Khi triển khai chiến dịch SEO cho hàng trăm website trong năm vừa qua đã mang đến cho tôi cơ hội để tiếp cận nguồn data vô cùng giá trị.
Và gần đây, nguồn dữ liệu này cho thấy:
UX (trải nghiệm người dùng) đang chiếm một tỉ lệ thành công rất lớn trong SEO!
Đặc biệt là khi bạn đã triển khai tất cả các kĩ thuật SEO truyền thống nhưng kết quả vẫn không hề tiến triển!
Trong bài viết này, tôi sẽ giúp bạn:
- UX là gì và Tại sao nó lại quan trọng đối với SEO
- 10 Tiêu chuẩn cần đảm bảo để nâng cao UX
- Hướng dẫn chi tiết cách tối ưu từng tiêu chuẩn
Xem ngay nhé!
UX là gì?
UX (User Experience) hay còn gọi là trải nghiệm người dùng. UX nói đến cảm xúc và thái độ của một người khi trải nghiệm qua sản phẩm, trang web hay dịch vụ nào đó. Trải nghiệm người dùng bao gồm nhiều khía cạnh khác nhau như: kinh nghiệm, tình cảm, sự tương tác qua lại giữa người dùng và máy tính, quyền sở hữu sản phẩm.

UX thường tập trung vào:
- Luồng truy cập của người dùng
- Hành trình của họ trên website
- Cấu trúc website, …
Khi nhắc đến UX, hầu hết đều nghĩ đến thiết kế website sao cho bắt mắt người dùng,…
Tuy nhiên, bạn đã lầm to.
Thiết kế web sao cho bắt mắt cũng chỉ là một trong những yếu tố ảnh hưởng đến trải nghiệm người dùng.
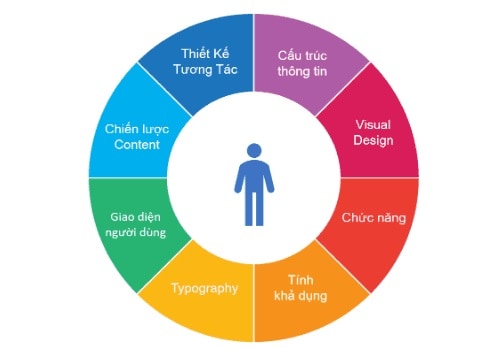
Yếu tố này chính là một mục nhỏ “Visual Design” trong biểu đồ bên dưới.

Ngoài ra, để cung cấp trải nghiệm tốt nhất cho người dùng, bạn còn phải chú ý đến: Chiến lược content, tính khả dụng, giao diện người dùng, chức năng website, ….
Cơ bản, phải hiểu được vấn đề từng khách hàng đang gặp phải, bạn mới có khả năng mang lại trải nghiệm tốt nhất cho họ.
Triển khai 10 tiêu chuẩn cực đơn giản sau đây sẽ giúp bạn tối ưu được trải nghiệm người dùng trên trang của mình:
10 YẾU TỐ NÂNG CAO TRẢI NGHIỆM NGƯỜI DÙNG
#1: Sử dụng các khoảng trắng (white space):
Nhiều người thường cho rằng website tôi có quá nhiều khoảng trắng, tại sao không tận dụng để chèn các quảng cáo dịch vụ? Làm vậy có phải tăng lợi nhuận hơn không?
Thực ra, tôi có dụng ý của mình?
Bởi vì các khoảng trắng rất cần thiết để cho thiết kế.
À trước hết, để tôi làm rõ cho bạn hiểu:
Khoảng trắng được chia làm 2 loại:
- Khoảng trắng chủ động: khoảng trống không gian được cố tình tạo ra trong mô hình thiết kế nhằm làm rộng mở website và nhấn mạnh một yếu tố nào đó.
- Khoảng trắng bị động: Khoảng trống xung quanh giữa các dòng, chữ do quá trình dàn trang không thể hiện ý đồ thiết kế.
Đối với người dùng, 2 loại khoảng trắng này sẽ giúp họ dễ dàng tiếp thu nội dung đang đề cập.
Xem 2 ví dụ bên dưới:


Nhìn vào 2 hình ảnh trên, bạn nghĩ mình sẽ hiểu được nội dung của website nào nhanh hơn?
Tất nhiên là hình 1 rồi, đúng không?
Nếu một trang web cố gắng chèn cả đống chữ vào cùng một không gian như vậy, người dùng chắc chắn sẽ bị bối rối.
Theo Crazy Egg, khoảng trắng giữa các chữ và tiêu đề có thể tăng sự chú ý của người dùng lên đến 20%.
Đối với website, white space có thể giúp giao diện web được gọn gàng, chuyên nghiệp hơn.

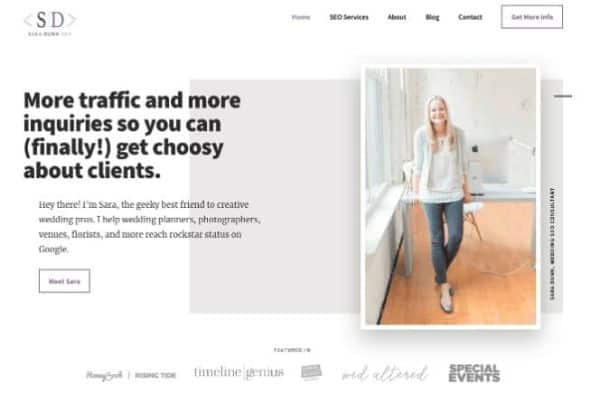
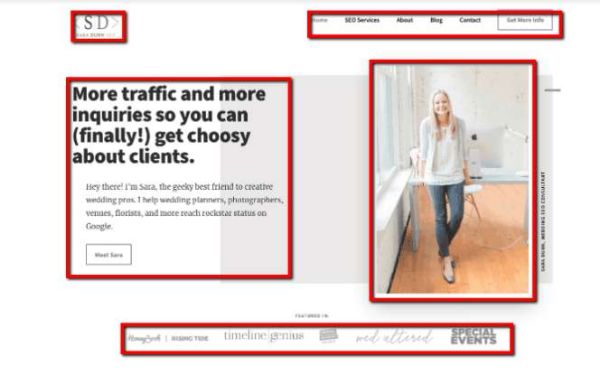
Bạn có thể tham khảo website Sara Does SEO của Sara Dunn, có nhiều khoảng trắng ngay từ đầu page. Điều này thu hút bạn tập trung vào phần quan trọng nhất, dễ nắm bắt nội dung page đang đề cập.

Tuy nhiên đối với trường hợp ngoại lệ…
Bạn muốn cung cấp nhiều nội dung trong cùng một trang (người dùng có thể đọc hết nội dung mà không phải kéo xuống dưới).
Việc chèn thêm nhiều khoảng trắng vào sẽ thay thế đi một số nội dung quan trọng bạn muốn cung cấp đến người dùng. Điều này không tốt chút nào!
Vậy giải pháp là gì?
- Đưa nội dung quan trọng lên đầu
- Chèn thêm khoảng trắng xung quanh
#2: Tối ưu tốc độ tải trang
Một trong những điều gây khó chịu nhất cho người dùng là đợi page load quá lâu.
Với sự bùng nổ của các thiết bị di động hiện nay, người dùng đang tiếp cận với thế giới thông tin trên nhiều nền tảng khác nhau: Laptop, điện thoại di động, tablet, …
Họ lướt web tìm kiếm thông tin với mong đợi được giải đáp thắc mắc nhanh chóng nhất. Người dùng không có thời gian đợi chờ bạn trong khi có hàng triệu nguồn thông tin khác hiện ra trước mắt họ.

Nghiên cứu cho thấy thời gian load page quá 5s có thể tăng Tỉ lệ thoát hơn 20%. Quàoooo!
Giải pháp cho bạn là gì?
Hãy dùng thử PageSpeed Insights của Google, công cụ miễn phí kiểm tra tốc độ load của trang và đề xuất cách khắc phục cho từng vấn đề trên cả 2 giao diện: điện thoại di động và desktop.
Tuy nhiên, đơn giản nhất để cải thiện tốc độ load trang, bạn cần phải tối ưu hình ảnh trước khi upload lên website.
Giả sử bạn đã design xong 1 bức ảnh, dưới đây là 4 bước tối ưu hình ảnh trước khi upload lên web:
Bước 1: Thay đổi kích thước hình ảnh phù hợp với giao diện của website
Tương tự như Facebook, mỗi vị trí khác nhau trên giao diện web, hình ảnh cần có kích thước khác nhau.
Việc chọn đúng kích thước ảnh để hiển thị không chỉ giúp cho hình ảnh nhìn rõ nét, mà còn không hao tốn quá nhiều dung lượng.
Đừng bao giờ đặt một hình nền desktop có size 1920 x 1080px chỉ để làm thumbnail ava đại diện!
Một số kích thước ảnh mà tôi đang áp dụng cho GTV SEO bạn có thể tham khảo:
- Kích thước ảnh feature image của blog: 1200 x 628px
- Kích thước banner/slider landing page: 1360 x 540px
- Kích thước hình minh họa trên blog article: 700 x 400px
- Kích thước ảnh trong sản phẩm trên trang danh mục (thương mại điện tử): 300 x 300 hoặc 300 x 400px
Tại GTV, tôi thường sử dụng Canva như một phần mềm chỉnh sửa hình ảnh & chọn lựa ảnh đúng kích thước mình cần.
Bước 2: Giảm dung lượng hình ảnh
Nén ảnh (Giảm dung lượng) ở đây khác với giảm kích thước hình ảnh! Việc làm này giúp bạn giảm dung lượng, băng thông trên website, từ đó khiến tốc độ tải trang sẽ nhanh chóng hơn.
Đối với một tấm ảnh gốc, bạn có thể nén đến 70 hoặc thậm chí 80% dung lượng ảnh mà hầu như không làm thay đổi chất lượng ảnh đối với mắt thường.
Gợi ý: Có rất nhiều công cụ hỗ trợ nén ảnh ngay lập tức trên thị trường, như Compressor.io chẳng hạn:

Bước 3: Upload lên website
Sau khi resize và nén ảnh xong, bạn chỉ cần upload lên website là xong ^^!
#3. Dùng CTA thu hút:
Đây là bước đầu tiên quan trọng trong giai đoạn chuyển đổi người dùng thành khách hàng của bạn.
Nếu không có CTA hoặc CTA không nổi bật thì rất khó níu chân người dùng ở lại website của bạn.
Tạo nút CTA nổi bật có thể dễ dàng điều hướng người dùng đến chính xác nội dung mà họ cần tìm.
Nhưng làm sao để tạo CTAs thu hút người dùng click vào?
Để tôi hướng dẫn chi tiết…
Có 2 yếu tố cần lưu ý khi tạo nút CTA cho website mình:
3.1. Màu sắc của nút CTA
Bạn cần cân nhắc về màu sắc và ý nghĩa của từng màu sắc theo tâm lý học.
Màu sắc khác nhau có thể tiết lộ những thông điệp khác nhau.

Ví dụ: Màu đỏ thường tạo ra cảm giác mạnh mẽ, năng động, khẩn cấp, … làm tăng nhịp tim của người nhìn.
Vì vậy, bạn thường thấy những đợt sale, giảm giá thường sử dụng tông màu đỏ hoặc các nút CTA đỏ để thôi thúc người dùng click mua hàng.
Hoặc tông màu xanh lá tạo cảm giác dễ chịu đối với mắt người dùng. Đó là một trong những lý do các spa hoặc những dịch vụ nghỉ dưỡng thường sử dụng màu xanh lá tạo cảm giác thoải mái nơi khách hàng.
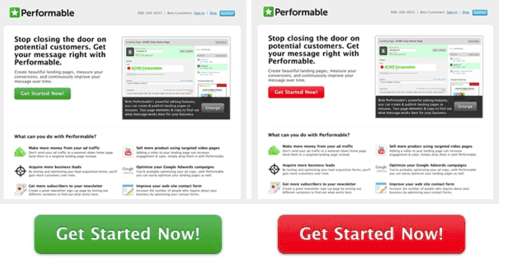
HubSpot nghiên cứu thấy rằng đối với website của mình, nút màu đỏ mang lại kết quả chuyển đổi tốt hơn nút màu xanh.

Do vậy, hãy suy nghĩ về mục đích của bạn khi thực hiện CTA.
Bạn muốn khơi gợi cảm xúc gì ở người dùng (sự tin cậy hay sự trải nghiệm thư giãn, ….)? Từ đó hãy lựa chọn màu sắc một cách khôn ngoan.
Tips: Tạo độ tương phản giữa màu nền và màu nút CTA để thu hút sự chú ý của người dùng.
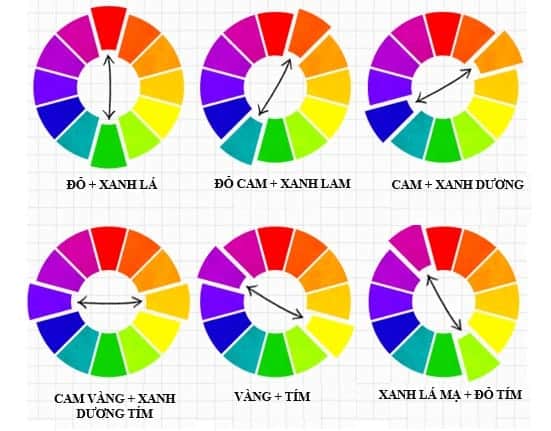
Bạn có thể chọn 2 màu đối diện nhau trên Bánh xe màu sắc bên dưới để có được cặp màu tương phản nhanh chóng.
Sau khi chọn màu ưng ý, việc của bạn chỉ cần sử dụng phần mềm lấy mã màu như ColorPix để design chọn màu cho nút CTA và background cho website của mình thôi!

3.2. Từ ngữ sử dụng
Để tạo ra một Call-To-Action đủ mạnh mẽ và thu hút, lựa chọn từ ngữ sử dụng, content hay là vô cùng quan trọng.
Bạn có kêu gọi họ hành động theo mong muốn của bạn không, đó là cả một nghệ thuật.
Tôi sẽ bật mí cho bạn.
Nguyên tắc 3S cho Call-To-Action:
- Simple (Đơn giản): Hãy làm nó đơn giản và dễ hiểu. Đừng khiến người dùng bối rối. Bạn nên trực tiếp yêu cầu hành động của người dùng (ví dụ: Đăng ký, mua hàng, nhận tài liệu, để lại email, …)
- Specific (Cụ thể): Hãy tạo cho người dùng cảm giác, CTA viết riêng cho họ mà không phải ai khác. Nghe có vẻ khó phải không? Hãy đặt mình vào vị trí người dùng để nắm tâm lý của họ, biết họ đang cần gì và muốn gì.
- Strong (Mạnh): Dùng những động từ mạnh để thôi thúc người dùng hành động (ví dụ các tính từ như “ngay hôm nay”, “hoàn toàn”, “triệt để”,…)
Nếu CTA không khơi gợi cảm xúc cho người dùng, sẽ không có bất kỳ hành động nào diễn ra.
Mẹo viết CTA:
- Càng ngắn càng tốt
- In hoa, in đậm hoặc đổi màu (không lạm dụng quá)
- Đặt lợi ích người dùng làm trọng tâm
- Ngôn ngữ đơn giản, dễ hiểu
Một số ví dụ CTA hiệu quả:


#4. Tạo Hyperlink nổi bật:
Hyperlink là liên kết từ trang này đến trang khác, có thể cùng một website hoặc đến một website khác.>> Khám phá 2 loại hyperlink: internal link và external link để hiểu lợi ích khi sử dụng chúng trong SEO Website.
Khi bạn chèn một link để liên kết đến một trang bất kỳ, chắc chắn bạn muốn tăng khả năng người dùng click vào đó.
Để từ đó, giúp tăng trải nghiệm người dùng. Họ có thể tìm kiếm thông tin liên quan đến vấn đề mà họ đang cần hoặc tìm hiểu chuyên sâu về vấn đề đó.
Vậy làm sao để hyperlink nổi bật? Giải pháp tốt nhất cho điều này rất đơn giản.
Làm cho người dùng dễ nhận biết đó là hyperlink.
- In đậm, đổi màu hoặc gạch chân cho nổi bật hyperlink:

Ở đây WordPress đã thiết lập mã code tự động đổi màu chữ khi chèn hyperlink.
- Tự động underline (gạch chân) cho dòng hyperlink:
Khi bạn rê chuột vào phần link thì phần chữ tự động được gạch chân và đổi màu. Nếu website của bạn chưa được thiết lập tính năng này, bạn có thể tham khảo ở đây. Bởi vì phần này có liên quan một chút đến mã code.

In đậm, đổi màu hay gạch chân cho dòng hyperlink giúp người dùng dễ dàng nhận biết đây là một liên kết.
Khảo sát cho thấy rằng người dùng tự động xem các dòng chữ màu xanh dương và được gạch chân là 1 link và có xu hướng click vào.
Đơn giản hóa vấn đề. Đừng “đánh lừa” người dùng khi làm các hyperlink giống như những dòng text thông thường.
Bạn cũng muốn người dùng click vào link, đúng không?
Lưu ý: Dừng suy nghĩ nhiều về độ dài của hyperlink. Link càng dài, diễn giải càng rõ ý và người dùng càng dễ hiểu được nội dung bạn sẽ đề cập trong bài viết sắp link tới.
Tham khảo các khóa học SEO của GTV SEO để có kiến thức được hệ thống chi tiết & update thường xuyên. đăng ký học thử khoá học SEO Online miễn phí Entity Mastermind ngay hôm nay!
#5. Liệt kê thông tin quan trọng bằng gạch đầu dòng:
Người dùng có rất nhiều mối bận tâm khác nhau. Do vậy, quá 5s chưa tìm được thông tin cần thiết, họ sẽ thoát ra ngay.
Các hoa thị đầu dòng sẽ giúp người dùng dễ dàng lấy được thông tin mà họ muốn trong một thời gian ngắn.
- Lợi ích
- Cách giải quyết vấn đề/ nỗi đau
- Thông tin quan trọng của sản phẩm/dịch vụ
Không chỉ đơn giản là các gạch đầu dòng, với vô số các icon ngoài kia, bạn có thể thỏa sức sáng tạo với các hoa thị đầu dòng của mình.

Bạn còn nhớ đến yếu tố white space (khoảng trắng) tôi đề cập ở đầu bài viết không?
Ở đây, yếu tố white space cũng được tận dụng tối đa. Các khoảng trắng xung quanh icon sẽ hướng sự tập trung người dùng vào phần nội dung.
Cách này giúp người dùng nắm bắt nội dung bài viết nhanh hơn.
>>> Bài viết liên quan: Lỗi textlength là gì? 13 lỗi kỹ thuật SEO hay gặp
#6. Lựa chọn hình ảnh thông minh:
Người dùng trên Internet ngày càng thông minh và nhanh lẹ trong việc đánh giá website trước khi truy cập.
Nếu lần đầu họ truy cập vào website của bạn, họ có thể dễ dàng nhận ra đâu là hình ảnh nằm trong kho lưu trữ miễn phí (hình ảnh không có bản quyền, có thể tái sử dụng) mà họ đã từng thấy nó ở đâu đó.
Điều này sẽ làm giảm độ tin cậy của website bạn. Hình ảnh bạn có thể sao chép ở đâu đó thì nội dung của bạn chắc gì do chính bạn viết ra, hay là copy chỗ này một tí, chỗ kia một tí.
Chưa kể, stock photo cũng sẽ không chuyển tải hết nội dung bạn muốn đề cập.
Ví dụ, khi bạn sử dụng hình ảnh từ một trang web tiếng Anh, chắc hẳn nội dung chữ trong hình ảnh cũng được viết bằng tiếng Anh. Nhưng đối tượng bạn nhắm đến là ai? Nếu bạn sử dụng kiến thức từ những dòng chữ đó, họ có hiểu được hết những dòng chữ tiếng Anh đó?
Hoặc, khách hàng mục tiêu bạn đang nhắm đến là người châu Á, bạn muốn bán được hàng nhưng bạn lại sử dụng hình ảnh của một người da trắng.
Khả năng cao là người dùng châu Á sẽ phớt lờ hình ảnh này của bạn vì phần nào đó ở tiềm thức họ cảm nhận rằng sản phẩm của bạn chỉ phù hợp với người da trắng mà thôi.
Mặc dù stock photo có chất lượng cao, bắt mắt nhưng không tạo được kết nối giữa người dùng và doanh nghiệp thì bạn đã thất bại.
Giải pháp cho điều này là gì?
- Dùng hình ảnh “chính chủ”, lựa chọn hình ảnh phù hợp.
- Nội dung hình ảnh phải liên quan.
Các hình ảnh này có thể infographic, hình ảnh tổng hợp thông tin của bài viết hoặc bổ sung thêm thông tin làm rõ nghĩa cho bài viết.
Ví dụ infographic trong bài 20 Tiêu chuẩn Tối ưu Onpage nâng cao 2020 dưới đây chẳng hạn:

#7. Viết, thiết kế headline (tiêu đề) cuốn hút:
Heading và content có thể hướng đến những gì mà khách hàng mục tiêu đang tìm kiếm.
Do vậy, chèn keyword vào tiêu đề cũng rất quan trọng để nhắm đến mục tiêu của mình và thu hút đúng tệp khách hàng.
Chẳng hạn, khách hàng mục tiêu của bạn khoanh vùng trong khu vực TP.HCM, đương nhiên tiêu đề của bạn cũng phải đề cập đến TP.HCM để thu hút khách hàng click vào.
>> Cách viết bài chuẩn SEO được người dùng lẫn Google yêu thích
Công cụ tìm kiếm hiện xem trọng heading hơn là các là các content khác.
Vì vậy lựa chọn heading phù hợp và làm nó nổi bật có thể tăng khả năng website của bạn hiện diện trên công cụ tìm kiếm.
Nhưng quan trọng hơn, heading phải giúp người dùng dễ tìm được đúng nội dung mà họ đang cần.
>> Xem thêm cách tối ưu thẻ heading tạo sự liên quan, hướng đến người dùng.
Để tôi lấy ví dụ cho dễ hiểu nhé!
Chẳng hạn các headline trong phần Mục lục có thể giúp điều hướng người dùng tìm đến đúng nội dung mà họ đang tìm kiếm, thay vì họ phải tốn thời gian lướt hết bài viết.

Ví dụ trong trường hợp này, người dùng muốn tìm cách viết Meta Description.
Thay vì đọc hết bài viết, dò tìm nội dung viết Meta Description hấp dẫn, bạn chỉ cần viết tiêu đề nổi bật nội dung để người dùng nhanh chóng click vào.
Ngoài ra, tiêu đề còn cần phải nổi bật về kích cỡ, màu sắc và mô tả đúng nội dung.

#8. Tạo sự thống nhất giữa các trang:
Một website cần có tính thống nhất giữa các trang về: kích cỡ tiêu đề, kiểu chữ, màu sắc, loại nút CTA, khoảng cách giữa các phần, các chữ, pallet màu, ….
Để cung cấp cho người dùng trải nghiệm tuyệt vời nhất khi họ dạo quanh website bạn và vẫn biết mình vẫn ở trên đó.
Thay đổi trong thiết kế giữa các trang có thể khiến người dùng “lạc lối” và bối rối “đây là đâu và tôi là ai”.
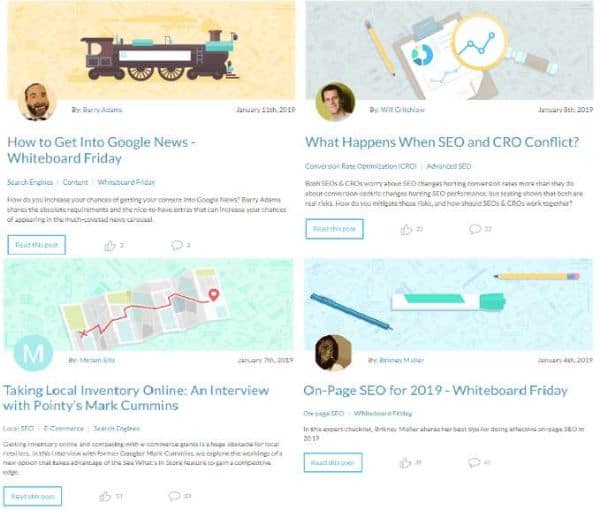
Lấy website Moz.com làm ví dụ.

Khi nhìn vào các blog đều có pallet màu tông nhạt, kiểu pastel (ai chuyên về màu sắc thiết kế sẽ hiểu rõ phần này), kích cỡ, kiểu chữ, cấu trúc của bài blog giống nhau.
Dù cho người dùng có dạo quanh các blog trên Moz.com, họ cũng sẽ nhanh chóng nhận ra “À! Mình vẫn đang đọc blog của Moz”
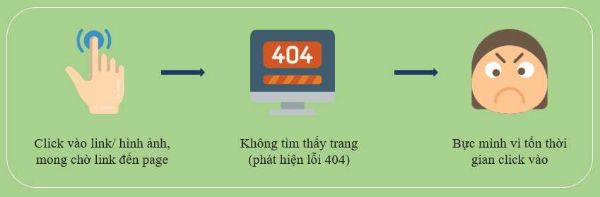
#9. Khắc phục lỗi 404 (Không tìm thấy trang):
Có thể công cụ tìm kiếm sẽ không phạt nặng lỗi kỹ thuật 404 (Không tìm thấy trang), nhưng với người dùng thì đó là một vấn đề khác!

Khi không tìm thấy trang web sẽ dễ khiến người dùng cảm thấy hụt hẫng, thậm chí bực mình vì tốn thời gian vô ích.
Bên cạnh tốc độ load page chậm, lỗi 404 cũng là yếu tố thứ 2 gây khó chịu cho người dùng vì gián đoạn thời gian lướt web.
Họ thường thoát ra khỏi web và hiếm khi quay trở lại trang trước đó. Trừ khi …
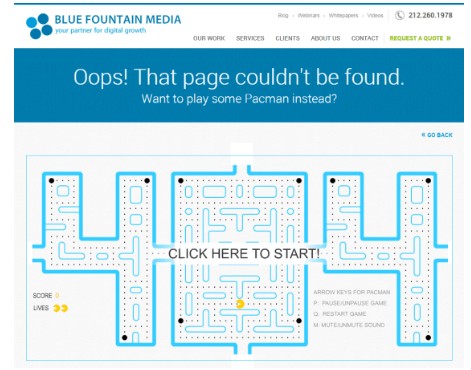
Bạn tạo giao diện vui nhộn làm người dùng bật cười cho dù gặp lỗi 404 ở website của bạn.
Tham khảo một số ví dụ sáng tạo:


Những lỗi 404 này chắc chẳng thể làm người dùng buồn lâu được.
Sử dụng công cụ Google Search Console (trước kia là Google Webmaster tool) để kiểm tra website mình có gặp lỗi này hay không nhé!
Còn một mẹo đơn giản này nữa thôi. Kéo xuống đọc tiếp …
#10. Tạo web tương thích với giao diện điện thoại di động và có độ phản hồi cao:
Xu hướng Marketing 2020 và vài năm tới nữa, giao diện website tương thích với thiết bị di động sẽ vẫn được đánh giá cao.
Bắt buộc website phải thân thiện với điện thoại di động và dễ dàng điều hướng người dùng cho dù họ sử dụng thiết bị gì: desktop, điện thoại di động hay tablet, …
Google đã bắt đầu phạt tác vụ các website không được tối ưu cho thiết bị điện thoại di động. Bởi lẽ Google luôn muốn mang lại trải nghiệm tốt nhất cho người dùng.
Vì vậy, nếu muốn mình thoát khỏi án phạt từ Google, sử dụng công cụ này để xem website của bạn có tương thích với thiết bị di động không ngay nhé.
>> Có rất nhiều người hiểu sai về Google Panda – một hình phạt của Google. Bạn có giống họ? Tìm hiểu ngay về Google Panda để tránh bị Google “nhòm ngó” đến.
Ngoài ra, bạn có thể tham khảo thêm 2 bài viết về UX dưới đây để giúp nâng cao trải nghiệm người dùng tốt hơn:
- Chỉ số UX: Hướng dẫn chọn chỉ số trải nghiệm người dùng 2020
- Bounce Rate là gì? 11 thủ thuật thần thánh tối ưu tỉ lệ thoát web
Kết luận:
Đây là toàn bộ 10 tiêu chuẩn cực đơn giản giúp bạn mang lại trải nghiệm tốt nhất cho người dùng.
Tôi hy vọng chúng cho bạn một số gợi ý hữu ích để “tân trang” lại website của mình mà không cần tốn chi phí thiết kế lại website.
Trong quá trình thực hiện 10 tiêu chuẩn tối ưu UX này, nếu gặp vấn đề gì, comment bên dưới bài viết này nhé!
Chúc bạn thành công!
Tham khảo thêm bài viết:
- Thiết kế web chuẩn SEO là gì? 9 Tiêu chí kiểm tra Website chuẩn SEO!
- Blog là gì? 12 bước cách viết blog cực đơn giản cho người mới bắt đầu!
- Quy trình SEO Web 2020: Các bước SEO Website “càn quét” thứ hạng Google
- Hướng dẫn sử dụng Google xu hướng để SEO hiệu quả
- E-A-T là gì? Tầm quan trọng đối với SEO
- Cấu trúc website chuẩn SEO: Checklist 15 tiêu chuẩn tối ưu trang web













