Bạn mong muốn website mình hiển thị nội dung với nhiều ngôn ngữ khác nhau!? Vậy thì việc hiểu và sử dụng thẻ hreflang là điều bạn cần phải nắm rõ khi SEO Technical.
Có phải đâu đó bạn đã nghe rằng: Hreflang là một thuộc tính HTML đơn giản, nhưng để hiểu rõ nó có lẽ là một thách thức.
Cũng như Mr.John Mueller của Google đã mô tả hreflang là “một trong những khía cạnh phức tạp nhất của SEO” vì nó “thực sự khó”.

Không sao. Hreflang không phức tạp để hiểu và bạn có thể tự động hóa nó. Trong chia sẻ này, tôi sẽ đề cập đến mọi thứ về Hreflang từ khái niệm cơ bản thẻ hreflang là gì, đến cách triển khai, khắc phục sự cố thường gặp.
Đây là mọi thứ bạn sẽ học trong hướng dẫn này. Bắt đầu ngay nào!
Thẻ Hreflang là gì?
Thẻ hreflang là một đoạn mã giúp Google xác định ngôn ngữ của website cung cấp kết quả tìm kiếm cho người dùng. Bạn cũng có thể thấy nó giống như:
rel="alternate" hreflang="x"Mã cho phép một trang web quốc tế cung cấp kết quả dựa trên ngôn ngữ tìm kiếm hoặc vị trí của người tìm kiếm.
Mẫu code:
Mã này cho Google biết rằng phiên bản tiếng Anh của trang được hiển thị cụ thể đến người đọc Hoa Kỳ.
Thẻ Hreflang được đặt ở những vị trí nào?
Google Support cho bạn biết rằng thẻ Hreflang sẽ được đặt ở 3 vị trí:
- Trong phần đầu HTML của trang dưới dạng liên kết
- Trong HTTP header (đối với các tệp không phải HTML như PDF)
- Trên XML sitemap
Dạng liên kết trong phần đầu HTML của trang
Thuộc tính hreflang trông giống như sau:
rel="alternate" href ="(URL)" hreflang="(ngôn ngữ và mã quốc gia)"rel="alternate": Tương tự như thẻrel="canonical", đây là mã cho các công cụ tìm kiếm biết có một phiên bản khác của trang web này.href=: URL theo sau href= là vị trí của trang được chỉ định.hreflang=: Thuộc tính hreflang chỉ định quốc gia và ngôn ngữ của trang thay thế. Sử dụng ngôn ngữ và mã quốc gia để chỉ định trang web nào sẽ hiển thị.
Mã ngôn ngữ cần tuân theo kiểu mã gồm hai chữ cái của ISO 639-1 khi được viết trong thẻ.
Ví dụ: en (tiếng Anh), es (tiếng Tây Ban Nha), zh (tiếng Trung).
Nếu bạn chỉ dịch một trang trong cùng một quốc gia, thì mã quốc gia là không cần thiết. Tuy nhiên, nếu bạn sử dụng mã quốc gia, mã đó phải tuân theo định dạng ISO 3166-1 Alpha 2 – Ví dụ: au (Úc), sg (Singapore).
Khi viết thẻ hreflang, hãy luôn đặt mã ngôn ngữ trước sau đó là mã quốc gia.
Ví dụ: en-au, es-us, zh-sg.
Mẹo: Hãy nhớ rằng có sự khác biệt giữa phần tử và
. Vùng phải chứa thông tin không được hiển thị trên trang. Đây là nơi đặt thuộc tính hreflang. Thẻ
cho bot hoặc trình đọc màn hình biết nội dung mà nó bao quanh nên được coi là phần giới thiệu của một trang hoặc phần.
Trong HTTP Header (các tệp không phải HTML như PDF)
Tiêu đề HTTP nên được sử dụng để triển khai hreflang cho các tệp PDF và nội dung không phải HTML trên trang web của bạn. Điều này không liên quan gì đến các thẻ HTML trên trang hoặc
nhưng được đặt trong phần phụ trợ của một website.
Tuy nhiên, để xác định một tài liệu PDF trên website bằng các phiên bản tiếng Anh và tiếng Pháp, liên kết sẽ xuất hiện trong tiêu đề HTTP giống như sau:
Link: <http://en.example.com/document.pdf>; rel="alternate"; hreflang="en",
<http://fr.example.com/document.pdf>; rel="alternate"; hreflang="fr"Trên XML Sitemap
Cách thứ ba được đề xuất để triển khai hreflang trên một website là thông qua sitemap.xml.
Khi nào nên sử dụng thẻ Hreflang?
Thẻ hreflang có ý nghĩa quan trọng đối với bất kỳ chiến lược SEO nào.
- Website bạn hoàn toàn có thể giống nhau với các ngôn ngữ thay thế khác nhau.
Ví dụ: sử dụng hreflang="es-es" biểu thị tiếng Tây Ban Nha cho Tây Ban Nha
thay vì hreflang="es-mx", biểu thị tiếng Tây Ban Nha cho Mexico.
VÀ / HOẶC
- Website có nội dung khác nhau trong cùng một ngôn ngữ.
Ví dụ: trang web của bạn có nội dung bằng tiếng Anh cho Úc, Anh và Hoa Kỳ, nhưng cung cấp các ưu đãi cụ thể (ví dụ: bằng nội tệ) cho từng loại. Trong trường hợp này, nên viết là:
Thẻ hreflang sẽ giúp nội dung tăng hiệu quả SEO. Giống như các thẻ chuẩn, hreflang giúp tránh các hình phạt liên quan đến Duplicate Content. Ngoài việc có nội dung bằng nhiều ngôn ngữ, bạn cũng có thể có nội dung được nhắm mục tiêu đến các khách hàng địa phương khác nhau. Điều này cho phép cá nhân hóa nội dung cho một khu vực ngôn ngữ cụ thể.
Ví dụ: sử dụng hreflang="es-es" biểu thị tiếng Tây Ban Nha cho Tây Ban Nha thay vì hreflang="es-mx", biểu thị tiếng Tây Ban Nha cho Mexico.
Cách thêm thẻ Hreflang vào WordPress
Có 2 cách để chèn thẻ hreflang vào website WordPress.
Cách 1: Sử dụng Plugin
Nếu bạn đang sử dụng các plugin đa ngôn ngữ (multi-languages), ví dụ như Polylang hay WPML thì những plugin này đã trang bị sẵn tính năng làm điều đó.
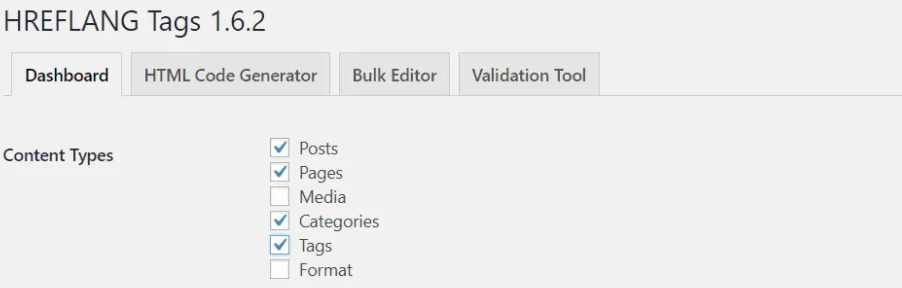
Nếu tạo website đa ngôn ngữ mà không sử dụng các plugin kể trên, hãy cài đặt và kích hoạt plugin HREFLANG Tags Lite.

Đầu tiên bạn truy cập vào HREFLANG click chọn “Dashboard”, tiếp theo tick chọn các “Content types” mà bạn muốn chèn vào hreflang.

Sau đó bạn tiến hành chỉnh sửa bài viết và chèn link ngôn ngữ thay thếvào. Nếu có quá nhiều bài viết liên quan, hãy mua phiên bản Pro của plugin để có thể chèn thẻ hreflang cho cùng lúc nhiều trang, giúp tiết kiệm thời gian và công sức.
Cách 2: Chèn thủ công
Cách này, bạn chỉ cần tạo một thẻ hreflang có cấu trúc như trên, sau đó thêm vào trước thẻ trong theme hoặc child theme mà bạn đang sử dụng.
- Đối với theme thông thường: Vào “Appearance” chọn “Editor”, tìm file header.php và thêm thẻ hreflang vào. Click vào “Update File” để lưu lại thay đổi.
- Đối với Genesis Framework: Bạn tiến hành truy cập “Genesis”, click vào “Theme Settings” chọn “Header and Footer Scripts” và chọn tiếp “Enter scripts or code you would like output to wp_head()”. Cuối cùng, bạn tiến hành chèn thẻ hreflang vào và “Save Changes” lưu lại thiết lập.
Lưu ý: Khi tiến hành chèn thủ công sẽ dễ gây lỗi trong Google Search Console do không có thẻ trả lại. Vì vậy, tôi khuyên bạn nên chèn bằng plugin.
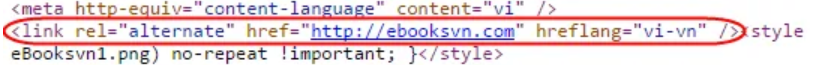
Sau khi thành công, bạn nên kiểm tra page sources và dòng như thế này sẽ hiện ra:

Lợi ích của việc sử dụng Hreflang là gì?
Bạn nên sử dụng hreflang vì hai lý do sau:
- Để có trải nghiệm người dùng tốt hơn. Nội dung đặc biệt cho khán giả và được phân phối bằng ngôn ngữ riêng của họ sẽ tạo thu hút và đáp ứng kỳ vọng tìm kiếm của người dùng. Điều này dẫn đến tỷ lệ thoát thấp hơn và xếp hạng trang tốt hơn.
- Để ngăn chặn vấn đề duplicate content. Nếu bạn sở hữu các trang có cùng nội dung bằng các ngôn ngữ khác nhau hoặc nội dung cụ thể theo vùng bằng cùng một ngôn ngữ, Google có thể không hiểu và coi đó là Duplicate Content là gì. Điều này sẽ ảnh hưởng đến xếp hạng trang. Giống như các thẻ chuẩn, Hreflang giúp tránh các hình phạt liên quan đến Duplicate Content trên các website.
Cách để khắc phục lỗi Hreflang
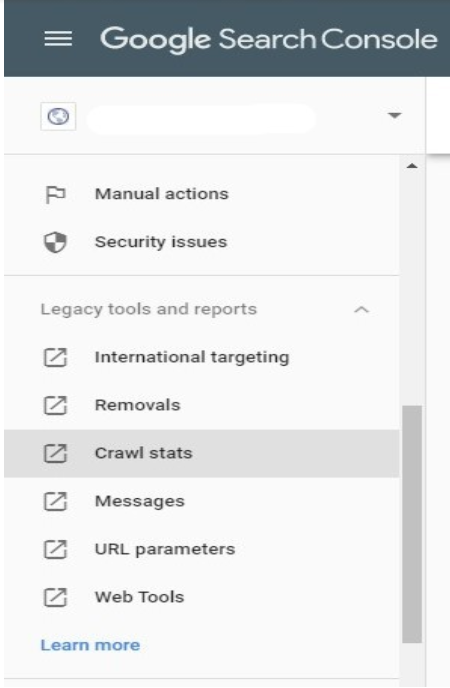
Sử dụng International Targeting của Google Search Console (GSC) để theo dõi lỗi hreflang hoặc chọn quốc gia sẽ được ưu tiên cho kết quả tìm kiếm. Báo cáo này có các phần sau:
- Phần Ngôn ngữ: Giám sát việc sử dụng và lỗi của thẻ hreflang trên website.
- Phần Quốc gia: Đặt mục tiêu quốc gia trên toàn trang web cho toàn bộ website.
Bạn cũng có thể tìm thấy một số công cụ của bên thứ ba. Một trong những công cụ phổ biến nhất là Aleyda Solis‘hreflang Tags Generator Tool.
Một số cách khác để sửa hoặc ngăn lỗi xuất hiện bao gồm:
- Cập nhật liên kết trang khi xóa một trang.
- Thay đổi URL hreflang trên các trang được liên kết với trang đã tạo chuyển hướng.
- Tính năng kiểm tra website của seoClarity, Clarity Audit cho phép thu thập dữ liệu website và trích xuất tất cả các thẻ hreflang đi kèm hiện có trên website để giải quyết các lỗi.
Khắc phục lỗi website không có thẻ Hreflang?
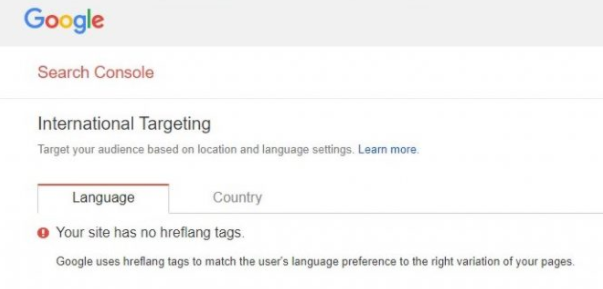
Google sử dụng thẻ hreflang để khớp với tùy chọn ngôn ngữ của người dùng, do đó hãy thêm thẻ hreflang vào website của mình.

Đầu tiên, để kiểm tra và khắc phục lỗi này chính là sử dụng Google Search Console. Sau khi truy cập vào Google Webmaster, click và chọn International Targeting. Nếu website của bạn thiếu hreflang, sẽ có thông báo lỗi của Google.

Sau đó, hãy sử dụng một trong các công cụ sau để có thể khắc phục lỗi website không có thẻ hreflang:
- Công cụ tạo thẻ hreflang của Aleyda Solis.
- Công cụ kiểm tra thẻ hreflang Merkle SEO.
- Trình kiểm tra và xác thực HREFLang.
Những sai lầm phổ biến nhất cần tránh với Hreflang
Một trong những sai lầm lớn nhất của người lập trình là không sử dụng được thẻ hreflang hợp lệ. Chính vì vậy, bạn hãy ghi nhớ những điều sau:
- Thiếu liên kết xác nhận. Nếu trang A liên kết đến trang B, trang B phải liên kết trở lại trang A. Google cảnh báo rằng nếu bạn không tuân theo cấu trúc liên kết này cho tất cả các chú thích hreflang, các chú thích có thể bị bỏ qua hoặc diễn giải không chính xác.
- Mã ngôn ngữ không chính xác. Sử dụng định dạng ISO 639-1 cho mã ngôn ngữ. Đây là danh pháp chuẩn hóa được sử dụng để phân loại ngôn ngữ. Một danh sách toàn diện có sẵn trên Wikipedia. Hãy nhớ rằng, chỉ sử dụng mã vùng là không đủ. Nếu bạn sử dụng mã vùng, bạn cũng phải sử dụng mã ngôn ngữ.
Kết luận
Đây là tất cả chia sẻ của tôi về thẻ hreflang đến bạn. Nó thật sự không quá phức tạp đúng không nào!?
Việc ban chỉ cần bây giờ là lên plan và thực hiện khai báo thẻ Hreflang một cách tự động trên các tool. Đừng quên luôn cập nhật mọi vấn đề chắc chắn sẽ phát sinh và khắc phục những nó càng nhanh càng tốt.
Chúc bạn thành công!
Bài viết cùng chủ đề Technical SEO: