SEO hình ảnh là quá trình tối ưu hóa toàn diện các tệp ảnh để giúp chúng dễ dàng được các công cụ tìm kiếm phát hiện, lập chỉ mục và xếp hạng cao. Kỹ thuật này đang ngày càng trở nên thiết yếu, khi hình ảnh chiếm hơn 21% tổng số truy vấn trên Google. Đáng tiếc, nhiều doanh nghiệp dù đầu tư vào nội dung nhưng lại vô tình bỏ lỡ cơ hội thu hút lượng truy cập tiềm năng này. Trong bối cảnh Google ưu tiên trải nghiệm đa phương thức và AI Search vào năm 2025, việc tối ưu hình ảnh càng trở nên cấp thiết. Bài viết này sẽ hướng dẫn bạn 18 kỹ thuật SEO hình ảnh, từ cơ bản đến nâng cao, nhằm tăng cường khả năng hiển thị trên cả Google Search và Google Images.
SEO hình ảnh là như thế nào?
SEO hình ảnh là quá trình tối ưu hóa các yếu tố liên quan đến hình ảnh trên website, bao gồm chất lượng, kích thước, dung lượng, metadata và ngữ cảnh xung quanh. Mục tiêu của SEO hình ảnh là cải thiện khả năng xuất hiện trên công cụ tìm kiếm hình ảnh và nâng cao thứ hạng tổng thể của trang web. Theo nghiên cứu của GTV SEO, các website tối ưu hình ảnh tốt thường có tỷ lệ thoát thấp hơn 15 – 20%, đồng thời cải thiện trải nghiệm người dùng nhờ việc làm nội dung trở nên sinh động hơn.
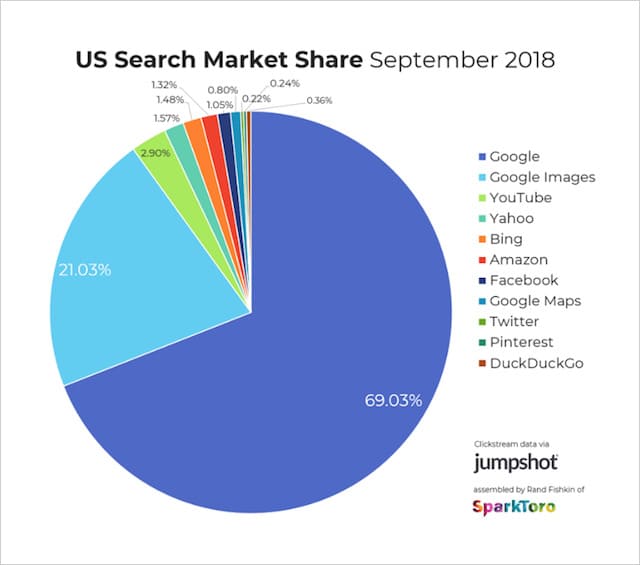
Dữ liệu từ Google cho thấy 21% truy vấn tìm kiếm hiện nay đến từ Google Images, tạo ra cơ hội lớn để thu hút traffic tự nhiên. SEO hình ảnh đóng vai trò quan trọng trong SEO Onpage, hỗ trợ xây dựng semantic context và giúp Google hiểu, lập chỉ mục nội dung visual chính xác hơn. Lợi ích của việc này vượt xa việc tăng traffic đơn thuần, giúp tăng thời gian người dùng ở lại trang và xây dựng uy tín thương hiệu. Đặc biệt trong ngành thương mại điện tử, hình ảnh sản phẩm tối ưu có thể tăng tỷ lệ chuyển đổi lên đến 30-40%. Hãy cùng tôi đi sâu vào 18 kỹ thuật cụ thể để tận dụng tối đa tiềm năng này.
Bạn có thể tham khảo tổng quan về SEO là gì trước và sau đó có thể xem Video “Tối Ưu Hóa Hình Ảnh Trước Khi Đăng Tải Lên Website” của Vincent Do để hiểu rõ hơn.
18 Kỹ thuật SEO hình ảnh từ cơ bản đến nâng cao
Sau khi đã hiểu được khái niệm và mục tiêu SEO hình ảnh, vậy chúng ta nên bắt đầu từ đâu? Bên dưới là 18 kỹ thuật SEO hình ảnh từ cơ bản đến nâng cao mà tôi đã tổng hợp và áp dụng thành công trong nhiều dự án.
1. Tìm từ khóa tối ưu hình ảnh bằng công cụ SEO hình ảnh của Google
Lưu ý đầu tiên và vô cùng quan trọng, bạn cần phải luôn ghi nhớ: Nghiên cứu Từ khóa hình ảnh.
Tuy nhiên, hầu như MỌI NGƯỜI bỏ qua bước này. Đây là một sai lầm rất lớn. Tại sao tôi có thể khẳng định 100% từ khóa quan trọng đối với quá trình SEO Hình ảnh!? Hãy xem số liệu sau:
Google Hình ảnh chiếm 21% tổng lượng tìm kiếm, không chỉ trên Google mà trên toàn bộ World Wide Web.

Điều này có nghĩa: Nếu bạn nắm vững nghệ thuật xác định các cụm từ tìm kiếm cho hình ảnh, bạn sẽ không chỉ hưởng lợi RẤT NHIỀU từ lượng truy cập của công cụ tìm kiếm mà còn vượt lên trước những đối thủ quan trọng.
Lỗi hay mắc phải khi chọn từ khóa tối ưu hình ảnh
Có phải đây là những gì bạn hình dung và có thể là cách bạn đang thực hiện:
- Thứ nhất: Dành hàng giờ trên dữ liệu tìm kiếm website để xác định danh sách từ khóa cho trang hoặc bài đăng.
- Sau đó – 30 giây để chọn từ khóa một cách ngẫu nhiên từ danh sách (bỏ qua số liệu thống kê tìm kiếm hình ảnh) trước khi thêm các từ khóa đó vào ALT tag.
- Cuối cùng – Chờ đợi, hy vọng những từ khóa nhận được lượt tìm kiếm trong hình ảnh của Google và đạt lượng nhỏ traffic trong tìm kiếm hình ảnh.
Đó là từng bước bạn tiến hành nếu nhớ quá trình nghiên cứu từ khóa hoặc có thể bạn sẽ không làm gì.
Chính vì vậy từ bây giờ, tôi muốn bạn nghĩ khác về việc lựa chọn từ khóa để SEO hình ảnh. Thay vì chỉ chọn các từ khóa nội dung chính… Bạn sẽ xem hình ảnh như phần nội dung độc lập với cụm từ tìm kiếm mục tiêu.
Tiếp theo, chúng ta cùng đến phần chính: Cách chọn từ khóa SEO Hình ảnh nhanh, chính xác. Lưu ý: Những nội dung sau sẽ rất quan trọng và nhiều thông tin, vì vậy bạn hãy tập trung và lấy giấy, viết note lại nhé!
Cách chọn từ khóa tối ưu hóa hình ảnh chính xác
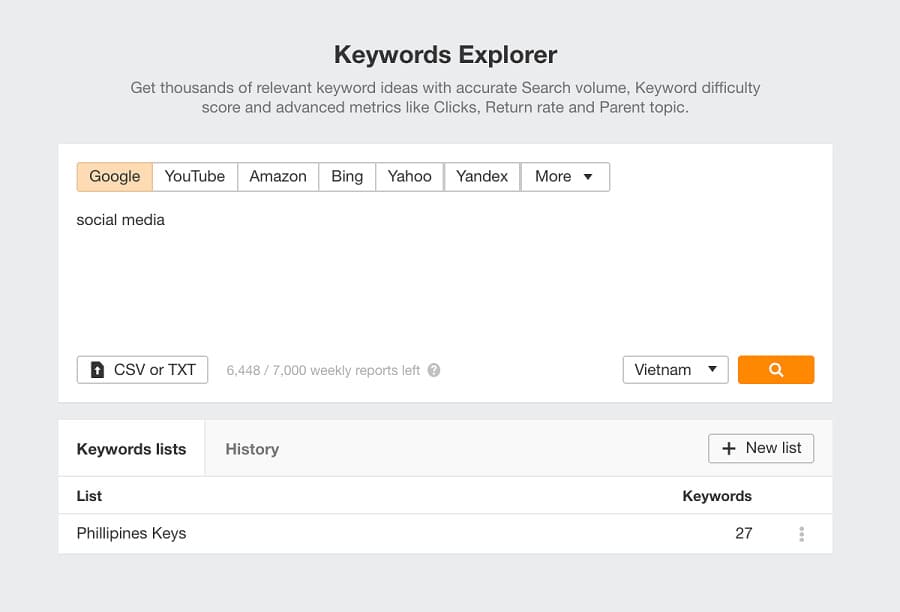
Cách dễ nhất và nhanh nhất đó là bạn sử dụng công cụ nghiên cứu từ khóa. Đối với tôi, Ahrefs là lựa chọn hàng đầu, đây cũng là đề xuất tôi gửi đến bạn.
Trong công cụ Ahref có rất nhiều công dụng cũng như tùy chọn để bạn ứng dụng:

Để tìm các từ khóa có liên quan bằng Ahrefs, hãy bắt đầu với keyword “seed” (từ khóa hạt giống).
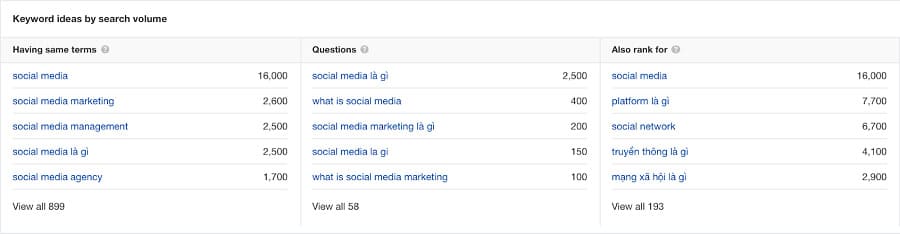
Ví dụ: Tôi nhập keyword “social media”. Đây là những gì tôi nhận được:

Ahrefs đề xuất thành các danh mục chủ đề. Có nghĩa, bạn có thể dễ dàng xác định danh mục phù hợp nhất. Tất cả những gì bạn cần làm tiếp theo là chọn một từ khóa có liên quan (với lượng tìm kiếm cao) và hoàn tất.
2. Tăng CTR (và Thứ hạng) bằng hình ảnh nổi bật
Hiện nay, chỉ cần thực hiện vài thao tác tìm kiếm đơn giản với keyword mục tiêu ngay trên Google bạn đã nhận được rất nhiều hình ảnh phù hợp.
Tuy nhiên, nếu như website bạn cũng sử dụng các hình ảnh chung chung đó, thì chính bạn đã trở thành thủ phạm giết chết xếp hạng EAT của mình.
Không chỉ thế… Khi sử dụng cùng một kho hình ảnh mà hàng trăm website khác… hãy đoán xem? Bạn sẽ cạnh tranh với tất cả website đó trong tìm kiếm hình ảnh của Google.
Tại sao bạn cần tối ưu CTR hình ảnh?
Nhờ những đổi mới trong thuật toán của Google hình ảnh giành được tương tác cao hơn (số lượng scrolls và click) sẽ được chuyển lên trên bảng xếp hạng. Trong khi hình ảnh có mức độ tương tác thấp sẽ bị chuyển xuống. Nói cách khác: Để xếp hạng cao trong tìm kiếm Google Images – Hình ảnh của bạn phải NỔI BẬT!
Chìa khóa để tạo những hình ảnh “nổi bật” thu hút sự chú ý và click chuột nhiều hơn là: Xác định những nội dung hình ảnh đã xếp hạng, sau đó tạo ra sản phẩm hoàn toàn khác.
Quy trình thực hiện gồm 3 bước đơn giản sau:
1. Kiểm tra kết quả tìm kiếm cho từ khóa mục tiêu.
2. Ghi chú lại tất cả thông tin quan trọng.
3. Làm ngược lại.
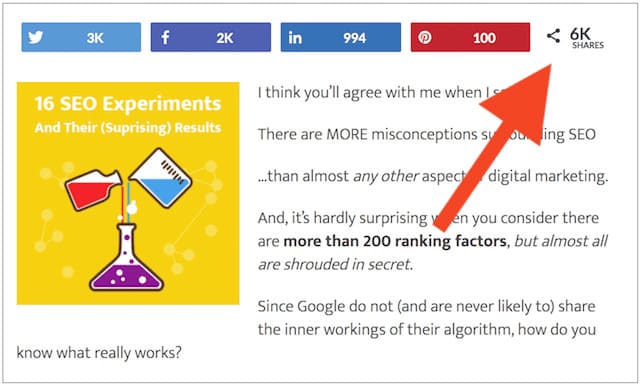
Ví dụ từ Seosherpa
Họ đã tiến hành tối ưu hình ảnh cho keyword “seo experiments” và nhận thấy tất cả hình ảnh minh họa là dạng sơ đồ.

Cuối cùng phương án tối ưu hình ảnh mà họ lựa chọn là tạo ra hình ảnh hoàn toàn khác. Cụ thể, minh họa được chỉnh với nền sáng màu:

Kết quả, hình ảnh của họ nổi bật và được xếp hạng cao trong kết quả tìm kiếm.

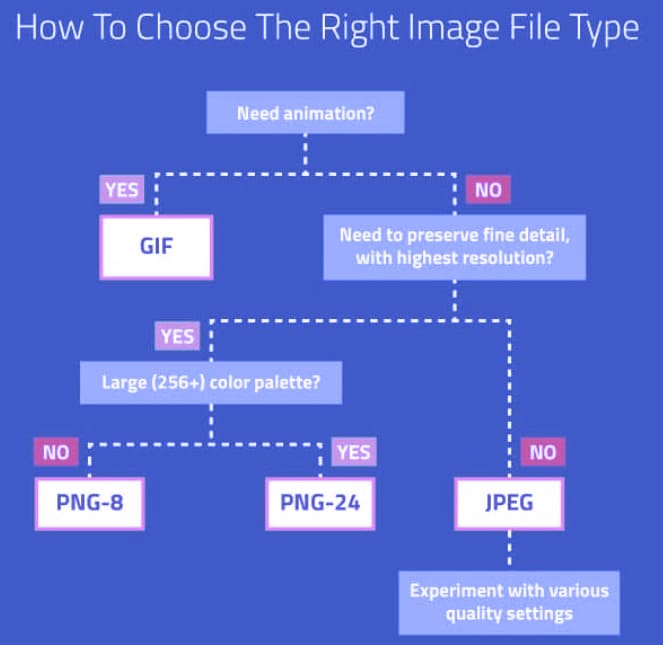
3. JPG, PNG hoặc GIF: Nhận đúng loại tệp hình ảnh
Bạn có biết: Đa số mọi người thường chọn sai phần mở rộng tệp hình ảnh (file extension), dẫn đến chất lượng kém hoặc kích thước tệp lớn hoặc tệ nhất là cả hai.
Nhưng những sai lầm này bạn sẽ không bao giờ mắc phải… Vì bạn hoàn toàn có thể đưa ra quyết định lựa chọn đúng loại tệp cho hình ảnh. Dưới đây là cách chọn định dạng tệp hình ảnh tốt nhất dành cho bạn:

Cụ thể:
- GIF – Tốt cho Short Animation (ảnh động ngắn). Cũng OK đối với hình ảnh phẳng (Flat images) không có Gradient. Tuy nhiên, nó sẽ không tốt cho các hình ảnh nhỏ, ảnh chụp màn hình (screenshot) hoặc gradient như thanh trên cùng của trình duyệt.
- PNG – Tốt cho screenshot của các ứng dụng và gradient. Nó giữ cho văn bản trông gọn, nhưng có thể có vấn đề đối với kích thước tệp.
- JPEG – Tốt cho ảnh người, địa điểm hoặc sự vật. Không tốt cho ảnh chụp màn hình của ứng dụng và website hoặc văn bản.
Khi bạn đã chọn loại tệp thích hợp cho hình ảnh. Mở hình ảnh trong phần mềm chỉnh sửa, click export, lưu, bạn đã hoàn tất!
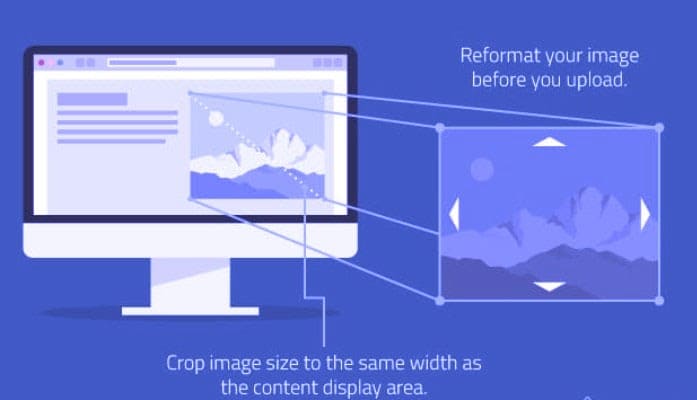
4. Thay đổi kích thước hình ảnh theo tỷ lệ “tối ưu” (và Bloat trang Slash)
Trang bạn đang xem hiện có chiều rộng vùng nội dung là 640px.
Nghĩa là:
Kích thước hình ảnh lớn nhất từng được hiển thị là rộng 640 pixel. Nếu tôi tải lên một hình ảnh rộng hơn 1px, thì thật lãng phí. Còn nếu, hình ảnh lớn hơn mức cần thiết sẽ làm tăng thêm dung lượng trang và làm chậm website.
Hơn nữa:
Ngoài việc tải hình ảnh lớn hơn, CMS của tôi sẽ cần phải định dạng và chỉnh sửa hình ảnh để phù hợp với kích thước của trang…

Quay lại vấn đề chính: Thay vì chỉ tải hình ảnh, hãy để lại CMS của website định dạng lại nó – Định dạng lại hình ảnh trước khi bạn tải lên. Và có rất nhiều công cụ có sẵn giúp bạn chỉnh sửa hình ảnh bên ngoài WordPress.
Đây là một số gợi ý tôi muốn gửi đến bạn:
- Pixlr – Công cụ trực tuyến miễn phí hoạt động hiệu quả cho các định dạng nhỏ.
- Preview (Xem trước) – Tiêu chuẩn trên tất cả các máy Mac và có mọi thứ bạn cần để chỉnh sửa hình ảnh cơ bản.
- ImageOptim – Công cụ miễn phí dành cho Mac có tính năng “save for web”.
- RIOT – Trình tối ưu hóa hình ảnh miễn phí dành cho Windows.
- Photoshop – Đây là những gì tôi sử dụng. Tôi thích nó vì tùy chọn “save for web”, giúp giữ kích thước tệp ở mức thấp mà không làm giảm chất lượng.
Mỗi công cụ này cho phép bạn chỉnh sửa kích thước ảnh theo pixel mong muốn mà không làm ảnh hưởng nhiều đến chất lượng hình ảnh.
Đến lúc chúng ta, chuyển sang bước # 5 nào!
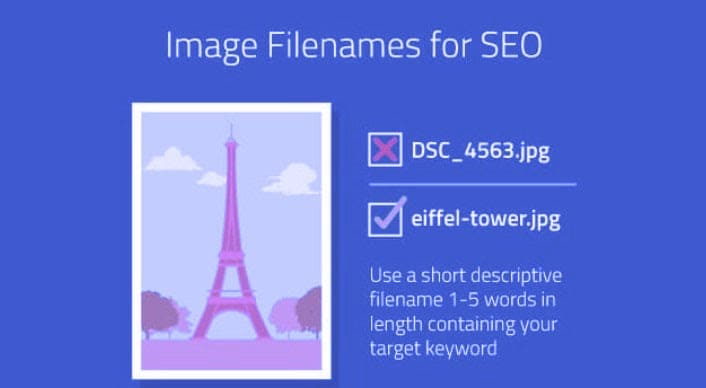
5. Tên tệp tối ưu hình ảnh SEO: 7 Mẹo hữu ích
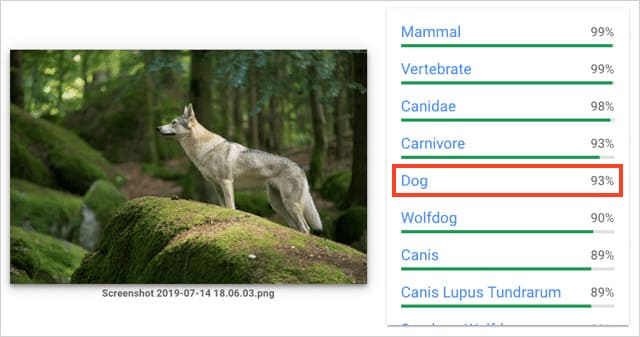
Vấn đề quan trọng tiếp theo bạn phải chấp nhận là: Khả năng nhận dạng vật thể của Google vẫn còn hạn chế.

Khi tôi thử nghiệm một số hình ảnh bằng Google Cloud Vision (công nghệ hỗ trợ nhận dạng hình ảnh trong Google Tìm kiếm), đây là những gì tôi học được:
Google đã sai rất nhiều lần.
Để nhận dạng hình ảnh ngày càng tốt hơn, Google vẫn cần sự trợ giúp. Đó là lý do tại sao tôi khuyên bạn nên sử dụng tên tệp mô tả cho hình ảnh. Khi tên tệp mặc định như DSC_14560.JPG công cụ tìm kiếm trả về kết quả là KHÔNG CÓ GÌ!
Vì vậy bạn cần phải cung cấp đầy đủ thông tin tên tệp mô tả chủ đề của hình ảnh, cho biết chính xác nội dung của hình ảnh. Dựa vào đó, các công cụ Google sẽ biết cách xếp hạng hình ảnh để làm gì.

Khi quyết định một tên tệp, bạn hãy tiến hành theo 3 bước sau:
1. Mô tả hình ảnh.
2. Bao gồm từ khóa mục tiêu (tham khảo bước # 1).
3. Dài 1-5 từ.
Khi đã chọn tên tệp, hãy sử dụng “file > save as” trên PC hoặc chức năng “Command > i” trên máy Mac để đổi tên tệp. Sau đó, click vào SAVE và hoàn tất.
Bonus: 4 Mẹo nâng cao tối ưu hóa hình ảnh cho WordPress
- Sử dụng dấu gạch nối để phân tách các từ trong tên tệp của bạn. Dấu gạch ngang được Google ưu tiên hơn là dấu gạch dưới.
- Loại bỏ các từ dừng như; tại, các, i, và, chúng tôi vì chúng phần lớn bị các công cụ tìm kiếm bỏ qua.
- Đặt từ khóa ở đầu tên tệp. Nếu bạn đang nhắm mục tiêu từ khóa “SEO Content”, thì “seo-content-la-gi.jpg” tốt hơn nhiều so với “tim-hieu-seo-content.jpg”
- Hãy cẩn thận không nhồi nhét tên tệp với các từ khóa. Tên tệp thực sự phải mô tả những gì trong hình ảnh.
Bây giờ việc đổi tên hình ảnh đã hoàn thành, chúng ta cùng đến bước số #6.
6. Giảm kích thước tệp hình ảnh tối ưu tốc độ tải
Bước cuối cùng trước khi tải lên hình ảnh là giảm dung lượng của tệp – tệp càng nhẹ càng tốt. Hình ảnh nhẹ hơn có nghĩa là website tải nhanh hơn, website tải nhanh hơn có nghĩa là thứ hạng cao hơn.
Để giảm dung lượng hình ảnh, hãy nén tệp hình ảnh. Bạn có thể hiểu: Loại bỏ tất cả các phần thừa không cần thiết khỏi tệp nhưng vẫn đảm bảo duy trì tối ưu hình ảnh chất lượng nhất.
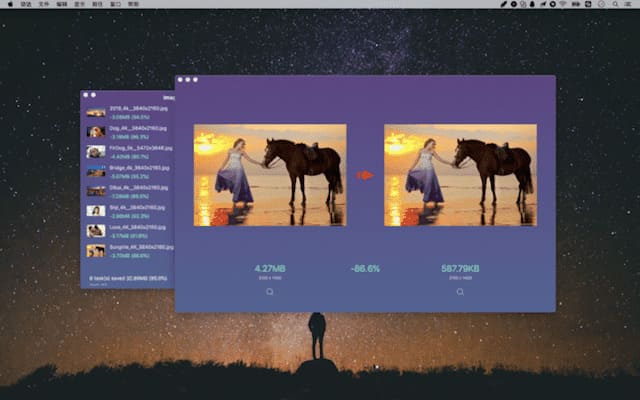
Ví dụ: Xem hai hình ảnh này:

Cả hai hình ảnh này có cùng kích thước, cùng một loại tệp (.jpg), nhưng một hình có dung lượng nhẹ hơn 86% so với hình kia. Đó là vì hình ảnh bên phải đã được nén.
Tất nhiên, để thực hiện quá trình nén ảnh, tôi sẽ hướng dẫn bạn phương pháp hiệu quả, đơn giản nhất. Đây là một số công cụ bạn hoàn toàn có thể áp dụng:
- ImageOptim – công cụ được đề xuất của Google.
- Trình tối ưu hóa JPEG
- Optimizilla
- Kraken.io
- Compressnow
- Cắt tỉa
Trong số tất cả các công cụ này, thì theo tôi imageOptim hoạt động tốt nhất. ImageOptim tốt nhất khi nén JPEG và PNG so với các công cụ khác.

Slide ImageOptim cài đặt PNG giảm xuống 40% để nén tối đa
7. Tối ưu ALT Text (ALT Tag) hình ảnh
Trước khi đi vào chi tiết cách tối ưu hình ảnh bằng ALT text, tôi muốn bạn nắm các nội dung cơ bản dưới đây.
ALT text là gì: ALT text hình ảnh, còn được gọi là “ALT tag”, “ALT description” và “ALT attribute”. Tuy nhiên, bạn có thể hiểu đơn giản ALT text là văn bản thay thế xuất hiện thay cho hình ảnh khi hình ảnh không tải được trên màn hình.
Đồng thời, khi robot Google “xem” một hình ảnh, hầu như tất cả những gì nó có thể thấy là tên tệp. Do đó, khi thêm văn bản thay thế vào code… Bạn đã cung cấp cho công cụ tìm kiếm nhiều thông tin hơn để hiểu nội dung hiển thị trên tệp hình ảnh. Đây là cách ALT text hiển thị trong code HTML.
Ví dụ: ALT text hình ảnh: 
Các phương pháp hay nhất về văn bản ALT hình ảnh
1. Bắt đầu bằng cách tự hỏi, thông tin nào sẽ hữu ích cho những người không thể xem hình ảnh?
2. Với câu trả lời, hãy kết thúc câu này “ Đây là (n) hình ảnh, ảnh chụp màn hình, ảnh chụp hoặc bản vẽ của __________. ”
3. Loại bỏ tất cả từ nối khỏi câu kết quả và sử dụng phần cuối cùng làm ALT text.
4. Đảm bảo mô tả kết quả cụ thể.

BONUS – Nếu bạn có một website thương mại điện tử, tôi khuyên bạn nên tận dụng chức năng trong ALT tag. Người mua đủ thời gian thường tìm kiếm trong Google hình ảnh bằng cách sử dụng ID sản phẩm.
5. Bao gồm từ khóa mục tiêu trong ALT text ở đầu thẻ.
6. Giữ ALT text ít hơn 125 ký tự – Các công cụ đọc màn hình ngừng đọc ALT text trong khoảng này – Google cũng có thể như vậy.
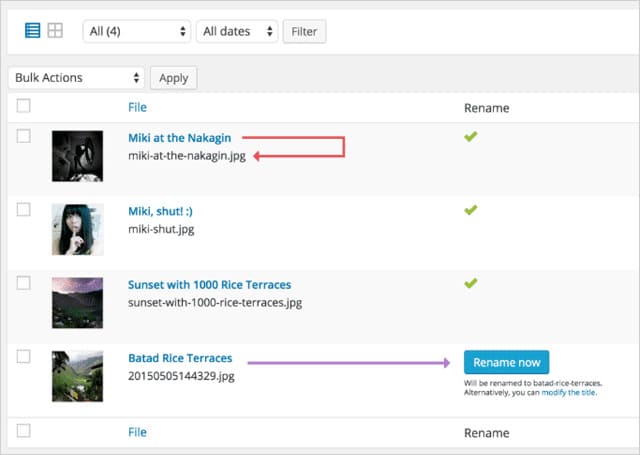
Nhưng đợi đã! Điều gì sẽ xảy ra nếu bạn đã tải hình ảnh của mình lên trang web của mình? Bạn sẽ làm gì? Sử dụng plugin đổi tên tệp hình ảnh WordPress để cập nhật tên tệp hình ảnh của website bạn bên trong WordPress.
Chỉ với một vài click chuột, bạn có thể lưu hình ảnh của mình với tên tệp “thân thiện với SEO hình ảnh” tối ưu hóa hình ảnh.

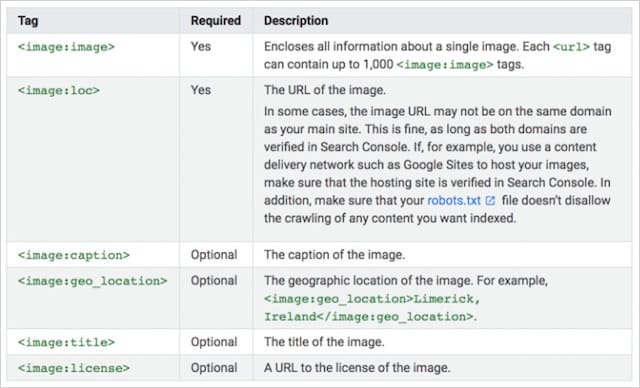
8. Tận dụng các thuộc tính và chú thích của tiêu đề hình ảnh để đạt thứ hạng cao hơn
Đây là hai yếu tố quan trọng (nhưng thường bị bỏ qua) của SEO hình ảnh. Tôi biết chúng quan trọng vì Google đã đưa thông báo trong hướng dẫn Các phương pháp hay nhất về hình ảnh của họ:
“Google extracts information about the subject matter of the image from the content of the page, including captions and image titles. Wherever possible, make sure images are placed near relevant text and on pages that are relevant to the image subject matter.”
Dịch:
“Google trích xuất thông tin về chủ đề hình ảnh từ nội dung trang, bao gồm chú thích và tiêu đề hình ảnh. Bất cứ lúc nào, hãy đảm bảo hình ảnh được đặt gần văn bản có liên quan và trên các trang có liên quan đến chủ đề hình ảnh. ”
Vì vậy, rõ ràng, nếu như bạn không sử dụng các thuộc tính Tiêu đề và Chú thích hình ảnh, hoặc không sử dụng chúng một cách chính xác, có nghĩa bạn đã bỏ lỡ cơ hội thu hút người đọc và công cụ tìm kiếm.
Tối ưu Title Tag hình ảnh
Đối với Title hình ảnh, hãy sử dụng tiêu đề ngắn gọn, mô tả, hấp dẫn bổ sung cho ALT text.
Ví dụ: Nếu ALT text của bạn là “Chú kangaroo đang nhảy lên” thì tiêu đề của bạn có thể đơn giản là “Chú chuột túi bụi Skippy”
Viết đúng chú thích hình ảnh
Trong khi tiêu đề phải cung cấp mô tả có liên quan về hình ảnh. Nhưng nếu chú thích quá đơn giản chỉ là mô tả hình trong ảnh thì nó sẽ trở nên vô dụng trong SEO.
Thay vào đó, hãy mô tả các chi tiết của bức ảnh không rõ ràng như:
- Địa điểm.
- Thời gian trong ngày hoặc trong năm.
- Hoặc, một sự kiện cụ thể đang diễn ra.
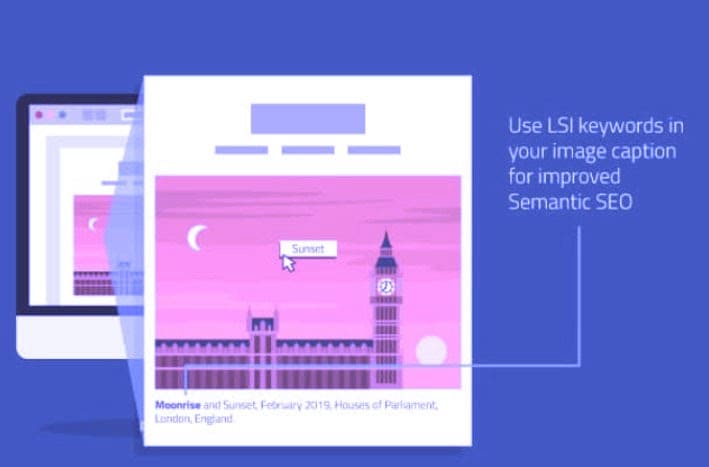
Điều này cung cấp cho người đọc (và các công cụ Google) nhiều ngữ cảnh hơn về hình ảnh và có khả năng giúp nó xếp hạng cho nhiều từ khóa hơn. Ngoài ra, để tăng khả năng xếp hạng, bạn hãy bổ sung một số LSI keywords vào chú thích.
Ví dụ, áp dụng vào thực tế:
Nếu bạn có một bức ảnh chụp hoàng hôn, cách chú thích sai cho bức ảnh sẽ là “hoàng hôn” – điều này sẽ không thêm BẤT KỲ thông tin bổ sung nào có lợi cho người đọc hoặc công cụ tìm kiếm.
Ngược lại, cách phù hợp để chú thích ảnh hoàng hôn của bạn có thể là: Moonrise và Sunset, tháng 2 năm 2019, Nhà Quốc hội, London, Anh.

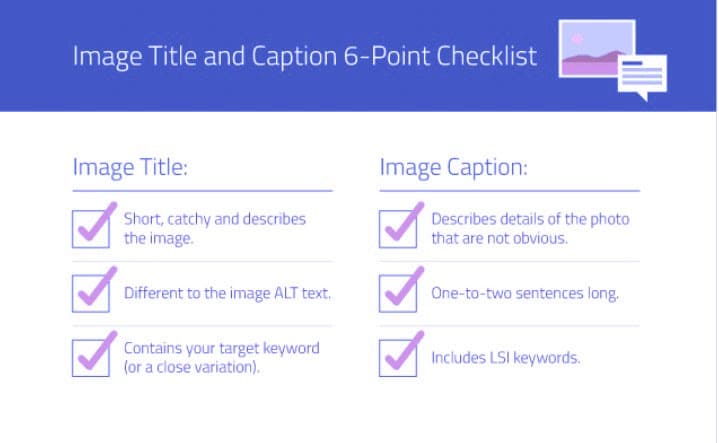
Checklist 6 yếu tố tối ưu Image Title và Caption
Tiêu đề hình ảnh:
- Ngắn gọn, hấp dẫn và mô tả hình ảnh.
- Khác với ALT text.
- Chứa từ khóa mục tiêu(hoặc một biến thể gần giống).
Chú thích hình ảnh:
- Mô tả chi tiết của bức ảnh không rõ ràng.
- Dài từ một đến hai câu.
- Bao gồm các từ khóa LSI.

9. Tối ưu hóa trang hiển thị
Đến đây, bạn đã tối ưu được tệp và tag hình ảnh rồi đấy.
Bây giờ, chúng ta đến bước tối ưu hóa hình ảnh nâng cao hơn đó là tối ưu Content Around hình ảnh. Các bước bạn cần thực hiện như sau:
Bước 1. Cập nhật Page Title bao gồm các keyword mục tiêu.
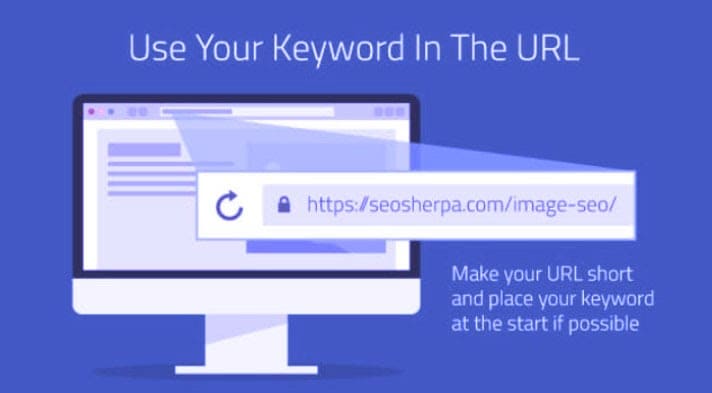
Bước 2. Sửa đổi URL của page gồm keyword mục tiêu (hoặc các biến thể từ khóa gần giống). Lưu ý, bạn nên tạo URL ngắn và chứa từ khóa mong muốn SEO.

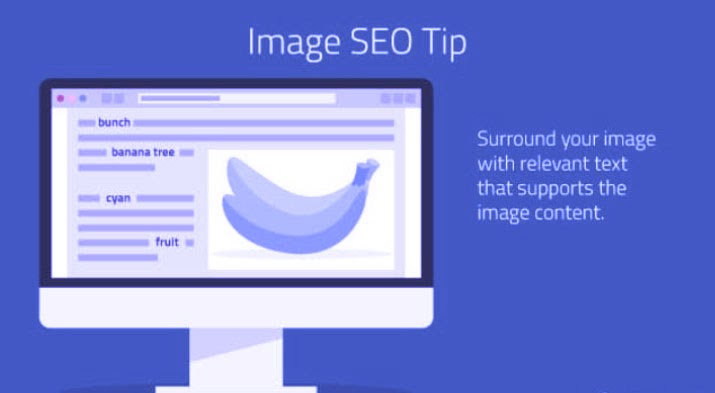
Bước 3. Hình ảnh được trình bay quanh nội dung liên quan. Điều quan trọng ở đây là ngữ cảnh.
Nếu hình ảnh trên web của bạn là “blue-banana.png”. Và, tệp của bạn đính giữa hai đoạn văn nói về blue banana…

Tất nhiên lúc này Google có thể chắc chắn rằng “blue-banana.png” thực sự là hình ảnh của những Blue banana. Các mẹo cung cấp cho Google bối cảnh, bạn hãy tận dụng nhé:
SEO ngữ nghĩa (Semantic SEO)
SEO ngữ nghĩa là quá trình xây dựng thêm “ý nghĩa” vào nội dung. Nói cách khác là quá trình sử dụng các từ khóa có liên quan hỗ trợ “ngữ cảnh” của từ khóa chính.
Đây là cách thực hiện:
Đầu tiên, đưa từ khóa mục tiêu vào Google Images. Google sẽ cung cấp cho bạn những từ và cụm từ có liên quan chặt chẽ đến chủ đề đó.
Thứ hai, nhập cùng một từ khóa vào một tìm kiếm thông thường trên Google. Và cuộn xuống phần “Các tìm kiếm liên quan đến…”.

10. Tạo Sitemap và indexed hình ảnh
Sitemaps giúp nội dung của bạn được index nhanh chóng và giúp trở nên chuyên sâu hơn khi được tìm thấy. Nếu bạn có nhiều hình ảnh trên website, một Sitemaps hình ảnh có thể đảm bảo nhiều hình ảnh hơn được hiển thị trong kết quả tìm kiếm hình ảnh.
Bạn có thể tạo Sitemaps hình ảnh độc lập. Hoặc, làm theo hướng dẫn của tối như sau: Hãy đảm bảo hình ảnh trong XML Sitemaps của bạn. Đặc biệt hơn. Nếu bạn sử dụng plugin WordPress và Yoast SEO, hình ảnh sẽ tự động được thêm vào XML Sitemaps.
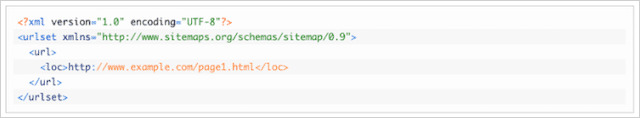
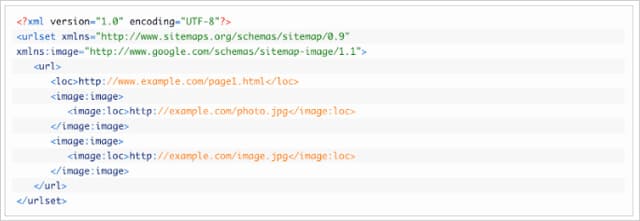
Đây là một XML Sitemaps cơ bản:

Và đây là một ví dụ có thêm hình ảnh:

Bạn sẽ thấy rằng các thẻ và đã được thêm vào.

Việc thêm các thẻ khác này giúp bạn cung cấp nhiều thông tin hơn cho các công cụ tìm kiếm.
Đề nghị của tôi: Chỉ cần cài đặt plugin Yoast SEO và sử dụng!
11. Sử dụng định dạng SVG để hình ảnh rõ hơn, website nhẹ hơn
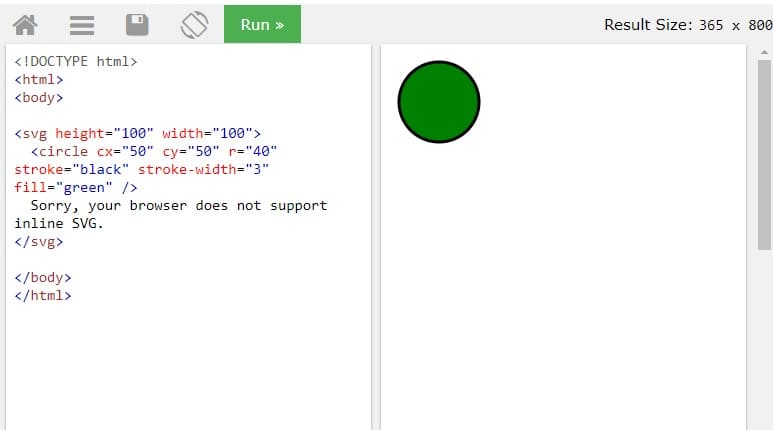
SVG được sử dụng cho logo, biểu tượng, văn bản và hình ảnh đơn giản. Toàn bộ nội dung của Scalable Vector Graphics chỉ là văn bản.
Ví dụ: W3Schools. Ở phía bên trái là nội dung của tệp và ở phía bên phải là phiên bản kết xuất của văn bản, nơi bạn có thể thấy nó trông như thế nào. Đó chính xác là cách người dùng sẽ thấy tệp SVG. Nếu bạn cố gắng thay đổi màu sắc hoặc kích thước, chất lượng của hình ảnh sẽ không bị hỏng, nó sẽ được giữ nguyên.

Sử dụng tệp SVG là một cách khác để tạo website tốt hơn. Bạn vẫn có thể có PNG và JPEG trên website của mình.
Chuẩn kiến thức SEO website ngay hôm nay! Tham khảo các khóa học SEO chuyên nghiệp hoặc đào tạo seo chuyên nghiệp của GTV SEO để có kiến thức được hệ thống chi tiết & update thường xuyên.
12. Tối ưu dữ liệu EXIF
Khi nói đến dữ liệu EXIF, có hai điều tôi khuyên bạn nên làm:
Điều 1: Loại bỏ TẤT CẢ dữ liệu EXIF không cần thiết (để hình ảnh nhẹ hơn và tải nhanh hơn).
Điều 2: Gắn tag hình ảnh với dữ liệu EXIF có liên quan hữu ích cho SEO.
Nhưng trước tiên…
Dữ liệu EXIF là gì?
Đây là những gì Wikipedia nói:
“Định dạng tệp hình ảnh có thể trao đổi là tiêu chuẩn chỉ định các định dạng cho hình ảnh, âm thanh và các thẻ phụ được sử dụng bởi máy ảnh kỹ thuật số, máy quét và các hệ thống khác xử lý tệp hình ảnh và âm thanh được máy ảnh kỹ thuật số ghi lại”.
Nói cách khác…
Chúng là các thẻ được sử dụng để nhúng thông tin về một hình ảnh trong tệp của nó.
Cách tối ưu EXIF Data cho tối ưu hình ảnh WordPress
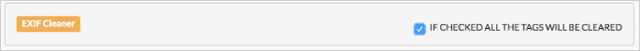
Đầu tiên, tải hình ảnh của bạn lên exifer.net:

Sau đó, làm sạch hình ảnh của tất cả dữ liệu EXIF bằng cách đánh dấu vào hộp này:

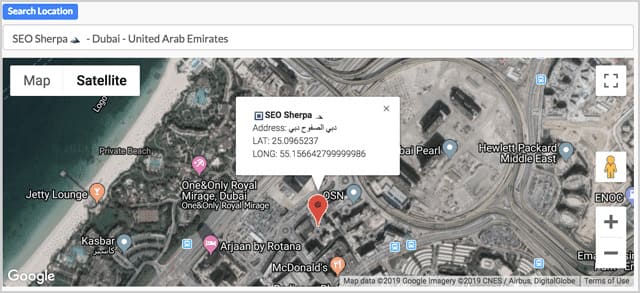
Tiếp theo, tìm kiếm vị trí GPS bạn muốn gắn thẻ hình ảnh của mình:

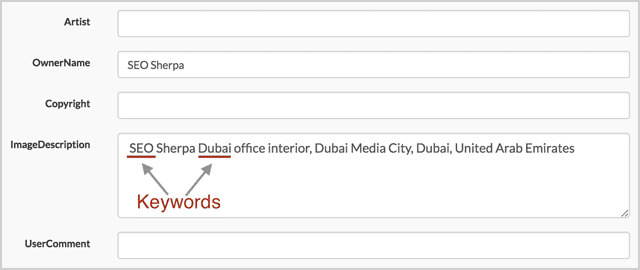
Điền vào các trường Tên chủ sở hữu và Mô tả hình ảnh.

13. Tối ưu Responsive Images (Mẹo tiết kiệm thời gian tải)
Nói cách khác: Đây là quá trình tối ưu hình ảnh các kích thước sao cho phù hợp với các kích thước màn hình khác nhau đến người dùng.
Tôi sẽ giúp bạn hiểu rõ hơn Responsive Images hoạt động như thế nào với một ví dụ nhanh sau:
- Người dùng A xem website bạn từ Desktop, vì vậy website bạn cần cung cấp một phiên bản lớn hình ảnh.
- Người dùng B xem website của bạn từ Tablet, vì vậy website của bạn cần cung cấp phiên bản hình ảnh có kích thước trung bình.
- Khi người dùng C xem website từ thiết bị Mobile, tất nhiên website của bạn phải cung cấp một phiên bản hình ảnh có kích thước nhỏ.
Nếu hoàn thành tốt quá trình này bạn sẽ ghi điểm cao đối với người tiêu dùng.

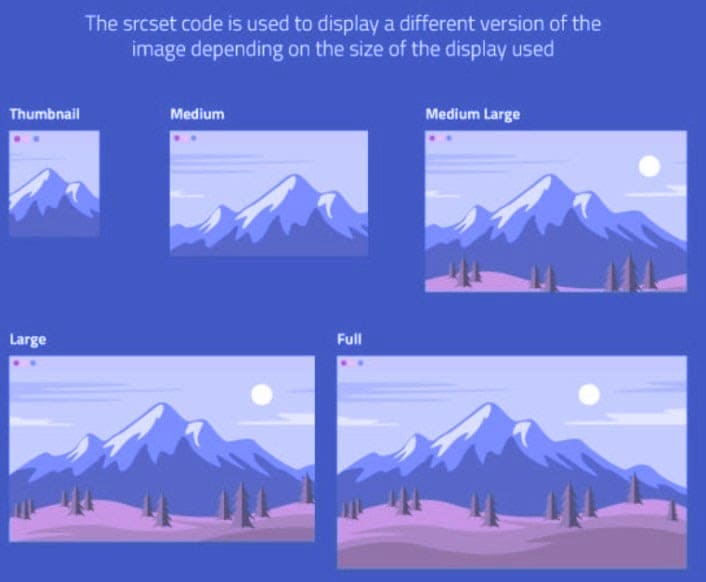
Và nó trông như thế này:

Nếu bạn không phải là một lập trình viên. Đừng lo! WordPress sẽ tự động tạo srcset cho bạn (bắt đầu từ WordPress 4.4).
Đối với mỗi hình ảnh tải lên WordPress, nó tạo ra các phiên bản sau:
- Hình thu nhỏ: Hình cắt vuông (150px x 150px).
- Trung bình: Đã đổi kích thước để cạnh dài nhất có chiều rộng hoặc chiều cao 300 pixel.
- Lớn vừa: Đã đổi kích thước thành rộng 768 pixel.
- Lớn: Đã thay đổi kích thước để cạnh dài nhất có chiều rộng hoặc chiều cao là 1024 pixel.
- Đầy đủ: Hình ảnh gốc.
Tất cả những gì bạn cần nghĩ đến là: Tối ưu hình ảnh bằng cách thay đổi kích thước hình thành kích thước lớn nhất mà nó sẽ được hiển thị.
14. Sử dụng Lazy Loading
Bạn có thể thấy khi sử dụng rất nhiều hình ảnh trong mỗi bài đăng và đồng thời tải tất cả những hình ảnh đó cùng nhau, bài đăng sẽ MÃI MÃI display.
Đó là lý do tại sao bạn nên dùng Lazy Loading. Lazy Loading là nơi trình duyệt định hướng việc tải hình ảnh (hoặc bất kỳ đối tượng nào khác như video, video nhúng,…) cho đến khi chúng cần được hiển thị trên màn hình.
Tất cả các hình ảnh khác chỉ được điều chỉnh và tải khi chúng cần – tức là khi bạn cuộn xuống phần đó của trang.

Lazy Loading sẽ cải thiện đáng kể thời gian tải trang của bạn. Tuy nhiên, một vấn đề…
Nếu không được triển khai đúng cách, hình ảnh có thể bị ẩn khỏi các công cụ tìm kiếm. Rất may, Google có một hướng dẫn hữu ích giải thích cách tải đúng cách. Tất cả các phương pháp họ đề xuất đều liên quan đến việc sử dụng Javascript – có nghĩa là bạn sẽ cần một số kỹ năng phát triển web ninja.
15. Browser Cache: Cách sử dụng giúp cải thiện SEO hình ảnh
Nếu bạn đã SEO, tôi chắc rằng bạn đã tranh luận về điều này: Social có tác động đến thứ hạng SEO hay không?
Đây là sự thật: “Tín hiệu” trên mạng xã hội KHÔNG phải là một yếu tố xếp hạng. Ít nhất không phải là một yếu tố xếp hạng TRỰC TIẾP.
Cụ thể như sau:
Google không thể nhìn thấy mọi thứ diễn ra bên trong các trang mạng xã hội. Facebook, Instagram, LinkedIn và những thứ khác không thể truy cập vào Google Bots.
Do đó, một vài yếu tố mà Google có thể thấy (lượt thích, lượt chia sẻ,…) là những tín hiệu không đầy đủ và hầu như bị bỏ qua. Mặc dù các tín hiệu trên social không ảnh hưởng đến thứ hạng tìm kiếm. Điều đó có nghĩa là social không tốt cho SEO?
Câu trả lời là: Tuyệt đối không!
Khi nội dung được chia sẻ trên các social media, bạn sẽ tăng tiềm năng cho các liên kết và xây dựng đọc giả cho thương hiệu của mình. Cả hai điều này đều rất cần thiết trong SEO. Để thực hiện bạn có thể tham khảo hướng dẫn sau:
Bước 1. Bạn cần thêm các nút chia sẻ lên social ở đầu và bên cạnh bài đăng, như thế này:

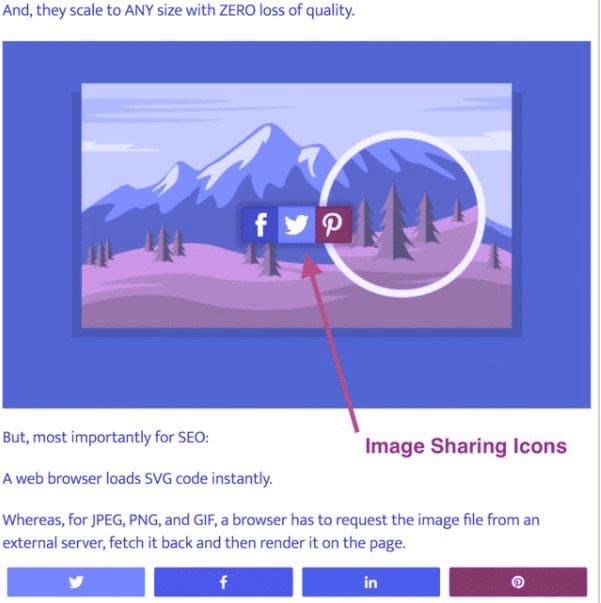
Bước 2. Bạn có thể tạo và cho hiển thị các nút chia sẻ trên mọi ảnh


Tuy nhiên, khi người dùng chia sẻ hình ảnh của bạn, Image Sharer sẽ cung cấp thêm một liên kết quay lại nội dung của bạn, từ đó gián tiếp thúc đẩy lưu lượng truy cập đến website bạn!

16. Sử dụng Content Delivery Network (CDN) để tăng tốc thời gian tải hình ảnh
Đây là siêu hack Image SEO.
Khi bạn sử dụng CDN, hình ảnh sẽ tải nhanh hơn. Trên thực tế, thử nghiệm của Woorkup đã chứng minh nếu một trang sử dụng CDN sẽ tải nhanh hơn gấp 2 lần so với một trang không có CDN .
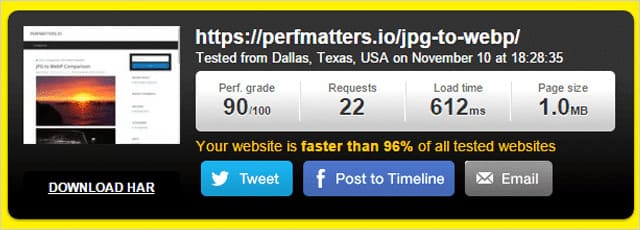
Đây là thời gian tải trang mà không có CDN:

612 mili giây. Không quá tệ! Và đây là trang có bật Content Delivery Network

378 mili giây. Nhanh hơn rất nhiều đúng không! Chỉ cần thêm CDN, thời gian tải đã giảm đi 56,64%. =)))
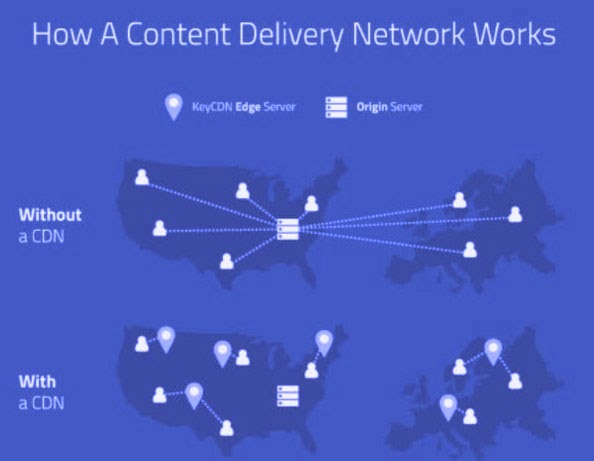
Cách CDN hoạt động:
Thay vì cung cấp hình ảnh của bạn từ một máy chủ trung tâm, CDN lưu trữ phiên bản đã lưu trong bộ nhớ cache của hình ảnh ở nhiều vị trí địa lý, được gọi là Points of Presence (hoặc viết tắt là POP):
Bởi vì nội dung của bạn được cung cấp từ POPs gần với người sử dụng (và không phải trên một máy chủ hàng ngàn dặm)… Nó tải nhanh như chớp!

Có rất nhiều CDN bạn có thể tận dụng:
- Cloudflare – (có sẵn bậc miễn phí)
- KeyCDN
- Amazon CloudFront – (có sẵn cấp miễn phí)
- Google Cloud CDN – (có bản dùng thử miễn phí)
Và, nhiều nhà cung cấp dịch vụ lưu trữ như WP Engine có CDN được tích hợp sẵn. Nhưng, hãy lưu ý…
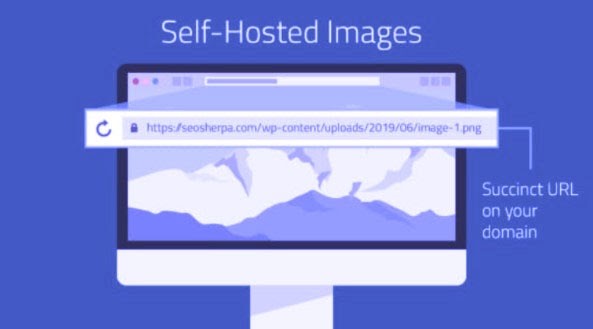
Khi sử dụng CDN, hình ảnh của trang bạn không “nằm” trên trang web của bạn. Có nghĩa là các URL hình ảnh đã từng trông như thế này:

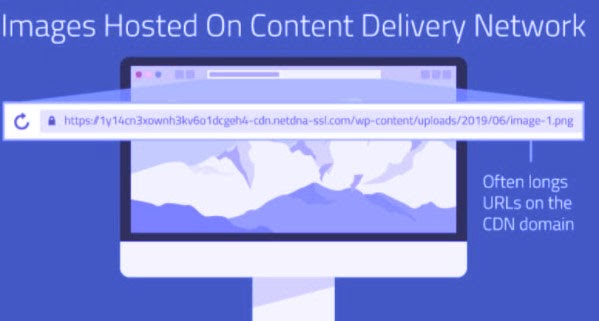
Bây giờ trông như thế này:

Điều này sẽ ảnh hưởng xấu cho SEO, bởi vì: Nếu mọi người nhúng hình ảnh của bạn vào website họ, họ sẽ liên kết trở lại vị trí CDN chứ không phải miền của bạn. Có nghĩa là bạn bỏ lỡ các liên kết và lưu lượng truy cập có giá trị.
Do đó, tôi khuyên bạn nên thiết lập bản ghi CNAME.
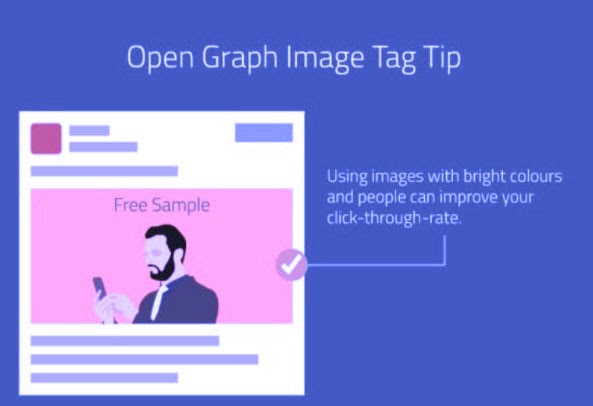
17. Sử dụng Open Graph và Twitter Cards để hiển thị Rich Snippets và Maximize Social Sharing (Công thức 3 bước)
Khi nhắc đến tag Open Graph và tag Twitter tôi đã luôn nhắm đến mục tiêu: Tối ưu hóa tỷ lệ chuyển đổi để hiển thị trên social media. Khi chúng được thực hiện đúng, các “tag” này biến đổi như các đoạn mã trên social media thành nam châm tỷ lệ click cực kỳ hấp dẫn.
Để tối đa hóa CTR bằng cách sử dụng thẻ og: image, bạn chỉ cần thực hiện 3 bước đơn giản:
Bước 1: Chọn một hình ảnh sẽ nổi bật trong nguồn cấp tin tức. Hình ảnh sử dụng màu sắc tươi sáng và/hoặc có người hoạt động đặc biệt tốt.

Chú thích phụ – Đảm bảo khớp hình ảnh bạn với trang (hoặc bài đăng) để giảm thiểu tỷ lệ thoát và tối đa hóa chuyển đổi.
Bước 2: Thay đổi kích thước của hình ảnh thành: rộng 1200px x cao 628px.

Xác định vị trí hình ảnh trong mã Open Graph.
<! – Dữ liệu biểu đồ mở ->
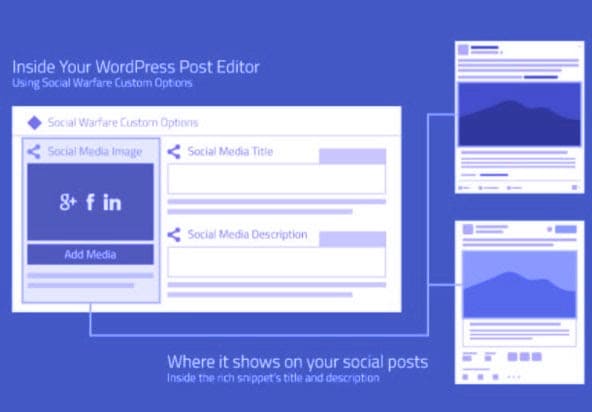
Nếu bạn đang sử dụng plugin Yoast SEO hoặc thẻ social media meta, mã này được tạo tự động khi bạn hoàn thành các trường cần thiết:

Bonus: Mẹo Open Graph và Twitter Card
- Điều chỉnh các ý tưởng headline không sử dụng làm title cho các thẻ Open Graph và Twitter Cards của bạn.
- Chỉnh sửa hình ảnh và mô tả dựa trên mạng. Hiển thị hình ảnh và văn bản sẽ thu hút sở thích riêng của từng đối tượng trên mạng.
- Mặc dù Twitter được cho là mặc định đối với Open Graph tag nếu không có Twitter Card markup nào trên trang, bạn sẽ có được kết quả được kiểm soát tốt hơn nếu dùng cả hai loại markup trên trang. Nói cách khác, hãy tận dụng cả hai trường cho tất cả các social media sites trong cài đặt plugin đã chọn của bạn.
18. Sử dụng Schema Markup
Ngoài việc tạo hình ảnh. Cho đến gần đây, hầu như hình ảnh của bạn đã KHÔNG tạo nên sự nổi bật gì trên Google Image search đúng không!? Nhưng sau đó có thể bạn đã được Google đã giới thiệu điều này và bạn đã lướt qua nó.
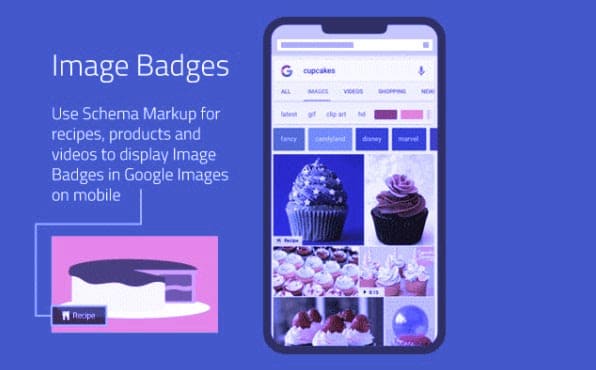
Image Badges

Image Badges hiển thị ở góc dưới cùng bên trái của hình thu nhỏ hình ảnh khi người dùng tìm kiếm trên ứng dụng Google dành cho Android và trên web di động.
Nói cách khác: Image Badges này được hiển thị cho đại đa số người tìm kiếm vì các truy vấn tìm kiếm trên thiết bị di động nhiều hơn các truy vấn trên desktop 60:40 theo Statista .
Mục đích của Google với Image Badges là phân loại nội dung cho người tìm kiếm:

Và, giúp họ tìm thấy những gì họ muốn. Hãy tưởng tượng điều này một chút:
Joan muốn nướng bánh nướng, nhưng cô ấy không biết loại nào.
Tuy nhiên, tìm một hình ảnh với công thức có thể là thách thức đối với cô ấy. Trong quá trình tìm kiếm hình ảnh của Joan dẫn cô đến một trang chỉ có hình ảnh về bánh nướng, còn một tìm kiếm khác dẫn cô đến một website dành cho người thích bánh nướng, mọi thứ về bánh nướng nhưng không có công thức… Bạn có thể thấy sự thất vọng của Joan.
Nhưng, bạn có thể giúp Joan (và những người khác như cô ấy) bằng cách thêm schema markup vào các trang trên website để những huy hiệu này được hiển thị.
Hiện tại, Google hỗ trợ bốn loại đánh dấu hình ảnh: Sản phẩm, công thức nấu ăn, video và GIF.
Bạn chỉ cần thêm đánh dấu lược đồ thích hợp vào trang.
- Recipe markup vào các trang công thức.
- Product markup vào các trang sản phẩm.
- Video markup vào các trang có video.
Nguyên tắc cốt lõi SEO hình ảnh theo chuẩn Google 2025
Sau khi đi qua 18 kỹ thuật cụ thể, tôi muốn nhấn mạnh các nguyên tắc nền tảng mà mọi kỹ thuật đều dựa trên. Việc tuân thủ 7 nguyên tắc này sẽ đảm bảo chiến lược SEO hình ảnh của bạn bền vững và hiệu quả theo chuẩn Google 2025.
- Áp dụng tiêu chí E-E-A-T: Hình ảnh phải thể hiện kinh nghiệm thực tế, chuyên môn, có thẩm quyền qua tính độc nhất và đáng tin cậy thông qua nguồn gốc rõ ràng.
- Nội dung hữu ích và nhất quán: Mỗi hình ảnh cần có mục đích rõ ràng, hỗ trợ trực tiếp cho nội dung văn bản và giúp người đọc hiểu sâu hơn về chủ đề, thay vì chỉ để trang trí. Tôi luôn tự hỏi “Hình ảnh này giúp người đọc hiểu tốt hơn điều gì?” trước khi thêm vào bài viết.
- Đáp ứng yêu cầu kỹ thuật: Tối ưu tốc độ tải trang, đảm bảo hiển thị hoàn hảo trên thiết bị di động và dễ tiếp cận cho mọi người dùng qua alt text đầy đủ.
- Hoàn thiện Metadata: Tên file, alt text, tiêu đề và caption cần phải chính xác, nhất quán. Sử dụng Schema markup và EXIF data để cung cấp ngữ cảnh chi tiết hơn cho công cụ tìm kiếm.
- Tuân thủ quyền và đạo đức nội dung: Luôn đảm bảo có giấy phép sử dụng hợp lệ, ghi công tác giả đầy đủ và tôn trọng quyền riêng tư để tránh các hình phạt nghiêm khắc từ Google.
- Tối ưu trải nghiệm người dùng: Cân bằng giữa chất lượng hình ảnh sắc nét và hiệu suất tải trang. Các kỹ thuật như progressive loading giúp tạo cảm giác tải nhanh hơn và tăng sự hài lòng cho người dùng.
- Tận dụng yếu tố địa lý qua Geotag: Đối với doanh nghiệp địa phương, tôi khuyến khích việc gắn thẻ địa lý cho hình ảnh sản phẩm hoặc cửa hàng để tăng cường hiển thị trong các tìm kiếm theo khu vực, đặc biệt khi kết hợp với tối ưu Google Business Profile.
Kết luận
SEO hình ảnh là quá trình tối ưu hóa các yếu tố liên quan đến hình ảnh trên website, nhằm cải thiện khả năng xuất hiện trên Google Images và nâng cao thứ hạng tổng thể trên công cụ tìm kiếm. Năm 2025, SEO hình ảnh đã trở thành một trụ cột quan trọng trong chiến lược tối ưu hóa tổng thể. Qua hơn 450 dự án tại GTV SEO, tôi nhận thấy website áp dụng đầy đủ các kỹ thuật SEO hình ảnh thường tăng organic traffic từ Google Images từ 40-60% trong 6 tháng đầu.
Điểm mấu chốt là không áp dụng máy móc mà cần hiểu bản chất để phù hợp với ngành nghề, tránh các lỗi phổ biến như ảnh dung lượng lớn hay bỏ qua alt text. Xu hướng đang chuyển mạnh sang tìm kiếm bằng AI, vì vậy, hành động đầu tiên bạn nên làm là audit lại toàn bộ hình ảnh. Đây là một cuộc marathon, đòi hỏi sự kiên trì và cải tiến liên tục. GTV SEO sẵn sàng đồng hành cùng bạn, nếu bạn cần tư vấn chuyên sâu hay audit website, đừng ngần ngại liên hệ team GTV SEO để được hỗ trợ.
Nguồn tham khảo:
- “Image SEO: Optimizing images for search engines” – Yoast
https://yoast.com/image-seo/ - “11 Important Image SEO Tips You Need to Know” – Search Engine Journal
https://www.searchenginejournal.com/on-page-seo/image-optimization/ - “Image SEO: 12 Actionable Tips (for More Organic Traffic)” – Ahrefs
https://ahrefs.com/blog/image-seo/