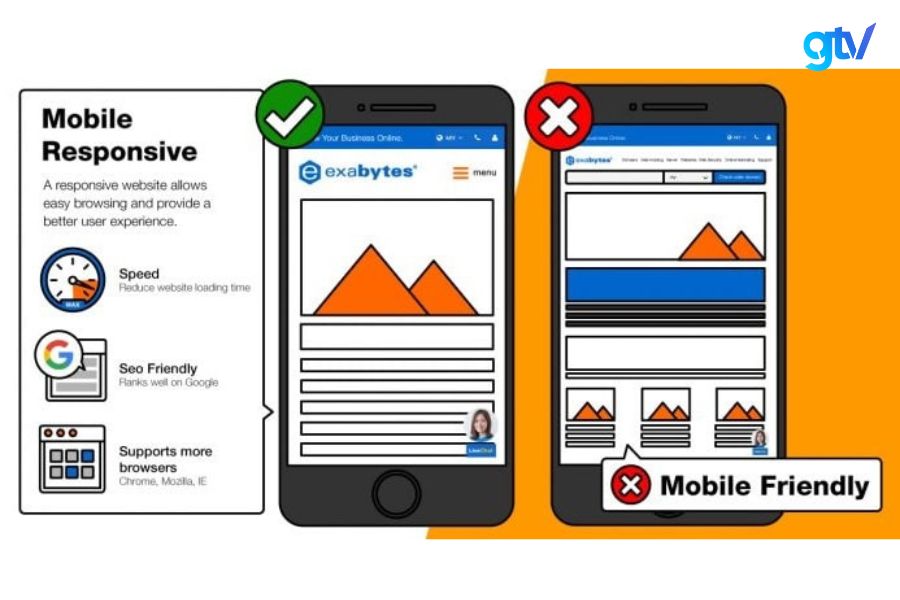
“Mobile friendly” là yếu tố cực kỳ quan trọng cho mọi website. Một trang web thân thiện với thiết bị di động được thiết kế để hiển thị và hoạt động mượt mà trên điện thoại thông minh và máy tính bảng. Điều này bao gồm đảm bảo kích thước màn hình, định dạng nội dung, và giao diện dễ dàng thao tác trên màn hình cảm ứng.
Các trang web thân thiện với di động không chỉ cải thiện trải nghiệm người dùng mà còn hỗ trợ tốt cho SEO (Search Engine Optimization). Google và các công cụ tìm kiếm khác ưu tiên các trang web thân thiện với di động trong kết quả tìm kiếm, nhất là khi tìm kiếm từ thiết bị di động, vì điều này mang lại trải nghiệm người dùng tốt hơn và giảm tỷ lệ thoát trang cao.
Bài viết này giải thích khái niệm Mobile Friendly là gì và cách để tối ưu website hiệu quả cho thiết bị di động, từ đó cải thiện trải nghiệm người dùng trên website và mở rộng khả năng tiếp cận.
Mobile friendly là gì?
Mobile friendly (độ thân thiện với thiết bị di động), là thuật ngữ chỉ chất lượng của một trang web hoạt động và hiển thị tối ưu trên các thiết bị di động như điện thoại thông minh và máy tính bảng, cho phép người dùng trải nghiệm liền mạch và thú vị.
Với sự phổ biến ngày càng tăng của điện thoại thông minh và máy tính bảng, việc đảm bảo tính thân thiện với thiết bị di động đã trở thành một yếu tố vô cùng quan trọng. Một website tối ưu cho di động không chỉ nâng cao trải nghiệm người dùng mà còn giúp cải thiện thứ hạng tìm kiếm, mở rộng khả năng tiếp cận khách hàng tiềm năng.
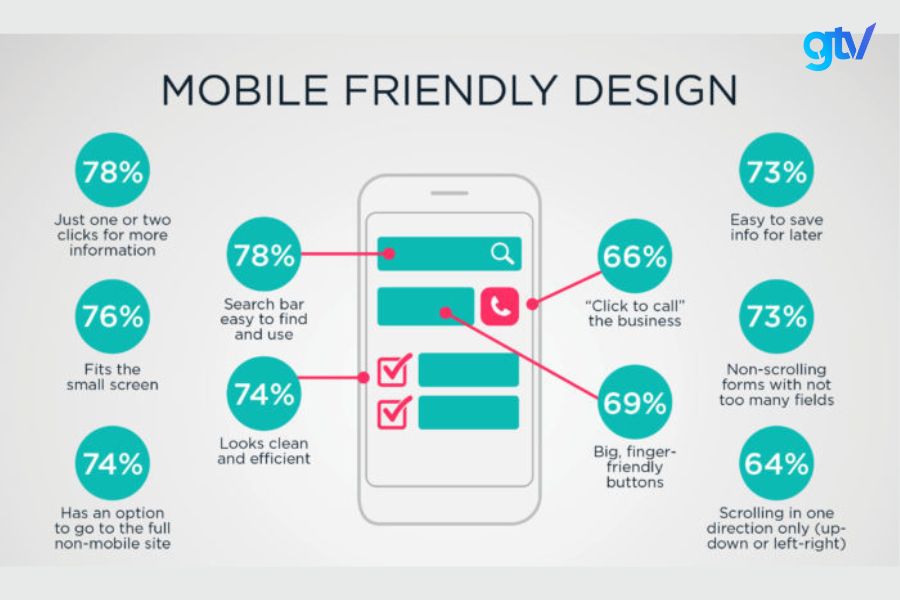
Về mặt kỹ thuật, một trang web được coi là mobile-friendly khi nó đáp ứng các tiêu chí như sau:
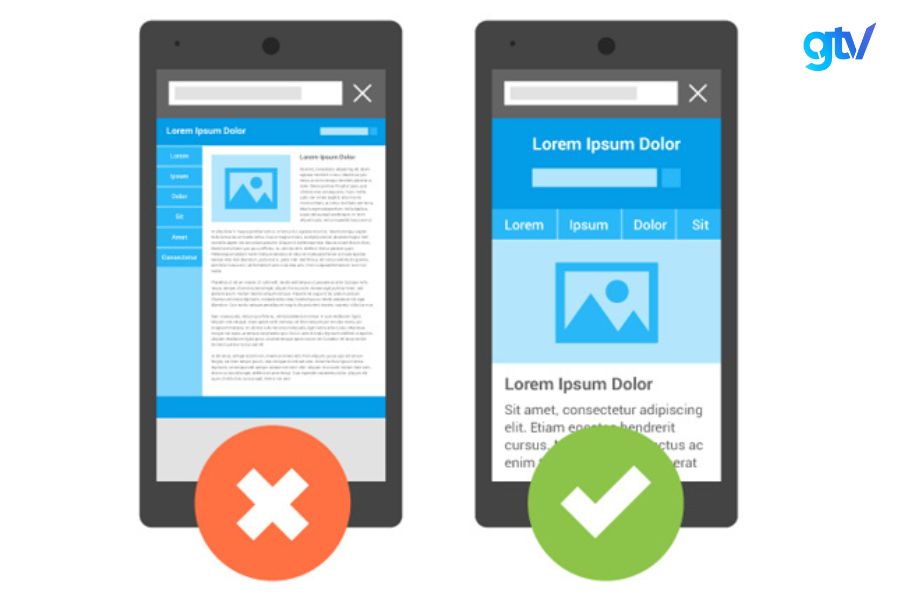
- Thiết kế đáp ứng: Tự động điều chỉnh nội dung theo kích thước màn hình, đảm bảo hiển thị rõ ràng và dễ đọc.
- Tốc độ tải trang nhanh: Trang web tải nhanh giúp người dùng không phải chờ đợi lâu và tăng trải nghiệm người dùng.
- Điều hướng dễ dàng: Các nút và liên kết phải lớn và dễ thao tác, thích hợp cho màn hình cảm ứng.
- Tương thích với màn hình cảm ứng: Cho phép người dùng dễ dàng vuốt, chạm và thu phóng.
- Nội dung tối ưu: Trình bày gọn gàng, tránh nội dung phức tạp hoặc dài, phù hợp với màn hình nhỏ.

Tầm quan trọng của việc tối ưu cho thiết bị di động
Việc có một trang web thân thiện với di động mang lại nhiều lợi ích đáng kể cho doanh nghiệp:
- Cải thiện trải nghiệm người dùng: Người dùng có thể dễ dàng thao tác và tìm thông tin họ cần ngay lần đầu tiên mà không phải phóng to hay cuộn ngang.
- Tăng tương tác: Trang web dễ sử dụng hơn dẫn đến tỉ lệ giữ chân trên trang cao hơnvà tỷ lệ thoát thấp hơn.
- Tăng tỷ lệ chuyển đổi: Trải nghiệm tốt hơn có thể dẫn đến thực hiện hành vi chuyển đổi (nhắn tin, điền form, mua hàng,..)
- Cải thiện thứ hạng tìm kiếm: Google ưu tiên các trang web thân thiện với di động trong kết quả tìm kiếm trên thiết bị di động.
- Tiếp cận khách hàng rộng hơn: Với số lượng người dùng di động ngày càng tăng, bạn có thể tiếp cận được nhiều khách hàng tiềm năng hơn.

Thống kê về việc sử dụng thiết bị di động cho thấy xu hướng tăng mạnh trong những năm gần đây:
- Theo báo cáo của We Are Social, tính đến đầu năm 2023, có 5.44 tỷ người dùng di động trên toàn cầu, chiếm 67.8% dân số thế giới.
- 3% người dùng internet truy cập qua thiết bị di động.
- Thời gian sử dụng internet trung bình trên điện thoại di động là 3 giờ 43 phút mỗi ngày.
- 55% lưu lượng truy cập web toàn cầu đến từ thiết bị di động.
Những con số này cho thấy việc tối ưu cho thiết bị di động không còn là lựa chọn mà là yêu cầu bắt buộc đối với mọi doanh nghiệp muốn tồn tại và phát triển trong thời đại kỹ thuật số.

Tối ưu thiết bị di động có ảnh hưởng đến SEO như thế nào?
Về mặt SEO, Google đã ưu tiên lập chỉ mục thiết bị di động (mobile-first indexing) từ năm 2019. Điều này có nghĩa là Google chủ yếu sử dụng phiên bản di động của nội dung để lập chỉ mục và xếp hạng.
Tối ưu hóa cho di động ảnh hưởng đến SEO theo nhiều cách:
- Cải thiện thứ hạng tìm kiếm trên di động: Trang web thân thiện với di động được xếp hạng cao hơn trong kết quả tìm kiếm di động.
- Tăng khả năng hiển thị trong kết quả tìm kiếm địa phương: Do người dùng di động thường tìm kiếm thông tin địa phương.
- Giảm tỷ lệ thoát và tăng thời gian trên trang: Những tín hiệu này thể hiện sự hài lòng của người dùng, góp phần cải thiện thứ hạng SEO.
- Tăng tốc độ tải trang: Đây là yếu tố xếp hạng quan trọng, trang tải nhanh mang lại trải nghiệm người dùng tốt hơn.
Người dùng di động thường có nhu cầu tìm kiếm thông tin nhanh chóng và cụ thể, vì vậy một trang web tối ưu cho di động giúp họ dễ dàng tìm thấy thông tin và thực hiện các hành động họ mong muốn, cũng như tăng khả năng họ sẽ quay lại sử dụng trang web trong tương lai. Trang web tối ưu cho di động là một yếu tố không thể thiếu để tăng cường hiệu quả SEO và nâng cao chất lượng tương tác người dùng.

Thuật toán Mobile-Friendly của Google
Thuật toán Mobile-Friendly của Google, được ra mắt vào năm 2015 và cập nhật liên tục, là một bước ngoặt quan trọng trong cách Google đánh giá và xếp hạng các trang web. Mục đích chính của thuật toán này là ưu tiên các trang web cung cấp trải nghiệm tốt trên thiết bị di động trong kết quả tìm kiếm..
Các yếu tố chính thuật toán Mobile-Friendly của Google xem xét:
- Thiết kế phù hợp: Trang web có thể tự động điều chỉnh để phù hợp với kích thước màn hình người dùng
- Tốc độ tải trang: Trang web tải nhanh trên các thiết bị và kết nối di động.
- Khả năng đọc: cỡ chữ, phông chữ, khoảng cách chữ, cách trình bày dễ đọc.
- Khoảng cách giữa các nút: Các nút và liên kết đủ lớn và cách nhau để dễ nhấn.
- Khả năng tương thích với trình duyệt di động: Không sử dụng phần mềm không tương thích như Flash.
- Tối ưu hình ảnh, video: Hình ảnh và video được điều chỉnh kích thước phù hợp với màn hình di động.
- Điều hướng thân thiện với di động: Menu và cấu trúc trang web dễ sử dụng trên thiết bị di động.
Đáp ứng các tiêu chuẩn này không chỉ cải thiện trải nghiệm người dùng mà còn tăng cơ hội xếp hạng cao hơn trong kết quả tìm kiếm của Google.
Tác động của thuật toán này đối với thứ hạng tìm kiếm là đáng kể. Các trang web thân thiện với di động có xu hướng xuất hiện cao hơn trong kết quả tìm kiếm trên thiết bị di động, trong khi các trang không tối ưu có thể bị tụt hạng đáng kể. Điều quan trọng cần lưu ý là thuật toán này áp dụng cho từng trang riêng lẻ, không phải toàn bộ trang web.
[So sánh thứ hạng tìm kiếm trước và sau khi tối ưu hóa cho di động]
Cách tối ưu website thân thiện với thiết bị di động
Để tối ưu trang web cho thiết bị di động, các webmaster nên thực hiện một số bước sau:
- Thiết kế web đáp ứng mọi thiết bị (Responsive Web Design)
- Cải thiện tốc độ tải trang
- Điều hướng đơn giản và dễ thao tác
- Tối ưu hình ảnh video phù hợp
- Thường xuyên kiểm tra hiệu suất trải nghiệm
Dưới đây là chi tiết về mỗi bước quan trọng.
Thiết kế web đáp ứng mọi thiết bị (Responsive Web Design)
Thiết kế web đáp ứng là kỹ thuật thiết kế web mà ở đó trang web tự động điều chỉnh layout và kích thước nội dung để phù hợp với kích thước màn hình của thiết bị đang truy cập.
Các công cụ và framework phổ biến để tạo website đáp ứng bao gồm:
- Bootstrap: Framework CSS mã nguồn mở, cung cấp hệ thống lưới linh hoạt và các component đáp ứng.
- CSS Media Queries: Cho phép áp dụng các kiểu CSS khác nhau dựa trên kích thước màn hình.
- Flexbox và CSS Grid: Công nghệ CSS hiện đại giúp tạo bố cục linh hoạt và đáp ứng.
- Foundation: Framework front-end đáp ứng với nhiều component có sẵn.
- Tailwind CSS: Framework CSS tiện ích giúp xây dựng giao diện tùy chỉnh nhanh chóng.
Việc sử dụng các công cụ này không chỉ giúp trang web hiển thị tốt trên mọi thiết bị mà còn tiết kiệm thời gian và công sức trong quá trình phát triển.

Cải thiện tốc độ tải trang
Tốc độ tải trang là yếu tố quan trọng đối với trải nghiệm người dùng di động và thứ hạng SEO. Người dùng di động thường kỳ vọng trang web tải nhanh, ngay cả khi họ đang sử dụng mạng di động. Google cũng coi tốc độ tải trang là một yếu tố xếp hạng quan trọng.
Các kỹ thuật để cải thiện tốc độ tải trang bao gồm:
- Nén hình ảnh: Sử dụng các công cụ như TinyPNG hoặc Squoosh để giảm kích thước file mà không làm giảm chất lượng đáng kể.
- Bộ nhớ đệm trình duyệt: Lưu trữ các tài nguyên tĩnh trong bộ nhớ cache của trình duyệt để giảm thời gian tải cho các lần truy cập tiếp theo.
- Giảm thời gian phản hồi của máy chủ: Tối ưu cơ sở dữ liệu, sử dụng CDN và nâng cấp hosting nếu cần.
- Tối ưu hóa mã: Loại bỏ các tập lệnh JavaScript và CSS không cần thiết hoặc trì hoãn tải chúng cho đến khi các yếu tố quan trọng của trang đã được tải.
- Lazy loading: Tải nội dung khi cần thiết, đặc biệt hữu ích cho hình ảnh và video.
Việc áp dụng các kỹ thuật này có thể giúp giảm đáng kể thời gian tải trang, dẫn đến trải nghiệm người dùng tốt hơn và cải thiện thứ hạng SEO.
[So sánh thời gian tải trang trước và sau khi tối ưu hóa]
Điều hướng đơn giản và dễ thao tác
Điều hướng đơn giản và trực quan là chìa khóa để tạo trải nghiệm tốt cho người dùng di động. Với không gian màn hình bị hạn chế, điều hướng cần phải dễ sử dụng và không gây rối mắt cho người dùng.
Một số mẹo để tạo điều hướng thân thiện với di động:
- Sử dụng menu “hamburger”:Biểu tượng ba gạch ngang quen thuộc này giúp người dùng có thể dễ dàng mở và đóng menu, tiết kiệm không gian màn hình hiệu quả.
- Thiết kế nút bấm lớn và dễ nhấn: Để đảm bảo tính trực quan và dễ dàng thao tác, kích thước tối thiểu cho các phần tử có thể nhấn nên là 44×44 pixel.
- Giảm số lượng mục menu: Tập trung vào các mục quan trọng nhất để không làm người dùng cảm thấy choáng ngợp.
- Cấu trúc logic các mục trong menu: Phản ánh mức độ quan trọng hoặc thứ tự sử dụng của các tính năng. Các tính năng được sử dụng nhiều nhất nên được đặt ở vị trí dễ truy cập nhất.
- Sử dụng thanh điều hướng cố định: Người dùng có thể dễ dàng điều hướng trên trang ngay cả khi cuộn trang.
- Tránh menu nhiều cấp: Để tránh sự phức tạp, nên sử dụng menu phẳng hoặc chia nhỏ các mục thành các trang riêng biệt.
Bằng cách đơn giản hóa điều hướng, bạn giúp người dùng dễ dàng tìm thấy thông tin họ cần, cải thiện trải nghiệm người dùng và giảm tỷ lệ thoát.

Tối ưu hình ảnh video phù hợp
Việc tối ưu hóa nội dung đa phương tiện là rất quan trọng để đảm bảo trải nghiệm người dùng tốt và tốc độ tải trang nhanh trên thiết bị di động. Nội dung đa phương tiện bao gồm hình ảnh, video và các tệp âm thanh, mà nếu không được tối ưu có thể làm chậm tốc độ tải trang đáng kể và tiêu tốn dữ liệu của người dùng.
Các chiến lược cụ thể để tối ưu các loại nội dung này bao gồm:
- Sử dụng định dạng hình ảnh phù hợp: WebP cho hình ảnh web, JPEG cho ảnh chụp, PNG cho hình ảnh cần độ trong suốt.
- Điều chỉnh kích thước hình ảnh: Cung cấp hình ảnh có kích thước phù hợp với màn hình di động.
- Sử dụng video HTML5: Thay thế Flash bằng video HTML5 tương thích với di động.
- Lazy loading cho ảnh và video: Kỹ thuật này cho phép tải các tệp đa phương tiện chỉ khi chúng gần đến vùng nhìn thấy trên màn hình, giảm thời gian tải ban đầu của trang và tiêu thụ băng thông.
- Giảm bớt các thành phần tự động phát: Nội dung tự động phát có thể tiêu thụ dữ liệu di động và gây phiền nhiễu cho người dùng.

Thường xuyên kiểm tra hiệu suất trải nghiệm
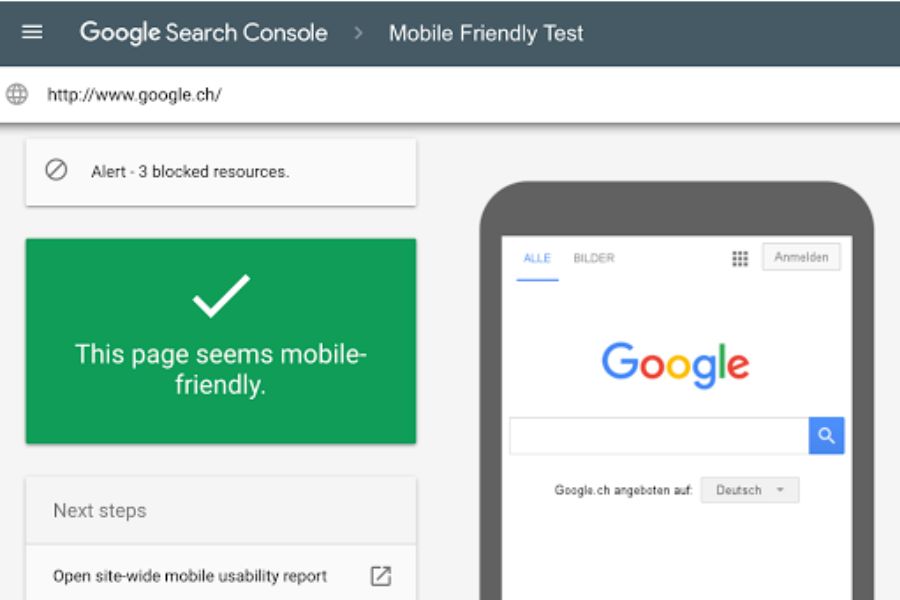
Kiểm tra tính thân thiện với di động thường xuyên là bước quan trọng để đảm bảo website luôn hoạt động tốt trên các thiết bị khác nhau. Điều này đặc biệt quan trọng khi có sự thay đổi lớn về nội dung hoặc thiết kế.
Các công cụ và phương pháp kiểm tra bao gồm:
- Google Mobile-Friendly Test: Công cụ miễn phí của Google để kiểm tra tính thân thiện với di động.
- Chrome DevTools: Cho phép mô phỏng các thiết bị di động khác nhau và kiểm tra hiệu suất.
- BrowserStack: Dịch vụ cho phép kiểm tra trên nhiều thiết bị và trình duyệt thực tế.
- Lighthouse: Công cụ của Google cung cấp báo cáo toàn diện về hiệu suất, khả năng truy cập và SEO.
- GTmetrix: Phân tích tốc độ tải trang và đưa ra các đề xuất cải thiện.
Việc sử dụng kết hợp các công cụ này giúp đảm bảo website không chỉ thân thiện với di động mà còn có hiệu suất tốt trên nhiều loại thiết bị và trình duyệt khác nhau.

Bằng cách tập trung vào tối ưu cho di động, các trang web không chỉ cải thiện thứ hạng tìm kiếm mà còn tăng cường trải nghiệm người dùng, dẫn đến tăng lưu lượng truy cập, tương tác và chuyển đổi.

Kết luận
Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích và các bước thiết thực để tối ưu mobile friendly. Bằng cách áp dụng các kỹ thuật như thiết kế đáp ứng, cải thiện tốc độ tải trang, đơn giản hóa điều hướng và tối ưu nội dung đa phương tiện, bạn có thể đảm bảo trang web của mình không chỉ thân thiện với người dùng mà còn tăng cường thứ hạng SEO, dẫn đến lưu lượng truy cập cao hơn và tỷ lệ chuyển đổi tốt hơn.
Câu hỏi thường gặp (FAQs)
Mobile-friendly và responsive design khác nhau như thế nào?
Mobile-friendly đề cập đến việc một trang web có thể sử dụng được trên thiết bị di động, trong khi responsive design là một phương pháp cụ thể để tạo ra trang web thân thiện với di động bằng cách tự động điều chỉnh bố cục dựa trên kích thước màn hình.
Thời gian kiểm tra hiệu suất, mức độ thân thiện của website là bao lâu?
Nên kiểm tra ít nhất mỗi quý một lần, hoặc sau mỗi lần cập nhật đáng kể về nội dung hay thiết kế. Đối với các trang web thương mại điện tử hoặc có lưu lượng truy cập cao, việc kiểm tra hàng tháng là lý tưởng.
Một website không responsive có thể vẫn thân thiện với di động không?
Có thể, nhưng điều này khá hiếm gặp. Một trang web có thể được tối ưu cho di động mà không sử dụng thiết kế đáp ứng, nhưng điều này thường đòi hỏi nhiều công sức hơn trong việc bảo trì và cập nhật.
Những cách nhanh nhất để cải thiện hiệu suất di động của trang web là gì?
- Nén hình ảnh và tối ưu hóa các tệp đa phương tiện
- Kích hoạt nén GZIP
- Sử dụng bộ nhớ đệm trình duyệt
- Tối thiểu hóa CSS, JavaScript, và HTML
- Cải thiện thời gian phản hồi của máy chủ
Bằng cách áp dụng những cải tiến này, bạn có thể nhanh chóng cải thiện hiệu suất di động của trang web, mang lại trải nghiệm tốt hơn cho người dùng và cải thiện thứ hạng SEO.