Header website đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng và tối ưu SEO. Đây là phần đầu tiên mà khách truy cập nhìn thấy khi vào trang web, thu hút sự chú ý của họ và cung cấp thông tin quan trọng cho cả người dùng và công cụ tìm kiếm. Một header được thiết kế tốt sẽ giúp định hướng người dùng, tăng tính nhận diện thương hiệu và cải thiện thứ hạng tìm kiếm.
Bài viết này sẽ giải thích chi tiết header là gì, tầm quan trọng của nó trong SEO, các loại header phổ biến và cách tối ưu hóa header để đạt hiệu quả cao nhất trong chiến lược SEO của bạn.
Header là gì?
Header là phần trên cùng của một trang web, xuất hiện xuyên suốt trên tất cả các trang của website. Đây là khu vực quan trọng chứa những thành phần thiết yếu như logo thương hiệu, menu điều hướng chính, thanh tìm kiếm,…
Header đóng vai trò như “bộ mặt” của website, tạo ấn tượng đầu tiên với người dùng và giúp họ dễ dàng điều hướng. Vì xuất hiện ở mọi trang, header cần được thiết kế nhất quán để tăng tính nhận diện thương hiệu và tạo trải nghiệm xuyên suốt cho người dùng khi truy cập website.

Một header điển hình thường bao gồm các thành phần chính như sau:
- Logo thương hiệu
- Menu điều hướng chính
- Thanh tìm kiếm
- Các nút kêu gọi hành động (CTA)
- Thông tin liên hệ
- Biểu tượng mạng xã hội
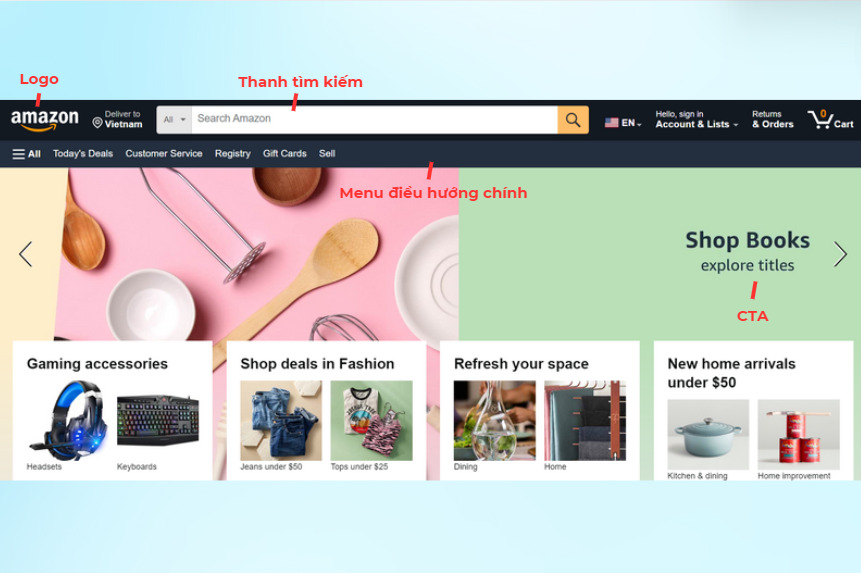
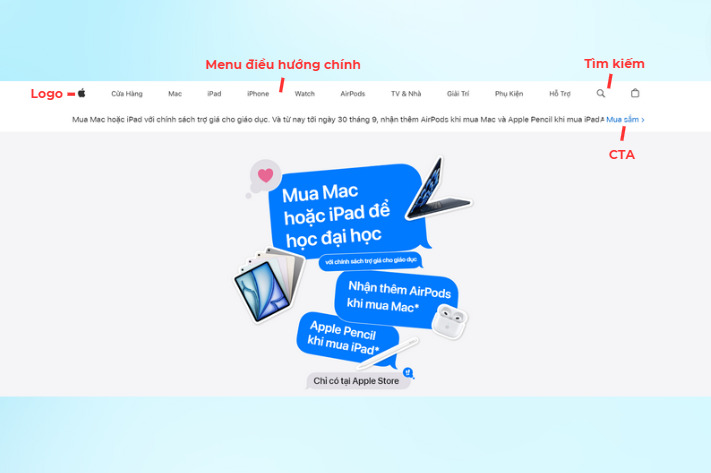
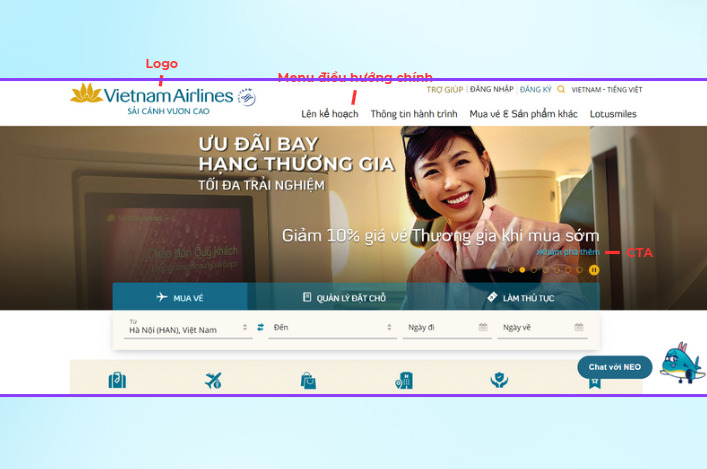
Ví dụ: Header của các trang web nổi tiếng như Amazon, Apple hay Vietnam Airlines. Bạn sẽ thấy chúng đều có logo nổi bật, menu rõ ràng và các phần tử tương tác khác giúp người dùng dễ dàng điều hướng.



Tầm quan trọng của header trong SEO website
Header đóng vai trò quan trọng trong việc tối ưu SEO cho website, ảnh hưởng trực tiếp đến khả năng crawl của công cụ tìm kiếm và gián tiếp thông qua trải nghiệm người dùng.
- Cải thiện khả năng crawl và index của công cụ tìm kiếm: Header giúp các bot tìm kiếm hiểu rõ cấu trúc website. Khi crawl một trang web, Google và các công cụ tìm kiếm khác sẽ quét header đầu tiên để nắm bắt thông tin chính và mối liên hệ giữa các trang. Header rõ ràng, có cấu trúc tốt sẽ giúp quá trình này diễn ra hiệu quả hơn, từ đó cải thiện khả năng index của website.
- Tối ưu trải nghiệm người dùng (UX): Header chất lượng cao góp phần nâng cao trải nghiệm người dùng (UX), một yếu tố ngày càng quan trọng trong SEO. Header dễ sử dụng giúp giảm tỷ lệ thoát (bounce rate), tăng thời gian trên trang và số trang xem mỗi phiên – tất cả đều là tín hiệu tích cực cho SEO.
- Dẫn dắt điều hướng người dùng: Bằng cách cung cấp các liên kết điều hướng rõ ràng và các nút CTA, header giúp người dùng dễ dàng tìm thấy thông tin họ cần và thực hiện các hành động quan trọng như mua hàng, đăng ký nhận bản tin, hoặc liên hệ với doanh nghiệp.
- Tăng tính nhận diện thương hiệu: Một header nhất quán với logo và màu sắc thương hiệu giúp người dùng dễ dàng nhận diện và ghi nhớ thương hiệu. Điều này đặc biệt quan trọng khi người dùng truy cập nhiều trang khác nhau trên website.

Các loại header phổ biến trên website
Tùy thuộc vào mục tiêu thiết kế và chức năng của website, có nhiều loại header khác nhau được sử dụng để tối ưu trải nghiệm người dùng và hiệu quả SEO. Dưới đây là 5 loại header phổ biến.
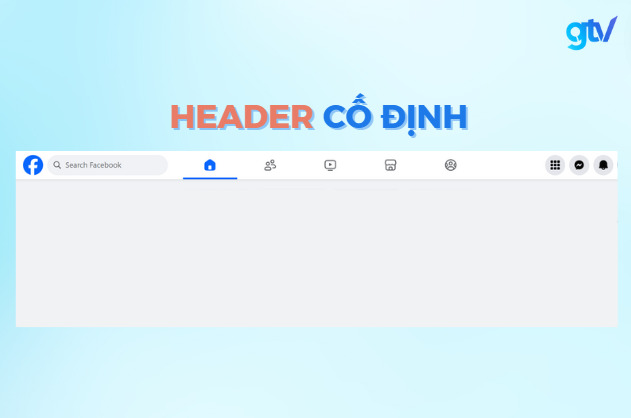
1. Header cố định (Fixed header): Là loại header luôn hiển thị ở đầu trang, ngay cả khi người dùng cuộn xuống. Nó giữ nguyên vị trí trên màn hình, giúp các yếu tố quan trọng như logo, menu điều hướng và nút kêu gọi hành động (CTA) luôn trong tầm mắt người dùng. Ví dụ như header của Facebook luôn hiển thị phần trên cùng dù người dùng cuộn xuống newsfeed.

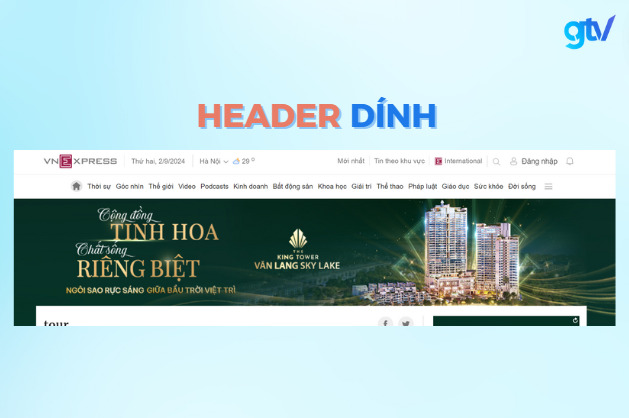
2. Header dính (Sticky header): Tương tự header cố định nhưng chỉ “dính” vào đầu trang sau khi người dùng cuộn qua một khoảng nhất định. Nó giúp tiết kiệm không gian màn hình khi cần thiết. Nhiều trang tin tức như VnExpress sử dụng header dính để giữ menu điều hướng trong tầm nhìn khi người dùng cuộn xuống để đọc bài viết.

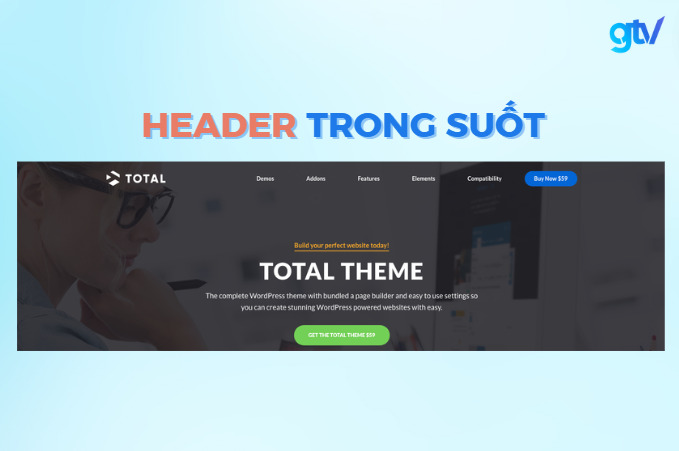
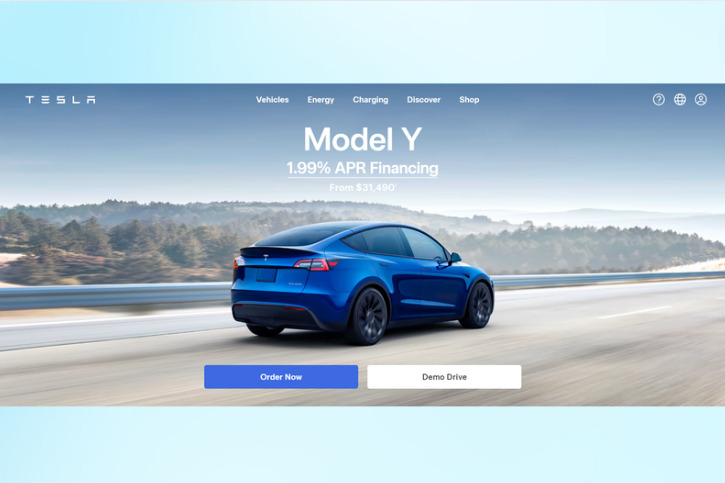
3. Header trong suốt (Transparent header): Thường được sử dụng trên các trang có hình ảnh hoặc video nền lớn. Nó tạo ra một hiệu ứng liền mạch, cho phép nội dung nền (như hình ảnh, video) nổi bật hơn và làm cho trang web trông hiện đại và thanh lịch. Các thương hiệu thời trang cao cấp thường áp dụng kiểu này để tạo điểm nhấn cho hình ảnh nền.

4. Header toàn chiều rộng (Full-width header): Trải dài toàn bộ chiều rộng của trang web, tạo ra cảm giác rộng rãi và chuyên nghiệp. Loại header này thường được sử dụng trên các trang web doanh nghiệp hoặc portfolio, nơi mà cần thể hiện sự chuyên nghiệp và đẳng cấp. Các trang web của các công ty lớn như các tập đoàn công nghệ, tư vấn thường sử dụng header toàn chiều rộng để tạo ấn tượng chuyên nghiệp.

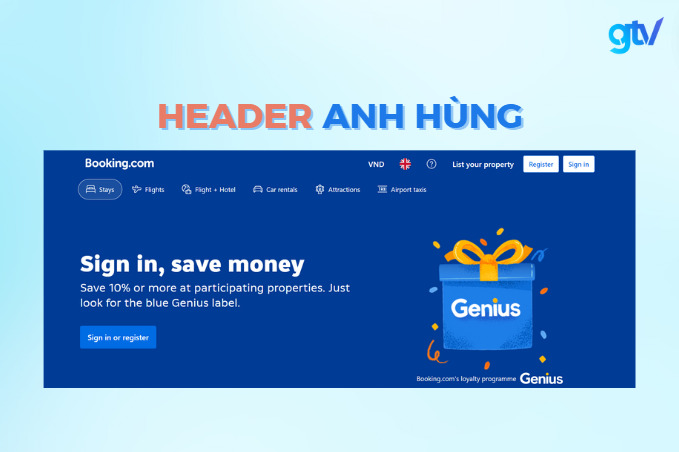
5. Header anh hùng (Hero header): Kết hợp giữa header truyền thống và một banner lớn, thường có hình ảnh hoặc video nền ấn tượng và các nút CTA nổi bật. Kiểu header này thường được sử dụng trên trang chủ để tạo ấn tượng mạnh và thu hút người dùng ngay từ lần truy cập đầu tiên. Các trang web du lịch như Booking.com hay Agoda thường xuyên sử dụng loại này.

Những thông tin cần có trong header website chuẩn SEO
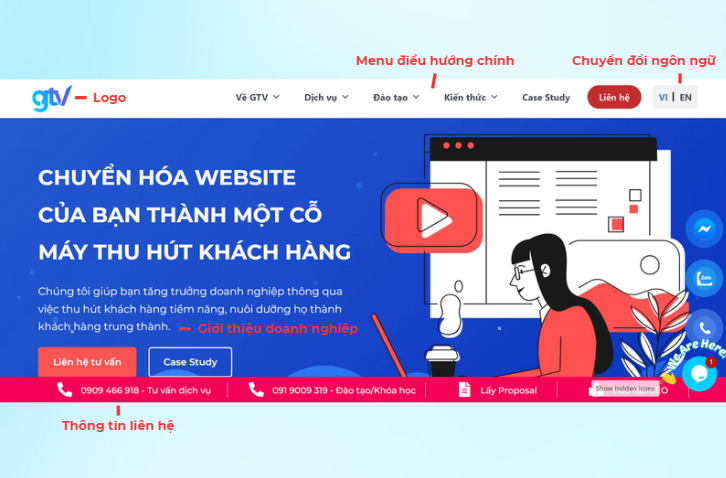
Một header chuẩn SEO cần bao gồm các yếu tố sau: Logo và tên thương hiệu, giới thiệu doanh nghiệp, menu điều hướng, sản phẩm/dịch vụ chính, thanh tìm kiếm, liên hệ, chuyển đổi ngôn ngữ (nếu có).
Logo và tên thương hiệu
Logo và tên thương hiệu nên được đặt ở góc trái trên cùng của header để dễ nhận biết. Bạn có thể sử dụng thuộc tính alt cho logo chứa tên thương hiệu và từ khóa chính để công cụ tìm kiếm có thể nhận diện và hiểu rõ hơn về thương hiệu và nội dung của trang web. Ngoài ra, logo cần phải nhất quán về kích thước và chất lượng trên mọi trang.
Giới thiệu doanh nghiệp
Header nên chứa liên kết đến trang giới thiệu doanh nghiệp, cung cấp thông tin ngắn gọn về sứ mệnh, giá trị và lịch sử của công ty. Điều này giúp người dùng hiểu rõ hơn về thương hiệu, tạo dựng lòng tin và uy tín.
Trang giới thiệu thường được truy cập nhiều, do đó việc có liên kết rõ ràng và dễ thấy trong header không chỉ giúp người dùng dễ dàng tìm kiếm mà còn cải thiện khả năng crawl và index của bot tìm kiếm.
Menu điều hướng
Menu điều hướng cần được sắp xếp một cách logic, dễ hiểu và trực quan, giúp người dùng dễ dàng tìm thấy các trang quan trọng như “Sản phẩm/Dịch vụ”, “Giới thiệu”, “Liên hệ”,… Với website có nhiều danh mục, sử dụng menu thả xuống (dropdown) để tiết kiệm không gian. Lưu ý, đặt tên menu ngắn gọn, chứa từ khóa quan trọng.
Sử dụng menu điều hướng rõ ràng và dễ sử dụng không chỉ cải thiện trải nghiệm người dùng mà còn giúp các công cụ tìm kiếm hiểu rõ hơn về cấu trúc và phân cấp nội dung của website. Các liên kết nội bộ trong menu cũng giúp phân bổ “link juice” một cách hợp lý, hỗ trợ chiến lược SEO tổng thể.
Thanh tìm kiếm
Thanh tìm kiếm nên được đặt ở vị trí dễ thấy, thường là góc phải trên cùng và đảm bảo chức năng tìm kiếm hoạt động tốt trên mọi thiết bị. Thanh tìm kiếm không chỉ cải thiện UX mà còn giúp thu thập dữ liệu từ khóa cho SEO.
Thông tin liên hệ
Header nên bao gồm thông tin liên hệ rõ ràng như số điện thoại, địa chỉ email, hoặc liên kết đến trang liên hệ. Điều này không chỉ thuận tiện cho người dùng mà còn tăng độ tin cậy cho website trong mắt Google.
Chuyển đổi ngôn ngữ
Với những website đa ngôn ngữ, cần có nút chuyển đổi ngôn ngữ rõ ràng và dễ dàng truy cập trong header. Điều này giúp người dùng lựa chọn ngôn ngữ phù hợp với họ, cải thiện trải nghiệm người dùng. Mỗi phiên bản ngôn ngữ nên có URL riêng để tối ưu SEO cho từng thị trường.

Cách thiết kế và tối ưu header chuẩn SEO
Một header được tối ưu tốt sẽ cải thiện thứ hạng trang web, giúp nó dễ dàng được tìm thấy bởi người dùng và bot tìm kiếm. Dưới đây là những cách giúp bạn thiết kế header chuẩn SEO.
Thiết kế header hiệu quả
Một header chuẩn SEO cần tuân thủ các nguyên tắc thiết kế sau:
- Giao diện đơn giản, gọn gàng: Header nên có bố cục rõ ràng, dễ nhìn để người dùng dễ dàng nắm bắt thông tin và điều hướng, tránh sử dụng quá nhiều màu sắc hay hiệu ứng phức tạp gây rối mắt.
- Nhất quán xuyên suốt website: Duy trì cùng một thiết kế header trên tất cả các trang giúp tăng cường nhận diện thương hiệu và tạo trải nghiệm nhất quán cho người dùng.
- Tối giản các yếu tố: Chỉ giữ lại những thành phần thiết yếu nhất trong header như logo, menu chính và thanh tìm kiếm. Loại bỏ các yếu tố thừa để tránh làm người dùng bị phân tâm.

Tối ưu cho thiết bị di động
Với sự gia tăng của người dùng di động, tối ưu header cho thiết bị di động là điều không thể bỏ qua khi thiết kế header chuẩn SEO:
- Thiết kế linh hoạt (responsive): Header cần tự động điều chỉnh kích thước và bố cục để hiển thị tốt trên mọi màn hình, từ điện thoại đến máy tính bảng và desktop.
- Các yếu tố thân thiện với cảm ứng: Sử dụng nút bấm và liên kết đủ lớn để dễ dàng thao tác trên màn hình cảm ứng. Menu trên mobile nên được thu gọn thành nút “hamburger” để tiết kiệm không gian.
- Tốc độ tải trang: Đảm bảo header không chứa quá nhiều hình ảnh nặng hoặc script phức tạp làm chậm tốc độ tải trang trên mobile, điều này ảnh hưởng trực tiếp đến xếp hạng SEO và tỷ lệ thoát trang.

Xem thêm Mobile Friendly là gì? Cách tối ưu website trên di động
Áp dụng kỹ thuật SEO cho header
Để tối ưu header cho SEO, hãy áp dụng các kỹ thuật sau:
- Tối ưu từ khóa trong liên kết điều hướng: Sử dụng từ khóa quan trọng trong text của các liên kết menu. Ví dụ, thay vì “Sản phẩm”, hãy dùng “Điện thoại thông minh” nếu đó là sản phẩm chính của bạn.
- Sử dụng alt text cho logo và hình ảnh: Thêm mô tả alt text chứa tên thương hiệu và từ khóa chính cho logo và các hình ảnh trong header.
- Liên kết nội bộ chiến lược: Sử dụng header để liên kết đến các trang quan trọng nhất của website, giúp cải thiện cấu trúc site và phân bổ “link juice” hiệu quả.
- Schema markup: Áp dụng schema markup cho logo và thông tin doanh nghiệp trong header để giúp Google hiểu rõ hơn về thương hiệu của bạn.

Xem thêm Schema là gì? Hướng dẫn tạo Schema cho website từ A tới Z
Những lỗi thường gặp cần tránh khi thiết kế header
Khi thiết kế header, có một số lỗi phổ biến mà bạn nên tránh để đảm bảo hiệu quả SEO tốt nhất.
- Quá tải các yếu tố: Header quá nhiều thông tin có thể gây rối cho người dùng và làm giảm hiệu quả SEO. Hãy tập trung vào những yếu tố quan trọng nhất và sắp xếp chúng một cách logic, dễ tiếp cận.
- Bỏ qua tính responsive trên mobile: Với số lượng người dùng di động ngày càng tăng, một header không tương thích có thể ảnh hưởng nghiêm trọng đến trải nghiệm người dùng và thứ hạng SEO. Hãy đảm bảo header của bạn hiển thị và hoạt động tốt trên mọi kích thước màn hình.
- Lạm dụng các thẻ tiêu đề: Sử dụng sai hoặc lạm dụng các thẻ H1, H2… trong header có thể gây nhầm lẫn cho công cụ tìm kiếm về cấu trúc nội dung của trang. Hãy sử dụng đúng cách và nhất quán các thẻ tiêu đề.
- Thiếu nhất quán giữa các trang: Header khác nhau giữa các trang có thể gây bối rối cho người dùng và ảnh hưởng đến khả năng crawl của bot tìm kiếm. Bạn nên duy trì một header nhất quán trên toàn bộ website.
- Tốc độ tải chậm: Header với quá nhiều hình ảnh nặng hoặc script phức tạp có thể làm chậm tốc độ tải trang, ảnh hưởng tiêu cực đến SEO. Hãy sử dụng hình ảnh tối ưu và hạn chế sử dụng script phức tạp để cải thiện tốc độ tải trang.
Ví dụ một số trường hợp thiết kế header chuẩn SEO
Để hiểu rõ hơn về cách thiết kế một header chuẩn SEO, chúng ta hãy xem xét một số ví dụ thực tế từ các website nổi tiếng thuộc nhiều lĩnh vực khác nhau.
Ví dụ header cho website thương mại điện tử
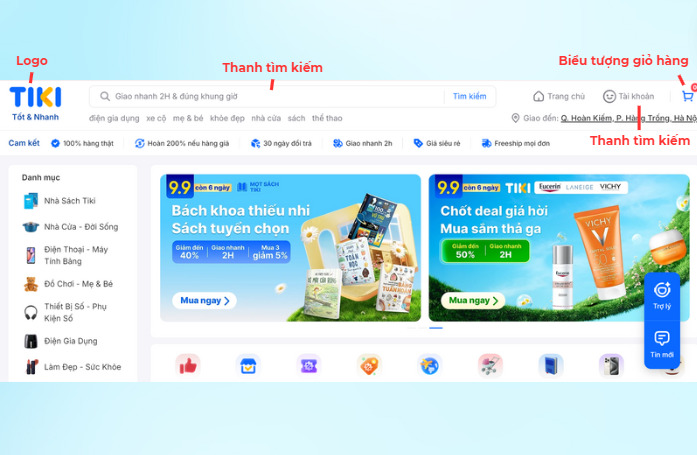
Website: Tiki.vn
Header của Tiki.vn là một ví dụ điển hình về cách thiết kế header cho một website thương mại điện tử, với mục tiêu tối ưu trải nghiệm mua sắm và hỗ trợ SEO.
Yếu tố trong header:
- Logo thương hiệu: Đặt ở góc trái trên cùng, dễ nhận diện và có liên kết về trang chủ.
- Thanh tìm kiếm nổi bật: Nằm ở vị trí trung tâm, giúp người dùng nhanh chóng tìm kiếm sản phẩm. Thanh tìm kiếm này cũng hỗ trợ gợi ý tìm kiếm thông minh, giúp cải thiện trải nghiệm người dùng và thu thập dữ liệu từ khóa cho SEO.
- Menu điều hướng rõ ràng: Phân loại sản phẩm theo danh mục chính (điện tử, thời trang, sách,…), giúp người dùng dễ dàng truy cập các danh mục sản phẩm khác nhau.
- Biểu tượng giỏ hàng: Đặt ở góc phải trên, luôn hiển thị số lượng sản phẩm trong giỏ hàng, giúp người dùng dễ dàng theo dõi quá trình mua sắm.
- Nút đăng nhập/đăng ký: Rõ ràng và dễ tiếp cận, khuyến khích người dùng tạo tài khoản hoặc đăng nhập để trải nghiệm cá nhân hóa.
- Thiết kế responsive: Header tự động điều chỉnh để hiển thị tốt trên mọi thiết bị, từ máy tính bàn đến điện thoại di động.
Header này không chỉ đẹp mắt mà còn rất thân thiện với SEO, giúp Google dễ dàng hiểu cấu trúc và nội dung của website.

Ví dụ header cho website blog/tin tức
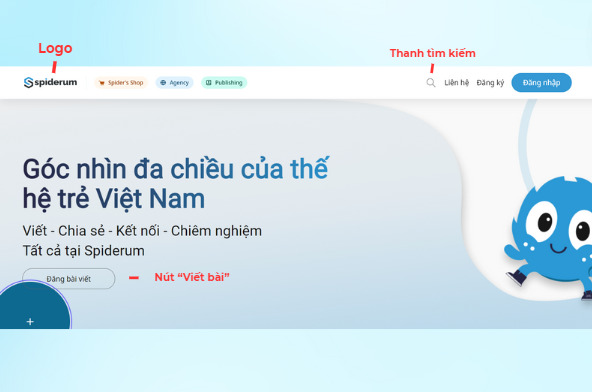
Website: Spiderum.com
Spiderum.com là một website blog cộng đồng và header của nó được thiết kế để tối ưu trải nghiệm đọc và tương tác với nội dung.
Yếu tố trong header:
- Logo đơn giản: Đặt ở góc trái, giúp người dùng nhận diện trang web một cách dễ dàng.
- Menu điều hướng rõ ràng: Chứa các chủ đề chính của blog như “Đời sống”, “Kinh doanh”, “Công nghệ”, giúp người đọc dễ dàng khám phá các nội dung mà họ quan tâm.
- Thanh tìm kiếm nổi bật: Giúp người đọc nhanh chóng tìm kiếm bài viết hoặc chủ đề cụ thể.
- Các biểu tượng mạng xã hội: Được đặt ở góc phải, khuyến khích người dùng chia sẻ nội dung và tương tác với Spiderum trên các nền tảng mạng xã hội.
- Nút “Viết bài” nổi bật: Khuyến khích người dùng đóng góp nội dung, tạo động lực cho cộng đồng tham gia tích cực.
- Thiết kế responsive: Header được tối ưu hóa cho các thiết bị di động, đảm bảo trải nghiệm người dùng mượt mà trên mọi thiết bị.
Header này không chỉ cải thiện trải nghiệm người dùng mà còn hỗ trợ SEO bằng cách tạo ra cấu trúc website rõ ràng và khuyến khích tương tác.

Ví dụ header cho website công ty
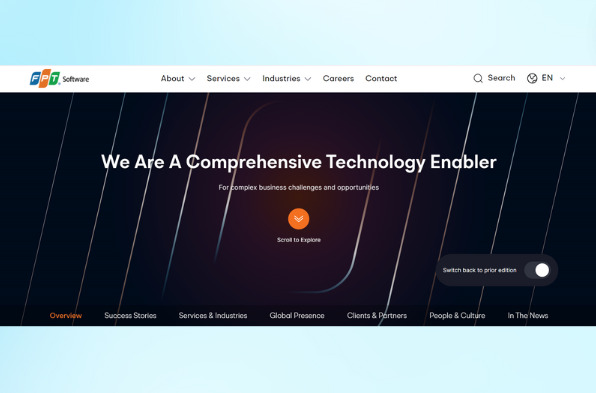
Website: FPT Software
Header của FPT Software là một ví dụ điển hình về cách thiết kế header cho một website công ty chuyên nghiệp.
Yếu tố trong header:
- Logo công ty nổi bật: Đặt ở góc trái, giúp nhận diện thương hiệu mạnh mẽ.
- Menu điều hướng chính: Chứa các mục quan trọng như “Về chúng tôi”, “Dịch vụ”, “Sự nghiệp” và “Liên hệ”, giúp khách hàng và đối tác dễ dàng tìm kiếm thông tin cần thiết.
- Nút “Liên hệ” nổi bật: Khuyến khích khách hàng tiềm năng kết nối trực tiếp với công ty.
- Chức năng chuyển đổi ngôn ngữ: Giúp người dùng dễ dàng chọn ngôn ngữ phù hợp, hỗ trợ tốt hơn cho các thị trường quốc tế.
- Thanh tìm kiếm: Giúp truy cập nhanh thông tin cụ thể, tối ưu trải nghiệm người dùng.
- Thiết kế tối giản, chuyên nghiệp: Phù hợp với hình ảnh công ty công nghệ và đảm bảo tính tương thích trên mọi thiết bị.
Header này không chỉ xây dựng lòng tin với khách hàng mà còn hỗ trợ SEO bằng cách sử dụng từ khóa phù hợp trong menu và cung cấp trải nghiệm người dùng tốt.

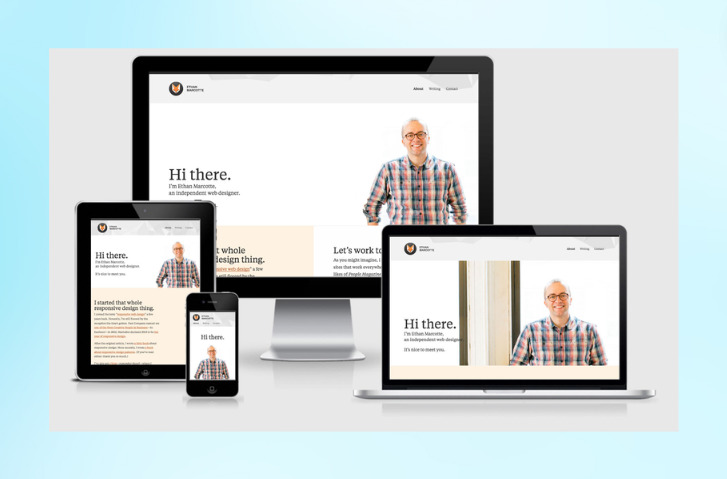
Ví dụ header cho website portfolio cá nhân
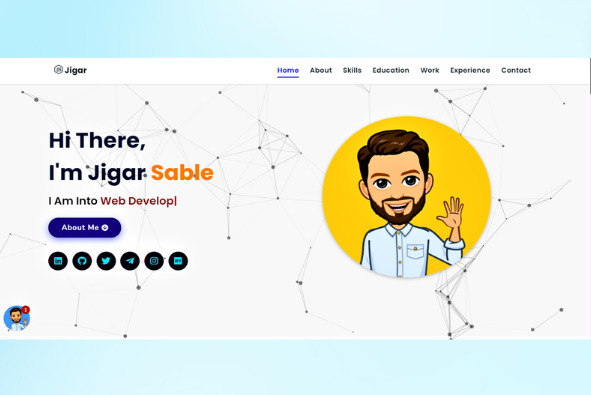
Website: Portfolio của một nhà thiết kế
Header của một website portfolio cá nhân cần tập trung vào việc xây dựng thương hiệu cá nhân và tạo ấn tượng mạnh với khách truy cập.
Yếu tố trong header:
- Menu điều hướng đơn giản: Chứa các mục như “Về tôi”, “Dự án”, “Dịch vụ”, “Blog”, giúp khách truy cập dễ dàng tìm hiểu về nhà thiết kế và các dự án nổi bật.
- Nút CTA “Thuê tôi”: Nổi bật ở góc phải, khuyến khích liên hệ trực tiếp để hợp tác.
- Các biểu tượng mạng xã hội: Được đặt ở vị trí dễ thấy, giúp kết nối với các nền tảng truyền thông xã hội khác.
- Thiết kế tối giản nhưng sáng tạo: Phản ánh kỹ năng của chủ portfolio và phù hợp với phong cách thiết kế hiện đại.
- Responsive design: Header hoạt động mượt mà trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động.
Header này không chỉ thể hiện cá tính mạnh mẽ mà còn hỗ trợ SEO bằng cách sử dụng cấu trúc rõ ràng và tối ưu hóa cho trải nghiệm di động.

Kết luận
Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về header là gì và tầm quan trọng của header trong thiết kế website chuẩn SEO. Một header được tối ưu tốt không chỉ cải thiện trải nghiệm người dùng mà còn nâng cao thứ hạng tìm kiếm của website trên các công cụ tìm kiếm.
Bằng cách áp dụng những kiến thức và chiến lược tối ưu header được chia sẻ trong bài viết, bạn có thể tạo ra một header hiệu quả, tăng cường nhận diện thương hiệu và thúc đẩy lưu lượng truy cập tự nhiên. Hãy đảm bảo rằng header của bạn không chỉ đẹp mắt mà còn thân thiện với người dùng và tối ưu cho SEO để đạt được thành công bền vững trong môi trường online đầy cạnh tranh hiện nay.
Câu hỏi thường gặp khi thiết kế header
Những yếu tố quan trọng nhất trong header website là gì?
Những yếu tố quan trọng nhất trong header website bao gồm:
- Logo thương hiệu
- Menu điều hướng chính
- Nút kêu gọi hành động (CTA)
- Thanh tìm kiếm (đối với website có nhiều nội dung)
- Thông tin liên hệ hoặc liên kết mạng xã hội
Header website ảnh hưởng như thế nào đến SEO?
Header ảnh hưởng đến SEO thông qua việc cải thiện khả năng crawl của bot tìm kiếm và nâng cao trải nghiệm người dùng. Một header được tối ưu giúp công cụ tìm kiếm hiểu rõ cấu trúc website, đồng thời giúp người dùng dễ dàng tìm kiếm thông tin, từ đó cải thiện các chỉ số SEO như thời gian trên trang và tỷ lệ thoát.
Có nên đưa từ khóa chính vào header không?
Bạn nên sử dụng từ khóa chính một cách tự nhiên và hợp lý trong header, đặc biệt là trong menu điều hướng. Tuy nhiên, tránh nhồi nhét từ khóa quá mức, điều này có thể gây phản tác dụng cho SEO và làm giảm trải nghiệm người dùng.
Sự khác biệt giữa thẻ H1 và header website là gì?
Thẻ H1 là một phần tử HTML đánh dấu tiêu đề quan trọng nhất của trang, thường là tiêu đề chính của nội dung. Trong khi đó, header website là phần trực quan ở đầu trang web, chứa các yếu tố như logo, menu và CTA. Header website không nhất thiết phải chứa thẻ H1, nhưng cả 2 đều quan trọng cho SEO.











