Bạn có thắc mắc Pagination là gì hay Pagination html? Không phải tất cả website đều thể hiện đầy đủ thông tin trên một Page đơn lẻ. Cần sử dụng nhiều Page đích để cải thiện điều hướng. Và trải nghiệm của người dùng, hành trình và chân dung khách hàng,… Như Website thương mại điện tử Amazon không đưa ra danh mục các sản phẩm trên một Site duy nhất. Mà hình ảnh và mô tả sản phẩm chia thành nhiều site nếu như thực sự cần thiết.
Nếu bạn muốn thể hiện nhiều nội dung Website của mình,như blog, biểu đồ….Thì bạn phải chia nhỏ tệp nội dung thành nhiều Page để khách hàng dễ đọc hơn. Trong bài viết này, tôi sẽ đưa ra các cách chia nội dung trên các page. Làm sao để phân trang một cách hiệu quả và ảnh hưởng của việc phân trang đối với SEO.
Pagination là gì?
Pagination (phân trang) là kỹ thuật phân chia các trang trên một trang web thành nhiều trang nhỏ hơn để dễ dàng quản lý và điều hướng. Điều này thường được sử dụng trên các trang web có nhiều nội dung và các trang có nội dung tương tự nhau.

Pagination đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng và tối ưu hóa SEO. Nó giúp người dùng dễ dàng điều hướng giữa các trang web với nhau. Đối với SEO, pagination giúp các công cụ tìm kiếm lập chỉ mục nhanh hơn, đảm bảo tất cả các trang nội dung đều được xếp hạng.
Pagination giúp cải thiện tốc độ tải trang web bằng cách tải ít nội dung hơn mỗi lần. Điều này cũng giúp giảm tỷ lệ thoát trang khi người dùng dễ dàng tìm thấy nội dung họ cần mà không cần cuộn xuống một trang dài đằng đẵng. Hơn nữa, việc sử dụng pagination đúng cách có thể tăng cường thứ hạng SEO của trang web bằng cách cung cấp các liên kết nội bộ có giá trị và giúp các công cụ tìm kiếm hiểu rõ hơn về cấu trúc nội dung của trang web.
Ví dụ:
Một trang web thương mại điện tử thay vì hiển thị tất cả 100 sản phẩm trên một trang, có thể sử dụng pagination để chia thành 10 trang, mỗi trang hiển thị 10 sản phẩm. Người dùng có thể kéo qua từng trang để xem sản phẩm.
Ví dụ về các Website có sử dụng Pagination
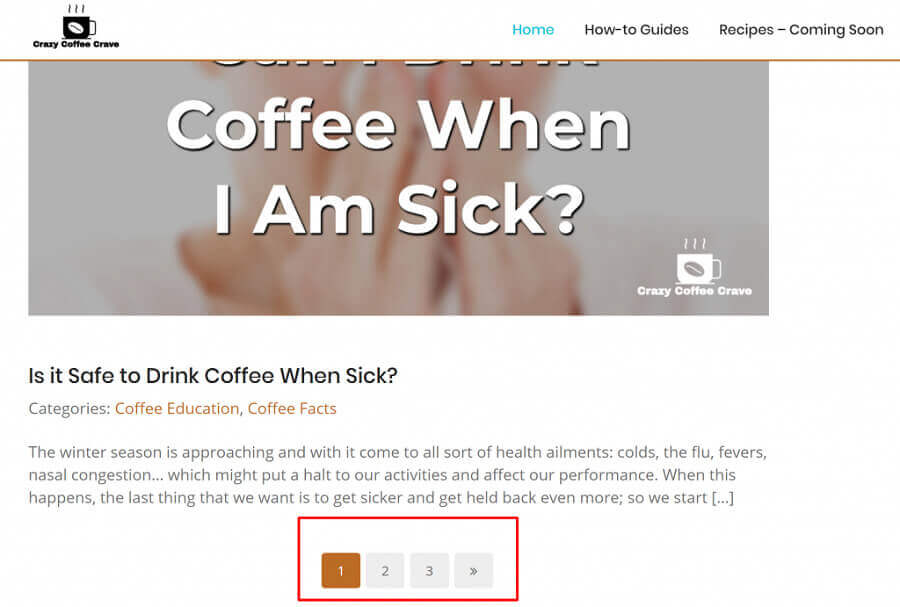
Crazy Coffee Crave

Ví dụ điển hình những Web có dùng thuật toán phân trang Pagination. Bạn có thể nhìn thấy tổng số trang trên Web của họ. Cụ thể là Web này có 23 mục và 10 bài báo trên mỗi Page.
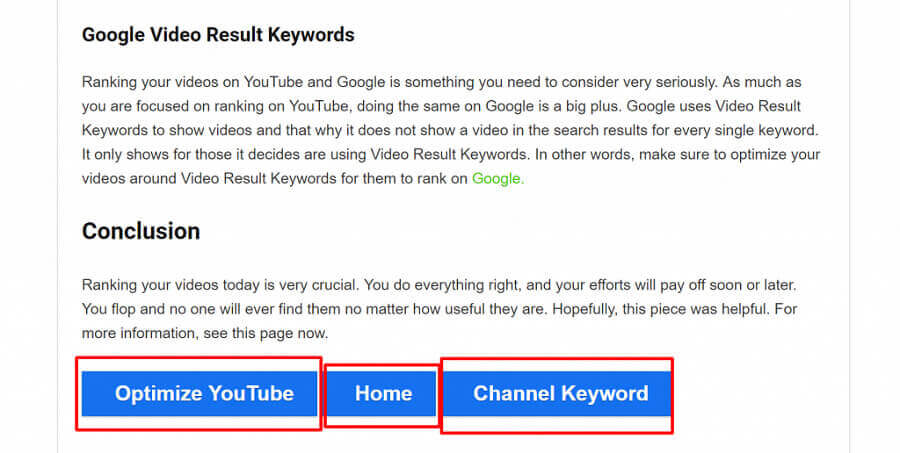
Influence on YouTube

Không giống như ví dụ phía trên – có đánh số để thể hiện Pagination HTML. Influence on YouTube không dùng đánh số trang. Tuy nhiên, điều này không có nghĩa là Youtube không dùng Pagination cho Web của họ. Nút như Tối ưu hóa Youtube, Trang chủ, Từ khóa kênh,… đều đại diện cho những trang riêng biệt.
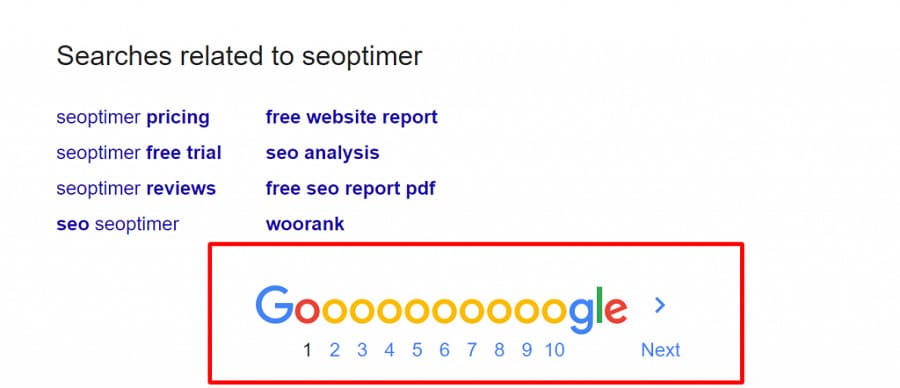
Công cụ tìm kiếm

Những Tools tìm kiếm như Google là ví dụ điển hình về việc dùng Pagination trong kết quả tìm kiếm. Danh sách kết quả hiển thị thành nhiều Site khác nhau. Do đó, học dễ dàng Click qua những trang phía sau Page 1 nếu như họ vẫn chưa tìm được thông tin cần thiết.
Vì sao cần triển khai thuật toán phân trang?
Ở phần 1 tôi đã đề cập đến lý do cần thiết phải áp dụng Pagination HTML. Chính là khi lượng data quá lớn và không thể trình bày chúng trong một Site duy nhất. Ngoài ra, còn có vài nguyên nhân như sau:
Trải nghiệm người dùng tốt hơn
Nếu quá nhiều thông tin hể hiện trong cùng Site sẽ dẫn đến tình trạng bị quá tải. Do đó, Pagination giúp chia nhỏ thông tin thành từng phần. Từ đó quản trị viên sẽ dễ dàng quản lý Web của mình hơn. Chẳng hạn như Web thương mại điện tử sẽ hiển thị hình ảnh và giá sản phẩm trên site chủ. Nếu tìm hiểu thêm, họ nhấp vào hình ảnh/giá/ đã gắn Call-To-Action để biết thêm thông tin. Pagination cũng giúp người xem dễ dàng tìm thấy những thông tin mà họ đang cần.
Dễ dàng điều hướng hơn
Ví dụ về Influence on YouTube là trường hợp điển hình mà Pagination là một Call-to-Action. CTA giúp dễ dàng điều hướng những khách hàng có ý định xem qua khóa học SEO.
Pagination hỗ trợ điều hướng ngay cả khi không có Call-to-Action. Khi người xem vào đến Site cuối hoặc đã tìm thấy một số mục trong danh mục cụ thể. Chứng tỏ rằng họ mong muốn xem nhiều kết quả hơn nữa. Khi dùng đánh số Page cho Web, người dùng quyết định là họ sẽ xem bao nhiêu trang tiếp theo nữa. Ngoài ra, đánh số page còn giúp hiểu rõ mức độ lớn tệp dữ liệu. Một tệp thông tin lớn sẽ hấp dẫn người xem bởi sự đa dạng và phong phú.
Pagination sẽ phân bổ content hợp lý trên website. Và điều hướng, mang lại trải nghiệm tốt cho người xem. Lưu ý, cách tốt nhất để điều hướng người dùng chính là dùng call-to-action.
Pagination ảnh hưởng thế nào đến SEO?
Pagination HTML tạo ra trải nghiệm tuyệt vời cho người xem. Nhưng nó tác động như thế nào đến SEO? Tích cực hay tiêu cực?
Ảnh hưởng thu thập dữ liệu Website của các Bot Google
Đối với Website có nhiều Page, trình thu thập thông tin các Bot sẽ phải xác định chủ đề nào của Web mà chúng cần thu thập thông tin. Và tần suất truy cập Data những Web đó. Cùng các nguồn mà máy chủ của Website phân bổ cho quá trình thu thập thông tin. Do đó, sẽ phát sinh khái niệm “ngân sách thu thập data”.
Ngân sách thu thập dữ liệu là gì?
Khi Web có lượng Data lớn. Bot Tools tìm kiếm cần dùng ngân sách truy cập dữ liệu một cách thông minh. Chúng cần chọn lọc chủ đề và tần suất để truy cập dữ liệu. Điều này nghĩa là trong số chủ đề trên Web của bạn có thể không được thu thập thông tin cũng như không lập chỉ mục. Cũng có khả năng là truy cập Data chỉ thực hiện trên các Site mà Pagination HTML hướng đến. Và những site quan trọng khác lại không bao giờ được thu thập hoặc lập chỉ mục.
Sau khi áp dụng Pagination trên Website. Bạn cần ưu tiên lựa chọn Site quan trọng nhất trên Web chủ hoặc site gốc ban đầu áp dụng Pagination . Ví dụ Tools tìm kiếm như Google. Những kết quả tìm kiếm liên quan nhất đều trình bày ở Page 1.
Nhờ đó, ngân sách thu thập Data sẽ tốt nhất. Khi người dùng đang ở trên Web của bạn. Khả năng cao là họ sẽ tương tác với những Site khác liên quan với Page đó nhờ cấu trúc Pagination HTML.
Tạo ra các nội dung mỏng (Thin Content)
Có những trường hợp vì áp dụng thuật toán phân trang – Pagination là gì. Mà Content trên Site trở nên “mỏng đi” cũng như cung cấp ít giá trị cho người xem. Thin Content cũng là kết quả trên Site quá sơ sài. Và cóp nhặt hoặc xào trộn lại từ những Site khác.
Nếu bạn chia Content thành nhiều loại và trình bày trên nhiều Page khác nhau thì từng Page sẽ chứa ít hơn. Bot tìm kiếm sẽ không xếp hạng các Thin Content. Thay vào đó, Goole đánh giá cao những kiến thức mang lại giá trị cho người dùng. Và nó giải đáp những truy vấn của người xem, việc Pagination sẽ tốt hơn.
Tạo ra các nội dung trùng lặp
Khi Pagination HTML để tránh trùng lặp, chẳng hạn như: Site sản phẩm trong Web thương mại điện tử sẽ có cấu trúc và chủ đề tương tự nhau. Chúng chỉ khác nhau ở vài chi tiết đặc trưng từng sản phẩm.
Chúng có nhiều điểm tương đồng khi thực hiện SEO Onpage. Chẳng hạn như thẻ Meta, H1, văn bản chứa kết nối, Call-to-Action và tiêu đề.
Bot Google có lẻ không nhận biết các Page có chủ đề tương tự có thực sự thể hiện những sản phẩm khác nhau hay không. Do đó, chúng có thể lựa chọn truy cập dữ liệu ở một số Page và bỏ qua số Site nhất định. Thậm chí, Bot này có thể đánh dấu rằng Website bạn bị trùng lặp chủ đề.
Làm “loãng” các tín hiệu xếp hạng
Pagination có thể khiến tín hiệu xếp hạng dần yếu đi. Ví dụ như Backlink. Khi có Web chứa kết nối trỏ về Web của bạn thì đồng nghĩa với việc Web có sự tín nhiệm cao. Trong trường hợp này, Website nhận sự tín nhiệm từ những Website khác. Tuy nhiên, nếu Web có dùng Pagination thì sự tín nhiệm này sẽ bị chia đều cho toàn bộ site được Pagination HTML. Điều này dẫn đến sự tín nhiệm đó bị “loãng” đi.
Pagination nếu không được tối ưu sẽ ảnh hưởng đến SEO:Ngân sách thu thập dữ liệu,hay nội dung mỏng, Content bị trùng lặp và làm “loãng” các tín hiệu xếp hạng.
9 mẹo triển khai Pagination HTML chính xác
Gần đây, Google thông báo không còn dùng cũng như không hỗ trợ thẻ rel = ”next” và thẻ rel = ”prev” nữa. Thẻ này là dấu hiệu áp dụng phổ biến nhất để thông báo cho bot Google rằng những site nào đã triển khai Pagination. Việc làm này của Google đã gây ra nhiều phản ứng trái chiều giữa những SEOer. Nhưng cũng nhấn mạnh sự cần thiết phải Pagination một cách chính xác.
Để đảm bảo Web của bạn áp dụng Pagination HTML chính xác thì điều quan trọng nhất là phải thử nghiệm. Hãy thử thực hiện Pagination và tìm ra điểm bất hợp lý rồi sửa chúng.
Mẹo 1. Kiểm tra Pagination hiện tại trên Website
Có nhiều loại Tools khác nhau dùng để kiểm tra Pagination HTML trên Website của mình:
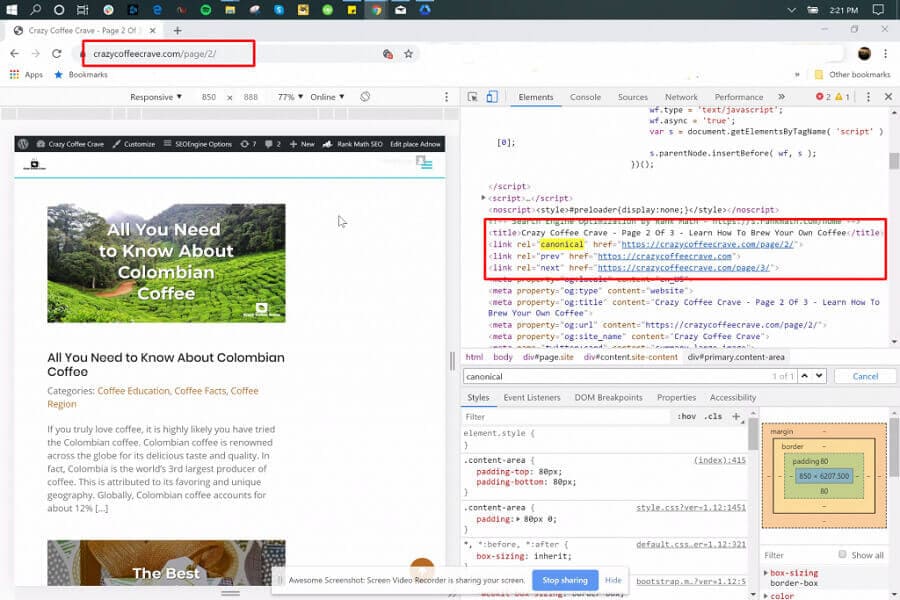
Kiểm tra yếu tố để biết sự giống nhau giữa các trang được Pagination
Để kiểm tra Pagination. Bạn Click chuột phải để truy cập vào mục Kiểm tra yếu tố. Nhấn tổ hợp phím CTRL F và nhập “Canonical”. Bạn sẽ thấy thẻ rel=”canonical” href=”the url” của Page hiện tại.

Các công cụ dùng để kiểm tra Pagination có được Index hay không?
Báo cáo trạng thái Index sẽ hiển thị những site đã Pagination đang được Google index.
Các công cụ kiểm tra phân trang đang cạnh tranh cùng một từ khóa giống nhau
Điều quan trọng là bot Google hiểu trang đã Pagination đều liên quan từ khóa cụ thể. Các công cụ này sẽ thông báo cho Bot về những Site nào có liên quan nhau. Trong những công cụ tuyệt vời mà tôi muốn đề xuất cho bạn, chính là pi Datametrics.
Sau khi nhận dữ liệu về tình trạng Pagination là gì trên Web bạn. Hãy nhanh chóng khắc phục vấn đề đã xác định.
Trước khi xem xét làm sao để triển khai Pagination HTML trên Website của bạn đúng cách. Thì hãy tìm hiểu tác động thông báo Google.
Nếu Google vẫn hỗ trợ thẻ rel = “prev/next”. Thì vấn đề đã xác định khi triển khai Pagination là gì và SEO. Là giải quyết dễ dàng bằng cách dùng thẻ Noindex, thẻ Meta, thẻ Canonical và sửa chữa yếu tố trong SEO Onpage.
Việc Google ngừng dùng thẻ rel = “next / prev” dẫn đến thực trạng: Google đánh giá Site đã được Pagination là những Page độc lập, không liên quan đến nhau. Google có thể tự xác định site liên quan đến nhau. Thậm chí ngay cả khi bạn không dùng các lệnh như thẻ Noindex và thẻ Canonical trên Website mình.
Tuy nhiên, nếu bạn đang triển khai Pagination HTML trên Website thì cũng không nhất thiết phải bỏ đi. Chẳng hạn như Web thương mại điện tử, Web tin tức sẽ không có bất kỳ lựa chọn nào ngoài việc tiếp tục thực hiện Pagination. Dưới đây là các bước để thực hiện Pagination là gì một cách chính xác.
Mẹo 2. Nội dung được phân trang phải Unique và liên quan nhau
Bot tìm kiếm Google thu thập nội dung từ nhiều Page khác nhau. Sau đó sẽ lựa chọn một Site chuẩn nhất đã Pagination. Vì thế, cần chắc chắn những trang được Pagination có Content Unique và có liên quan, hữu ích đối với người dùng. Điều này nghĩa là ngay cả khi những sản phẩm thuộc cùng một danh mục. Thì mô tả trên từng Page sản phẩm cũng phải khác nhau.
Mẹo 3. Sử dụng các từ khóa một cách thông minh
Các Website nên dùng từ khóa trong các văn bản có chứa liên kết (Anchor Text). Để có thể kết nối ngược lại với Site cấp cao nhất.
Tốt hơn hết là nên sử dụng từ khóa phụ khác nhau và liên quan đến từ khóa chính. Nhằm tránh việc “tự giết chết” từ khóa chính mình. Bởi vì chính Page đã Pagination cũng đang cạnh tranh nhau cho cùng một từ khóa. Khi Web có một vài Site có thứ hạng thấp thì Website bạn cũng bị tụt hạng trên kết quả của Google.
Mẹo 4. Sắp xếp các mục theo thứ tự ưu tiên
Các mục trên Site được Pagination HTML cần sắp xếp dựa trên mức độ ưu tiên của chúng. Nhờ đó, người dùng dễ tìm thấy những Content phổ biến nhất. Page đã Pagination chứa Content phù hợp nhất sẽ chứa một vài liên kết để trỏ về Site đích. Bạn cũng cần nắm chắc cấu trúc của mình. Cũng có thể dùng đường dẫn Breadcrumb (đường dẫn Anchor Text được phân cấp, đặt ở đầu ) để dễ điều khiển hơn.
Mẹo 5. Sử dụng URL Parameter cho các trang được phân trang
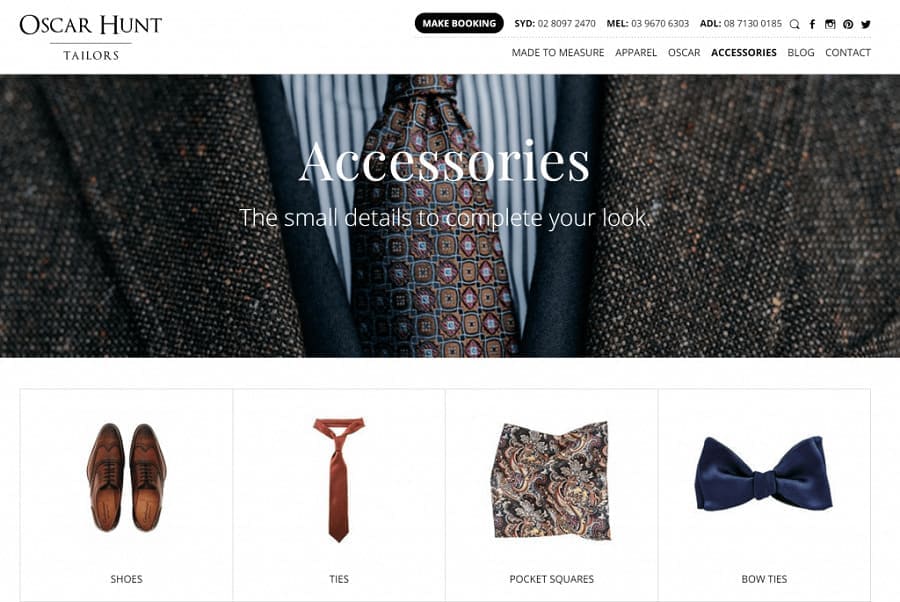
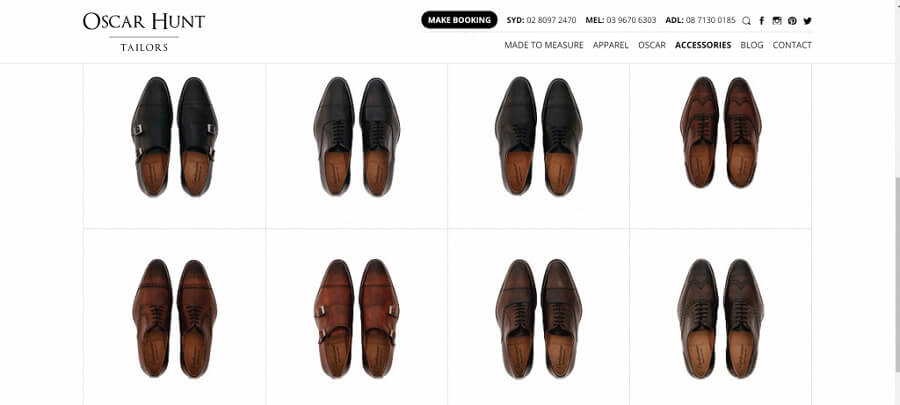
URL Parameter (chuỗi truy vấn) sử dụng khi cùng một Content nhưng được hiển thị trên nhiều URL khác nhau. Mục đích là để thông báo cho Google biết rằng chúng cần thu thập dữ liệu trên Website bạn. Chẳng hạn như những liên kết từ danh mục của Oscar Hunt Shoe dưới đây:
- https://www.oscarhunt.com.au/accessories
- https://www.oscarhunt.com.au/accessories/shoes
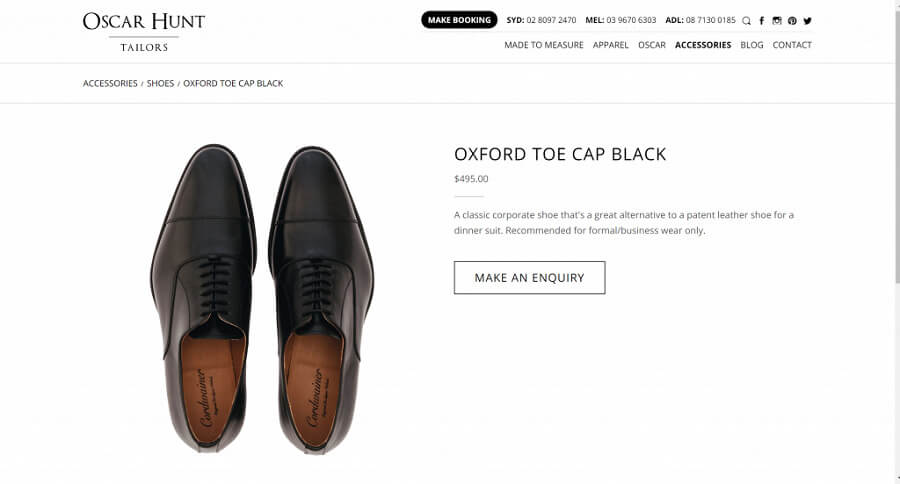
- https://www.oscarhunt.com.au/accessories/shoes/oxford-toe-cap-black1
URL đầu tiên chính là Site Accessories (phụ kiện) đã Pagination – Nơi mà cửa hàng liệt kê tất cả phụ kiện đang bày bán.

Page giày:

Và cuối cùng, Site thông tin chi tiết sản phẩm: Google hiểu rằng hai Page riêng biệt này có liên quan đến nhau . Bởi vì chúng đều dùng chung một URL Parameter.

Mẹo 6. Sử dụng thẻ Rel = Canonical
Dù là kỹ thuật Pagination HTML cũ nhưng lại cực kỳ quan trọng. Đặc biệt là đối với Internal Link (liên kết nội bộ). Internal Link giúp Bot Google dễ dàng tìm ra Site đã được Pagination hơn.
Do đó, bạn cần sử dụng Anchor Text để liên kết đến Site đã phân trang Pagination. Ngoài ra, bạn cũng cần sử dụng liên kết Canonical.
Bạn cũng nên tạo thêm Page “Xem tất cả” – Page này chứa tất cả sản phẩm đã Pagination theo từng danh mục cụ thể hoặc chứa thông tin trên Website.
Sau đó, bạn đặt thẻ Canonical trên tất cả mà đã Pagination điều hướng đến. Lưu ý rằng thẻ Canonical nên đặt trên URL Pagination “Xem tất cả”.
Bạn cần thêm thẻ canonical vào URL như sau:
Thẻ Canonical giúp Bot công cụ tìm kiếm nhận biết các Page đã phân trang( Pagination) là một phần trang “Xem tất cả”. Chứ không phải là các Pagination có Content trùng lặp nhau.
Do đó, điều quan trọng nhất chính là tốc độ tải trang “Xem tất cả” phải nhanh. Nếu số lượng sản phẩm quá nhiều, nên Pagination chúng thành danh mục khác nhau.
Hãy chắc chắn rằng các liên kết mà bạn thêm vào site được Pagination HTML đều đạt tiêu chuẩn để thu thập dữ liệu.
Mẹo 7. Thiết kế các trang được phân trang theo tiêu chuẩn
Đây có lẻ là điều khó thực hiện nhất và gây ra nhiều bất cập. Bởi vì, Page được Pagination sẽ nằm sâu hơn trong cấu trúc liên kết. Và chúng cũng không phải tất cả đều Index.
Mẹo 8. Nắm bắt cấu trúc liên kết của bạn
Như đã đề cập ở trên, Pagination có thể làm “loãng” tín hiệu xếp hạng. Ví dụ như Backlink. Những liên kết này không thể chia sẻ cho nhau giá trị từ site liên kết đến. Do đó, hãy thiết kế cấu trúc liên kết không quá sâu. Cần giảm số lượng liên kết từ page đích đã Pagination đến Page đã phân trang cụ thể.
Khi đó, giá trị từ Page liên kết đến sẽ tự động chuyển qua cho trang đã đã phân trang (Pagination). Và giúp chúng có cơ hội xếp hạng cao.
Mẹo 9. Điều chỉnh Facet Navigation (điều hướng nhiều chiều)
Có những Website thiết kế thêm bộ lọc để hiển thị tùy chọn liên quan đến người dùng. Việc này gọi là điều hướng nhiều chiều. Bộ lọc này tạo ra các URL mới và duy nhất dựa trên thông số dùng để lọc. Do đó, có thể tạo ra vô số URL có thể thu thập và Index. Dẫn đến tình trạng nhiều Content bị trùng lặp. Vì vậy cần phải phân trang Pagination điều hướng nhiều chiều.
Một trong những cách để sửa điều hướng nhiều chiều chính là sử dụng AJAX – Bộ công cụ cho phép Load dữ liệu từ Server mà không cần Reload lại Page. Công cụ này ngăn cản việc tạo ra các URL mới từ bộ lọc mà người dùng lựa chọn.
Kết luận
Nếu bạn chưa bao giờ biết Pagination là gì hay tập trung vào Pagination HTML của Website. Thì đây chính là lúc bạn bắt tay vào xây dựng và tối ưu Pagination rồi đấy. Áp dụng các phương pháp chia sẻ Pagination ở trên mọi thứ sẽ trở nên dễ dàng hơn cho bạn!
Pagination sẽ mang lại rất nhiều lợi ích khi muốn hiển thị một tệp dữ liệu lớn thành các phần có thể quản lý được. Tuy nhiên, hãy triển khai Pagination một cách cẩn thận để phục vụ người dùng cũng như công cụ tìm kiếm một cách hiệu quả.
Tham khảo bài viết cùng chủ đề:
- Breadcrumbs là gì? Sức mạnh của Breadcrumbs WordPress trong SEO Website
- Cấu trúc website: Checklist 15 tiêu chuẩn cấu trúc trang web chuẩn SEO
- Audit content: Hướng dẫn chi tiết cho bạn cách audit content từ A -Z
- Redirect 301 là gì? Kĩ thuật redirect giúp tăng 300% Organic traffic
- Navigation là gì? 8 Mẹo thực hiện Web Navigation cho người mới
- Canonical URL là gì? 7 Sai lầm sử dụng thẻ Canonical Tag trong SEO
- Web Navigation là gì? 8 Mẹo thực hiện Web Navigation cho người mới