Layout trong thiết kế web là cách sắp xếp và bố trí các yếu tố đồ họa và nội dung để tạo nên một giao diện trực quan, dễ sử dụng và thu hút người dùng. Một layout website tốt không chỉ đảm bảo tính thẩm mỹ mà còn phải logic trong việc trình bày thông tin, giúp nâng cao trải nghiệm người dùng và tối ưu SEO. Hiểu rõ về layout và biết cách áp dụng nó sẽ giúp bạn xây dựng một website chuyên nghiệp và hiệu quả.
Bài viết này sẽ giúp bạn hiểu rõ hơn về layout là gì và tại sao nó lại đóng vai trò quan trọng đến vậy trong thiết kế website. Ngoài ra, bài viết còn hướng dẫn về các loại layout phổ biến, nguyên tắc thiết kế layout hiệu quả. Cho dù bạn là một nhà thiết kế web chuyên nghiệp hay chủ doanh nghiệp đang muốn xây dựng website, những kiến thức về layout trong bài viết này đều sẽ giúp ích cho bạn.
Layout là gì?
Trong thiết kế web, layout là cách bố trí và sắp xếp các yếu tố đồ họa, nội dung trên một trang web nhằm tạo ra một giao diện hài hòa, logic và dễ sử dụng. Layout đóng vai trò như một bản đồ hướng dẫn, giúp người dùng dễ dàng tương tác và tìm kiếm thông tin trên website. Một layout tốt cần kết hợp giữa tính thẩm mỹ và tính năng, đảm bảo rằng nội dung được truyền tải một cách rõ ràng, mạch lạc và thu hút.
Các thành phần chính trong một layout bao gồm:
- Văn bản: Gồm các yếu tố như tiêu đề, đoạn văn, chú thích,…
- Hình ảnh: Bao gồm ảnh minh họa, biểu đồ, video,…
- Các công cụ điều hướng: Như menu, thanh tìm kiếm, nút bấm,…
- Khoảng trống: Tạo sự thông thoáng và nhấn mạnh các yếu tố chính.
- Các yếu tố đồ họa khác: Như logo, banner, icon,…

Tầm quan trọng của layout trong thiết kế website
Một layout được thiết kế tốt có thể thu hút và giữ chân người dùng, đồng thời nâng cao hiệu suất tổng thể của website. Dưới đây là những lý do chính tại sao layout lại quan trọng:
- Cải thiện trải nghiệm người dùng (User Experience – UX): Layout đóng vai trò quyết định trong việc tạo ra trải nghiệm người dùng tốt trên website. Một layout được thiết kế tốt sẽ giúp người dùng dễ dàng tìm kiếm thông tin, điều hướng và tương tác với nội dung.
- Tối ưu công cụ tìm kiếm (SEO): Layout website không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn tác động trực tiếp đến hiệu suất SEO. Google và các công cụ tìm kiếm khác đánh giá cao những website có layout tốt, dễ sử dụng và thân thiện với người dùng.
- Thể hiện bản sắc thương hiệu và tính thẩm mỹ: Layout đóng vai trò quan trọng trong việc thể hiện bản sắc thương hiệu và tạo ra tính nhất quán về mặt thị giác cho website. Một layout được thiết kế tốt không chỉ làm cho website trở nên đẹp mắt mà còn truyền tải được tinh thần và giá trị của thương hiệu.
Xem thêm SEO Onpage là gì? 20+ Tiêu chuẩn tối ưu Onpage cơ bản & nâng cao [2024]
Các loại layout website phổ biến
Khi thiết kế website, việc lựa chọn layout phù hợp là vô cùng quan trọng để đảm bảo giao diện không chỉ thẩm mỹ mà còn tối ưu trải nghiệm người dùng. Dưới đây là các loại layout website phổ biến nhất.
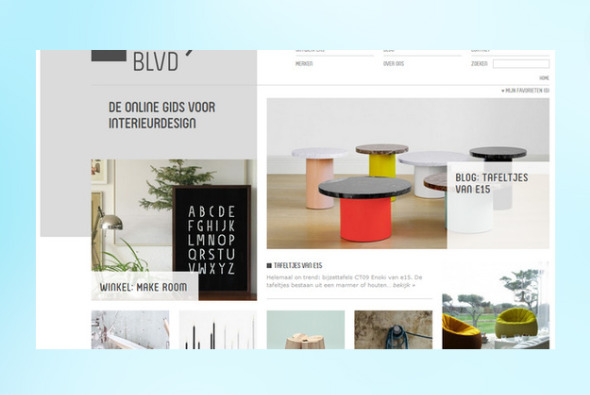
Layout lưới (Grid layout)
Layout lưới là cách bố trí các phần tử theo một cấu trúc dạng lưới có tổ chức và nhất quán. Đây là loại layout phổ biến nhất, mang lại cảm giác chuyên nghiệp và dễ điều hướng. Layout lưới góp phần quan trọng trong thiết kế responsive, giúp website hiển thị tốt trên nhiều thiết bị khác nhau.
Ưu, nhược điểm:
| Ưu điểm | Nhược điểm |
|---|---|
| ● Cấu trúc rõ ràng và dễ quản lý ● Tính nhất quán cao trong thiết kế ● Thích ứng tốt với thiết kế responsive | ● Có thể trở nên nhàm chán nếu không được biến tấu ● Hạn chế sự sáng tạo trong một số trường hợp |

Tham khảo một số mẫu Responsive layout grid
Layout cố định (Fixed layout) & Layout linh hoạt (Fluid layout)
Layout cố định (Fixed layout) và Layout linh hoạt (Fluid layout) là 2 kiểu bố trí khác nhau về cách xử lý kích thước và vị trí của các phần tử.
- Layout cố định: Sử dụng kích thước cố định (thường tính bằng pixel) cho các phần tử, không thay đổi theo kích thước màn hình. Loại này phù hợp cho các website có nội dung ít và cần kiểm soát chặt chẽ bố cục.
- Layout linh hoạt (Fluid layout): Kích thước các phần tử thay đổi theo tỷ lệ phần trăm, phù hợp với mọi kích thước màn hình. Loại này thích hợp cho các trang web có nhiều nội dung, cần hiển thị tốt trên nhiều loại thiết bị.
Bảng so sánh đặc điểm Layout cố định & Layout linh hoạt.
| Đặc điểm | Layout cố định | Layout linh hoạt |
|---|---|---|
| Kích thước | Cố định, không thay đổi | Thay đổi theo % |
| Khả năng kiểm soát | Kiểm soát bố cục chặt chẽ | Linh hoạt, thích ứng tốt với thiết bị |
| Phù hợp với | Website có ít nội dung, đơn giản | Website đa nội dung, cần thích ứng tốt |
| Hạn chế | Gặp vấn đề trên màn hình nhỏ | Khó kiểm soát bố cục trên nhiều kích thước |

Layout một trang (Single page layout) vs. Layout nhiều trang (Multi-page layout)
Layout một trang (Single page layout) tập trung toàn bộ nội dung trên một trang duy nhất, người dùng cuộn xuống để xem các phần khác nhau. Layout nhiều trang (Multi-page layout) chia nội dung thành nhiều trang riêng biệt, liên kết với nhau qua menu điều hướng.
Layout một trang và layout nhiều trang là hai kiểu bố trí khác nhau về cách tổ chức nội dung.
- Layout một trang (Single page layout): Tất cả nội dung được đặt trên một trang duy nhất, người dùng cuộn xuống để xem các phần khác nhau. Loại layout này phù hợp cho các website có nội dung ngắn gọn và cần một trải nghiệm người dùng mượt mà.
- Layout nhiều trang (Multi-page layout): Nội dung được phân chia thành nhiều trang riêng biệt, liên kết với nhau qua menu điều hướng. Phù hợp cho các website có nội dung phức tạp, cần tổ chức thông tin rõ ràng.
Bảng so sánh đặc điểm Layout một trang & Layout nhiều trang.
| Đặc điểm | Layout một trang | Layout nhiều trang |
|---|---|---|
| Cấu trúc nội dung | Tất cả nội dung trên một trang duy nhất, người dùng cuộn để xem. | Nội dung chia thành nhiều trang riêng biệt, liên kết qua menu điều hướng. |
| Trải nghiệm người dùng | Mượt mà, liên tục, phù hợp với nội dung ngắn. | Điều hướng rõ ràng, phù hợp với nội dung phức tạp, nhiều chủ đề. |
| Tối ưu hóa SEO | Hạn chế SEO do chỉ có một URL duy nhất. | Tốt cho SEO, mỗi trang có thể tối ưu từ khóa riêng. |
| Tốc độ tải trang | Nhanh nếu nội dung ít; có thể chậm nếu trang dài. | Thường nhanh hơn, nhưng cần tải lại khi chuyển trang. |
| Phù hợp với | Website nội dung ngắn, tập trung vào một thông điệp (ví dụ: landing page, portfolio). | Website nội dung phong phú, cần tổ chức rõ ràng (ví dụ: blog, thương mại điện tử). |
| Khả năng điều hướng | Đơn giản, dễ dùng trên di động nhưng khó tìm thông tin cụ thể trên trang dài. | Linh hoạt, dễ tìm thông tin với menu điều hướng. |
| Thiết kế và phát triển | Đơn giản hơn, dễ quản lý và cập nhật nội dung. | Phức tạp hơn, cần quản lý nhiều trang và đảm bảo tính nhất quán. |
| Tương tác và chuyển đổi | Tăng tỷ lệ chuyển đổi cho mục tiêu cụ thể. | Thích hợp cho nhiều mục tiêu chuyển đổi khác nhau. |
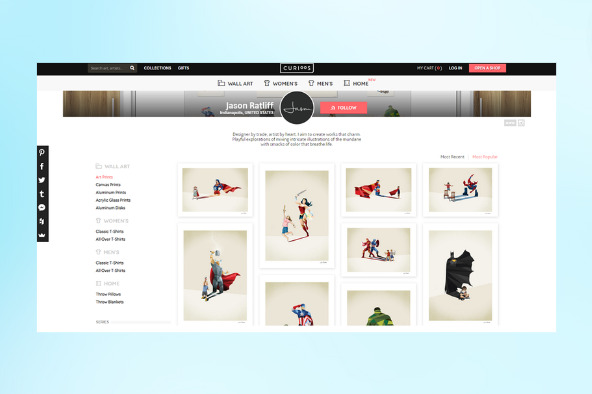
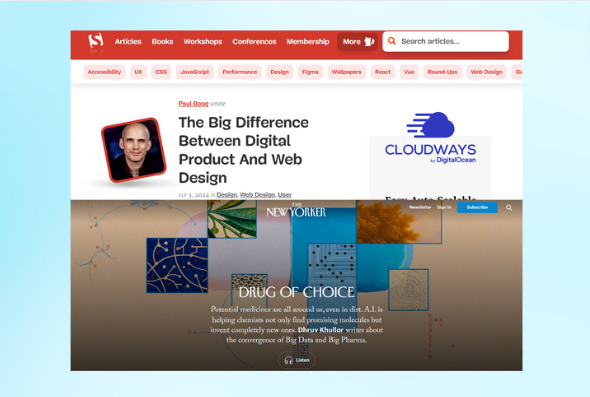
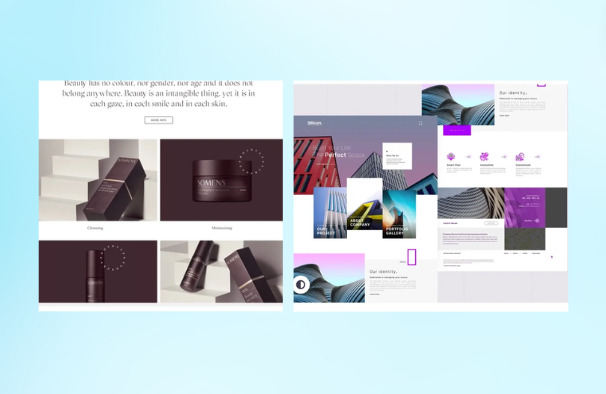
Layout tạp chí (Magazine layout) và bất đối xứng (Asymmetric layout)
Layout tạp chí và layout bất đối xứng là hai kiểu bố trí sáng tạo, phá vỡ các quy tắc truyền thống để tạo ra các bố cục độc đáo và bắt mắt.
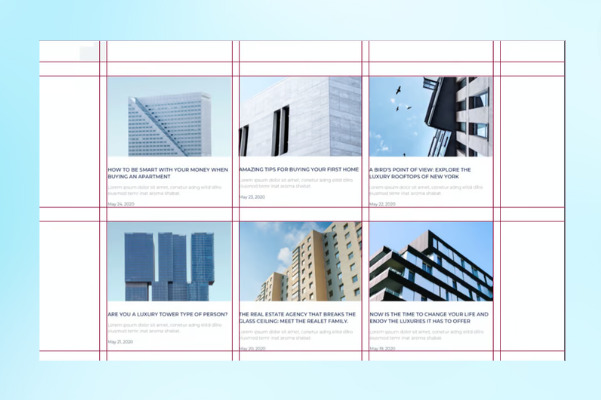
- Layout tạp chí (Magazine layout): Lấy cảm hứng từ các tạp chí in, sử dụng sự kết hợp linh hoạt giữa hình ảnh và văn bản để tạo ra các bố cục hấp dẫn và thú vị. Phù hợp với các website tin tức, blog hoặc các trang web cần trình bày nội dung phong phú và đa dạng.
- Layout bất đối xứng (Asymmetric layout): Sử dụng các khối nội dung không cân đối để tạo điểm nhấn và dẫn dắt ánh nhìn người dùng. Loại layout này tạo ra ấn tượng mạnh về mặt thị giác, phù hợp cho các website muốn thể hiện tính sáng tạo và độc đáo.
Những loại layout này tạo ấn tượng mạnh về mặt thị giác, phù hợp cho các thương hiệu muốn khẳng định cá tính và phong cách riêng.

Tham khảo công cụ hỗ trợ thiết kế Webflow tại bài viết Webflow là gì? Lợi ích khi thiết kế website bằng Webflow
Các nguyên tắc phổ biến trong thiết kế layout
Dưới đây là các nguyên tắc phổ biến trong thiết kế layout mà bạn nên biết.
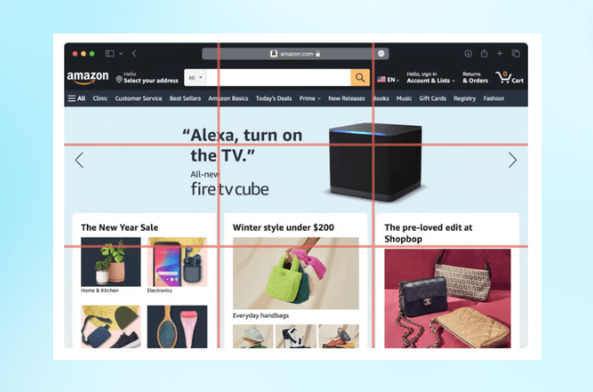
Nguyên tắc phần ba (Rule of Thirds)
Nguyên tắc phần ba là một quy tắc cơ bản trong nhiếp ảnh và thiết kế, trong đó một bố cục được chia thành 9 phần bằng nhau bởi hai đường ngang và hai đường dọc. Các yếu tố quan trọng trong thiết kế nên được đặt tại các điểm giao nhau của các đường này hoặc dọc theo chúng.
- Mục đích: Tạo ra sự cân bằng và thu hút về mặt thị giác.
- Ứng dụng: Đặt các yếu tố quan trọng như logo, tiêu đề chính, nút kêu gọi hành động (CTA) tại các điểm giao để thu hút sự chú ý của người dùng một cách tự nhiên.

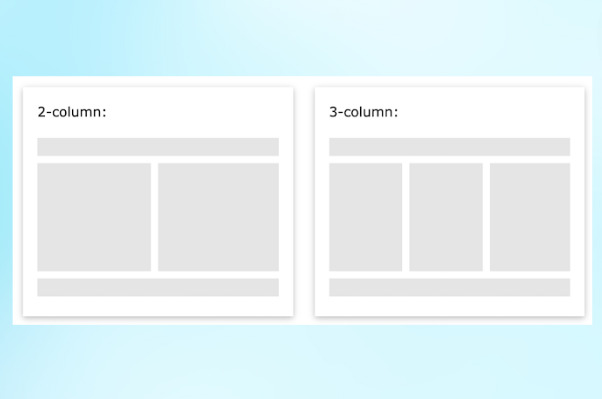
Quy tắc số lẻ (Odd Number Rule)
Quy tắc số lẻ dựa trên quan sát rằng con người thường cảm thấy hấp dẫn hơn với các nhóm có số lượng lẻ. Điều này tạo ra cảm giác cân bằng nhưng không đối xứng, thu hút sự chú ý và tạo điểm nhấn thị giác.
- Mục đích: Tạo ra sự thú vị và hấp dẫn cho bố cục, tránh sự đơn điệu.
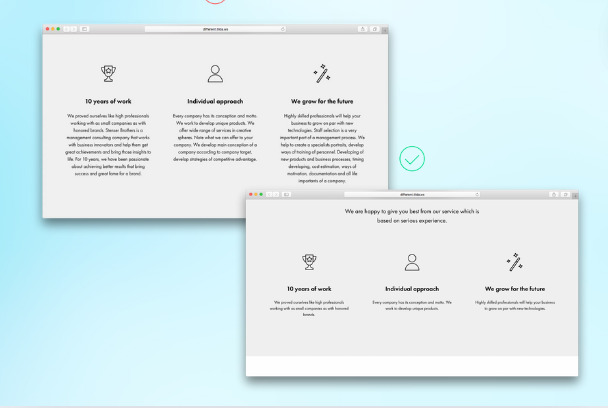
- Ứng dụng: Sử dụng các nhóm yếu tố có số lượng lẻ, như nhóm 3 cột nội dung, hiển thị 3 hoặc 5 mục nổi bật trên trang chủ.

Quy tắc cân bằng (Rules of Balance)
Cân bằng trong thiết kế layout đề cập đến việc phân bổ các yếu tố thị giác một cách hài hòa trên trang. Có 3 loại cân bằng chính:
- Cân bằng đối xứng (Symmetrical Balance): Các yếu tố được bố trí giống nhau ở hai bên của một trục trung tâm, tạo cảm giác ổn định.
- Cân bằng bất đối xứng (Asymmetrical Balance): Sử dụng các yếu tố khác nhau để tạo cảm giác cân bằng, mang lại vẻ động và hiện đại.
- Cân bằng xuyên tâm (Radial Balance): Các yếu tố được sắp xếp xoay quanh một điểm trung tâm, tạo cảm giác chuyển động và tập trung.
Mục đích: Tạo sự hài hòa và thoải mái cho người dùng khi duyệt web, đảm bảo các yếu tố quan trọng không bị bỏ qua.

Quy tắc nhấn mạnh (Emphasis Rule)
Quy tắc nhấn mạnh trong thiết kế web đóng vai trò quan trọng trong việc dẫn dắt sự chú ý của người dùng đến các yếu tố quan trọng nhất trên trang.
- Mục đích: Kiểm soát cách người dùng tương tác với nội dung và hướng họ đến các hành động mong muốn (như mua hàng, đăng ký).
- Ứng dụng: Tạo điểm nhấn thông qua:
- Sử dụng màu sắc tương phản để làm nổi bật các nút CTA.
- Tạo sự khác biệt về kích thước để làm nổi bật yếu tố quan trọng.
- Đặt yếu tố quan trọng ở các vị trí dễ nhìn thấy như trên cùng bên trái.
- Sử dụng khoảng trống.

Quy tắc hệ thống lưới (The Grid System Rules)
Hệ thống lưới (Grid System) là nền tảng cho việc tạo ra các bố cục nhất quán và có tổ chức trong thiết kế web. Nó cung cấp một khung cấu trúc để sắp xếp các yếu tố, giúp duy trì sự thẳng hàng và cân đối trong toàn bộ trang web.
- Mục đích: Tạo ra bố cục có tổ chức và chuyên nghiệp, đảm bảo tính nhất quán giữa các trang.
- Ứng dụng:
- Chọn số cột phù hợp, thường là 12 hoặc 16 cột để dễ dàng chia nhỏ và sắp xếp nội dung.
- Xác định khoảng cách giữa các cột để tạo sự thông thoáng và dễ chịu cho mắt.
- Thiết lập các điểm dừng (breakpoints) cho responsive design đảm bảo layout thích ứng tốt với các kích thước màn hình khác nhau.
- Đảm bảo các yếu tố quan trọng thẳng hàng với lưới

Xem thêm một số lưu ý về thiết kế Layout tại Layout – Material Design 3
Những sai lầm phổ biến trong thiết kế layout
Thiết kế layout website là một quá trình phức tạp đòi hỏi sự cân nhắc kỹ lưỡng để đảm bảo tính thẩm mỹ và hiệu quả sử dụng. Tuy nhiên, nhiều nhà thiết kế, đặc biệt là những người mới vào nghề, thường mắc phải những sai lầm phổ biến trong quá trình này. Dưới đây là một số sai lầm thường gặp và cách khắc phục chúng.
Quá tải nội dung
Quá tải nội dung xảy ra khi trang web chứa quá nhiều thông tin, hình ảnh, video, hoặc các yếu tố đồ họa khác mà không có sự sắp xếp hợp lý. Điều này khiến người dùng cảm thấy bị choáng ngợp và khó tập trung vào nội dung chính.
Các tip để tránh quá tải nội dung:
- Chỉ giữ lại những thông tin cần thiết nhất cho người dùng, loại bỏ những yếu tố không cần thiết.Chia nhỏ thông tin bằng cách sử dụng tiêu đề phụ, đoạn văn ngắn gọn và danh sách gạch đầu dòng để chia nhỏ thông tin.
- Sử dụng nguyên tắc thiết kế tối giản
- Tạo khoảng trống giữa các yếu tố để giúp trang thoáng mắt và dễ đọc hơn.

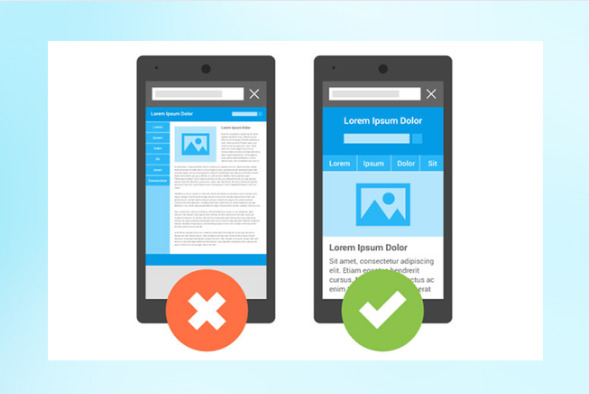
Bỏ qua người dùng di động
Trong thời đại ngày nay, khi lượng người dùng truy cập website từ thiết bị di động ngày càng tăng, bỏ qua trải nghiệm người dùng trên thiết bị di động là một sai lầm nghiêm trọng. Nhiều website vẫn mắc phải những lỗi cơ bản khi thiết kế cho mobile, ảnh hưởng đến khả năng tiếp cận và sử dụng của người dùng.
Cách khắc phục:
- Đảm bảo layout website tự động điều chỉnh để phù hợp với mọi kích thước màn hình.
- Sử dụng hình ảnh nhỏ hơn và nén chúng để cải thiện tốc độ tải trang.
- Đảm bảo menu và các nút bấm đủ lớn và dễ thao tác trên màn hình cảm ứng.

Xem ngay Cách tối ưu website trên di động
Bỏ qua khoảng trắng
Bỏ qua khoảng trắng là một lỗi phổ biến khi các nhà thiết kế cố gắng lấp đầy mọi không gian trên trang web với nội dung và đồ họa, dẫn đến layout chật chội và khó chịu.
Các chiến lược để sử dụng khoảng trắng hiệu quả:
- Tạo khoảng cách phù hợp giữa các phần tử
- Sử dụng khoảng trắng để nhóm các thông tin liên quan
- Tăng line-height cho văn bản dài để dễ đọc hơn
- Áp dụng nguyên tắc “less is more” trong thiết kế
- Sử dụng khoảng trắng để tạo điểm nhấn cho các yếu tố quan trọng
Kết luận
Hy vọng bài viết này đã giúp bạn hiểu rõ layout là gì và tầm quan trọng của nó trong thiết kế website. Một layout được thiết kế tốt không chỉ tạo nên một giao diện đẹp mắt và chuyên nghiệp mà còn nâng cao trải nghiệm người dùng, tối ưu SEO và thể hiện bản sắc thương hiệu một cách hiệu quả.
Dù bạn là một nhà thiết kế web chuyên nghiệp hay chủ doanh nghiệp, nắm vững các nguyên tắc và tránh những sai lầm phổ biến trong thiết kế layout sẽ giúp bạn xây dựng một website thành công, thu hút và giữ chân khách hàng tốt hơn. Hãy áp dụng những kiến thức này để tối ưu website của bạn và đạt được mục tiêu kinh doanh trên môi trường đầy cạnh tranh hiện nay.
Câu hỏi thường gặp (FAQs) khi thiết kế layout
Layout lưới (grid) và layout linh hoạt (fluid) khác nhau như thế nào?
Layout lưới (grid) sử dụng các hàng và cột cố định để sắp xếp nội dung, tạo sự rõ ràng và nhất quán. Layout linh hoạt (fluid) thay đổi kích thước các phần tử dựa trên tỷ lệ phần trăm, giúp trang web thích ứng tốt hơn với các kích thước màn hình khác nhau.
Tại sao layout lại quan trọng đối với SEO?
Layout ảnh hưởng đến SEO vì nó tác động đến trải nghiệm người dùng, tốc độ tải trang, và khả năng crawl của bot tìm kiếm. Một layout tối ưu giúp cải thiện thứ hạng trang web trên kết quả tìm kiếm và tăng lượng truy cập tự nhiên.
Một layout có thể quá đơn giản không?
Có, một layout quá đơn giản có thể thiếu các yếu tố hấp dẫn hoặc không truyền tải đủ thông tin cần thiết, làm giảm hiệu quả trong việc giữ chân người dùng và thực hiện các mục tiêu chuyển đổi. Tuy nhiên, sự đơn giản nên được cân nhắc để đảm bảo tính thẩm mỹ và chức năng.











