UI (User Interface) và UX (User Experience) là 2 khái niệm không thể tách rời trong thiết kế website hiện đại. UI (User Interface) là giao diện người dùng, bao gồm các yếu tố như bố cục, màu sắc, và các nút bấm, giúp định hình cách người dùng tương tác với website. UX (User Experience), ngược lại, tập trung vào trải nghiệm tổng thể, từ tốc độ tải trang đến cảm xúc mà người dùng cảm nhận khi sử dụng.
Nếu UI là “vẻ bề ngoài” thì UX chính là “cảm nhận nội tâm” khi tương tác với website. 2 yếu tố này bổ trợ cho nhau, tạo nên một tổng thể hài hòa giúp website không chỉ đẹp mắt mà còn dễ sử dụng và mang lại giá trị thực sự cho người dùng. Bài viết này sẽ giải thích chi tiết UI UX là gì, phân tích mối quan hệ giữa chúng và giới thiệu các tiêu chuẩn thiết kế UI/UX cần thiết để xây dựng một website thực sự hiệu quả và thu hút.
UI/UX là gì?
UI/UX là 2 khái niệm cơ bản trong lĩnh vực thiết kế, đặc biệt quan trọng đối với việc phát triển website và ứng dụng. Mặc dù thường được nhắc đến cùng nhau, nhưng UI và UX có vai trò và chức năng riêng biệt, bổ sung cho nhau để tạo ra trải nghiệm người dùng hoàn hảo.
UI (User Interface) là gì?
User Interface (UI), hay giao diện người dùng, là yếu tố trực quan mà người dùng tương tác trực tiếp khi sử dụng website hay ứng dụng. UI bao gồm tất cả các thành phần mà người dùng có thể nhìn thấy và sử dụng để tương tác với hệ thống, bao gồm bố cục trang, màu sắc, kiểu chữ, nút bấm, biểu tượng, hình ảnh,… UI đóng vai trò quan trọng trong việc tạo ấn tượng đầu tiên và định hình cách người dùng tương tác với website.
Một UI tốt không chỉ đẹp mắt mà còn phải dễ sử dụng và hiệu quả. Nó giúp người dùng thực hiện các tác vụ một cách nhanh chóng và dễ dàng. Để đạt được điều này, các nhà thiết kế UI cần chú ý đến:
- Bố cục (Layout): Cách sắp xếp các phần tử trên trang sao cho logic và dễ nhìn.
- Màu sắc (Color Scheme): Lựa chọn màu sắc phải phù hợp với thương hiệu và mục đích của website.
- Typography: Lựa chọn kiểu chữ, kích thước và khoảng cách giữa các dòng sao cho dễ đọc và truyền tải đúng thông điệp.
- Nút bấm và biểu tượng (Buttons and Icons): Thiết kế các yếu tố này phải trực quan, dễ nhận biết và phù hợp với hành vi người dùng.
- Hình ảnh và đồ họa (Images and Graphics): Sử dụng hình ảnh chất lượng cao và liên quan đến nội dung để tăng tính hấp dẫn và hỗ trợ truyền tải thông điệp.
- Yếu tố tương tác (Interactive Elements): Bao gồm menu, thanh trượt, form nhập liệu, giúp người dùng dễ dàng thực hiện các hành động trên website.

UX (User Experience) là gì?
User Experience (UX), hay trải nghiệm người dùng, là khía cạnh tập trung vào cảm nhận tổng thể của người dùng khi tương tác với một sản phẩm hoặc dịch vụ kỹ thuật số. UX không chỉ liên quan đến giao diện bề ngoài mà còn bao gồm toàn bộ quá trình sử dụng và cảm nhận, từ khi người dùng truy cập vào website cho đến khi họ hoàn thành mục tiêu của mình.
Mục tiêu chính của UX là tạo ra một trải nghiệm liền mạch, hài lòng và dễ dàng cho người dùng. Để đạt được điều này, quá trình thiết kế UX thường bao gồm các bước sau:
- Nghiên cứu người dùng: Tìm hiểu nhu cầu, mong muốn và hành vi của đối tượng mục tiêu để đảm bảo thiết kế đáp ứng được kỳ vọng của họ.
- Phân tích và lập kế hoạch: Xác định mục tiêu và chiến lược UX dựa trên kết quả nghiên cứu, đảm bảo rằng mọi quyết định thiết kế đều lấy người dùng làm trung tâm.
- Thiết kế thông tin: Tổ chức nội dung và cấu trúc website một cách logic, giúp người dùng dễ dàng tìm thấy thông tin họ cần.
- Wireframing và Prototyping: Tạo bản phác thảo (wireframe) và mô hình mẫu (prototype) để kiểm tra các yếu tố giao diện và tương tác trước khi phát triển sản phẩm hoàn chỉnh.
- Thử nghiệm và đánh giá: Kiểm tra tính khả dụng và thu thập phản hồi từ người dùng thực tế để phát hiện các vấn đề và cải thiện trải nghiệm.
- Tinh chỉnh và lặp lại: Liên tục cải thiện dựa trên kết quả thử nghiệm và phản hồi.

UX không chỉ tập trung vào việc giải quyết vấn đề mà còn hướng đến việc tạo ra trải nghiệm tích cực và đáng nhớ. Điều này có thể đạt được thông qua việc tạo ra những khoảnh khắc thú vị, giảm thiểu sự khó chịu và đáp ứng nhanh chóng nhu cầu của người dùng.
Mối quan hệ giữa UI và UX
UI và UX là 2 yếu tố bổ sung cho nhau, không thể tách rời trong thiết kế sản phẩm số. Một giao diện UI đẹp mắt sẽ thu hút người dùng, nhưng nếu trải nghiệm UX không tốt, người dùng có thể nhanh chóng rời bỏ website. Ngược lại, một trải nghiệm UX hoàn hảo có thể giúp giữ chân người dùng, nhưng nếu UI không hấp dẫn, người dùng có thể không bị thu hút ngay từ đầu.
Ví dụ, một website có thiết kế UI bắt mắt với màu sắc sống động và hình ảnh chất lượng cao nhưng lại có cấu trúc thông tin phức tạp và khó điều hướng, sẽ tạo ra trải nghiệm UX kém. Ngược lại, một website có UX được thiết kế tỉ mỉ với luồng công việc mượt mà và tốc độ tải nhanh nhưng lại có giao diện UI nhàm chán hoặc lỗi thời có thể không thu hút được người dùng ngay từ cái nhìn đầu tiên.
Vì vậy, việc cân bằng và tối ưu cả UI và UX là chìa khóa để tạo ra một website thực sự hiệu quả và thành công. Sự kết hợp hài hòa giữa UI và UX không chỉ giúp website đẹp mắt và dễ sử dụng mà còn mang lại giá trị thực sự cho người dùng, từ đó tạo nên sự hài lòng và trung thành từ phía khách hàng.

Tầm quan trọng của UI/UX trong thiết kế website
Trong môi trường cạnh tranh khốc liệt của digital, UI/UX đóng vai trò cực kỳ quan trọng trong việc tạo nên sự khác biệt cho một website. UI/UX không chỉ đơn thuần là vấn đề thẩm mỹ mà còn liên quan trực tiếp đến hiệu quả kinh doanh, trải nghiệm người dùng và sự phát triển dài hạn của doanh nghiệp.
Dưới đây là những lý do vì sao UI/UX lại có tầm quan trọng đặc biệt trong thiết kế website.
- Tạo ấn tượng ban đầu mạnh mẽ: Giao diện người dùng (UI) là yếu tố đầu tiên mà người dùng tiếp xúc khi truy cập vào một website. Một UI được thiết kế tốt sẽ tạo ấn tượng ban đầu tích cực, thu hút người dùng ngay từ những giây đầu tiên.
- Tăng cường trải nghiệm người dùng: Trải nghiệm người dùng (UX) tốt giúp giảm thiểu các rào cản, loại bỏ sự khó chịu và tạo ra trải nghiệm liền mạch cho người dùng. Khi UX được tối ưu, người dùng có thể điều hướng dễ dàng, tìm thấy nội dung họ quan tâm mà không gặp khó khăn, từ đó giữ chân khách hàng.
- Giảm tỷ lệ thoát trang: Bằng cách cải thiện UI/UX, website có thể giữ chân người dùng lâu hơn, giúp họ tương tác nhiều hơn với nội dung và dịch vụ của bạn.
- Tăng tỷ lệ chuyển đổi: Một website với thiết kế UI/UX tốt không chỉ thu hút người dùng mà còn thúc đẩy họ thực hiện các hành động mong muốn, chẳng hạn như đăng ký, mua hàng, hoặc liên hệ. Nghiên cứu cho thấy, việc cải thiện trải nghiệm người dùng có thể tăng tỷ lệ chuyển đổi lên đến 400%. Điều này đồng nghĩa với việc doanh nghiệp có thể gia tăng doanh thu và lợi nhuận chỉ bằng cách đầu tư vào UI/UX.
10+ Tiêu chuẩn thiết kế UI/UX cần thiết cho website
Dưới đây là 11 tiêu chuẩn quan trọng cần có trong thiết kế UI/UX cho website chuẩn seo.
1. Tính khả dụng (Usability)
Tính khả dụng là yếu tố cốt lõi của một thiết kế UI/UX thành công. Nó đảm bảo rằng người dùng có thể dễ dàng và hiệu quả thực hiện các tác vụ mong muốn trên website. Một website có tính khả dụng cao sẽ giúp người dùng nhanh chóng tìm thấy thông tin họ cần, thực hiện các hành động mong muốn và hoàn thành mục tiêu của họ mà không gặp trở ngại.
Để cải thiện tính khả dụng, hãy áp dụng các nguyên tắc sau:
- Điều hướng trực quan: Thiết kế menu và cấu trúc trang phải rõ ràng, dễ hiểu.
- Tối ưu tìm kiếm: Cung cấp chức năng tìm kiếm mạnh mẽ và dễ tiếp cận.
- Giảm thiểu số lượng bước: Đơn giản hóa quy trình, giảm số lần nhấp chuột cần thiết để hoàn thành các tác vụ.
- Sử dụng ngôn ngữ rõ ràng: Tránh thuật ngữ kỹ thuật, sử dụng từ ngữ quen thuộc với người dùng.
- Cung cấp phản hồi: Luôn cho người dùng biết hành động của họ đã được ghi nhận (ví dụ: thông báo xác nhận khi gửi form).
- Thiết kế lỗi thân thiện: Hiển thị thông báo lỗi rõ ràng và hướng dẫn cách khắc phục.

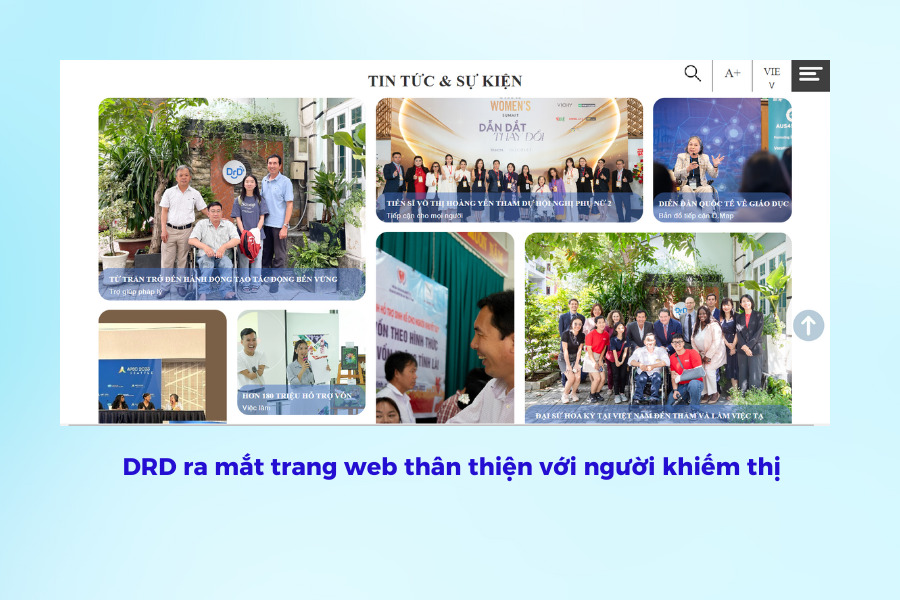
2. Khả năng tiếp cận (Accessibility)
Khả năng tiếp cận đảm bảo rằng website có thể được sử dụng bởi tất cả mọi người, bao gồm cả những người có khuyết tật. Điều này không chỉ mở rộng đối tượng người dùng mà còn thể hiện sự tôn trọng và cam kết của doanh nghiệp đối với sự đa dạng và hòa nhập.
Các yếu tố chính để cải thiện khả năng tiếp cận bao gồm:
- Văn bản thay thế (Alt Text): Sử dụng văn bản thay thế cho hình ảnh để người dùng màn hình đọc có thể hiểu được nội dung.
- Tương thích với bàn phím: Đảm bảo tất cả chức năng trên website có thể được truy cập bằng bàn phím, giúp người dùng khuyết tật có thể điều hướng dễ dàng.
- Phụ đề cho video: Cung cấp phụ đề hoặc văn bản mô tả cho các nội dung video, hỗ trợ người dùng khiếm thính.
- Độ tương phản màu sắc: Sử dụng độ tương phản màu sắc phù hợp để đảm bảo người dùng khiếm thị có thể dễ dàng đọc nội dung.
- Thiết kế responsive: Đảm bảo website hoạt động tốt trên nhiều thiết bị và trình duyệt khác nhau.
- Cấu trúc nội dung rõ ràng: Sử dụng đúng các thẻ HTML để tạo cấu trúc logic cho nội dung, hỗ trợ các công cụ trợ giúp truy cập.: Sử dụng đúng các thẻ HTML để tạo cấu trúc logic cho nội dung, hỗ trợ các công cụ trợ giúp truy cập.

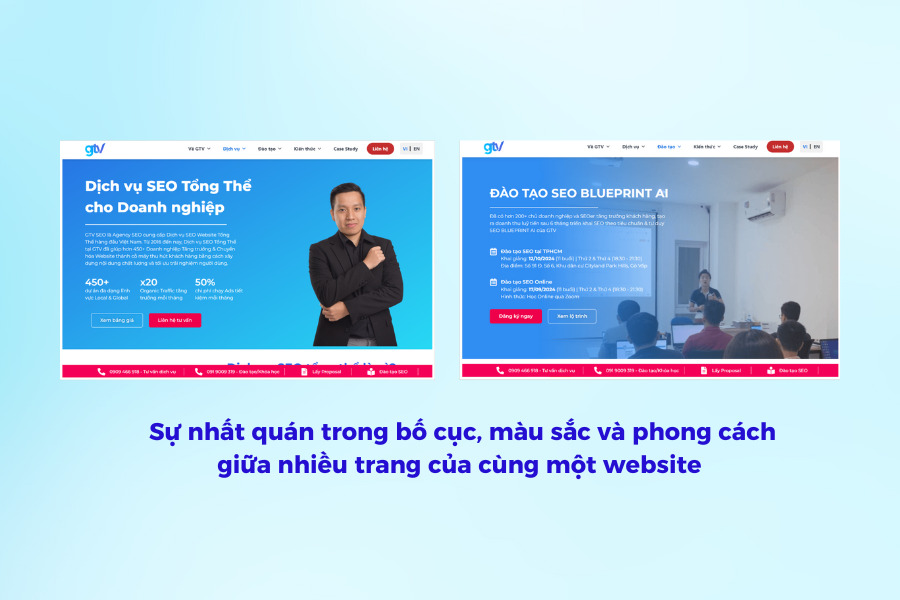
3. Tính nhất quán (Consistency)
Tính nhất quán trong thiết kế UI/UX giúp tạo ra trải nghiệm dễ dự đoán và dễ học hỏi cho người dùng. Khi các yếu tố thiết kế được sử dụng nhất quán trên toàn bộ website, người dùng sẽ cảm thấy tự tin hơn khi di chuyển giữa các trang và thực hiện các tác vụ.
Để đảm bảo tính nhất quán, hãy chú ý đến:
- Thiết kế visual: Duy trì palette màu, kiểu chữ và phong cách thiết kế nhất quán.
- Bố cục: Giữ cấu trúc trang và vị trí các phần tử chính (như menu, footer) ổn định trên toàn bộ website.
- Ngôn ngữ và giọng điệu: Sử dụng thuật ngữ và phong cách viết nhất quán trong toàn bộ nội dung.
- Tương tác: Đảm bảo các phần tử tương tác (như nút bấm, liên kết) hoạt động theo cách tương tự trên toàn bộ website.
- Biểu tượng và hình ảnh: Sử dụng các biểu tượng và phong cách hình ảnh nhất quán để không gây nhầm lẫn cho người dùng.

4. Thứ bậc trực quan (Visual Hierarchy)
Thứ bậc trực quan là cách sắp xếp và thiết kế các yếu tố trên trang web để hướng sự chú ý của người dùng đến những thông tin quan trọng nhất trước. Một thứ bậc trực quan hiệu quả giúp người dùng dễ dàng quét và hiểu nội dung, đồng thời hướng dẫn họ thực hiện các hành động mong muốn.
Các kỹ thuật để tạo thứ bậc trực quan hiệu quả:
- Kích thước và trọng lượng: Sử dụng font chữ lớn hơn hoặc đậm hơn cho các tiêu đề và thông tin quan trọng.
- Màu sắc và độ tương phản: Sử dụng màu sắc nổi bật để thu hút sự chú ý vào các phần tử quan trọng.
- Vị trí và khoảng cách: Đặt thông tin quan trọng ở vị trí dễ nhìn thấy và sử dụng khoảng trắng để tạo sự tách biệt.
- Hướng và chuyển động: Sử dụng các yếu tố thiết kế để hướng mắt người dùng theo một luồng thông tin logic.
- Độ chi tiết: Hiển thị thông tin chi tiết hơn cho các phần quan trọng và tóm tắt cho các phần phụ.
- Lặp lại: Sử dụng các yếu tố thiết kế tương tự cho các thông tin có cùng mức độ quan trọng.

5. Cơ chế phản hồi
Cơ chế phản hồi đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tích cực. Bằng cách cung cấp thông tin phản hồi ngay lập tức, website giúp người dùng hiểu rõ hành động của họ đã được ghi nhận và xử lý. Điều này giúp giảm thiểu sự bối rối và thất vọng.
Ví dụ: Khi người dùng gửi một biểu mẫu, một thông báo xác nhận sẽ giúp họ yên tâm rằng thông tin đã được gửi thành công. Tương tự, các chỉ báo tải trang hoặc xử lý dữ liệu giúp người dùng biết rằng hệ thống đang hoạt động, tránh tình trạng họ nghĩ rằng website bị lỗi.
Cơ chế phản hồi hiệu quả có thể bao gồm thanh tiến trình, thông báo xác nhận, cảnh báo lỗi và thậm chí là những hiệu ứng âm thanh hoặc hình ảnh nhỏ khi tương tác với các phần tử trên trang.
[Hình minh họa: Ảnh chụp màn hình hiển thị các ví dụ về cơ chế phản hồi tốt, như thanh tiến trình hoặc cửa sổ pop-up xác nhận]
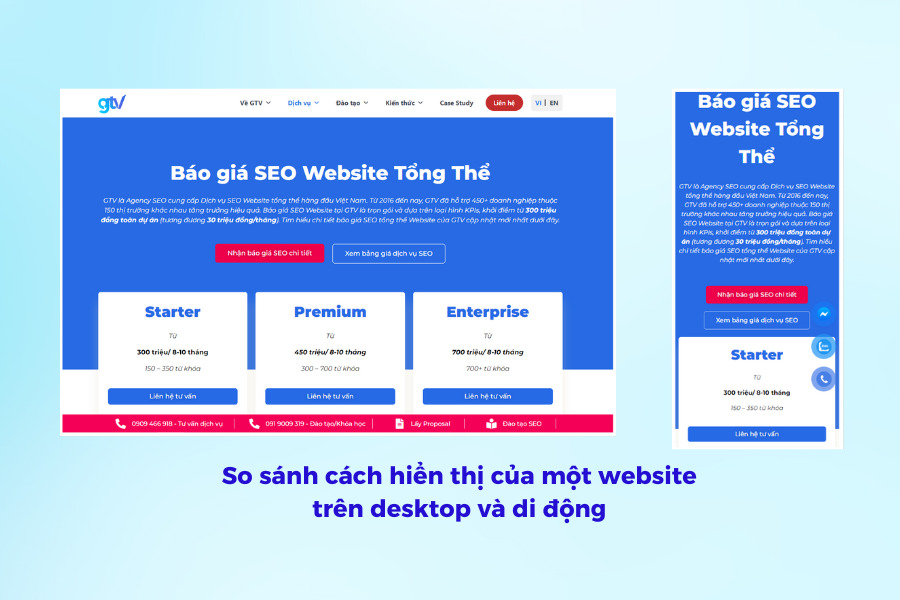
6. Tính tương thích trên thiết bị di động
Trong thời đại số hóa hiện nay, việc thiết kế website tương thích với thiết bị di động đã trở thành yêu cầu bắt buộc. Với số lượng người dùng truy cập internet qua điện thoại di động và máy tính bảng ngày càng tăng, một website không tương thích với di động có thể đánh mất một lượng lớn khách hàng tiềm năng. Thiết kế tương thích di động đảm bảo rằng website hiển thị và hoạt động tốt trên mọi kích thước màn hình, từ desktop cho đến smartphone.
Để tối ưu website cho thiết bị di động, các nhà thiết kế cần áp dụng các nguyên tắc sau:
- Sử dụng lưới linh hoạt (flexible grids) để tự động điều chỉnh bố cục
- Thiết kế các phần tử tương tác thân thiện với cảm ứng, ví dụ như nút bấm lớn hơn
- Tối ưu hóa hình ảnh và video để tải nhanh trên mạng di động
- Áp dụng thiết kế “mobile-first” – ưu tiên thiết kế cho di động trước rồi mới mở rộng lên desktop
- Sử dụng typography linh hoạt để đảm bảo khả năng đọc trên mọi thiết bị
Tham khảo: Mobile Friendly là gì? Cách tối ưu website trên di động

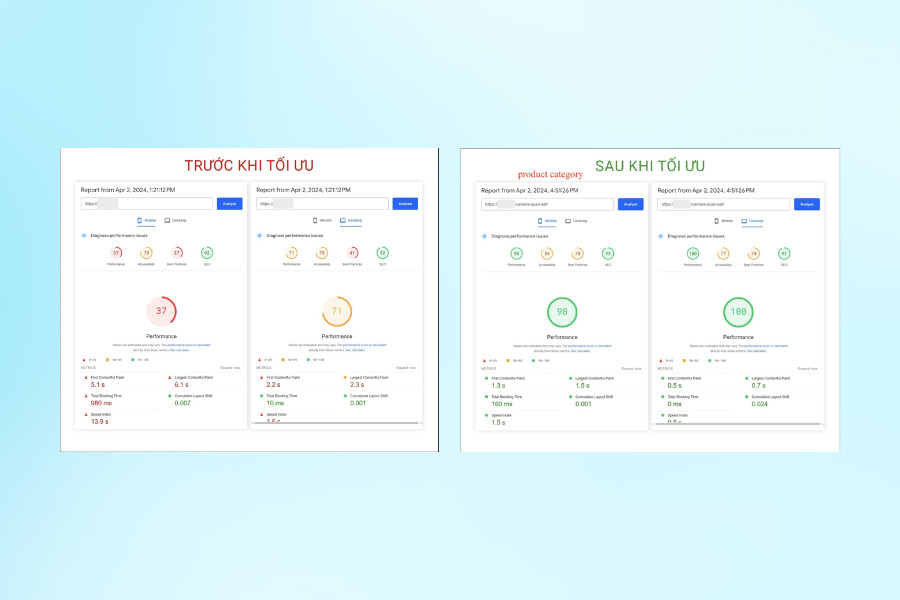
7. Tối ưu hiệu suất
Hiệu suất website, đặc biệt là tốc độ tải trang, có ảnh hưởng trực tiếp đến trải nghiệm người dùng và tỷ lệ chuyển đổi. Nghiên cứu cho thấy, chỉ cần trang web tải chậm 1 giây có thể làm giảm 7% tỷ lệ chuyển đổi. Người dùng hiện đại mong đợi các trang web tải nhanh và mượt mà, đặc biệt trên thiết bị di động. Một website chậm không chỉ gây khó chịu cho người dùng mà còn ảnh hưởng tiêu cực đến xếp hạng SEO.
Để tối ưu hiệu suất website, các nhà phát triển có thể áp dụng các biện pháp sau:
- Nén và tối ưu hình ảnh, video: Sử dụng các định dạng nén và kích thước phù hợp để giảm thời gian tải.
- Bộ nhớ đệm trình duyệt: Sử dụng caching để lưu trữ tạm thời các tài nguyên tĩnh, giảm tải cho máy chủ và tăng tốc độ truy cập.
- Giảm thiểu yêu cầu HTTP: Kết hợp các file CSS và JavaScript để giảm số lượng yêu cầu HTTP.
- Sử dụng CDN (Content Delivery Network): Phân phối nội dung qua các máy chủ gần người dùng nhất để giảm độ trễ.
- Tối ưu cơ sở dữ liệu và truy vấn: Đảm bảo cơ sở dữ liệu hoạt động hiệu quả và truy vấn được tối ưu hóa.
- Lazy Loading: Áp dụng kỹ thuật tải chậm (lazy loading) cho hình ảnh và video để chỉ tải nội dung khi người dùng cuộn đến phần đó.

8. Tính rõ ràng của nội dung
Nội dung rõ ràng, súc tích và dễ hiểu là yếu tố quan trọng trong thiết kế UI/UX. Nội dung không chỉ giúp truyền tải thông điệp mà còn tăng khả năng tương tác và giữ chân người dùng trên website. Nội dung tốt không chỉ là về từ ngữ mà còn liên quan đến cách trình bày và tổ chức thông tin.
Để cải thiện tính rõ ràng của nội dung, hãy áp dụng các nguyên tắc sau:
- Sử dụng tiêu đề và phụ đề để phân chia nội dung thành các phần dễ đọc.
- Áp dụng gạch đầu dòng và danh sách đánh số cho thông tin quan trọng, giúp người đọc dễ dàng quét qua nội dung.
- Tận dụng khoảng trắng để tạo sự thoáng đãng và dễ theo dõi nội dung mà không bị choáng ngợp bởi quá nhiều thông tin.
- Sử dụng ngôn ngữ đơn giản, tránh thuật ngữ chuyên ngành khi không cần thiết
- Tạo độ tương phản tốt giữa văn bản và nền để người dùng dễ đọc, đặc biệt là đối với người dùng có thị lực kém.
- Sử dụng hình ảnh, biểu đồ để minh họa các khái niệm phức tạp

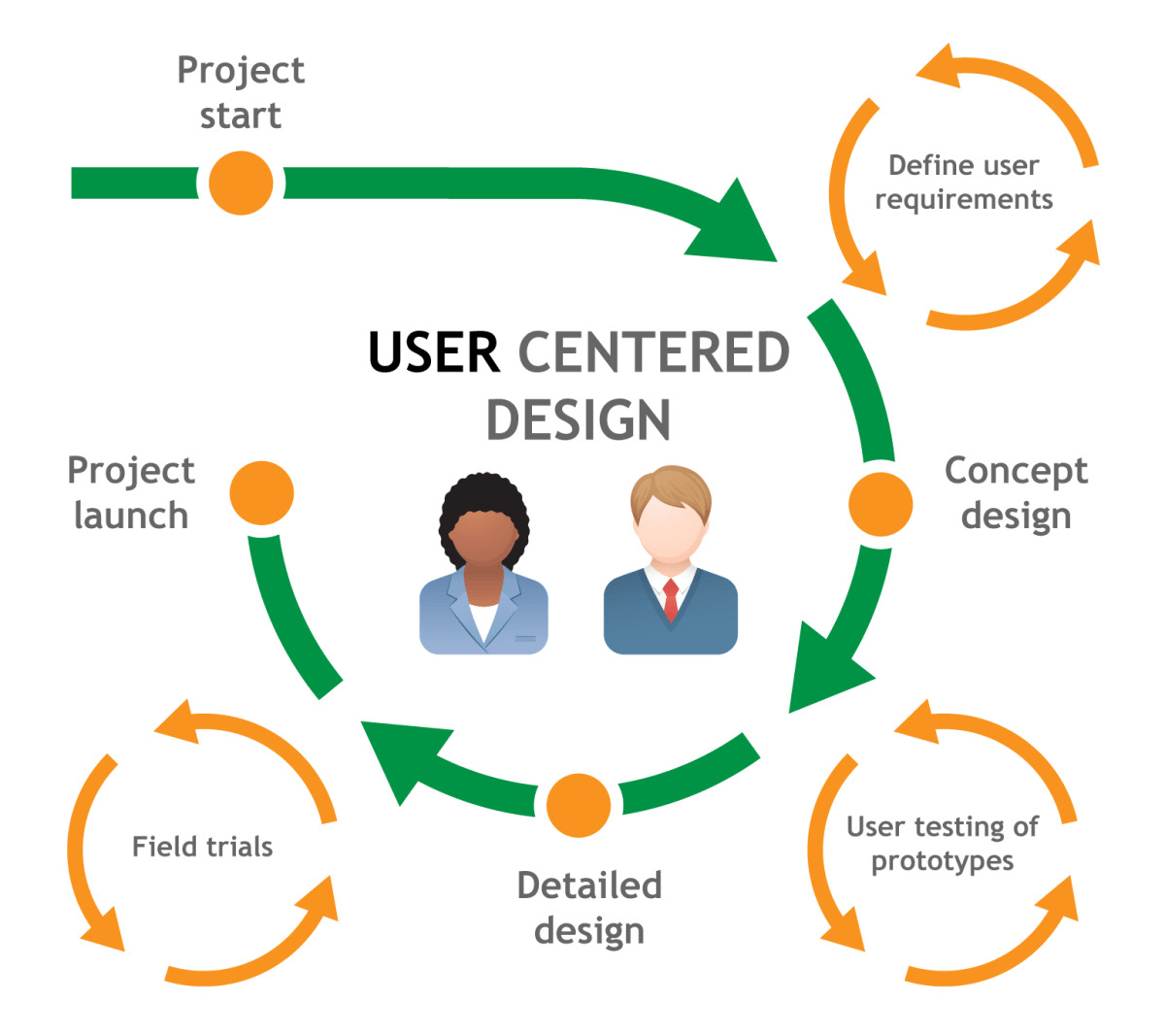
9. Thiết kế lấy người dùng làm trung tâm
Thiết kế lấy người dùng làm trung tâm (User-Centered Design – UCD) là phương pháp đặt nhu cầu, mong muốn và hạn chế của người dùng cuối vào trọng tâm của mỗi giai đoạn trong quá trình thiết kế. Mục tiêu là tạo ra sản phẩm không chỉ đẹp mắt mà còn thực sự hữu ích và dễ sử dụng đối với đối tượng mục tiêu. UCD đòi hỏi sự hiểu biết sâu sắc về người dùng thông qua nghiên cứu và phân tích kỹ lưỡng.
Các bước thực hiện thiết kế lấy người dùng làm trung tâm bao gồm:
- Nghiên cứu người dùng: Thu thập thông tin về nhu cầu, hành vi và động lực của người dùng mục tiêu thông qua phỏng vấn, khảo sát, hoặc phân tích dữ liệu.
- Tạo persona: Xây dựng hồ sơ đại diện cho các nhóm người dùng chính để hiểu rõ hơn về nhu cầu và mong đợi của họ.
- Phân tích tác vụ: Xác định các nhiệm vụ chính mà người dùng cần thực hiện trên website để đảm bảo các yếu tố thiết kế hỗ trợ tốt nhất cho họ.
- Thiết kế tương tác: Tạo ra các mô hình tương tác dựa trên nhu cầu người dùng.
- Prototyping: Xây dựng các bản mẫu (prototype) để kiểm tra ý tưởng thiết kế với người dùng thực tế trước khi triển khai toàn bộ.
- Đánh giá và lặp lại: Liên tục thu thập phản hồi và cải tiến dựa trên phản hồi đó

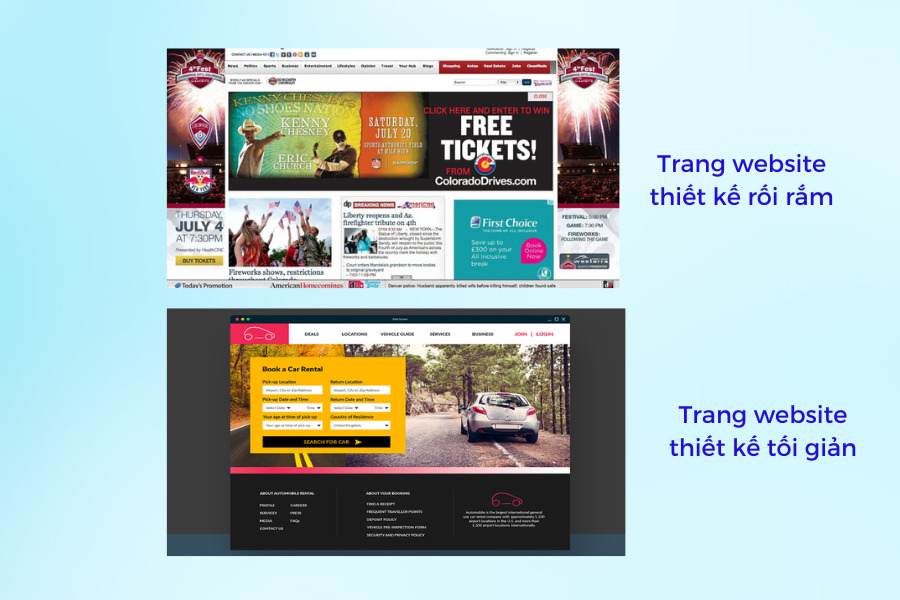
10. Thiết kế thẩm mỹ và tối giản
Thiết kế thẩm mỹ và tối giản đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng xuất sắc. Một thiết kế đẹp mắt có thể thu hút người dùng ngay từ cái nhìn đầu tiên, trong khi tính tối giản giúp tập trung sự chú ý vào nội dung và chức năng quan trọng nhất. Cân bằng giữa thẩm mỹ và chức năng là chìa khóa để tạo ra một giao diện vừa hấp dẫn vừa dễ sử dụng.
Thiết kế tối giản không có nghĩa là đơn điệu hoặc thiếu sáng tạo. Ngược lại, nó đòi hỏi sự tinh tế trong việc loại bỏ những yếu tố không cần thiết và làm nổi bật những gì thực sự quan trọng. Bằng cách giảm bớt sự rối rắm và tập trung vào các yếu tố cốt lõi, thiết kế tối giản có thể cải thiện đáng kể khả năng sử dụng và hiệu quả của website.

11. Testing và cải tiến liên tục
Quá trình thiết kế UI/UX không kết thúc khi website được ra mắt. Kiểm thử và cải tiến liên tục là yếu tố then chốt để đảm bảo website luôn đáp ứng nhu cầu của người dùng và theo kịp xu hướng mới. Thông qua việc thu thập và phân tích phản hồi của người dùng, các nhà thiết kế có thể xác định những điểm cần cải thiện và thực hiện các điều chỉnh cần thiết.
Các phương pháp kiểm thử và thu thập phản hồi hiệu quả bao gồm:
- A/B Testing: So sánh 2 phiên bản của một trang hoặc tính năng để xem phiên bản nào hiệu quả hơn.
- Khảo sát người dùng: Thu thập ý kiến trực tiếp từ người dùng về trải nghiệm của họ.
- Phân tích hành vi: Sử dụng các công cụ như heatmaps để theo dõi cách người dùng tương tác với website.
- Usability Testing: Quan sát người dùng thực hiện các tác vụ cụ thể trên website để xác định vấn đề.
- Phân tích dữ liệu: Theo dõi các chỉ số như tỷ lệ thoát, thời gian trên trang để đánh giá hiệu quả.
Dựa trên kết quả thu được, các nhà thiết kế có thể thực hiện những cải tiến có mục tiêu, từ những điều chỉnh nhỏ đến những thay đổi lớn trong thiết kế hoặc chức năng.

Ví dụ điển hình về tối ưu UI/UX hiệu quả
Để hiểu rõ hơn về tầm quan trọng và ứng dụng của các tiêu chuẩn UI/UX trong thực tế, hãy cùng xem xét một số nghiên cứu điển hình từ các website nổi tiếng.
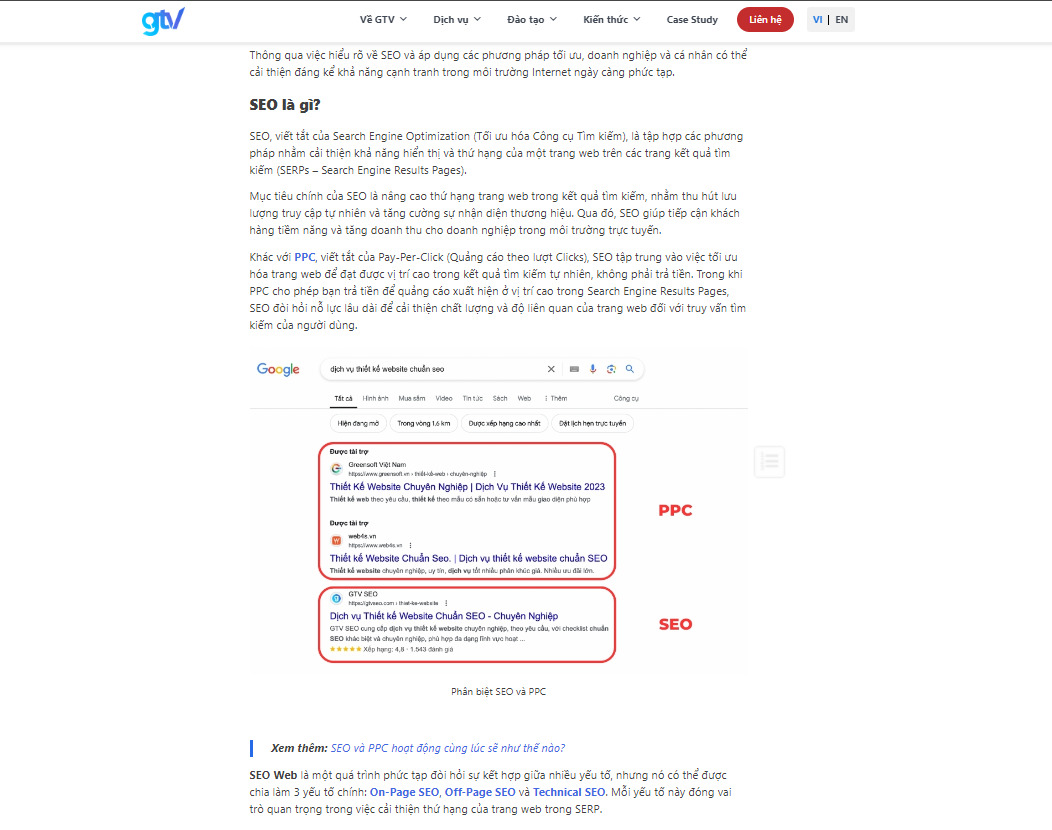
1. Google Search: Tối giản nhưng Hiệu quả
Google Search là công cụ tìm kiếm được sử dụng rộng rãi nhất trên thế giới, với hàng tỷ lượt truy vấn mỗi ngày. Mặc dù giao diện của Google Search trông rất đơn giản, nhưng nó được thiết kế với sự tỉ mỉ để mang lại trải nghiệm người dùng tốt nhất.
Tính khả dụng và tối giản:
- Giao diện tối giản: Google Search nổi tiếng với thiết kế tối giản, chỉ bao gồm thanh tìm kiếm trung tâm và logo của Google. Sự đơn giản này giúp người dùng tập trung vào nhiệm vụ chính là tìm kiếm thông tin, mà không bị phân tâm bởi các yếu tố khác.
- Tính năng tự động hoàn thành: Khi người dùng bắt đầu gõ từ khóa, Google cung cấp tính năng tự động hoàn thành và gợi ý tìm kiếm, giúp quá trình tìm kiếm nhanh chóng và hiệu quả hơn.
Hiệu suất và tốc độ:
- Tốc độ tải trang: Trang kết quả tìm kiếm của Google tải cực kỳ nhanh, ngay cả trên các kết nối mạng chậm. Điều này đạt được nhờ việc tối ưu hóa mã nguồn và sử dụng các công nghệ tiên tiến như bộ nhớ đệm (caching).
- Tối ưu hóa cho thiết bị di động: Google Search được tối ưu hóa hoàn hảo cho các thiết bị di động, với các phần tử dễ chạm và bố cục linh hoạt, đảm bảo trải nghiệm nhất quán trên mọi loại thiết bị.
Kết quả:
- Trải nghiệm người dùng xuất sắc: Sự đơn giản và tốc độ đã giúp Google Search trở thành công cụ tìm kiếm số một trên thế giới, với hàng tỷ người dùng tin cậy và sử dụng hàng ngày.
- Tính nhất quán và cải tiến liên tục: Google liên tục thu thập phản hồi của người dùng và cải tiến sản phẩm dựa trên những phản hồi đó, giúp duy trì vị thế dẫn đầu trong lĩnh vực tìm kiếm trực tuyến.
2. Airbnb: Thiết kế tập trung vào trải nghiệm người dùng
Airbnb là nền tảng đặt phòng trực tuyến kết nối người cần chỗ ở với chủ nhà cho thuê phòng trên toàn thế giới. Thành công của Airbnb không chỉ nằm ở việc cung cấp dịch vụ mà còn ở trải nghiệm người dùng tuyệt vời mà họ mang lại.
Thiết kế lấy người dùng làm trung tâm:
- Nghiên cứu người dùng chuyên sâu: Airbnb đã tiến hành nghiên cứu người dùng kỹ lưỡng để hiểu rõ nhu cầu và mong muốn của cả khách hàng và chủ nhà, từ đó thiết kế một giao diện dễ sử dụng và trực quan.
- Persona và bản đồ hành trình khách hàng: Airbnb sử dụng persona và bản đồ hành trình khách hàng để tạo ra trải nghiệm cá nhân hóa, đảm bảo rằng người dùng có thể dễ dàng tìm kiếm và đặt chỗ ở phù hợp.
Tính nhất quán và cơ chế phản hồi:
- Giao diện nhất quán: Từ trang chủ đến trang chi tiết của từng chỗ ở, Airbnb duy trì một thiết kế nhất quán về màu sắc, kiểu chữ và cách bố trí, giúp người dùng cảm thấy quen thuộc và thoải mái.
- Cơ chế phản hồi trực tiếp: Khi người dùng thực hiện các thao tác như đặt phòng, gửi tin nhắn cho chủ nhà, Airbnb cung cấp phản hồi tức thì, thông qua thông báo và email xác nhận, giúp người dùng cảm thấy yên tâm và tin tưởng.
Kết quả:
- Tăng trưởng mạnh mẽ: Nhờ thiết kế tập trung vào trải nghiệm người dùng, Airbnb đã nhanh chóng mở rộng và trở thành một trong những nền tảng đặt phòng lớn nhất thế giới, với hàng triệu lượt đặt phòng mỗi năm.
- Trải nghiệm người dùng cao cấp: Airbnb đã thành công trong việc biến trải nghiệm đặt phòng trở nên dễ dàng và thú vị, giúp người dùng có thể tìm kiếm và đặt chỗ ở một cách liền mạch và nhanh chóng.
Những lỗi UI/UX phổ biến
Mặc dù vậy vẫn có nhiều website mắc phải những lỗi cơ bản, ảnh hưởng nghiêm trọng đến trải nghiệm người dùng. Dưới đây là một số lỗi thường gặp và cách khắc phục, giúp bạn tránh được những sai lầm cơ bản trong quá trình thiết kế.
1. Bố cục không nhất quán:
- Lỗi: Các trang trong cùng một website có bố cục, màu sắc hoặc phong cách khác nhau, khiến người dùng cảm thấy rối mắt và khó sử dụng.
- Giải pháp: Tạo và tuân thủ một hệ thống thiết kế nhất quán cho toàn bộ website. Sử dụng cùng một mẫu bố cục cho các trang có cùng chức năng.
2. Tốc độ tải trang chậm:
- Lỗi: Trang web mất nhiều thời gian để tải, khiến người dùng rời khỏi trang trước khi nội dung được hiển thị.
- Giải pháp: Tối ưu hóa hình ảnh, sử dụng bộ nhớ đệm (caching), loại bỏ các đoạn mã không cần thiết trong CSS, JavaScript, HTML hoặc sử dụng CDN (Content Delivery Network).
3. Thiếu tối ưu cho thiết bị di động:
- Lỗi: Website hiển thị và hoạt động kém trên điện thoại di động và máy tính bảng, khiến người dùng gặp khó khăn khi tương tác hoặc truy cập nội dung.
- Giải pháp: Áp dụng thiết kế responsive và kiểm tra kỹ lưỡng trên nhiều loại thiết bị.
4. Nội dung quá dày đặc:
- Lỗi: Trang web chứa quá nhiều thông tin, gây khó khăn cho người dùng trong việc tìm kiếm thông tin quan trọng.
- Giải pháp: Sử dụng khoảng trắng hiệu quả, hoặc sử dụng tiêu đề, phụ đề, danh sách gạch đầu dòng để phân chia nội dung thành các phần dễ đọc, và ưu tiên thông tin quan trọng nhất.
5. Điều hướng phức tạp:
- Lỗi: Cấu trúc menu rối rắm hoặc khó hiểu, khiến người dùng khó tìm thấy thông tin cần thiết.
- Giải pháp: Đơn giản hóa cấu trúc điều hướng, sử dụng breadcrumb (đường dẫn) giúp người dùng biết họ đang ở đâu trên website và dễ dàng quay lại các trang trước đó.
Kết luận
Hy vọng bài viết đã giúp bạn hiểu rõ hơn về UI/UX là gì, tầm quan trọng của chúng trong thiết kế website, cũng như những tiêu chuẩn và lỗi phổ biến cần tránh. Việc đầu tư vào UI/UX không chỉ mang lại trải nghiệm tốt hơn cho người dùng mà còn giúp nâng cao hiệu quả kinh doanh, cải thiện thứ hạng SEO và tạo ra lợi thế cạnh tranh trên thị trường. Hãy áp dụng những kiến thức này để tối ưu hóa website của bạn, mang lại trải nghiệm người dùng tuyệt vời và đạt được những mục tiêu kinh doanh mà bạn mong muốn.
Câu hỏi thường gặp về UI và UX
UI và UX khác nhau như thế nào?
UI (User Interface) tập trung vào giao diện trực quan của sản phẩm, như bố cục, màu sắc, và các yếu tố người dùng tương tác. UX (User Experience) liên quan đến cảm nhận tổng thể của người dùng khi sử dụng sản phẩm, bao gồm tính dễ sử dụng, cảm xúc và trải nghiệm xuyên suốt quá trình tương tác.
Tại sao UI/UX quan trọng đối với SEO?
UI/UX tốt giúp tăng tỷ lệ tương tác, giảm tỷ lệ thoát trang và kéo dài thời gian ở lại trên trang, tất cả đều là yếu tố quan trọng mà các công cụ tìm kiếm như Google xem xét để xếp hạng website. Website thân thiện với người dùng và tối ưu trải nghiệm sẽ có cơ hội xếp hạng cao hơn trong kết quả tìm kiếm.











