Google PageSpeed Insights là một công cụ phân tích hiệu suất trang web do Google phát triển, giúp đo lường và đánh giá tốc độ tải trang của website. Công cụ này cung cấp các số liệu chi tiết về hiệu suất trang web trên cả thiết bị di động và máy tính để bàn, đồng thời đưa ra các đề xuất cụ thể để cải thiện tốc độ tải trang.
Tốc độ tải trang đóng vai trò quan trọng trong trải nghiệm người dùng và tối ưu hóa công cụ tìm kiếm (SEO). Một trang web tải nhanh không chỉ giúp giữ chân người dùng, giảm tỷ lệ thoát trang mà còn được Google đánh giá cao trong thuật toán xếp hạng tìm kiếm. Do đó, việc sử dụng Google PageSpeed Insights để phân tích và cải thiện tốc độ tải trang là một bước quan trọng trong chiến lược phát triển web hiệu quả.
Hướng dẫn này sẽ giúp bạn hiểu rõ về Google PageSpeed Insights và cách sử dụng công cụ này để tối ưu hóa tốc độ tải trang web của bạn. Chúng ta sẽ đi sâu vào các phần chính sau:
- Google PageSpeed Insights là gì?
- Các chỉ số quan trọng trong PageSpeed Insights
- Những vấn đề thường gặp và cách khắc phục
- Các phương pháp tối ưu hóa tốt nhất
- Kỹ thuật nâng cao để cải thiện hiệu suất
- Theo dõi và duy trì tốc độ tải trang
Google PageSpeed Insights là gì?
Google PageSpeed Insights là một công cụ trực tuyến miễn phí được phát triển bởi Google nhằm giúp các nhà phát triển web và chủ sở hữu website đánh giá hiệu suất của trang web của họ. Công cụ này phân tích nội dung của một trang web, sau đó tạo ra các đề xuất để cải thiện tốc độ tải trang trên cả thiết bị di động và máy tính để bàn.
Mục đích chính của PageSpeed Insights là cung cấp một cái nhìn toàn diện về hiệu suất trang web, bao gồm thời gian tải trang, khả năng tương tác và sự ổn định trực quan. Ngoài ra, công cụ này còn đưa ra các gợi ý cụ thể để tối ưu hóa, giúp các nhà phát triển có thể cải thiện trải nghiệm người dùng và thứ hạng SEO.

Các chỉ số quan trọng trong Google PageSpeed Insights
Điểm hiệu suất
Điểm hiệu suất trong Google PageSpeed Insights là một chỉ số tổng hợp, thể hiện mức độ tối ưu hóa tổng thể của trang web. Điểm số này được tính từ 0 đến 100, trong đó 100 là điểm số tốt nhất.
Các yếu tố ảnh hưởng đến điểm hiệu suất bao gồm:
- Tốc độ tải trang
- Khả năng tương tác của trang
- Sự ổn định về mặt trực quan
- Thời gian phản hồi của máy chủ
- Kích thước và tối ưu hóa của tài nguyên (hình ảnh, CSS, JavaScript)

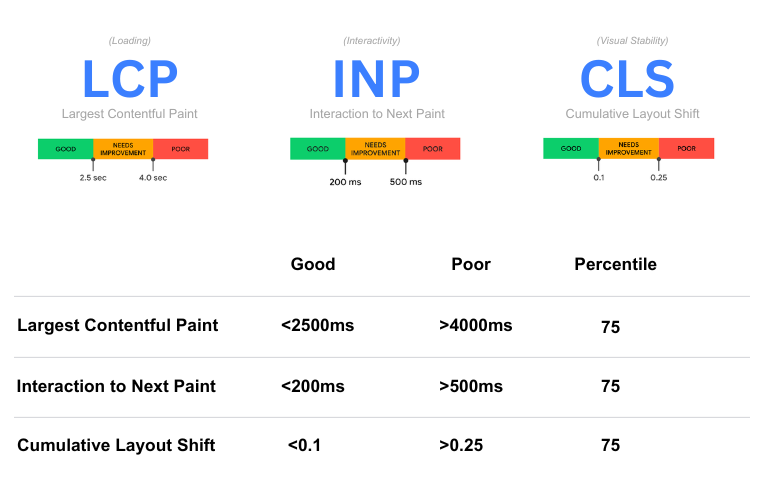
Core Web Vitals
Core Web Vitals là ba chỉ số quan trọng đánh giá trải nghiệm người dùng trên trang web:
Largest Contentful Paint (LCP)
- Đo thời gian để hiển thị phần tử lớn nhất và quan trọng nhất trên trang.
- Mục tiêu: dưới 2,5 giây cho 75% lượt tải trang.
First Input Delay (FID)
- Đo thời gian từ khi người dùng tương tác đầu tiên đến khi trình duyệt phản hồi.
- Mục tiêu: dưới 100 mili giây cho 75% lượt tải trang.
Cumulative Layout Shift (CLS)
- Đo mức độ ổn định về mặt trực quan của trang trong quá trình tải.
- Mục tiêu: dưới 0,1 cho 75% lượt tải trang.
Tầm quan trọng của Core Web Vitals:
- Ảnh hưởng trực tiếp đến trải nghiệm người dùng.
- Là yếu tố xếp hạng trong thuật toán tìm kiếm của Google.
- Giúp đánh giá và cải thiện hiệu suất trang web một cách toàn diện.

Các chỉ số bổ sung
Ngoài Core Web Vitals, Google PageSpeed Insights còn cung cấp một số chỉ số bổ sung quan trọng:
Speed Index
- Đo thời gian nội dung trực quan của trang được hiển thị trong quá trình tải.
- Chỉ số càng thấp càng tốt, thường dưới 4,3 giây là tốt.
Time to Interactive (TTI)
- Đo thời gian từ khi bắt đầu tải trang đến khi trang có thể tương tác đầy đủ.
- Mục tiêu là dưới 3,8 giây cho trải nghiệm tốt.
Total Blocking Time (TBT)
- Đo tổng thời gian từ First Contentful Paint đến Time to Interactive.
- Chỉ số này phản ánh mức độ không phản hồi của trang trong quá trình tải.
[Tại đây sẽ có bảng so sánh các chỉ số khác nhau]
Cách sử dụng Google PageSpeed Insights
Tiến hành phân tích
Để phân tích một trang web bằng Google PageSpeed Insights, hãy làm theo các bước sau:
- Truy cập trang web Google PageSpeed Insights (https://pagespeed.web.dev/).
- Nhập URL của trang web bạn muốn phân tích vào ô tìm kiếm.
- Nhấn nút “Analyze” hoặc nhấn Enter.
- Chờ công cụ phân tích trang web (thường mất khoảng 30-60 giây).
- Xem kết quả phân tích cho cả phiên bản di động và máy tính để bàn.
Mẹo để hiểu kết quả:
- Chú ý đến điểm số tổng thể và các chỉ số Core Web Vitals.
- Xem xét các đề xuất cải thiện được liệt kê.
- So sánh kết quả giữa phiên bản di động và máy tính để bàn.
- Lặp lại quá trình phân tích sau khi thực hiện các cải tiến.
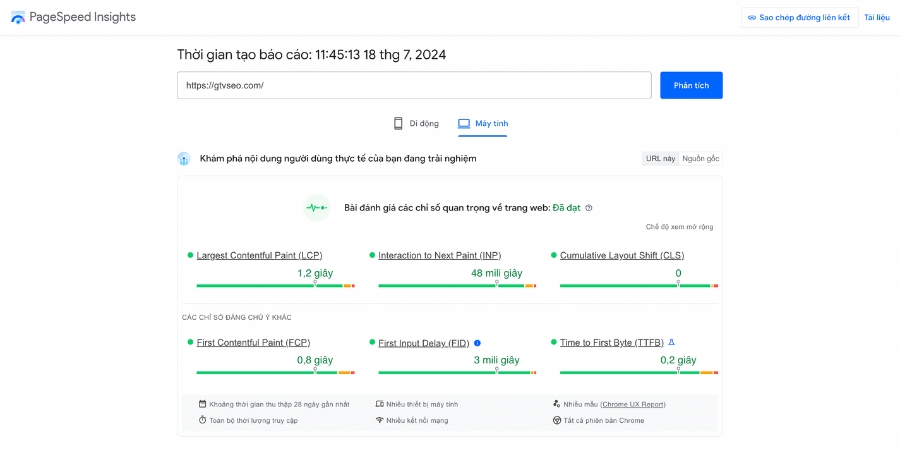
[Tại đây sẽ có hình ảnh chụp màn hình có chú thích về trang nhập liệu và kết quả của GPSI]
Đọc & Hiểu báo cáo
Báo cáo Google PageSpeed Insights gồm các phần chính sau:
- Tổng quan
- Hiển thị điểm hiệu suất tổng thể.
- Tóm tắt các chỉ số Core Web Vitals.
- Cơ hội cải thiện
- Liệt kê các vấn đề cụ thể ảnh hưởng đến hiệu suất.
- Cung cấp ước tính về thời gian có thể tiết kiệm được.
- Chẩn đoán
- Cung cấp thông tin chi tiết về các khía cạnh kỹ thuật của trang.
- Giúp xác định các vấn đề tiềm ẩn không ảnh hưởng trực tiếp đến điểm số.
- Các bài kiểm tra đã vượt qua:
- Hiển thị các khía cạnh mà trang web đã thực hiện tốt.
- Chi tiết về hiệu suất
- Cung cấp dữ liệu chi tiết về từng chỉ số hiệu suất.
Ví dụ về hiệu suất tốt và kém:
- Tốt: LCP < 2,5s, FID < 100ms, CLS < 0,1
- Kém: LCP > 4s, FID > 300ms, CLS > 0,25
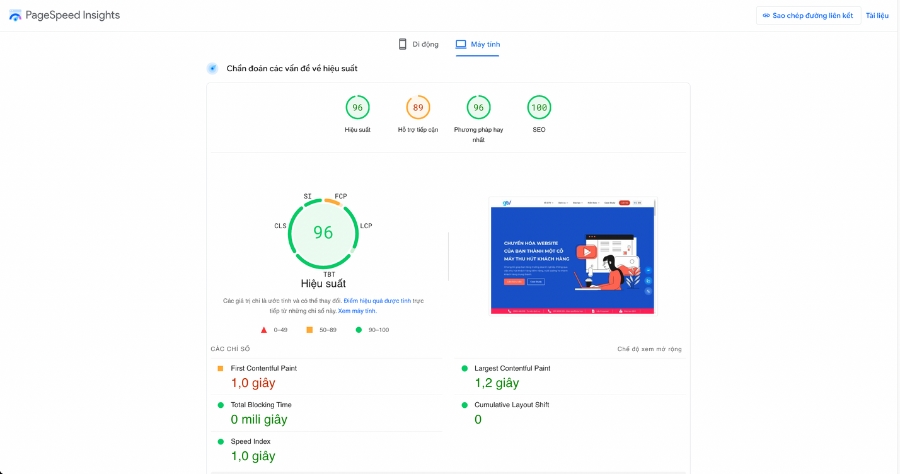
[Tại đây sẽ có hình ảnh các phần được làm nổi bật của một báo cáo mẫu]
Các vấn đề thường gặp được xác định bởi Google PageSpeed Insights
Tài nguyên chặn render
Tài nguyên chặn render là các file JavaScript và CSS ngăn cản trình duyệt hiển thị nội dung trang web cho đến khi chúng được tải xuống và xử lý hoàn toàn. Điều này có thể làm chậm đáng kể thời gian tải trang.
Các phương pháp để xác định và khắc phục:
- Sử dụng công cụ phân tích mạng trong trình duyệt để xác định các tài nguyên chặn render.
- Tối ưu hóa thứ tự tải bằng cách đặt CSS quan trọng vào phần <head> của trang.
- Sử dụng thuộc tính async hoặc defer cho các script không quan trọng.
- Loại bỏ các tài nguyên không cần thiết hoặc ít sử dụng.
[Tại đây sẽ có sơ đồ minh họa tác động của tài nguyên chặn render]
Hình ảnh chưa được tối ưu hóa
Hình ảnh là một trong những yếu tố chiếm nhiều dung lượng nhất trên trang web. Việc tối ưu hóa hình ảnh có thể cải thiện đáng kể tốc độ tải trang.
Công cụ và kỹ thuật tối ưu hóa hình ảnh:
- Nén hình ảnh bằng các công cụ như TinyPNG hoặc ImageOptim.
- Sử dụng định dạng hình ảnh phù hợp (JPEG cho hình ảnh có nhiều màu sắc, PNG cho hình ảnh có độ trong suốt).
- Triển khai hình ảnh đáp ứng để tải hình ảnh phù hợp với kích thước màn hình.
- Sử dụng các định dạng hình ảnh hiện đại như WebP hoặc AVIF.
[Tại đây sẽ có hình ảnh so sánh trước và sau khi tối ưu hóa]
Tối ưu hóa JavaScript và CSS
JavaScript và CSS có thể ảnh hưởng đáng kể đến tốc độ tải trang nếu không được tối ưu hóa đúng cách.
Các phương pháp tối ưu tốt nhất:
- Minify và nén file JavaScript và CSS.
- Sử dụng lazy loading cho JavaScript không quan trọng.
- Loại bỏ CSS không sử dụng và tối ưu hóa bộ chọn CSS.
- Sử dụng công cụ như Webpack để gộp và tối ưu hóa tài nguyên.
[Tại đây sẽ có đoạn code mẫu cho JavaScript và CSS đã được tối ưu hóa]
Các phương pháp tốt nhất để cải thiện tốc độ trang
Tối ưu hóa hình ảnh
- Sử dụng định dạng hình ảnh hiện đại:
- WebP: Cung cấp nén tốt hơn so với JPEG và PNG.
- AVIF: Định dạng mới với khả năng nén tốt nhất hiện nay.
- Triển khai lazy loading:
- Chỉ tải hình ảnh khi chúng xuất hiện trong viewport.
- Sử dụng thuộc tính loading=”lazy” cho thẻ <img>.
[Tại đây sẽ có ví dụ về cách triển khai lazy loading]
Giảm thiểu yêu cầu HTTP
- Giảm số lượng yêu cầu:
- Gộp các file JavaScript và CSS.
- Sử dụng CSS Sprites cho các icon và hình ảnh nhỏ.
- Inline CSS quan trọng:
- Đưa CSS quan trọng trực tiếp vào HTML để giảm thời gian render ban đầu.
[Tại đây sẽ có sơ đồ minh họa việc giảm yêu cầu HTTP]
Tận dụng bộ nhớ cache trình duyệt
- Thiết lập chính sách cache:
- Sử dụng tiêu đề HTTP Cache-Control để kiểm soát cách trình duyệt cache tài nguyên.
- Đặt thời gian hết hạn phù hợp cho các loại tài nguyên khác nhau.
- Lợi ích của bộ nhớ cache trình duyệt:
- Giảm thời gian tải trang cho các lần truy cập tiếp theo.
- Giảm tải cho máy chủ và băng thông mạng.
[Tại đây sẽ có hình ảnh chụp màn hình cài đặt bộ nhớ cache trình duyệt]
Cải thiện thời gian phản hồi của máy chủ
- Chọn nhà cung cấp hosting tốt:
- Tìm kiếm các nhà cung cấp có thời gian phản hồi nhanh và độ tin cậy cao.
- Xem xét sử dụng hosting VPS hoặc dedicated server cho các trang web lớn.
- Sử dụng Mạng phân phối nội dung (CDN):
- CDN phân phối nội dung tĩnh từ các máy chủ gần người dùng hơn.
- Giảm thời gian phản hồi và cải thiện tốc độ tải trang cho người dùng ở các vị trí địa lý khác nhau.
[Tại đây sẽ có bản đồ minh họa phân phối CDN]
Các kỹ thuật tối ưu hóa nâng cao
Triển khai AMP (Accelerated Mobile Pages)
AMP là một khuôn khổ mã nguồn mở được phát triển bởi Google, nhằm tạo ra các trang web di động có tốc độ tải nhanh.
Lợi ích của AMP:
- Tăng tốc độ tải trang trên thiết bị di động.
- Cải thiện trải nghiệm người dùng.
- Có thể được ưu tiên trong kết quả tìm kiếm di động của Google.
Cách triển khai AMP:
- Tạo phiên bản AMP của các trang web hiện có.
- Sử dụng các thành phần AMP được tối ưu hóa.
- Xác thực mã AMP để đảm bảo tuân thủ các tiêu chuẩn.
[Tại đây sẽ có hình ảnh so sánh thời gian tải trang AMP và không AMP]
Sử dụng Service Workers
Service Workers là các script JavaScript chạy độc lập với trang web, cho phép kiểm soát cách xử lý yêu cầu mạng và cache.
Cách Service Workers cải thiện tốc độ trang và khả năng offline:
- Cache tài nguyên tĩnh để giảm thời gian tải.
- Cho phép trải nghiệm offline bằng cách phục vụ nội dung đã cache.
- Cung cấp khả năng cập nhật nền và đồng bộ hóa dữ liệu.
[Tại đây sẽ có sơ đồ luồng minh họa cách hoạt động của Service Workers]
Phân chia mã (Code Splitting)
Phân chia mã là kỹ thuật chia nhỏ bundle JavaScript thành nhiều phần nhỏ hơn, cho phép tải theo yêu cầu.
Cách triển khai phân chia mã để cải thiện hiệu suất:
- Sử dụng dynamic imports trong JavaScript.
- Tận dụng các công cụ như Webpack để tự động phân chia mã.
- Ưu tiên tải các phần quan trọng của ứng dụng trước.
[Tại đây sẽ có ví dụ minh họa phân chia mã trong thực tế]
Kết luận
Google PageSpeed Insights là công cụ mạnh mẽ để đánh giá và cải thiện hiệu suất trang web. Bằng cách tập trung vào việc cải thiện tốc độ trang web, bạn không chỉ nâng cao trải nghiệm người dùng mà còn tăng cường hiệu quả kinh doanh trực tuyến của mình. Hãy bắt đầu hành trình tối ưu hóa của bạn ngay hôm nay!
Đọc thêm bài viết: