google đưa ra cho CLS.
- Màu xanh – 0.1 trở xuống có nghĩa là tốt ưu tốt
- Màu vàng – 0.25 trở xuống có nghĩa là cần cải thiện
- Màu đỏ – 0.3 có nghĩa là cần khắc phục ngay
Việc thay đổi bố cục trang liên tục khi website đang được tải sẽ khiến người dùng phải tìm hiểu lại vị trí của các liên kết, hình ảnh và trường khi trang được tải đầy đủ. Điều này rất dễ khiến người dùng bị bấm nhầm vào một cái gì đó.
Một số bước mà bạn có thể áp dụng để giảm thiểu CLS.
- Sử dụng size attribute dimensions cho các file media (video, hình ảnh, GIF, đồ họa thông tin, v.v.): Trình duyệt của người dùng biết chính xác phần tử đó sẽ chiếm bao nhiêu dung lượng trên trang đó.
- Đảm bảo đủ khoảng trống cho các phần tử quảng cáo: Nếu không, chúng có thể đột ngột xuất hiện trên trang, đẩy nội dung xuống dưới, lên trên hoặc sang một bên.
- Để các phần tử dưới màn hình đầu tiên: Nếu bạn có một phần tử thay đổi liên tục hay để nó dưới màn hình đầu tiên, chúng không đẩy nội dung xuống mà người dùng “mong đợi” ở nguyên vị trí của nó.
Công cụ hỗ trợ phân tích chỉ số Core Web Vitals
Google PageSpeed Insights
Hầu hết những ai làm SEO sẽ đều biết đến công cụ PageSpeed của Google dùng để kiểm tra tốc độ website. Sử dụng Pagespeed Insight bạn sẽ nhận được báo cáo về hiệu suất Website trên cả máy tính và di động. Ngoài ra, bạn còn nhận được những để xuất cụ thể để chỉnh sửa website của mình.
Mặc dù Pagespeed Insight khá thân thiện với người dùng và trả về kết quả nhanh nhưng do máy chủ đo lường được đặt ở nước ngoài vậy nên các số liệu trong báo cáo đôi khi sẽ không thể hiện chính xác tốc độ tải trang dành cho các website được lưu trữ ở Việt Nam.
Google Search Console
Có lẽ sẽ không phải nói quá nhiều về Google Search Console bởi vì đây cũng là một công cụ quá quen thuộc với những người làm SEO rồi. Công cụ này đòi hỏi bạn phải tạo trước Google Search Console và đăng nhập và xem báo cáo trong Search Console’s Core Web Vitals report.
Web Vitals Extension trong Chrome
Tải và cài đặt Web Vitals Extension cho trình duyệt của mình như vậy bạn đã có thể xem nhanh chỉ số của một trang web bất kỳ. Bên cạnh đó, bạn có thể sử dụng Chrome Dev Tools (tổ hợp phím Ctrl + Shift + I) để có thể kiểm tra hoặc phân tích một trang web bất kỳ trên trình duyệt Chrome.
Cách kiểm tra Core Web Vitals cho website
Bây giờ tôi sẽ hướng dẫn bạn cách sử dụng công cụ Google Search Console để kiểm tra core Web Vitals cho website. Sử dụng Google Search Console là cách dễ nhất để giải quyết nhiều trang trên cùng một website.
Google Search Console giúp bạn có thể xem số lượng trang trên trang web của mình bị ảnh hưởng bởi mỗi Core Web Vital.

Sau khi nhấp qua phần này, bạn sẽ xem được báo cáo cho từng vấn đề Core Web Vital mà trang web của bạn có thể đang gặp phải khó khăn.
Như bạn có thể thấy trong ví dụ bên dưới, trang Brightedge.com có một vấn đề nhỏ với CLS. 5 trang của chúng tôi có vấn đề về CLS.
Tôi đã nêu bật cách đọc tốt nhất báo cáo này:
- Vấn đề và hướng dẫn, trong trường hợp này CLS lớn hơn 25
- Số lượng trang trên trang web của bạn bị ảnh hưởng bởi Core Web Vital cụ thể này
- Một trang ví dụ nơi sự cố này đang xảy ra. Đây là điểm khác biệt chính giữa báo cáo này và các báo cáo GSC khác. Báo cáo Core Web Vitals sẽ không hiển thị cho bạn mọi trang bạn cần sửa. Thành thật mà nói, đó sẽ là một cách chậm chạp và khó khăn để giải quyết tất cả các vấn đề về Web Vital vì bạn có thể sẽ cần sửa mọi thứ ở cấp độ mẫu để sửa nhiều trang cùng một lúc.
- Danh sách lên đến 20 trang tương tự nơi sự cố này đang xảy ra. Mỗi URL mẫu sẽ hiển thị cho bạn một số trang tương tự. Google đang sử dụng phương pháp này để đánh dấu vị trí các vấn đề tương tự được tìm thấy trên trang mẫu của bạn được tìm thấy trên các trang khác trên toàn bộ trang web của bạn.
Ví dụ: nếu bạn gặp sự cố trên/blog/ và vấn đề tương tự đang xảy ra trên các trang trong phần/thông cáo báo chí/ của bạn, bạn sẽ chỉ thấy một trong những vấn đề đó trong url ví dụ, nhưng vấn đề khác sẽ hiển thị trong chi tiết ví dụ. Điều này sẽ gợi ý cho bạn rằng nhiều trang hơn trong/thông cáo báo chí/sẽ cần cùng một bản sửa lỗi.
Cách sửa lỗi Core Web Vitals cho website
Nếu bạn muốn nâng cao trải nghiệm của người dùng trên website của mình thì đã đến lúc bạn cần cải thiện các chỉ số Core Web Vitals. Mỗi trang web sẽ gặp phải những lỗi khác nhau. Vậy nên, để có thể xác định chính lỗi gặp phải bạn cần nghiên cứu và phân tích các trang của bạn, để ưu tiên các bản cập nhật có lợi nhất.
Tất nhiên, có nhiều vấn đề phổ biến hơn mà các trang web gặp phải và sau đó, chúng tôi có thể chỉ ra các bản sửa lỗi phổ biến cho các vấn đề mà bạn có thể gặp phải.
Một số cách để cải thiện LCP:
- Áp dụng tải tức thì với mẫu PRPL
- Tối ưu hóa URL Hiển thị Quan trọng của bạn
- Tối ưu hóa các tệp CSS
- Tối ưu hóa kích thước và nén tệp hình ảnh
- Tối ưu hóa hoặc xóa phông chữ web
- Tối ưu hóa hoặc giảm JavaScript của bạn (đối với các trang web do khách hàng hiển thị)
Một số cách để cải thiện FID:
- Giảm tác động của mã bên thứ ba
- Giảm thời gian thực thi JavaScript
- Giảm thiểu công việc của chuỗi chính
- Giữ cho số lượng yêu cầu thấp và kích thước chuyển nhỏ
Một số cách để cải thiện CLS:
- Bao gồm các thuộc tính kích thước trên hình ảnh và phần tử video của bạn hoặc dành không gian bằng các hộp tỷ lệ co CSS
- Không bao giờ chèn nội dung bên trên nội dung hiện có, ngoại trừ để đáp ứng tương tác của người dùng
- Sử dụng hoạt ảnh chuyển đổi thay vì hoạt ảnh của các thuộc tính buộc thay đổi bố cục
Lời kết
Khi SEO cho một trang web bên cạnh việc cung cấp những nội dung hữu ích, hấp dẫn cho người dùng thì việc tối ưu trải nghiệm người dùng trên trang cũng rất quan trọng. Hy vọng rằng bài viết đã giúp bạn có thể hiểu “Core Web Vitals là gì?” trong việc cải thiện trải nghiệm của người dùng trên website. Từ đó bạn cũng biết cách lên kế hoạch để khắc phục các vấn đề website đang gặp phải.
Ngoài ra, nếu bạn quan tâm đến dịch vụ SEO tại GTV, hãy liên hệ với chúng tôi để được báo giá SEO chi tiết nhất cho từng hạng mục nhé!
Tham khảo: