Thiết Kế Website Chuẩn SEO
GTV SEO cung cấp Dịch vụ Thiết kế Website chuyên nghiệp, theo yêu cầu, với checklist chuẩn SEO khác biệt và chuyên nghiệp, phù hợp đa dạng lĩnh vực hoạt động của doanh nghiệp, giúp khách hàng dễ dàng hiểu được thông điệp mà doanh nghiệp muốn truyền tải.
Bạn đang gặp vấn đề về Website?

Không có website riêng
Đánh mất lượng lớn khách hàng online vì không có/không thiết kế web chuẩn SEO cho riêng mình

Website "lởm”
Đốt tiền vào quảng cáo nhưng website không chuẩn SEO, bị lởm khiến kết quả không như mong muốn

Dùng theme thiết kế sẵn
Sử dụng theme thiết kế website đã có sẵn khiến doanh nghiệp mờ nhạt so với đối thủ

Không chuẩn SEO
SEO hoài mà không lên top vì website hiện tại "thiết kế không chuẩn SEO”

Website quá phức tạp
Gặp khó khăn trong khâu chỉnh sửa trên website vì giao diện, các chức năng thiết kế quá phức tạp

Website không đồng bộ
Xây dựng "Nhận thức kém” trong Top Of Mind khách hàng vì thiết kế không đồng bộ nhận diện thương hiệu
Có phải bạn muốn

Tiết kiệm 50% ngân sách Ads
Tăng trải nghiệm người dùng và cải thiện tỉ lệ chuyển đổi

SEO Organic Traffic tăng trưởng "thần tốc"
Dễ dàng tiếp cận và mở rộng phạm vi khách hàng.

Xây dựng thương hiệu doanh nghiệp
Xây dựng thương hiệu và uy tín cho doanh nghiệp của mình.

Tăng khả năng giữ chân người dùng trên website
Giữ chân người dung trên trang lâu nhất để tăng cơ hội tạo chuyển đổi.


Đã có GTV SEO!
Với hơn 7 năm kinh nghiệm trong lĩnh vực SEO và thiết kế Web. GTV SEO tự tin là đơn vị Thiết kế Website chuẩn SEO theo Checklist chuẩn SEO riêng mà không thể tìm thấy được ở các đơn vị khác. Sứ mệnh lớn nhất của chúng tôi là giúp website của khách hàng cải thiện Organic Traffic/Ranking thông qua việc tối ưu giao diện website chuyên nghiệp và độc nhất.
| ✅ Chuẩn SEO | ⭐️ Dễ dàng lên Top |
| ✅ Tối ưu UI/UX | ⭐️ Tăng trải nghiệm người dùng |
| ✅ Hosting | ⭐️ Ổn định và Bảo mật cao |
| ✅ Code thêm tính năng | ⭐️ Tối ưu chuyển đổi |
Chúng tôi sẽ giúp bạn sở hữu

Thiết kế Website chuẩn UX/UI
Website có giao diện đẹp, bố cục rõ ràng, chuẩn UX/ UI, dể thao tác và đầy đủ các chức năng cơ bản.

Thiết kế theo ngành hàng
Được thiết kế theo ngành hàng để tối ưu chuyển đổi và bám sát Brand Guidelines nhằm tăng uy tín thương hiệu

Website ổn định và bảo mật cao
Website có độ ổn định vào bảo mật cao, không gây gián đoạn đến công việc kinh doanh

Tối ưu cấu trúc và Technical
Tối ưu hóa cấu trúc và technical chuẩn SEO ngay từ giai đoạn đầu, tránh mất tiền cho việc nhiều lần chỉnh sửa

Dễ dàng kết nối hệ thống CRM, ERP
Xuất API dễ dàng để kết nối với hệ thống CRM, ERP quản lý đơn hàng, số lượng hàng xuất nhập,...

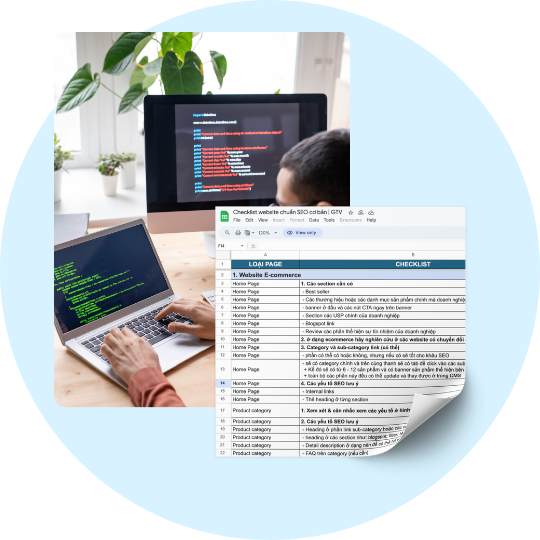
Website chuẩn SEO theo Checklist
Thiết kế Web chuẩn SEO về technical, cấu trúc, từ SEO Agency hàng đầu Việt Nam với hơn 1000 + khách hàng & học viên thành công trải khắp các thị trường.
Dịch vụ Thiết kế Website tại GTV dành cho ai?

Người bán hàng online

Doanh nghiệp mới Startup giai đoạn đầu

Cá nhân muốn xây dựng thương hiệu riêng

Doanh nghiệp muốn thay đổi nhận diện thương hiệu
Tại sao nên Thiết kế Website tại GTV SEO?
Quy trình Thiết kế Website tại GTV dựa trên Checklist chuẩn SEO đã giúp hơn +1000 Website lên Top, duy nhất và độc quyền chỉ có tại Agency hàng đầu – GTV SEO
Thấu hiểu mục tiêu kinh doanh, đặc điểm ngành nghề, kỳ vọng về website mà khách hàng cần từ đó GTV sẽ đưa ra gói giải pháp thiết kế phù hợp nhất
Quản lý tiện lợi và tạo dựng các trang nội dung phức tạp với công cụ kéo thả trực quan giúp khách hàng nhanh chóng đưa ra các ý tưởng về SP – DV
Công cụ Inbound Marketing giúp đo lường các nút strigger tạo chuyển đổi, các trang có giá trị và theo dỡi được các giai đoạn mua hàng
Quy trình Thiết kế Website chuẩn SEO tại GTV
Tư vấn
- Nắm vững mục tiêu kinh doanh và mục tiêu khách hàng.
- Xác định đối tượng sử dụng và yêu cầu của họ.
- Nắm rõ nội dung website hướng đến trong tương lai để xây dựng chức năng phù hợp
Lên lộ trình
Sau khi thu thập đầy đủ thông tin, GTV sẽ bắt đầu lập kế hoạch thiết kế website. Bao gồm các công việc sau:
- Phác thảo sơ đồ trang web.
- Liệt kế các trang, chủ đề sẽ xuất hiện trên website.
- Xác định nội dung thiết kế, giao dựng UI-UX cho từng trang.
Vẽ Wiframe cơ bản
- Phác thảo sơ đồ cấu trúc website.
- Vẽ bản wiframe thiết kế cho từng cấp độ trang trên website.
- Hợp tác với khách hàng để thu thập ý kiến và phản hồi.
- Điều chỉnh wireframe dựa trên các ý kiến nhận được.
Thiết kế Website
Khách hàng có thể chọn giao diện đã được thiết kế sẵn mà GTV cung cấp hoặc yêu cầu thiết kế giao diện hoàn toàn mới.
Kiểm tra
- Kiểm tra chức năng, tốc độ tải và khả năng tương thích trên nhiều thiết bị.
- Khách hàng kiểm tra lại tính năng, giao diện và yêu cầu chỉnh sửa lại nếu gặp lỗi.
Lauching Website
- Đưa trang web ra môi trường Production.
- Duy trì và cập nhật trang web theo thời gian để đảm bảo tính ổn định và bảo mật.
Dịch vụ Thiết kế Website chuẩn SEO tại GTV
có gì khác biệt?
| Dịch vụ Thiết kế Website chuẩn SEO tại GTV | Các Dịch vụ thiết kế Website chuẩn SEO khác | |
|---|---|---|
| Cài đặt SSL Certificate | ✔️ | ✔️ |
| Redirect về một phiên bản cho tẩn cả các bản www/không www/index.html | ✔️ | ✔️ |
| URLs đều truy cập vào được bản http & https | ✔️ | ✔️ |
| Thẻ Canonical trong Website | ✔️ | |
| Công cụ Google cần cài đặt | ✔️ | ✔️ |
| Chức năng trong CMS | ✔️ | |
| Mục lục tự động và cho phép chọn nội dung thay vì tự động lấy bài nhiều view/mới nhất | ✔️ | |
| Meta Tags | ✔️ | |
| Các thẻ trong <header> cần khai báo | ✔️ | |
| Code & URL | ✔️ | |
| XML Sitemaps | ✔️ | |
| File Robot.txt | ✔️ | |
| UX – Ecommerce & cấu trúc | ✔️ | |
| Tối ưu Schema LocalBusiness & Organization | ✔️ | |
| Tối ưu liên quan Sitewide | ✔️ | ✔️ |
| Tối ưu chuyên mục Blog | ✔️ | ✔️ |
| Layout giao diện | ✔️ | ✔️ |
Gặp gỡ đội ngũ chuyên gia của chúng tôi

Đội ngũ thiết kế hiểu rõ về SEO
Là Agency hàng đầu trong lĩnh vực SEO, Checklist Thiết kế Website chuẩn SEO của GTV luôn bám sát tầm nhìn và xu hướng phát triển của Google đến năm 2038.

Kinh nghiệm thiết kế đa lĩnh vực
Hơn +500 dự án Thiết kế web chuẩn SEO với đã dạng lĩnh vực đã được bàn giao cho khách hàng. Từ đó giúp tăng hơn 30% tỷ lệ chuyển đổi trên Website.

Đội ngũ hỗ trợ chuyển giao dự án
Chúng tôi sẵn sàng hỗ trợ đội ngũ nội bộ khách hàng trong việc chuyển giao tài nguyên và nền tảng Website sau khi nghiệm thu thành công dự án.
Những cột mốc đáng nhớ
7+
Hơn 7 năm kinh nghiệm trong SEO và Thiết kế Website
30%
Tỷ lệ chuyển đổi tịnh tiến đều đặn qua mỗi năm
90.91%
Leads trên Internet được tạo ra với Website mới
140%
Organic Traffic tăng trưởng với Checklist Web chuẩn SEO
Khách hàng tiêu biểu











Cảm nhận của khách hàng


Báo giá Dịch vụ Thiết kế Website trọn gói
- Home Page
- Dịch vụ hoặc trang sản phẩm chung
- Trang chi tiết dịch vụ hoặc chi tiết sản phẩm
- Các trang theo Themes: Liên hệ, Giới thiệu doanh nghiệp, Blog, Blog Detail,...
- Home Page
- Dịch vụ hoặc trang sản phẩm chung
- Trang chi tiết dịch vụ hoặc chi tiết sản phẩm
- Trang Blog Category
- Trang giới thiệu
- Portfolio Page
- Trang chi tiết bài viết
- Trang Author
- Các trang theo Themes: Trang Liên hệ, form đăng ký
Thiết kế toàn bộ giao diện theo nhu cầu
- Home Page
- Dịch vụ hoặc trang sản phẩm chung
- Trang chi tiết dịch vụ hoặc chi tiết sản phẩm
- Trang Blog Category
- Trang giới thiệu
- Portfolio Page
- Trang chi tiết bài viết
- Trang Author
- Trang Liên hệ
- Form đăng ký hay Popup
Chính sách hậu mãi
Bảo trì dịch vụ
Sau khi hết thời gian bảo trì theo hợp đồng, khách hàng có thể ngừng hoặc gia hạn tiếp tục hợp đồng duy trì (20% giá trị hợp đồng trong năm tiếp theo). Các hạng mục trong hợp đồng duy trì bao gồm:
- Lưu trữ các bản Back-up
- Sửa lỗi Email không gửi được
- Chức năng và giao diện cần chỉnh sửa hoặc Update
- Đảm bảo Website vận hành tốt
- Hướng dẫn & Hỗ trợ qua Zalo
Đội ngũ tư vấn tại GTV sẵn sàng hỗ trợ bạn.
- Sau khi nhận được thông tin đăng ký, team hỗ trợ của GTV sẽ liên hệ trực tiếp với bạn trong vòng 24h để hỗ trợ tư vấn và báo giá cụ thể.
- Để có báo giá chính xác nhất, vui lòng điền các thông tin ở form để đội ngũ GTV tư vấn và báo giá chi tiết đến bạn.
Câu hỏi thường gặp
Website chuẩn SEO là trang web được thiết kế và tối ưu hóa để các công cụ tìm kiếm như Google, Bing, Cốc cốc,.. có thể hiểu và xếp hạng cao trong kết quả tìm kiếm. Nói cách khác, đây là một website dễ dàng để các robot tìm kiếm “nhận diện” và đánh giá cao, từ đó giúp website của bạn có nhiều lượt truy cập tự nhiên hơn.
Sau khi hoàn thành Thiết kế Website tại GTV SEO, có một số khoản phí có thể phát sinh mà doanh nghiệp cần lưu ý:
- Phí duy trì tên miền
- Cần gia hạn hàng năm để giữ quyền sở hữu tên miền
- Chi phí dao động từ 200.000 – 500.000 VNĐ/năm tùy loại tên miền
- Phí thuê máy chủ/hosting
- Cần thuê để lưu trữ dữ liệu website
- Giá từ 1-5 triệu VNĐ/năm tùy cấu hình và dung lượng
- Phí duy trình hợp đồng Thiết kế Website (nếu khách hàng có nhu cầu)
- Bao gồm lưu trữ các bản Back-up, chức năng và giao diện cần chỉnh sửa, đảm bảo Website vận hành tốt, hướng dẫn & hỗ trợ,…
- 20% giá trị hợp đồng Thiết kế Website
Doanh nghiệp cần cân nhắc kỹ các khoản phí này để lập kế hoạch ngân sách dài hạn cho website. GTV SEO sẽ tư vấn chi tiết để bạn có phương án tối ưu nhất.




