Plugin SEO cho WordPress là một công cụ mạnh mẽ và hữu ích giúp tối ưu hóa trang web của bạn để tăng cường hiển thị trên các kết quả tìm kiếm. Nhờ vào các tính năng tiện ích, các plugin SEO WordPress cho phép người dùng dễ dàng tối ưu hóa các yếu tố quan trọng như tiêu đề, mô tả, từ khóa, và liên kết nội bộ.

Hơn nữa, chúng cung cấp hỗ trợ tạo bản đồ trang (XML sitemap) để giúp công cụ tìm kiếm hiểu cấu trúc trang web của bạn. Các plugin SEO thường đi kèm với các tính năng phân tích hiệu suất, giúp bạn đánh giá khả năng tối ưu hóa của trang web và đưa ra gợi ý để cải thiện điểm yếu. Với giao diện thân thiện và tích hợp công cụ phân tích từ khóa, plugin SEO WordPress giúp cả người dùng chuyên nghiệp và người mới bắt đầu dễ dàng tối ưu hóa trang web của họ một cách hiệu quả và tiết kiệm thời gian.
Trong bài viết này, GTV sẽ tổng hợp 25 Plugin SEO hữu ích nhất dành cho người dùng WordPress mà bạn không nên bỏ qua.
1. Yoast SEO: Tối ưu SEO

Đã làm website thì nhất định phải SEO và Yoast SEO là một plugin tuyệt vời để hỗ trợ công việc đó. Yoast SEO có 2 bản miễn phí và trả phí. Tuy nhiên chỉ cần bản miễn phí thôi là cũng đủ dùng cho các tính năng SEO cơ bản rồi.
Yoast SEO có 3 tính năng cơ bản:
- Tối ưu onpage: Nó giúp tối ưu tất cả các yếu tố của trang ngay trên giao diện chỉnh sửa nội dung của trang đó như: Từ khóa chính (keyword), tiêu đề (Title), thẻ mô tả (Meta Description), … và mô phỏng hiển thị của trang trên kết quả tìm kiếm (Snippet Preview). Ta cũng có thể chỉnh sửa Tiêu đề và mô tả của trang khi được hiển thị trên mạng xã hội, tối ưu onpage cho các trang Category (chuyên mục) và Tag.
- Tạo và tùy chỉnh breadcrumbs: Breadcrumbs là một thẻ điều hướng được thêm vào trang nhằm tối ưu hóa trải nghiệm người dùng. Breadcrumbs tập hợp những đường link phân cấp giúp người dùng biết được mình đang ở page nào để có thể di chuyển thuận lợi giữa các page.
- Tạo và chỉnh sửa sitemap, robots.txt và .htaccess: 3 file này ảnh hưởng rất lớn đến SEO. Yoast SEO giúp bạn tạo và chỉnh sửa chúng ngay trên trang quản trị của website một cách dễ dàng mà không cần biết code.
2. WP Super Cache & Autoptimize: Tăng tốc WordPress

Bằng cách tạo bộ nhớ đệm cho website vừa và nhỏ, sử dụng phương thức HTML cache, WP Super Cache là một trong các plugin miễn phí cần thiết nhất cho WordPress dùng để tăng tốc website.
Autoptimze giúp đẩy nhanh tốc độ tải trang như sau: Nén, gộp, và tối ưu file CSS, JavaScript và nén HTML. Những yếu tố này có thể giúp bạn đặt được điểm tối đa với công cụ kiểm tra tốc độ trang web PageSpeed Insights. Tính năng chính của W3 Total Cache:
- Dễ dàng tương thích với các loại hosting và máy chủ.
- Caches được phần lớn các elements của website WordPress.
- Đối tượng sử dụng plugin phù hợp là chủ website cần tăng tốc độ load của site.
3. Jetpack: Bộ công cụ tổng hợp

Jetpack là plugin tổng hợp các tính năng cần thiết cho một website WordPress được phát triển bởi chính WordPress. Một số tính năng rất hữu ích của plugin này gồm có: Thống kê Page view, traffic, nguồn traffic, kiểm tra chính tả, chèn nút chia sẻ trên mạng XH, trình diễn ảnh với Carousel… Tuy nhiên, plugin này không cài được trên local host và phải có tài khoản WordPress.com mới kích hoạt được.
Tính năng chính:
- Phân tích và báo cáo thông tin thống kê, đo lường hoạt động website.
- Bảo mật website.
- Giám sát khả năng downtime và uptime.
- Cho phép người truy cập có thể tương tác với quản trị website hoặc nội dung website thông qua mạng xã hội, tính năng bình luận cao cấp, tạo biểu mẫu liên hệ đẹp.
4. Akismet: Bộ lọc spam

Thế giới web có tới 80% bình luận là spam và rất nhiều lượt đăng ký ảo vào web của bạn. Ngoài vấn đề làm xấu đi website của bạn, những spam cũng rất dễ tiềm ẩn rủi ro bảo mật nhất là với Worpress. Hacker có thể chèn vào bình luận những đoạn mã độc hại khiến website của bạn vĩnh viễn không thể phục hồi.
Akismet là một trong các plugin cần thiết cần cho WordPress bởi vì công dụng chống spam mạnh mẽ của nó. Akismet tự động phát hiện và dọn dẹp những tin nhắn, bình luận, lượt đăng ký được tạo ra từ các tool, phầm mềm, bot,…
5. Advanced TinyMCE: Mở rộng trình soạn thảo

Để tối ưu hóa website, WordPress đã tắt đi một vài chức năng trong trình soạn thảo như: kích thước chữ, kiểu chữ in nghiêng, gạch chân , đánh số đầu dòng,…
Plugin Advanced TinyMCE sẽ giải quyết vấn đề này bằng cách hiện đầy đủ trình soạn thảo mở rộng thêm với nhiều chức năng soạn thảo mà bạn quen thuộc trong Word.
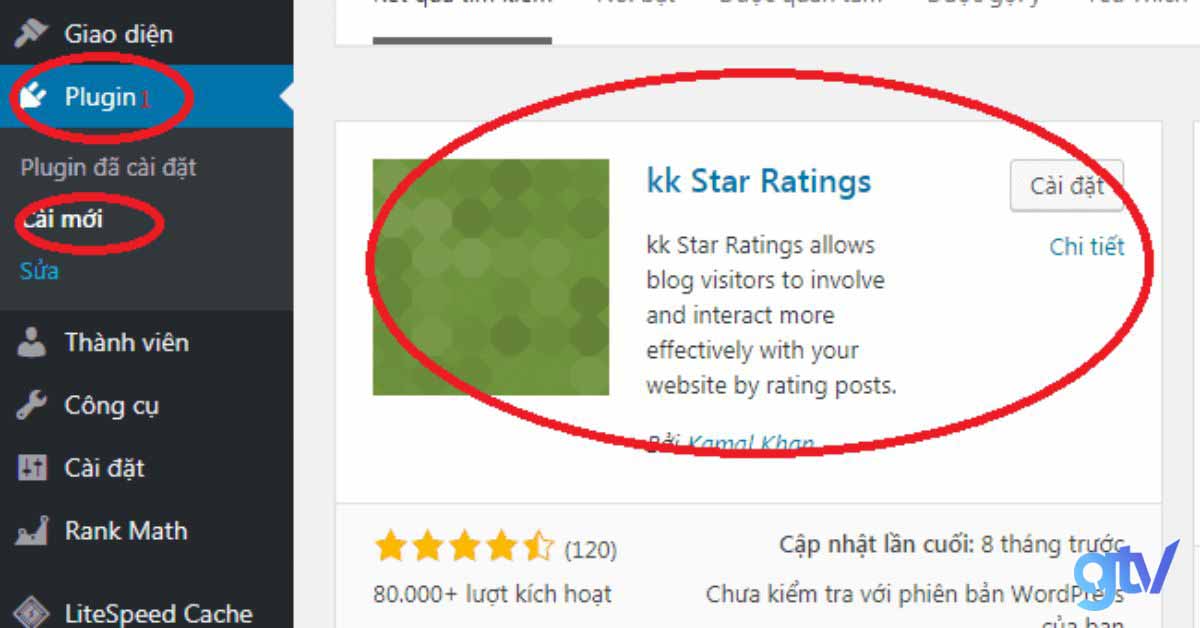
6. kk Star Ratings: Hiện đánh giá 5 sao

kk Star Ratings là một trong những plugin miễn phí, được hỗ trợ cập nhật thường xuyên, tương thích với hầu hết các phiên bản WordPress và quan trong hơn là cách thiết lập vô cùng đơn giản. Chỉ với vài thao tác là bạn có thể giúp trang web có hiển thị kết quả 5 sao trên bộ máy tìm kiếm Google.
7. Ad Inserter: Chèn quảng cáo không thể đơn giản hơn
Plugin Ad Inserter là một trong những Plugin mà mình cảm thấy hài lòng nhất trong việc chèn các quảng cáo hay thậm chí là các ShortCode từ những Plugin khác. Plugin này hiện có lượt đánh giá 5 sao gần như là tuyệt đối và không có gì quá lạ khi mà những gì Ad Inserter cung cấp là rất tuyệt vời, mặc dù chỉ là phiên bản miễn phí.
Với Ad Inserter, bạn có thể dễ dàng chèn các đoạn mã, quảng cáo của Adsense ở các vị trí phù hợp, chẳng hạn trước nội dung, bắt đầu nội dung, giữa nội dung, trước sau comment,….
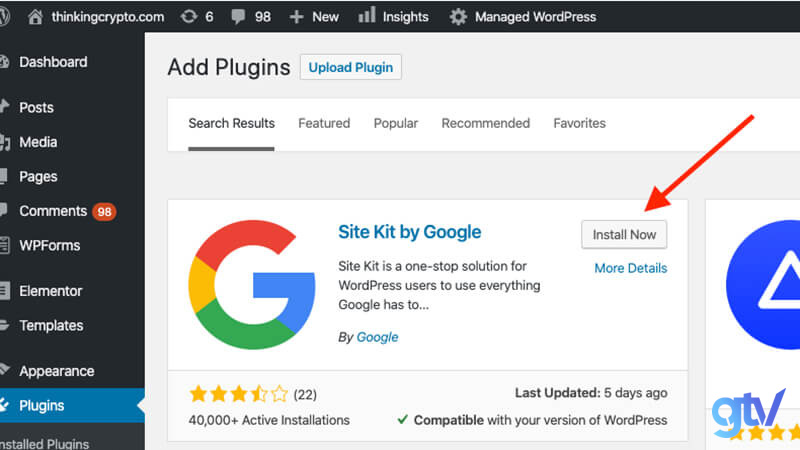
8. Google Site Kit Giám sát hoạt động Website

Việc đánh giá hiệu quả kinh doanh, giám sát hoạt động website là việc cần thực hiện ngay từ khi thành lập và vận hành trang web. Google Site Kit sẽ giúp bạn kiểm tra tất cả hoạt động của site (Impression, Click, Position của Google Search Console, hay Traffic, Bound Rate của Google Analytics, và hiển thị kết quả trên WordPress dashboard.
Những tính năng chính của plugin:
- Báo cáo thông tin về người truy cập theo thời gian thực tế.
- Giúp bạn dễ dàng theo dõi các sự kiện quan trọng của site.
- Cho phép truy cập được tới các báo cáo cơ bản của Google Analytics.
- Đối tượng sử dụng plugin phù hợp là quản trị viên website và người làm hoạt động marketing.
9. Imagify Image Optimizer

Đây là một plugin đăng bài WordPress giúp giảm dung lượng của hình ảnh trong nội dung bài viết, không làm ảnh hưởng nhiều đến tốc độ tải trang. Plugin này tự động scan để tối ưu hình ảnh trong thư viện Media của WordPress. Tuy nhiên, với gói miễn phí, bạn sẽ bị giới hạn số lượng hình ảnh tối ưu, nếu nhu cầu cần nhiều thì bạn nên mua gói premium.
Những tính năng chính:
- Nén ảnh và tối ưu dung lượng.
- Dễ dàng khôi phục ảnh về dung lượng ban đầu sau khi xóa.
- Tính năng nén ảnh tự động trong thư viện media.
10. Rank Math SEO
Rank Math SEO là một trong những Plugin SEO tốt nhất cho WordPress hiện nay. Với giao diện thân thiện dễ sử dụng, nó giúp tối ưu hóa website trên các công cụ tìm kiếm một cách hiệu quả. Rank Math tích hợp nhiều tính năng hỗ trợ SEO, bao gồm:
- Tạo thẻ title, mô tả meta, URL,
- Tạo sitemap XML
- Tích hợp với Google Search Console và Google Analytics.
- Thêm Schema Markup chỉ qua vài bước ( hỗ trợ 14 loại)
- Chuyển hướng trang (bao gồm 301, 302, 307, 410 và 451), xem trước trên mạng xã hội.
- Giám sát lỗi 404, giúp xác định và theo dõi lượt truy cập vào các trang không tồn tại trên website của bạn.

11. All in One SEO Pack
All in One SEO Pack được thiết kế để hỗ trợ tối ưu hóa SEO trên trang web của bạn, Plugin này rất hữu ích và dễ sử dụng đối với cả người mới bắt đầu. All in One SEO Pack có phiên bản miễn phí với nhiều tính năng sau:
- Tạo sitemap XML tự động.
- Tích hợp với các mạng xã hội.
- Chỉnh sửa file robots.txt dễ dàng.
- Kiểm tra tình trạng SEO với SEO Health Checker.
- Tối ưu hóa trang và bài viết bằng cách thêm tiêu đề, mô tả meta, và từ khóa.
- Tìm kiếm từ khóa liên quan và đề xuất từ SEMRUSH.
- Hỗ trợ cho WooCommerce với tối ưu hóa trang cửa hàng trực tuyến.
- Tích hợp AMP (Accelerated Mobile Pages) cho trang web tải nhanh trên thiết bị di động.
- Tùy chỉnh các thiết lập cho phép/tắt tính năng theo nhu cầu của bạn.
- Cung cấp phiên bản miễn phí và phiên bản Pro với các tính năng bổ sung như hỗ trợ nâng cao và tài liệu video SEO.

12. The SEO Framework
The SEO Framework là một Plugin miễn phí hoàn toàn, đặc biệt không có quảng cáo, vì vậy nó sẽ không gây rối trong quá trình làm việc của bạn. Nó cung cấp hầu hết các dịch vụ miễn phí mà không có quảng cáo hoặc yêu cầu nâng cấp như:
- Tạo tiêu đề, mô tả và URL chuẩn tự động.
- Giao diện đơn giản và dễ sử dụng.
- Không có quảng cáo hay yêu cầu nâng cấp.
- Tích hợp Plugin AMP.
Nếu tính năng mặc định không đáp ứng đủ nhu cầu của bạn, The SEO Framework cung cấp các tiện ích mở rộng để mở rộng tính năng, bao gồm hỗ trợ chế độ ẩn danh, theo dõi bình luận spam, phân tích SEO trang web và cài đặt SEO nội bộ.

13. SEO Squirrly
SEO Squirrly là một Plugin có giao diện thân thiện với người dùng, rất phù hợp cho những người có ít kiến thức về SEO và WordPress. Hoạt động theo thời gian thực và cung cấp gợi ý từ khóa, kiểm tra nội dung và phân tích đối thủ.
Plugin tương thích với các Plugin khác và không ghi đè lên cài đặt SEO hiện có. Bạn sẽ nhận được báo cáo hàng tuần về tiến trình trang web và các tweak liên quan đến từ khóa. SEO Squirrly giúp bạn tối ưu hóa nội dung và cải thiện thứ hạng trang web một cách dễ dàng và hiệu quả nhờ việc kiểm tra kỹ lưỡng những nội dung như:
- Từ khóa có trong tiêu đề hay không.
- Nội dung bài viết.
- Meta description.
- Điều chỉnh URL,…

14. WP Rocket
WP Rocket là một Plugin không thể thiếu cho các nhà làm SEO, giúp tối ưu tốc độ tải trang trên website WordPress. Plugin này tích hợp các tính năng mạnh mẽ và tự động tối ưu hóa, giúp cải thiện đáng kể tốc độ tải trang như:
- Tối ưu và nén các tệp JavaScript và CSS.
- Lazyload hình ảnh.
- Tối ưu Google Font.
- Browser caching.
Cấu hình Plugin WP Rocket rất đơn giản, bạn chỉ cần cài đặt và thiết lập một số phần tử bạn muốn tối ưu hóa để đạt được cải thiện về tốc độ trang web. Tuy nhiên, để đạt hiệu suất cao và bảo đảm an toàn cho trang web, nên sử dụng phiên bản PRO để tận dụng tối đa các tính năng của Plugin này.

15. WP Smush
WP Smush Pro là một Plugin tối ưu hóa hình ảnh phổ biến và được đánh giá tích cực bởi cộng đồng. Plugin này cung cấp cả phiên bản miễn phí và trả phí, với tính năng tối ưu hóa hình ảnh tiện lợi và dễ sử dụng. Các tính năng của WP Smush Pro bao gồm:
- Nén hình ảnh cũ trên trang web.
- Chức năng lazy loading hình ảnh.
- Tự động điều chỉnh kích thước hình ảnh lớn.
- Tối ưu hình ảnh hàng loạt với tính năng bulk smush.
- Sao lưu hình ảnh gốc.
- Hỗ trợ định dạng file WEBP.
- Tích hợp tính năng CDN cho việc cung cấp hình ảnh từ 45 vị trí khác nhau trên thế giới.

16. Broken Link Checker
Broken Link Checker là một Plugin quan trọng để kiểm tra và sửa các liên kết hỏng trên trang web của bạn. Plugin này tìm kiếm cả liên kết nội bộ và liên kết bên ngoài bị hỏng và cung cấp thông báo về mã trạng thái HTTP, anchor text và nguồn của liên kết với những lợi ích sau đây:
- Thông báo và cho phép bạn xóa, chỉnh sửa hoặc khắc phục các liên kết bị hỏng dễ dàng.
- Plugin kiểm tra liên kết hàng loạt và gửi thông báo qua email.
- Có thể sửa chữa các liên kết hàng loạt và thay thế liên kết hỏng bằng liên kết hoạt động.
- Cung cấp thông tin về 301 Redirect và cho phép bạn thay đổi các liên kết chuyển hướng.
Tuy nhiên, Plugin có thể làm chậm trang web và tiêu thụ nhiều băng thông, do đó nên chạy nó trong một khoảng thời gian nhất định và sau đó tắt.

17. Google XML Sitemaps
Google XML Sitemaps là một công cụ đặc biệt khuyến nghị bởi Google, đặc biệt cho những trang web lớn với nhiều nội dung truyền thông và trang web mới có liên kết nội bộ hạn chế. Mọi loại trang web đều được hưởng lợi từ Plugin này và nó không làm chậm trang web của bạn. Đặc biệt nó có những tính năng sau:
- Cảnh báo về thay đổi trong hiệu suất SEO.
- Giúp website mới lên Google index nhanh
- Cải thiện trải nghiệm người dùng bằng cách sử dụng Sitemap.xml.

18. SEO Ultimate
SEO Ultimate là một Plugin SEO hàng đầu trong WordPress, với khả năng nhập và xuất dữ liệu từ các nguồn khác nhau, bao gồm các Plugin SEO của bên thứ ba. Các tính năng chính của Plugin SEO Ultimate bao gồm:
- Deeplink Juggernaut: Tự động thiết lập từ khóa và tạo liên kết nội bộ trên trang web của bạn.
- Code Inserter: Cho phép thêm mã code vào header, footer, trước và sau nội dung trang.
- File editor: Chỉnh sửa tệp robots.txt trực tiếp trong bản điều khiển WordPress của bạn.
- 404 monitor: Theo dõi và theo dõi lỗi 404 trong trang web của bạn.
- Rich snippets: Tối ưu hóa hiển thị kết quả tìm kiếm với các mô tả phong phú (rich snippets).
- Social media optimizing: Tối ưu hóa trang web cho các mạng xã hội để chia sẻ và tương tác tốt hơn trên các nền tảng xã hội.
- Title tag rewriter: Tùy chỉnh và tối ưu tiêu đề (title tag) của các trang trong trang web.
- Author Highlighter: Tạo nổi bật cho tác giả và tác phẩm của họ trong các bài viết.

19. Contact Form 7
Contact Form 7 là một Plugin cho phép sử dụng miễn phí giúp người dùng quản lý nhiều mẫu email được gửi đi khác nhau trên trang web. Bạn có thể tùy chỉnh nội dung và hình thức của email theo ý muốn cá nhân với nhiều tính năng sau:
- Quản lý nhiều mẫu gửi mail khác nhau trên trang web.
- Tùy chỉnh nội dung và hình thức của email.
- Dễ sử dụng và linh hoạt.
- Gửi form thông qua AJAX (Jax-powered submitting).
- Hỗ trợ bộ lọc spam Akismet của WordPress
Nó cung cấp khả năng thực hiện email marketing hiệu quả. Hiện nay, Plugin này đã đạt mức kỷ luật với hơn 1 triệu lượt cài đặt.

20. WPtouch Mobile Plugin
WPtouch Mobile là một Plugin SEO WordPress cho phép tự động thêm theme vào di động vào trang web của bạn. Mang đến giao diện trang Web thân thiện với người dùng khi truy cập từ các thiết bị di động, đặc biệt là điện thoại di động.
Plugin này có giao diện đơn giản, bạn có thể tùy chỉnh các cài đặt thông qua bảng quản trị mà không cần chỉnh sửa mã. WPtouch Mobile được khuyến nghị bởi Google, đảm bảo rằng trang web của bạn có trải nghiệm tốt trên điện thoại di động.

21. AddThis
AddThis là một Plugin SEO WordPress mạnh mẽ khuyến khích khách truy cập ở lại trang web của bạn. Ngoài việc cung cấp các nút chia sẻ lên mạng xã hội, AddThis còn cho phép bạn thêm gợi ý bài viết liên quan, giúp tăng thời gian duyệt trang và giữ khách truy cập.
Plugin này có nhiều template đẹp, hiện đại để bạn tùy chỉnh giao diện. Với AddThis, bạn có thể khuyến khích người dùng khám phá thêm nội dung liên quan và nâng cao trải nghiệm trên trang WordPress của mình.

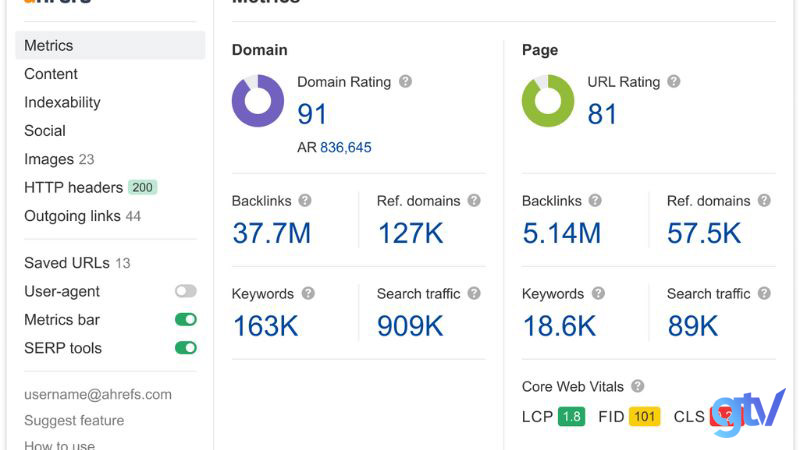
22. Plugin Ahrefs
Ahrefs là một công cụ SEO khổng lồ cung cấp mọi tính năng mà bạn mong đợi từ một công cụ SEO, bao gồm phân tích tính cạnh tranh, nghiên cứu từ khóa, nghiên cứu backlink, nghiên cứu nội dung, theo dõi thứ hạng và giám sát trang web.
Với cơ sở dữ liệu backlink lớn nhất trên web, Ahrefs đem đến cho bạn nhiều lời khuyên rất hữu ích. Plugin Ahrefs cung cấp kết quả kiểm toán dưới dạng đồ thị màu sắc rất dễ hiểu. Mặc dù giá cả khá cao khoảng 99$ mỗi tháng nhưng Ahrefs rất xứng đáng so với những giá trị mà nó mang lại.

23. Schema Pro
Schema Pro là Plugin SEO WordPress mạnh mẽ, cho phép bạn tạo dữ liệu có cấu trúc dạng JSON một cách dễ dàng và nhanh chóng mà không cần phải biết về mã code. Plugin này giúp công cụ tìm kiếm Google hiểu rõ hơn về nội dung bạn trình bày trên trang web của mình, từ đó giúp Google xếp hạng nội dung từ khóa một cách nhanh chóng và chính xác hơn.
Các tính năng chính của Plugin Schema Pro bao gồm:
- Đánh giá sao và nhận xét của khách hàng.
- Tạo lược đồ cho doanh nghiệp địa phương.
- Tối ưu cho bài viết và tin tức.
- Tạo lược đồ cho dịch vụ và sản phẩm.
- Tạo lược đồ cho khóa học, công thức nấu ăn, thông tin cá nhân, thông tin nghề nghiệp, ứng dụng phần mềm, sách, sự kiện, đối tượng video và nhiều loại dữ liệu khác.

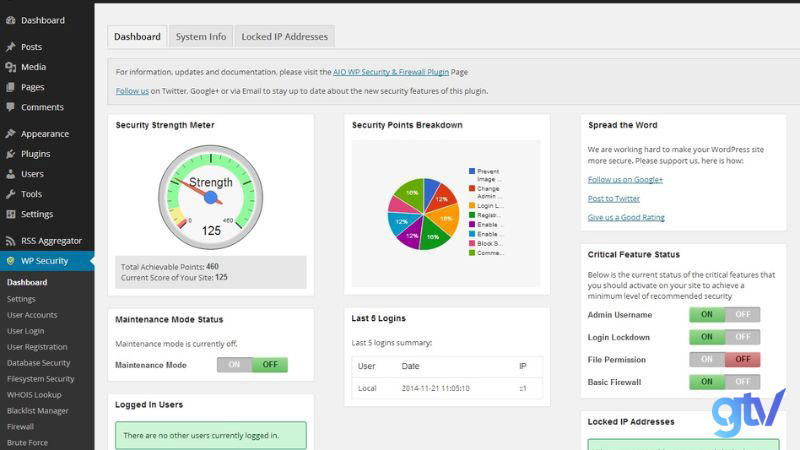
24. All in One WP Security Firewall
Plugin All in One WP Security Firewall là một công cụ mạnh mẽ để bảo vệ trang web WordPress khỏi các vấn đề liên quan đến an ninh. Plugin này được sở hữu các bộ lọc bảo mật liên quan đến tài khoản người dùng, thông tin đăng nhập, database … Bạn có thể tùy chỉnh cài đặt bảo mật từ cơ bản đến nâng cao tùy theo nhu cầu của bạn.
Đáng chú ý là All in One WP Security Firewall không gây chậm trễ cho trang web của bạn và hoàn toàn miễn phí khi sử dụng. Bằng cách sử dụng All in One WP Security Firewall, bạn có thể tăng cường an ninh của trang web WordPress và bảo vệ nó khỏi các mối đe dọa tiềm ẩn.

25. Org Rich Snippet
Plugin Org Rich Snippet là một công cụ tối ưu WordPress bằng cách thêm thông tin có cấu trúc vào bài đăng hoặc trang với Rich Snippets. Cung cấp thông tin chính xác và quan trọng cho các công cụ tìm kiếm, tạo điều kiện để trang web xếp hạng cao hơn trong kết quả tìm kiếm. Plugin này hỗ trợ nhiều loại Rich Snippets như Event, Review, People, Recipe, Product, Video, Articles, Software Application cho phép bạn tối ưu hóa nội dung theo các loại dữ liệu khác nhau.
Ưu điểm của Plugin này bao gồm việc cài đặt dễ dàng và miễn phí, cung cấp hỗ trợ cho nhiều loại rich snippet. Tuy nhiên, Plugin này thiếu tùy chọn tùy chỉnh và thiết kế, không hỗ trợ markup cho doanh nghiệp địa phương.

Hướng dẫn cài đặt các plugin cần thiết cho WordPress
Cách cài đặt plugin WordPress khá đơn giản, gồm có 2 cách. Thứ nhất, bạn có thể cài đặt trực tiếp tại thư viện plugin hoặc với cách 2, bạn upload file .zip plugin có sẵn trong máy tính.
Cách 1: Cài plugin trực tiếp trên thư viện WordPress

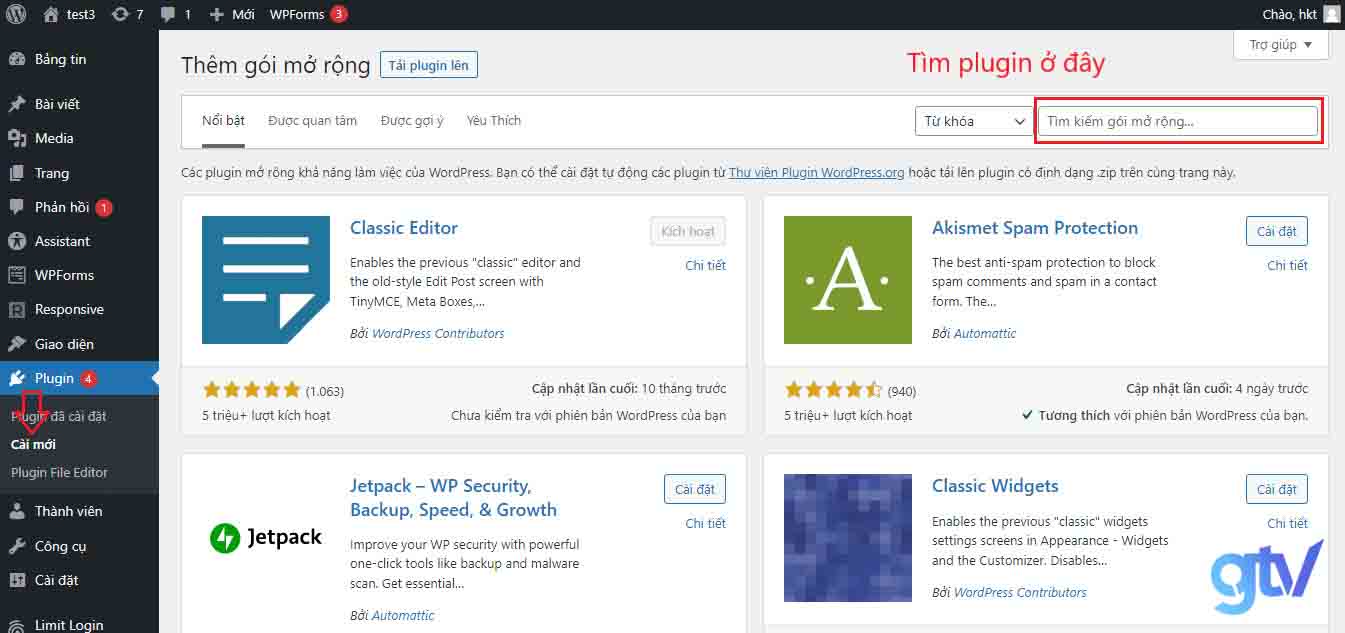
- Bạn vào mục plugins trên trang quản trị của WordPress, nhấn nút Add new.
- Gõ tên plugin cần cài đặt ở ô tìm kiếm và enter. Sau đó, plugin xuất hiện. Nhấn Install now để tiến hành cài đặt.
- Tiến trình cài đặt hoàn tất trong vài giây, hệ thống sẽ xuất hiện thông báo thành công. Sau đó, bạn nhấn nút Activate để thực hiện kích hoạt plugin.
Cách 2: Cài đặt file .zip Plugin có sẵn trong máy tính

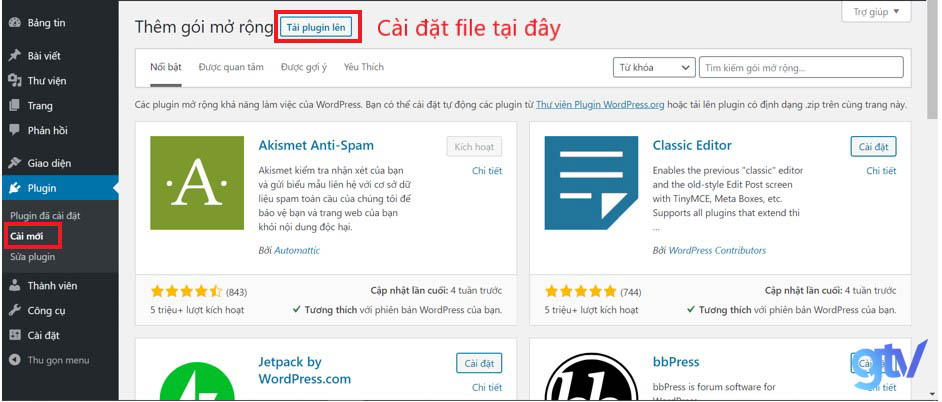
- Đầu tiên, truy cập vào mục Plugins, nhấn nút Add New. Tiếp đến, click vào nút Upload Plugin và bắt đầu tải plugin từ máy tính.
- Chọn file .Zip từ máy tính rồi click Install Now.
- Bạn click vào nút Activate Plugin để kích hoạt plugin và hoàn tất cài đặt.
Lời kết
Tóm lại, plugin SEO cho WordPress là một công cụ cần thiết để đạt được thành công trong việc tối ưu hóa trang web của bạn. Tích hợp các tính năng mạnh mẽ và dễ sử dụng, plugin SEO WordPress giúp bạn cải thiện hiển thị và xếp hạng trang web trên các công cụ tìm kiếm hàng đầu.
Có một điều cần nhớ rằng, chỉ nên cài các plugin thật sự cần thiết cho WordPress chứ không nên cài nhiều về như vậy sẽ làm website trở nên nặng nề, làm giảm tốc độ load web.
Hi vọng những chia sẻ trong bài sẽ giúp bạn lựa chọn được cho website của mình các Plugin SEO WordPress phù hợp nhất!