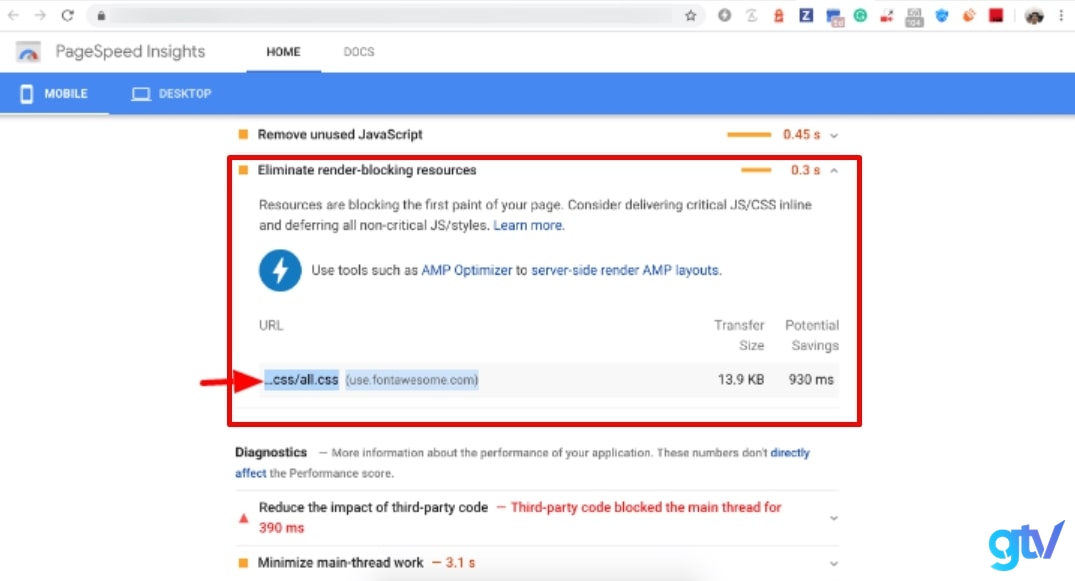
Là một nhà quản trị web (Webmaster), chắc hẳn chỉ số PageSpeed của website luôn là một trong những yếu tố bạn cần phải đặc biệt quan tâm. Và nếu bạn đã từng test pagespeed của website trên chính công cụ Google PageSpeed Insights thì có lẽ bạn sẽ không mấy xa lạ với cảnh báo “Eliminate render-blocking resources” tương tự như thế này:

Những dòng cảnh báo đỏ này có thể khiến bạn bối rối. Render blocking resources – loại bỏ các tài nguyên chặn hiển thị là gì và làm cách nào để loại bỏ tài nguyên chặn hiển thị này nhanh chóng. Bài viết này sẽ là câu trả lời cho bạn.
Cùng tôi tìm hiểu nhé!
Tài nguyên chặn hiển thị là gì?
Tài nguyên chặn hiển thị là các tệp file tĩnh quan trọng trong quá trình hiển thị trang của website, ví dụ như font chữ, HTML, CSS và JavaScript.
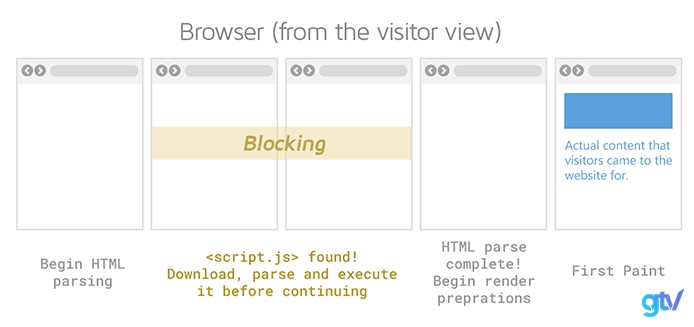
Khi trình duyệt truy cập vào một trang của website và gặp tài nguyên chặn hiển thị này, trình duyệt sẽ ưu tiên xử lý các tệp quan trọng của tài nguyên bị chặn hiển thị trước. Sau đó, trình duyệt mới bắt đầu tải xuống phần còn lại của tài nguyên để hiển thị trên trang.
Tuy nhiên, các tài nguyên chặn không hiển thị (được tải sau) sẽ không làm trì hoãn việc hiển thị trên trang. Trình duyệt vẫn có thể tải chúng xuống một cách an toàn sau khi hiển thị các tài nguyên chặn hiển thị (render blocking resources) này trên trang.
Và vấn đề nằm ở đây. Không phải tất cả các tài nguyên mà trình duyệt cho là chặn hiển thị đều cần thiết cho thời gian phản hồi nội dung đầu tiên trên trang. Tất cả phụ thuộc vào đặc điểm riêng của từng trang khác nhau.

Do đó sẽ gây ra lỗi như hình ảnh tôi giới thiệu ở đầu bài viết. Vậy có phải URL nào bị gắn cờ là tài nguyên bị chặn hiển thị?
Cùng tôi tìm hiểu tiếp nào!
Cách xác định tài nguyên quan trọng trên trang
Bước đầu tiên để giảm sự ảnh hưởng của tài nguyên chặn hiển thị trên trang là bạn cần phải xác định rõ ràng tài nguyên nào thực sự quan trọng, tài nguyên nào không.
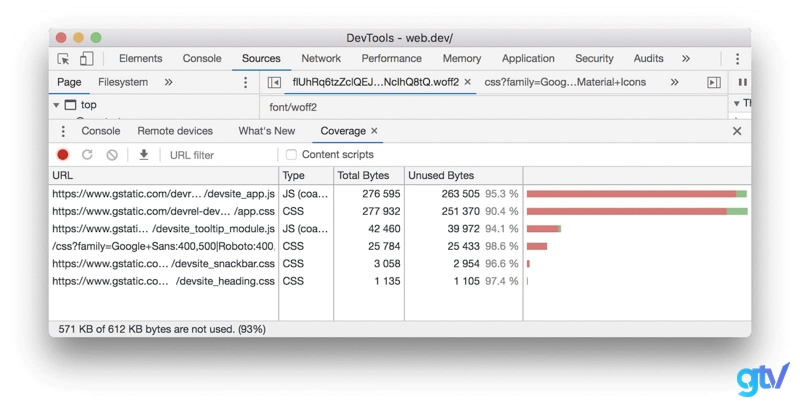
Bạn có thể sử dụng công cụ DevTools của Chrome, mở tab Coverage để xác định thẻ CSS và Javascript không quan trọng và loại bỏ.
Cách 1: Mở công cụ DevTools kiểm tra thẻ CSS
Click chuột phải vào bất kỳ vị trí trên trang, chọn Inspect hoặc bấm tổ hợp phím tắt Command + Option + C (đối với Mac) hoặc Control + Shift + C (đối với Windows, Linux, Chrome OS).
Cách 2: Mở công cụ DevTools kiểm tra thẻ Javascript
Sử dụng tổ hợp phím tắt Command + Option + J (đối với Mac) hoặc Control + Shift + J (đối với Windows, Linux, Chrome OS).
Sau khi load trang, tab Coverage sẽ thông báo cho bạn dung lượng code đã sử dụng và các code đã được load trên trang:

Bạn có thể giảm dung lượng của trang bằng cách chỉ tải code và các thẻ style mà bạn cần. Nhấp vào các URL hiển thị trên bảng Source để dò tìm các file:
Các thẻ style trong file CSS và code Javascript sẽ được đánh dấu theo 2 màu sắc chính:
- Xanh lá (quan trọng): Các thẻ style này được yêu cầu cho lần phản hồi nội dung đầu tiên trên trang. Các thẻ code này vô cùng quan trọng cho chức năng chính của trang web.
- Đỏ (không quan trọng): Các thẻ style này không hiển thị ngay lập tức trên nội dung trang, không được sử dụng để hỗ trợ cho chức năng chính của trang web.
Cách 3: Cách tìm tài nguyên chặn hiển thị bằng Google PageSpeed Insight
Bạn có thể tìm ra các lỗi tài nguyên chặn hiển thị thông qua việc kiểm tra tốc độ trang web bằng Google PageSpeed Insight qua các bước sau đây:
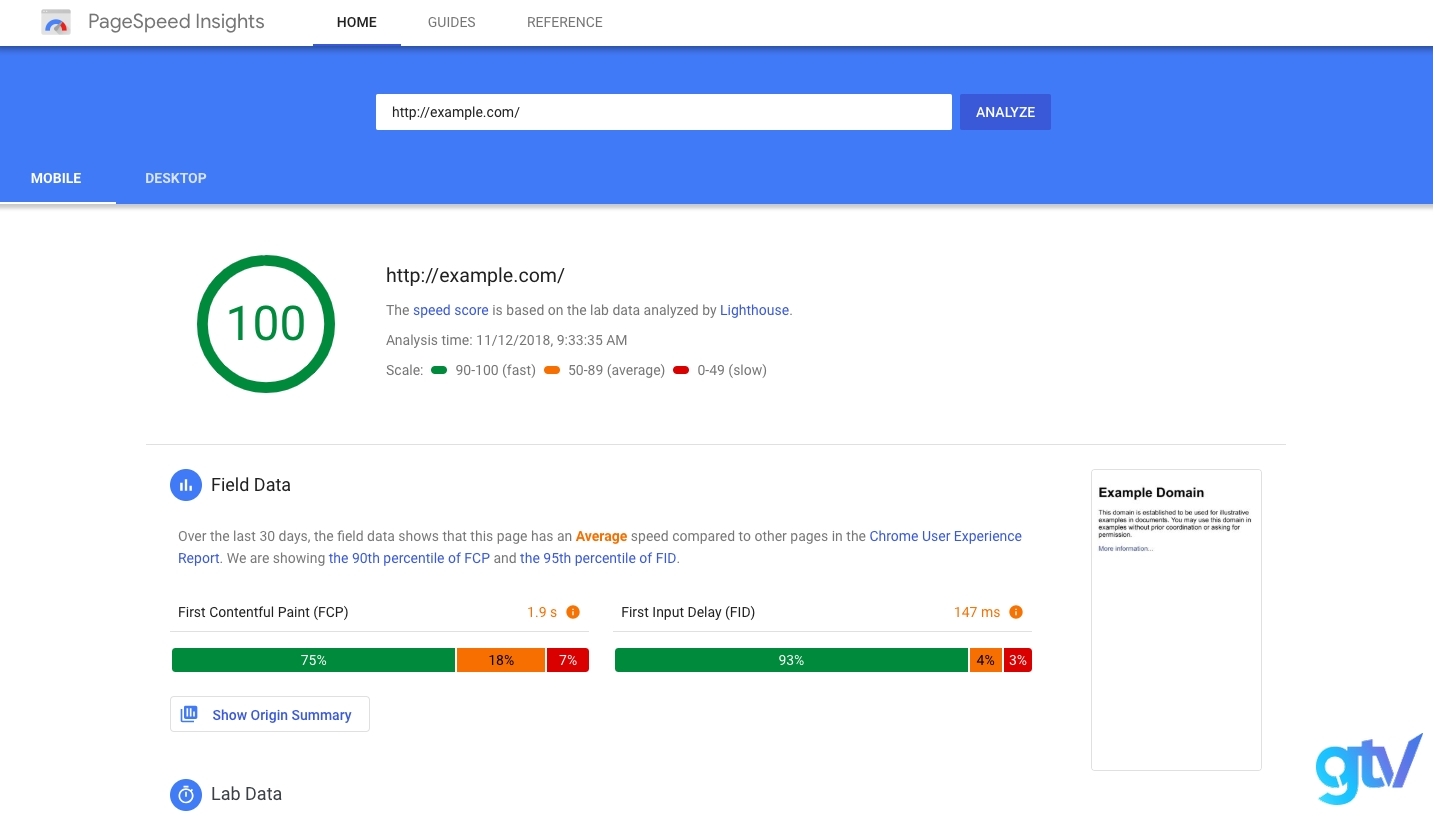
Bước 1: truy cập vào Google PageSpeed Insight https://pagespeed.web.dev/ và dán URL website:

Bước 2: Click vào phân tích để nhận kết quả báo cáo:

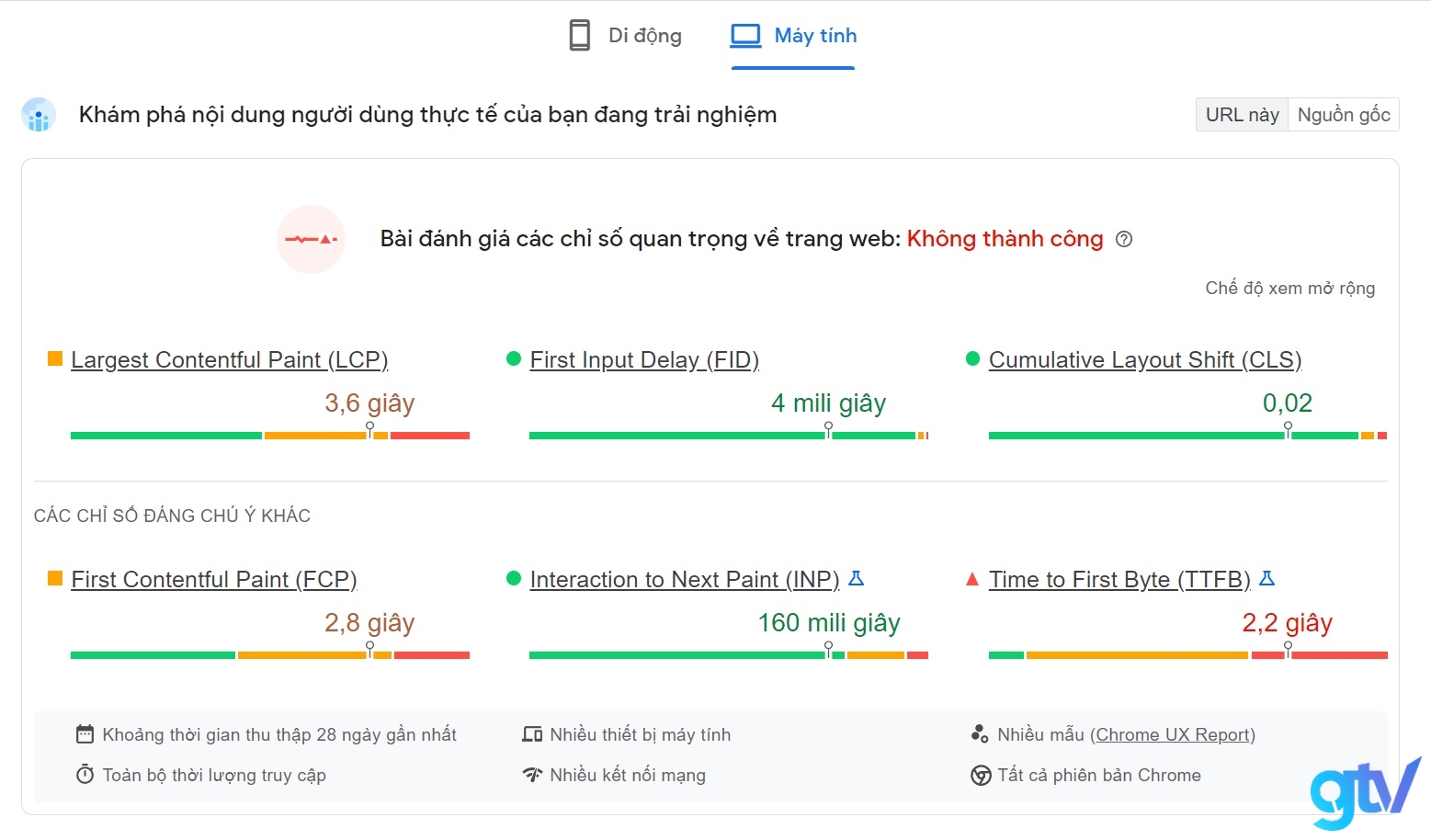
Xuất hiện gợi ý từ Google đối với việc loại bỏ tài nguyên chặn hiển thị. Nếu bạn cũng có đề xuất này thì bạn nên loại bỏ các tài nguyên chặn hiển thị để tối ưu tốc độ website cách tốt nhất.
Sau khi đã xác định được các nguồn tài nguyên quan trọng trên trang, đã đến lúc bạn tìm cách để xóa bỏ nó rồi đấy. Có 6 cách cơ bản giúp bạn loại bỏ hoặc giảm số lượng và sự ảnh hưởng của tài nguyên chặn hiển thị. Để tôi hướng dẫn chi tiết!
6 Cách loại bỏ tài nguyên chặn hiển thị WordPress 2023
Về cơ bản, nếu giảm số lượng tài nguyên chặn hiển thị, bạn có thể rút ngắn chặng đường hiển thị các tài nguyên quan trọng trên trang. Đồng thời, bạn có thể giảm thời gian tải trang rất nhiều. Từ đó, có thể nâng cao trải nghiệm người dùng trên trang và tối ưu hóa công cụ tìm kiếm (SEO).
1. Không thêm thẻ CSS theo quy luật @import
Bạn có thể thêm thẻ CSS vào trang bằng cách:
- Chèn thẻ vào file HTML
- Thêm luật @import vào file CSS
Mặc dù luật @import giúp cho file HTML gọn gàng hơn, tránh mã code thừa và cho phép bạn giữ toàn bộ các dependencies biên dịch file CSS ở cùng một nơi. Tuy nhiên đó không phải là một sự lựa chọn khôn ngoan trong việc trình bày/ hiển thị.
Luật @import cho bạn nhập file CSS từ các Stylesheet khác nhưng cách này sẽ khiến cho trình duyệt xử lý file CSS chậm hơn bởi vì nó phải tải tất cả các file được nhập vào.
Cho đến khi quá trình này diễn ra thì quá trình hiển thị vẫn bị chặn.
Nếu bạn muốn thêm nhiều file CSS cho trang web cho mình, bạn có thể dùng thẻ hoặc dùng các công cụ nén/ rút gọn file để gộp các file CSS lại.
Bạn cần thêm yếu tố vào thẻcủa page HTML tương tự như cách sau:

2. Sử dụng thuộc tính media cho thẻ CSS điều kiện
Các trình duyệt mặc định xem toàn bộ các file CSS là các tài nguyên chặn hiển thị. Tuy nhiên nếu thêm thuộc tính media vào thẻ , bạn có thể thông báo cho trình duyệt về sự tồn tại của file CSS có điều kiện.
File CSS có điều kiện chỉ được áp dụng trong những trường hợp nhất định. Như: cao/ thấp hơn kích thước viewport (thẻ meta viewport cho biết giao diện website hiển thị trên từng thiết bị/ khung hình).
Với thuộc tính meta, bạn có thể xác định điều kiện của từng thiết bị riêng biệt đối với file CSS.

Ví dụ cụ thể:
Và bạn có thể sử dụng bất kỳ giá trị nào cho media query trong file CSS để xử lý vấn đề hiển thị cho từng giao diện thiết bị.
Có thể hơi khó hiểu với bạn. Nhưng đừng lo lắng, ở bên dưới tôi có lấy ví dụ cho bạn dễ hiểu hơn.
Mặc dù các file này vẫn được tải trên toàn bộ các thiết bị nhưng chúng sẽ trở thành tài nguyên chặn không hiển thị nếu không đáp ứng đúng điều kiện trong thẻ CSS.
Và tất nhiên, các thẻ này vẫn là tài nguyên chặn hiển thị nếu đáp ứng đúng điều kiện.
Ví dụ tiếp theo:
Để tôi lấy ví dụ cho bạn dễ hiểu. Thẻ Stylesheet mobile.css ở ví dụ trên sẽ trở thành tài nguyên chặn hiển thị trên thiết bị mobile với độ rộng viewport tối đa là 600px. Nhưng nếu đối với thiết bị có độ rộng Viewport lớn hơn 600px thì thẻ stylesheet mobile.css ở ví dụ trên sẽ lại trở thành tài nguyên chặn không hiển thị.
Giờ chắc dễ hiểu hơn chút rồi đúng không?
Nếu bạn có file CSS sẵn chỉ dành cho một hoặc một vài Queries, hãy giải nén tất cả các luật @media và lưu chúng thành các file riêng biệt bằng plugin PostCSS.
Thủ thuật tối ưu hiển thị này được gọi là phân tách code. Mặc dù cách phân tách code này thược được nhắc đến trong Conjunction với JavaScript nhưng bạn cũng có thể phân tách các file CSS lớn hơn. Hoặc cũng có thể load từng file riêng nếu bạn cần rút ngắn thời gian tải các tài nguyên hiển thị quan trọng và giảm thời gian tải trang đầu tiên.

3. Sử dụng thuộc tính defer và async để loại bỏ thẻ JavaScript chặn hiển thị
File JavaScript được thêm vào thẻcủa trang web luôn bị các trình duyệt mặc định xem là các tài nguyên chặn hiển thị.
Bạn có thể xóa chúng ra khỏi quá trình hiển thị các tài nguyên quan trọng bằng cách:
Chèn thẻ