Website chuẩn SEO là trang web được tối ưu hóa để đáp ứng các tiêu chuẩn và yêu cầu của công cụ tìm kiếm, nhằm tăng cơ hội cho Website của bạn hiển thị ở vị trí cao hơn trong kết quả tìm kiếm tự nhiên cho các từ khóa liên quan.
Thiết kế Website chuẩn SEO giúp nâng cao hiệu quả Marketing Online của doanh nghiệp. Một Website được tối ưu chuẩn SEO không chỉ giúp cải thiện thứ hạng trên kết quả tìm kiếm, mà còn mang lại trải nghiệm người dùng tốt hơn, từ đó thúc đẩy lưu lượng truy cập và tỷ lệ chuyển đổi.
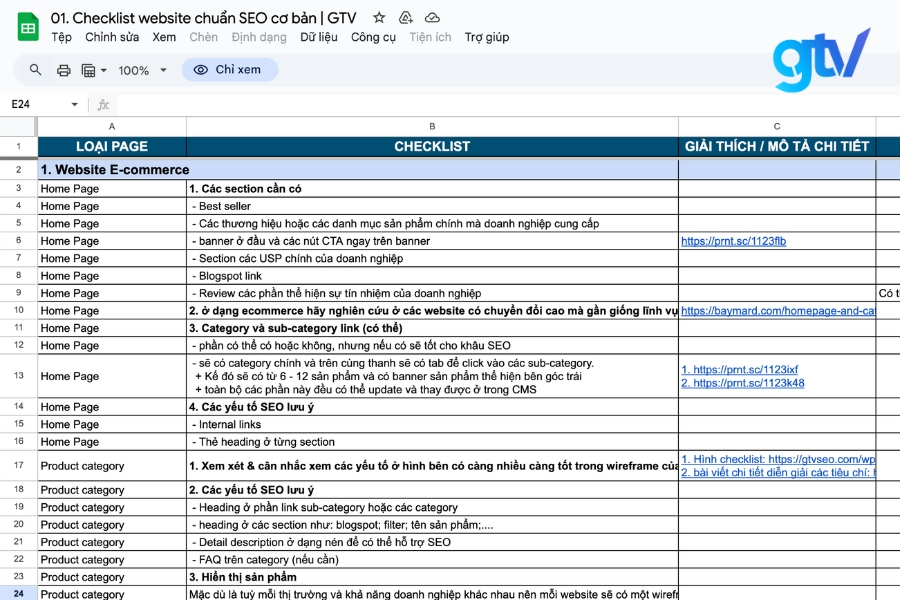
Bài viết này sẽ cung cấp hướng dẫn chi tiết về cách thiết kế website chuẩn SEO, bao gồm các checklist chuẩn SEO tiêu chuẩn và cụ thể từ GTV. Bạn sẽ nắm được các bước cụ thể để tối ưu các yếu tố chuẩn SEO trong checklist, từ đó tạo nền tảng vững chắc cho chiến lược SEO hiệu quả của doanh nghiệp.
Tải ngay: File Checklist tiêu chí Thiết kế Website chuẩn SEO cơ bản của GTV tại đây.

I. Thiết lập ban đầu: Nền tảng Website chuẩn SEO
1. Cài đặt tên miền và hosting
1.1 Lựa chọn tên miền phù hợp
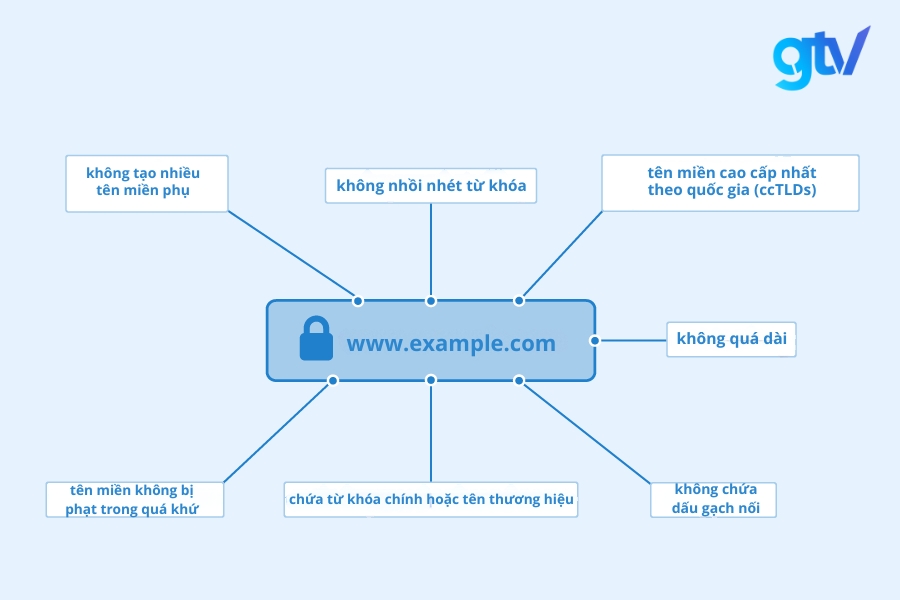
Tên miền (Domain) đóng vai trò quan trọng trong việc xây dựng thương hiệu trực tuyến và tối ưu SEO. Một tên miền tốt cần đáp ứng các tiêu chí sau:
- Ngắn gọn, dễ nhớ
- Chứa từ khóa liên quan đến lĩnh vực kinh doanh
- Phù hợp với định vị thương hiệu
Việc chọn đuôi tên miền (.com, .net, .vn) cũng ảnh hưởng đến SEO và khả năng tiếp cận đối tượng mục tiêu theo khu vực.
Ví dụ, tên miền .vn sẽ có lợi thế khi nhắm đến người dùng Việt Nam. Các tên miền .com, .net sẽ có lợi thế khi nhắm đến người dùng quốc tế.
Tham khảo bài viết: Domain là gì? Các đăng ký và chọn mua tên miền phù hợp

1.2 Lựa chọn hosting tối ưu cho SEO
Hosting ảnh hưởng trực tiếp đến tốc độ tải trang, thời gian hoạt động và vị trí địa lý của máy chủ – tất cả đều là yếu tố quan trọng đối với SEO. Khi chọn nhà cung cấp hosting, cần xem xét:
- Tốc độ và hiệu suất máy chủ
- Tỷ lệ uptime cao (trên 99.9%)
- Hỗ trợ kỹ thuật 24/7
- Khả năng mở rộng khi website phát triển
Đặc biệt, nên sử dụng hosting hỗ trợ SSL để triển khai HTTPS, vừa nâng cao bảo mật vừa có lợi cho SEO.
2. Lựa chọn nền tảng và giao diện website
2.1 Chọn nền tảng thiết kế website
WordPress là một hệ thống quản lý nội dung (CMS – Content Management System) mã nguồn mở, cho phép người dùng dễ dàng tạo và quản lý các loại website mà không cần kiến thức lập trình chuyên sâu. Ngoài WordPress, còn có nhiều hệ thống quản lý nội dung mã nguồn mở (CMS) khác như Joomla, Drupal, và Magento.
Tuy nhiên, nếu bạn chưa có nhiều kiến thức về lập trình web, mình khuyên bạn nên dùng WordPress. Đây vẫn là lựa chọn hàng đầu cho việc thiết kế website chuẩn SEO, đặc biệt là cho người mới bắt đầu, vì những lý do sau:
- Dễ sử dụng: Giao diện quản trị trực quan, không yêu cầu kiến thức lập trình.
- Cộng đồng hỗ trợ lớn: Dễ dàng tìm kiếm giải pháp cho các vấn đề.
- Đa dạng plugin SEO: Yoast SEO, Rank Math giúp tối ưu SEO dễ dàng.
- Linh hoạt: Phù hợp với nhiều loại website, từ blog cá nhân đến cửa hàng trực tuyến.
Tham khảo bài viết: WordPress là gì? Cách tạo Website SEO đơn giản với WordPress
2.2 Chọn giao diện tối ưu cho SEO
Lựa chọn giao diện tối ưu cho SEO mang lại nhiều lợi ích:
- Cấu trúc HTML chuẩn: Giúp công cụ tìm kiếm dễ dàng crawl và index nội dung.
- Tốc độ tải nhanh: Cải thiện trải nghiệm người dùng và điểm số PageSpeed.
- Responsive design: Đáp ứng yêu cầu mobile-first indexing của Google.
- Tích hợp schema markup: Hỗ trợ rich snippets, tăng CTR trên SERP.
- Tùy chỉnh SEO linh hoạt: Cho phép chỉnh sửa tiêu đề, mô tả, URL một cách dễ dàng
Các giao diện WordPress được khuyến nghị cho SEO:
| Giao diện | Tốc độ tải | Tương thích mobile | Tính năng SEO |
| Astra | Rất nhanh | Tuyệt vời | Đầy đủ |
| GeneratePress | Nhanh | Tốt | Tích hợp sẵn |
| Neve | Nhanh | Xuất sắc | Dễ tùy chỉnh |
| OceanWP | Khá nhanh | Tốt | Linh hoạt |
Việc lựa chọn nền tảng thiết kế và giao diện phù hợp đặt nền móng vững chắc cho một website chuẩn SEO. Trong các phần tiếp theo, mình sẽ đi sâu vào các kỹ thuật tối ưu hóa cụ thể để nâng cao hiệu quả SEO cho website của bạn.
Tham khảo bài viết: 30 Giao diện trang quản trị website đẹp và đầy đủ tính năng nhất
II. Cấu trúc Website & Checklist các yếu tố chuẩn SEO cần có
1. Cấu trúc Website
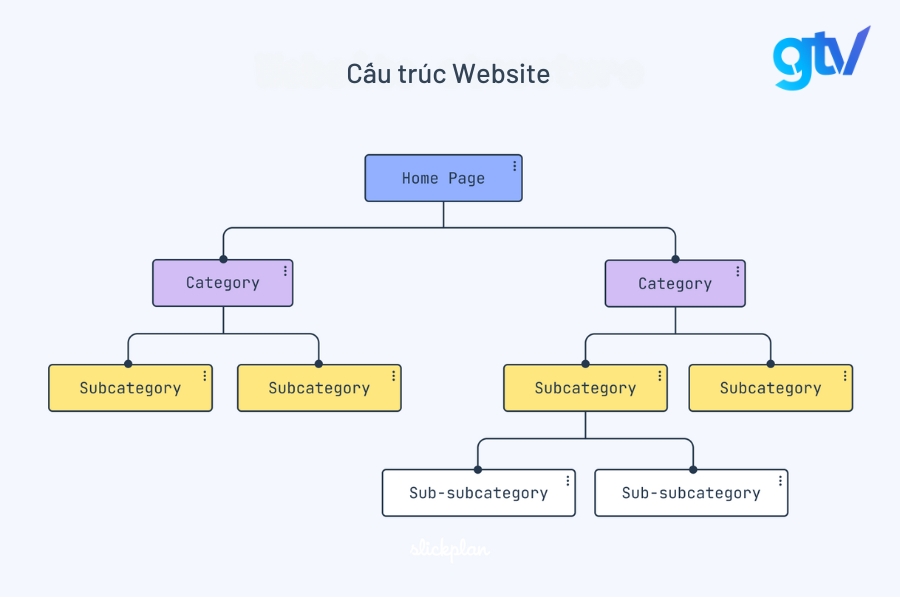
1.1 Xây dựng cấu trúc đơn giản
Cấu trúc website đóng vai trò quan trọng trong SEO, đảm bảo các trang quan trọng có thể truy cập trong vòng vài cú nhấp chuột. Điều này không chỉ cải thiện trải nghiệm người dùng mà còn giúp công cụ tìm kiếm dễ dàng crawl và index nội dung.
Các nguyên tắc xây dựng cấu trúc website chuẩn SEO:
- Giới hạn độ sâu của cấu trúc không quá 3 cấp
- Tạo cấu trúc URL phản ánh cấu trúc nội dung
- Sử dụng menu chính để hiển thị cấu trúc website
- Tạo sitemap XML để hỗ trợ công cụ tìm kiếm

1.2 Chiến lược Internal Link
Internal Link không chỉ giúp phân phối giá trị liên kết (page rank) mà còn ảnh hưởng đến cấu trúc website và cách Google hiểu nội dung:
- Xây dựng cấu trúc thông tin: Tạo mối quan hệ logic giữa các trang, giúp Google hiểu rõ cấu trúc website.
- Phân phối PageRank: Truyền giá trị từ trang có thẩm quyền cao đến các trang mới hoặc ít được chú ý.
- Định hướng chủ đề: Giúp Google xác định chủ đề chính của từng trang và mối liên hệ giữa chúng.
- Cải thiện khả năng crawl: Tạo nhiều đường dẫn để Googlebot khám phá và index nội dung mới.
- Tăng thời gian trên trang: Khuyến khích người dùng khám phá nhiều nội dung, gián tiếp cải thiện các chỉ số hành vi.
2. Các yếu tố chuẩn SEO cần có
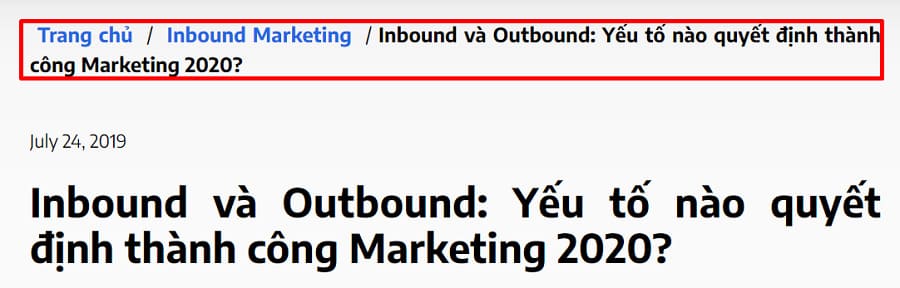
2.1 Cài đặt Breadcrumb
Breadcrumb cải thiện trải nghiệm người dùng và thể hiện rõ cấu trúc phân cấp của website. Lợi ích SEO của breadcrumb bao gồm:
- Giúp người dùng và công cụ tìm kiếm hiểu cấu trúc website
- Cải thiện tỷ lệ click-through từ kết quả tìm kiếm
- Tăng cường liên kết nội bộ
Để triển khai breadcrumb, bạn có thể sử dụng plugin như Yoast SEO hoặc Breadcrumb NavXT.

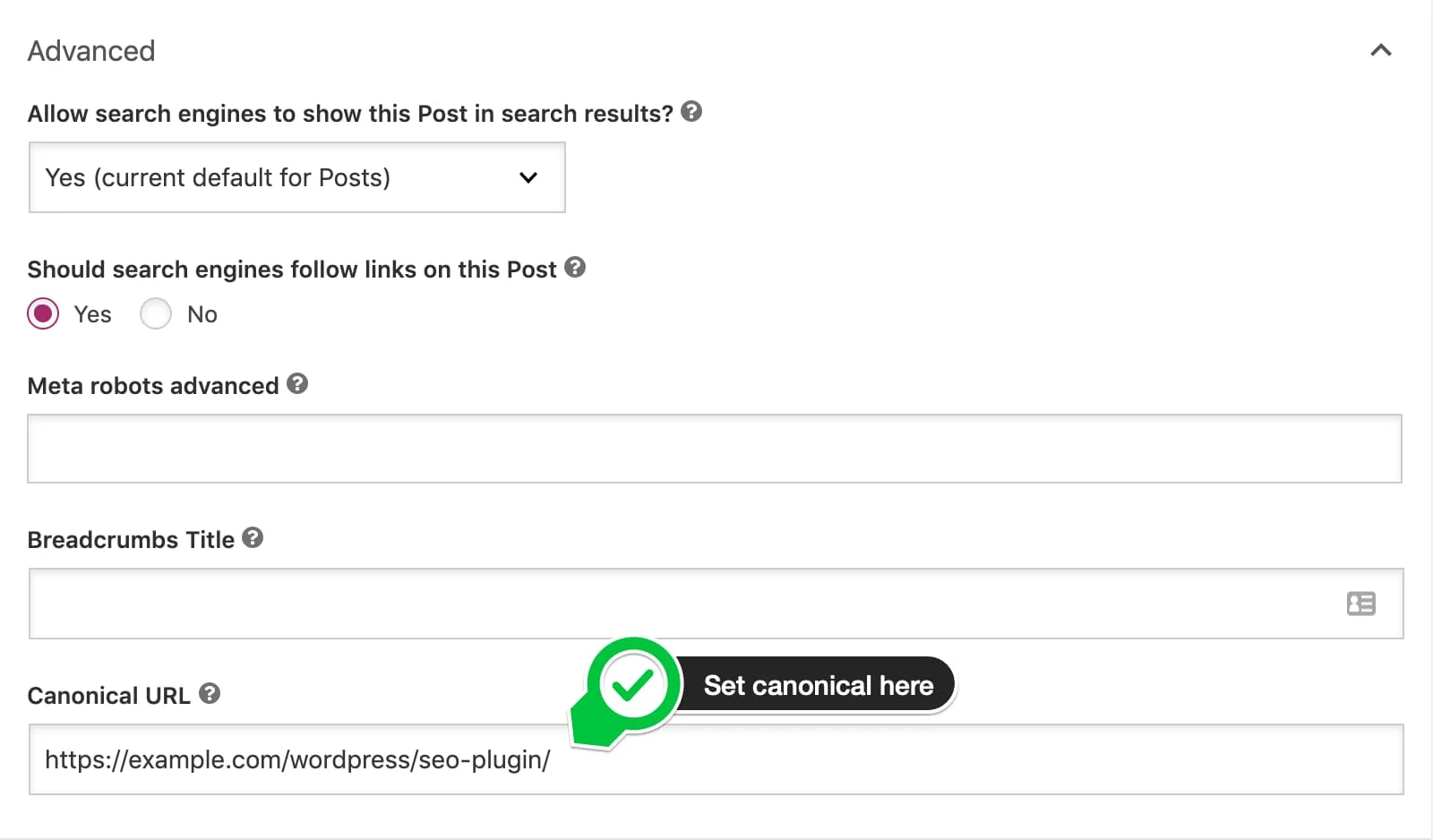
2.2 Thẻ canonical
Thẻ canonical giúp ngăn chặn vấn đề nội dung trùng lặp bằng cách chỉ định phiên bản ưu tiên (chính tắc) của một trang. Để cài đặt thẻ canonical:
- Cài đặt plugin Yoast SEO
- Vào phần cài đặt SEO cho từng trang/bài viết
- Nhập URL canonical trong trường “Canonical URL”

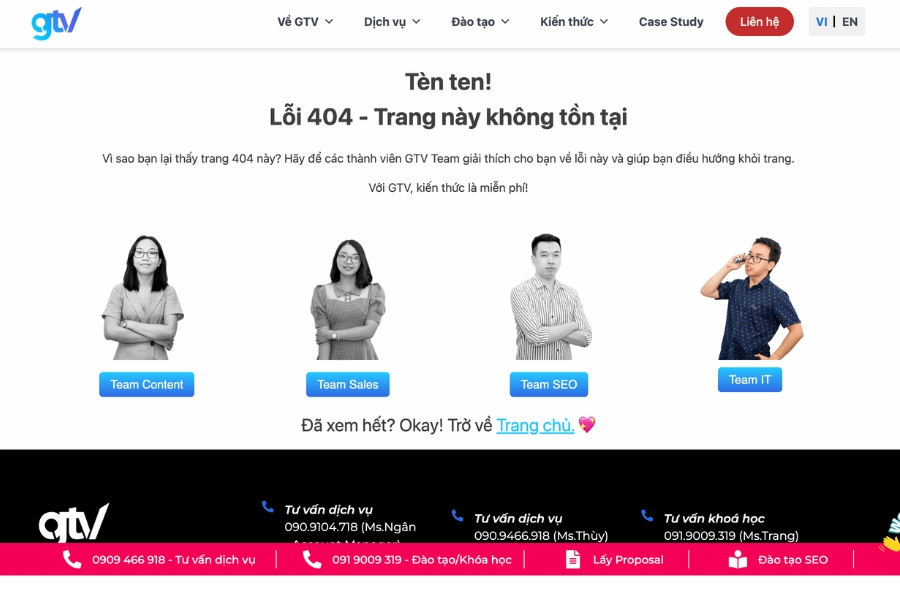
2.3 Trang lỗi 404 tùy chỉnh
Trang 404 tùy chỉnh giúp giữ chân người dùng và cải thiện SEO. Một trang 404 hợp lệ là một trang web trả về mã trạng thái HTTP 404, có nghĩa là trang không tồn tại. Một trang 404 hiệu quả nên có:
- Response Code là 404
- Thông báo lỗi rõ ràng và thân thiện
- Liên kết đến trang chủ và các phần quan trọng của website
- Công cụ tìm kiếm nội bộ
- Nội dung hấp dẫn (hình ảnh, video) để giữ chân người dùng
Một trang 404 nhưng Response Code là link 200 có nội dung là “404: Không tìm thấy trang“, nhưng code của trang web này lại là 200, không phải 404. Điều này có nghĩa là máy chủ đã thành công trong việc xử lý yêu cầu của người dùng. Tuy nhiên, trang web không thể cung cấp nội dung mà người dùng yêu cầu.
Sử dụng plugin 404page để dễ dàng tạo và cài đặt trang 404 tùy chỉnh.
Tham khảo bài viết: Lỗi 404 Not Found: Định nghĩa, Nguyên nhân & Cách khắc phục [2024]

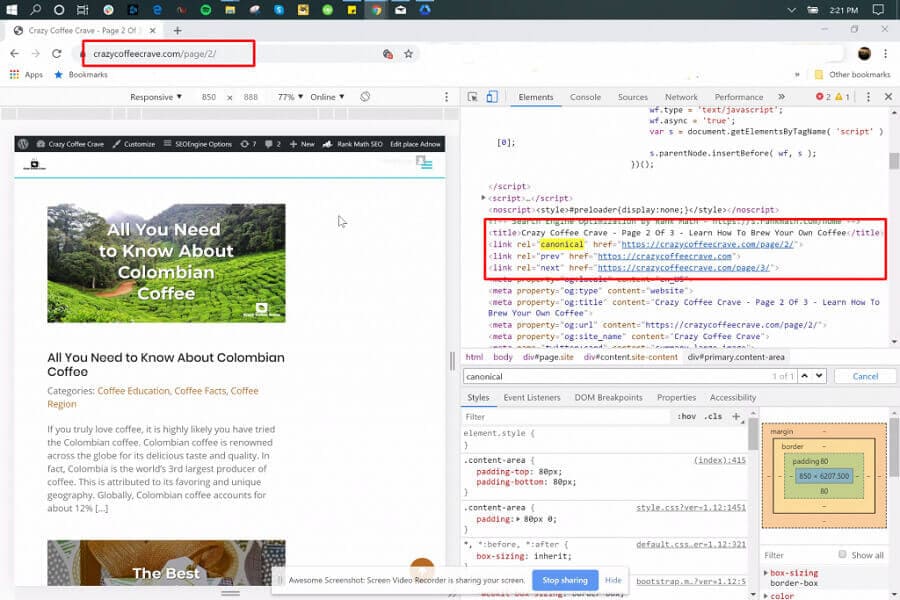
2.4 Phân trang với thẻ <next> và <prev>
Thẻ phân trang (Pagination) giúp công cụ tìm kiếm hiểu mối quan hệ giữa các trang trong chuỗi nội dung được phân trang. Để triển khai:
- Cài đặt plugin Pagination by BestWebSoft
- Kích hoạt tính năng phân trang trong cài đặt plugin
- Tùy chỉnh hiển thị phân trang theo ý muốn
- Plugin sẽ tự động thêm thẻ <next> và <prev> vào header của trang

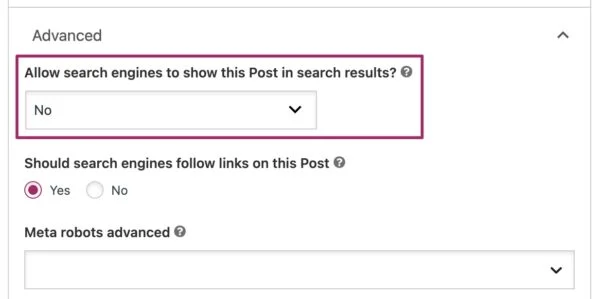
2.5 Thẻ noindex và nofollow
Thẻ noindex và nofollow giúp kiểm soát việc index và theo dõi liên kết của công cụ tìm kiếm. Sử dụng noindex cho:
- Trang tác giả trên blog cá nhân
- Trang lưu trữ tag/category có ít nội dung
- Trang tìm kiếm nội bộ
Sử dụng nofollow cho:
- Liên kết affiliate
- Liên kết trong bình luận người dùng
- Liên kết đến trang không đáng tin cậy
Để áp dụng thẻ này bằng Yoast SEO:
- Vào phần chỉnh sửa trang/bài viết
- Cuộn xuống phần “Yoast SEO”
- Chọn tab “Advanced”
- Tùy chỉnh cài đặt “Allow search engines to show this in search results?” và “Should search engines follow links on this page?”
Tham khảo bài viết: Rel Nofollow là gì? Điều cần biết về cách đặt thẻ rel= nofollow

2.6 Chèn Schema trong Header
Schema Markup giúp công cụ tìm kiếm hiểu rõ hơn về nội dung trang web. Để chèn schema vào thẻ Header:
- Sử dụng plugin như Schema Pro hoặc Yoast SEO Premium.
- Tạo schema markup phù hợp (ví dụ: Article, NewsArticle, BlogPosting).
- Chọn vị trí chèn schema trong Header.
- Tùy chỉnh thông tin như tên tác giả, ngày xuất bản, hình ảnh đại diện.
- Kiểm tra triển khai bằng Công cụ kiểm tra Dữ liệu có cấu trúc của Google.
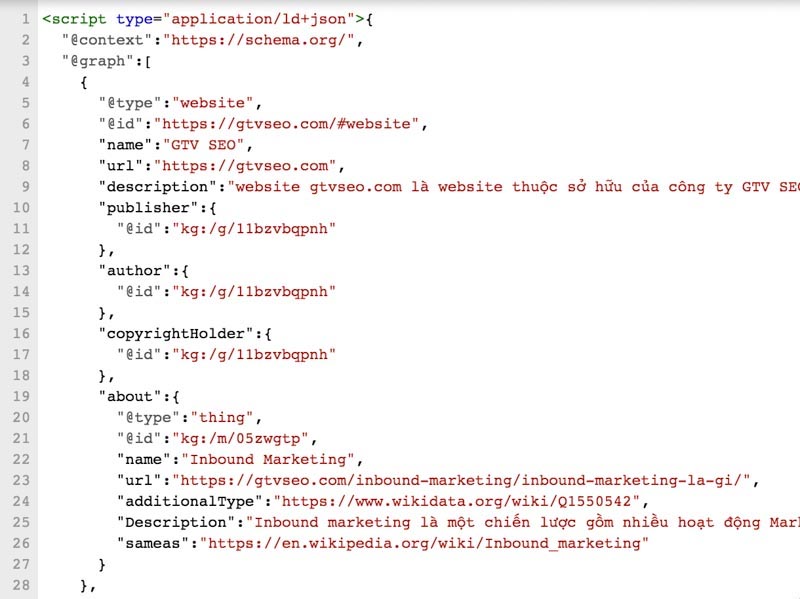
Ví dụ Schema Website cơ bản:

Việc áp dụng đúng các yếu tố chuẩn SEO này sẽ tạo nền tảng vững chắc cho website của bạn, cải thiện khả năng index và xếp hạng trên công cụ tìm kiếm.
III. Thiết lập kỹ thuật & Checklist các yếu tố chuẩn SEO nâng cao
1. Tối ưu hóa Website theo tiêu chuẩn W3C
Đảm bảo website tuân thủ tiêu chuẩn W3C giúp cải thiện khả năng tiếp cận, tương thích đa trình duyệt và trải nghiệm người dùng tổng thể. Việc này cũng góp phần nâng cao hiệu quả SEO bằng cách đảm bảo mã nguồn sạch, không có lỗi.
Để kiểm tra và tối ưu website theo tiêu chuẩn W3C:
- Sử dụng công cụ W3C Markup Validation Service
- Kiểm tra và sửa lỗi HTML, CSS
- Đảm bảo tính tương thích đa trình duyệt
- Tối ưu hóa tốc độ tải trang
2. Tạo & cấu hình File Robots.txt
File Robots.txt đóng vai trò quan trọng trong việc kiểm soát cách công cụ tìm kiếm crawl website của bạn. Để thiết lập Robots.txt hiệu quả:
- Tạo file Robots.txt trong thư mục gốc của website
- Sử dụng plugin All in One SEO hoặc Yoast SEO để chỉnh sửa
- Chỉ định các thư mục/trang không muốn công cụ tìm kiếm crawl
- Đảm bảo không chặn các tài nguyên quan trọng như CSS, JavaScript
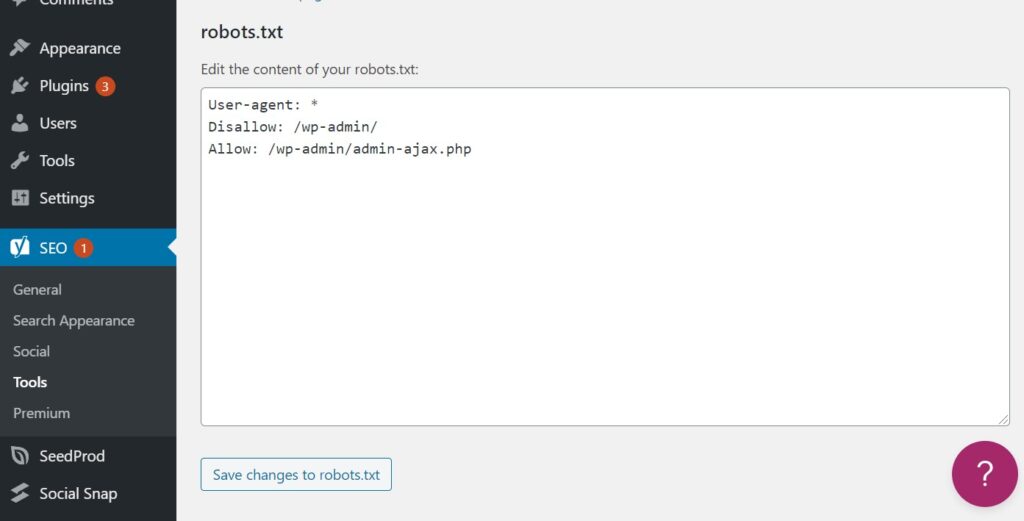
Ví dụ về nội dung file Robots.txt:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Allow:/wp-admin/admin-ajax.php
Sitemap: https://example.com/sitemap.xml
3. Tạo & gửi Sitemap XML
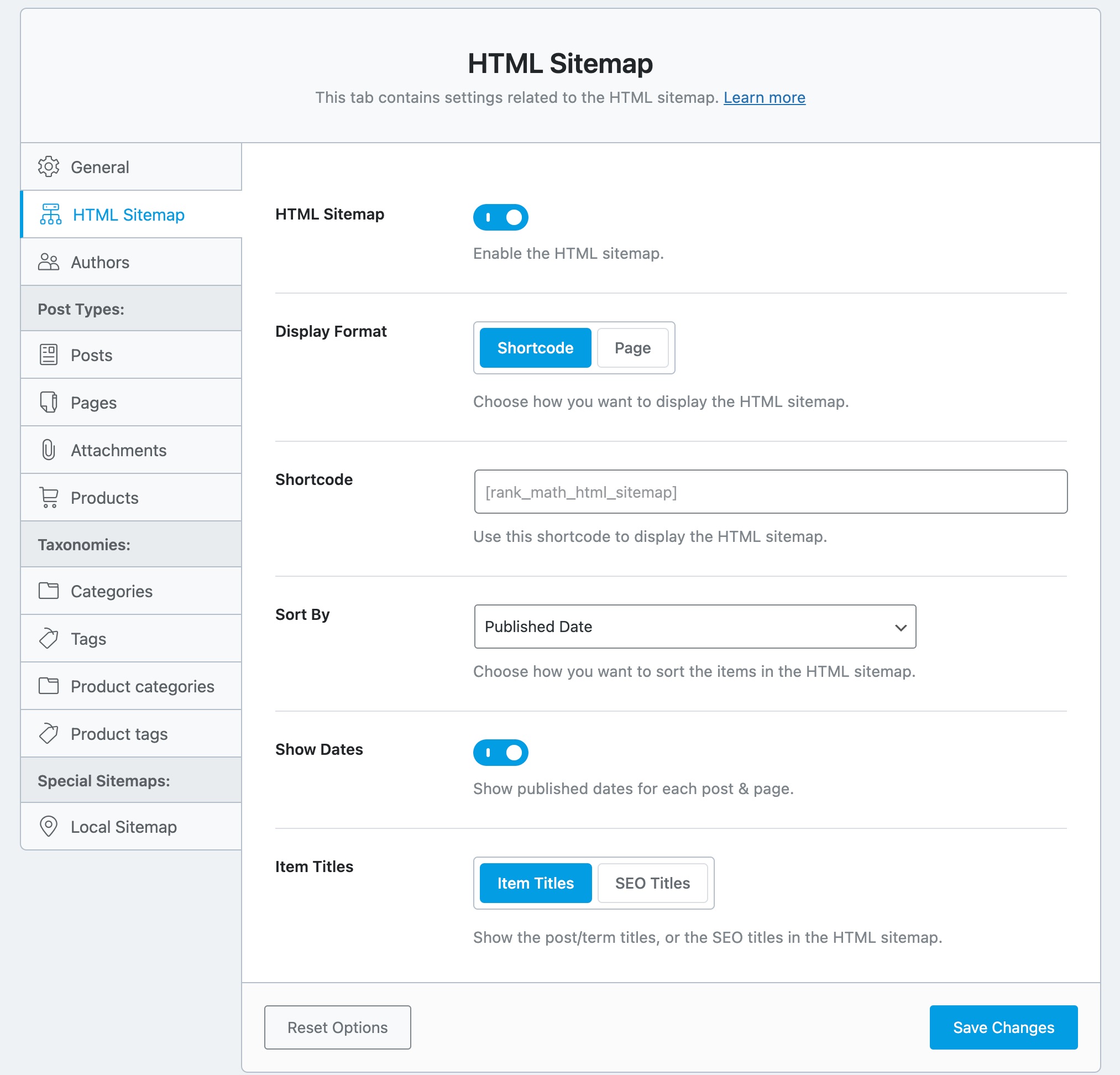
Sitemap XML giúp công cụ tìm kiếm hiểu cấu trúc website và index nội dung hiệu quả hơn. Để tạo và gửi Sitemap XML:
- Sử dụng plugin Yoast SEO hoặc Rank Math để tự động tạo Sitemap
- Kiểm tra Sitemap tại yourwebsite.com/sitemap_index.xml
- Đăng nhập vào Google Search Console
- Chọn “Sitemaps” từ menu bên trái
- Thêm URL của Sitemap và gửi

4. HTTPS và bảo mật
HTTPS không chỉ cải thiện bảo mật mà còn là yếu tố xếp hạng của Google. Để triển khai HTTPS:
- Mua chứng chỉ SSL từ nhà cung cấp hosting hoặc bên thứ ba
- Cài đặt plugin Really Simple SSL
- Kích hoạt HTTPS trong cài đặt WordPress
- Cập nhật tất cả liên kết nội bộ sang HTTPS
Kiểm tra triển khai HTTPS:
- Biểu tượng khóa trong thanh địa chỉ
- Prefix “https://” trước URL
- Không có cảnh báo “Not Secure”
5. Xử lý chuyển hướng (301/302)
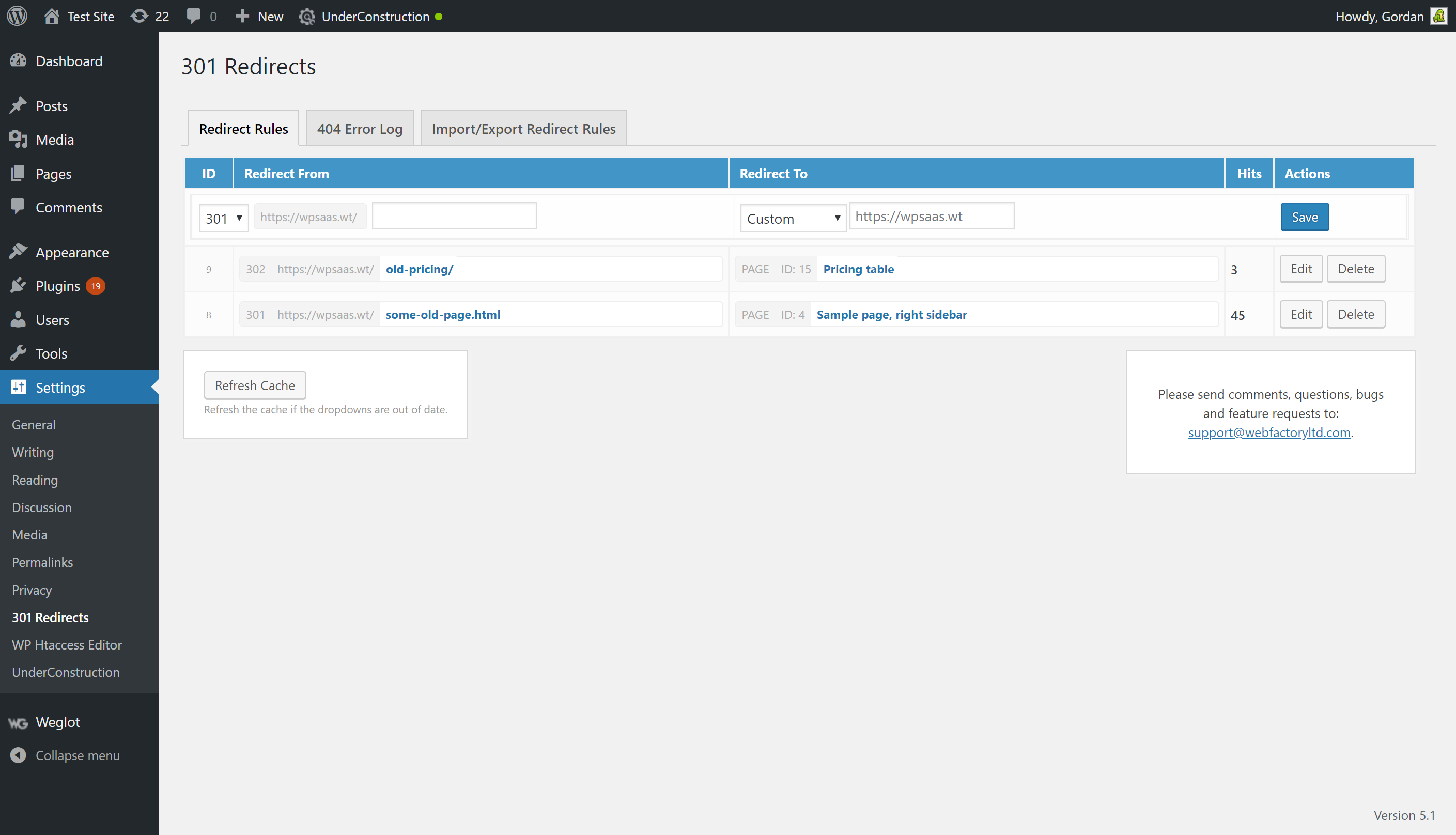
Chuyển hướng 301 (vĩnh viễn) và 302 (tạm thời) giúp bảo toàn giá trị SEO khi URL thay đổi. Để thiết lập chuyển hướng:
- Cài đặt plugin Redirection
- Vào Settings > Redirection
- Thêm URL cũ và URL mới
- Chọn loại chuyển hướng (301 hoặc 302)
Khi nào sử dụng 301 vs 302:
- 301: Khi URL thay đổi vĩnh viễn
- 302: Khi URL thay đổi tạm thời (ví dụ: bảo trì)

6. Cài đặt thẻ hreflang (SEO cho Website đa ngôn ngữ)
Thẻ hreflang đảm bảo công cụ tìm kiếm hiểu đúng phiên bản ngôn ngữ và khu vực của trang web. Để triển khai:
- Sử dụng plugin WPML hoặc Polylang
- Tạo nội dung cho từng ngôn ngữ
- Thiết lập thẻ hreflang trong cài đặt plugin
- Kiểm tra triển khai bằng công cụ kiểm tra hreflang
Lưu ý tránh các lỗi phổ biến:
- Không sử dụng hreflang cho các trang không được dịch
- Đảm bảo liên kết hreflang hai chiều
- Sử dụng mã ngôn ngữ và quốc gia chính xác
7. Liên kết Website với Google Analytics 4 và Google Search Console
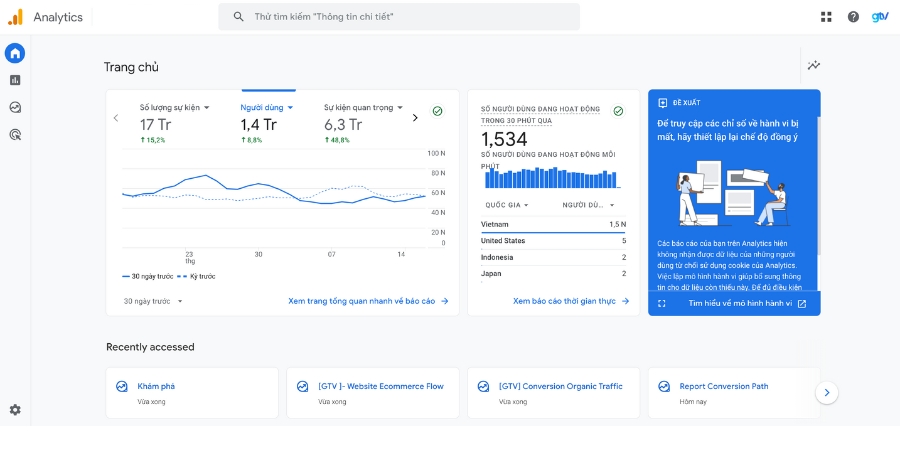
7.1 Liên kết với Google Analytics 4 (GA4)
Tích hợp GA4 giúp theo dõi hành vi người dùng và hiệu suất website. Để thiết lập GA4:
- Tạo tài khoản Google Analytics
- Thiết lập property GA4
- Cài đặt plugin Google Site Kit hoặc MonsterInsights
- Kết nối plugin với tài khoản GA4
- Xác minh dữ liệu đang được thu thập
Tham khảo bài viết: Google Analytics là gì? Hướng dẫn cài đặt và sử dụng Google Analytics hiệu quả

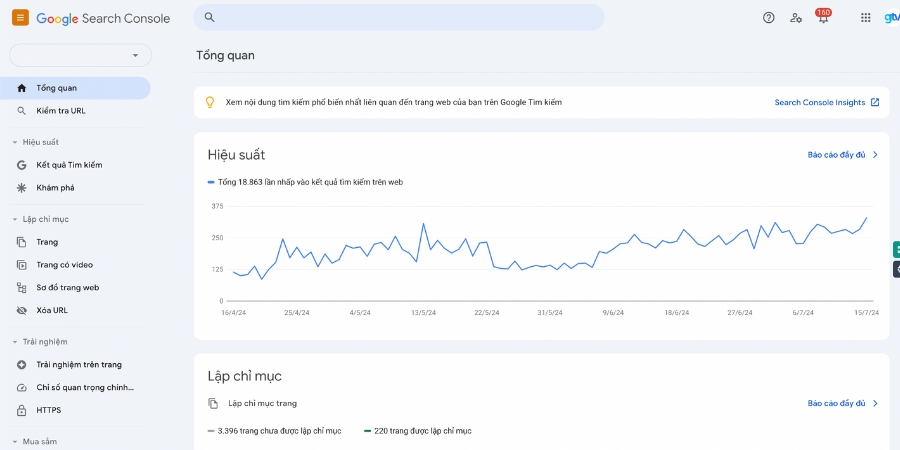
7.2 Liên kết với Google Search Console (GSC)
GSC cung cấp thông tin chi tiết về hiệu suất SEO và sức khỏe website. Để sử dụng GSC:
- Tạo tài khoản Google Search Console
- Thêm và xác minh quyền sở hữu website
- Gửi sitemap XML
- Liên kết GSC với GA4 để phân tích toàn diện
- Theo dõi báo cáo hiệu suất, lỗi crawl và cảnh báo
Tham khảo bài viết: Google Search Console là gì? Cách liên kết và sử dụng Google Search Console cho SEO

Việc triển khai đúng các tính năng SEO nâng cao và thiết lập kỹ thuật này sẽ tạo nền tảng vững chắc cho website, giúp cải thiện khả năng hiển thị trên công cụ tìm kiếm và trải nghiệm người dùng.
IV. Lưu ý khi thiết kế Website chuẩn SEO
Khi thiết kế website chuẩn SEO, cần lưu ý một số yếu tố thiết kế có thể ảnh hưởng đến hiệu quả SEO:
- Hạn chế sử dụng Flash và JavaScript:
- Flash đã lỗi thời và không thân thiện với SEO
- JavaScript quá nhiều làm chậm tốc độ tải trang
- Googlebot gặp khó khăn khi crawl nội dung động từ JavaScript
- Giải pháp: Sử dụng HTML5 thay cho Flash, tối ưu hóa JavaScript
- Hạn chế sử dụng bảng trong thiết kế bố cục:
- Bảng làm giảm tính responsive của trang web
- Khó tối ưu hóa cho SEO và trải nghiệm mobile
- Giải pháp: Sử dụng CSS Flexbox hoặc Grid để tạo layout linh hoạt
- Vị trí tagline và thẻ tiêu đề:
- Đặt tagline cách xa phần đầu trang để tránh trùng lặp với title tag
- Đặt thẻ H1, H2 gần đầu mã nguồn để tăng trọng số SEO
- Sử dụng cấu trúc heading hợp lý (H1 > H2 > H3…)
- Tránh màu chữ trùng nền:
- Đảm bảo độ tương phản giữa chữ và nền tối thiểu 4.5:1
- Kiểm tra độ tương phản bằng công cụ như WebAIM
- Tránh sử dụng text ẩn để nhồi nhét từ khóa
- Tránh thủ thuật spam:
- Không sử dụng text ẩn bằng CSS (như text-index: -9999px)
- Tránh nhồi nhét từ khóa quá mức vào alt text, meta description
- Không sử dụng link farm hoặc PBN để tạo backlink
- Tuân thủ nguyên tắc “tạo nội dung cho người dùng, không phải cho máy tìm kiếm”
Áp dụng các nguyên tắc thiết kế này sẽ giúp website không chỉ thân thiện với SEO mà còn mang lại trải nghiệm tốt cho người dùng, từ đó cải thiện thứ hạng tự nhiên trên kết quả tìm kiếm.
GTV SEO tự hào là đơn vị cung cấp Dịch vụ thiết kế Website chuẩn SEO chuyên nghiệp theo yêu cầu, với checklist chuẩn SEO khác biệt phù hợp đa dạng lĩnh vực hoạt động của doanh nghiệp, giúp khách hàng dễ dàng hiểu được thông điệp mà doanh nghiệp muốn truyền tải.. Đội ngũ chuyên gia của chúng tôi cam kết tạo ra những website không chỉ tối ưu cho công cụ tìm kiếm mà còn thân thiện với thiết bị di động và tuân thủ các tiêu chuẩn web mới nhất. Chúng tôi tập trung vào việc xây dựng website hiệu suất cao, thúc đẩy lưu lượng truy cập và tỷ lệ chuyển đổi cho doanh nghiệp của bạn.
Kết luận
Thiết kế website chuẩn SEO đòi hỏi sự chú ý đến nhiều yếu tố khác nhau, từ cấu trúc cơ bản đến các tính năng kỹ thuật nâng cao. Tóm tắt Checklist chuẩn SEO tại GTV:
- Chọn tên miền & hosting
- Chọn nền tảng & giao diện
- Tối ưu cấu trúc Website & Internal Link
- Website có Breadcrumb
- Website có thẻ Canonical
- Website có trang 404 tùy chỉnh
- Website có thẻ phân trang <next> và <prev>
- Website có tùy chỉnh thẻ NoIndex & NoFollow
- Website có chức năng chèn Schema và Header
- Website có File Robots.txt
- Website Sitemap XML
- Website sử dụng HTTPS
- Website có chức năng 301/302
- Cài đặt thẻ hreflang cho Website đa ngôn ngữ
- Website có liên kết với Google Analytics 4 và Google Search Console
Việc áp dụng những nguyên tắc này sẽ giúp website của bạn không chỉ thân thiện với công cụ tìm kiếm mà còn mang lại trải nghiệm tốt cho người dùng. Hãy bắt đầu triển khai ngay hôm nay để cải thiện hiệu suất SEO của website.
Tham khảo các bài viết liên quan:
- Quy trình viết bài chuẩn SEO & Checklist 20+ tiêu chuẩn tối ưu
- Quản trị Website là gì? Hướng dẫn cách quản trị Website [2024]
- Tối ưu UX: 10 Tiêu chuẩn cơ bản giúp nâng cao trải nghiệm người dùng
Câu hỏi thường gặp (FAQs)
Nên chọn www hay non-www cho website?
Cả hai đều được, nhưng hãy chọn một và sử dụng nhất quán. Đảm bảo chuyển hướng từ phiên bản không sử dụng sang phiên bản chính. Sử dụng thẻ canonical để chỉ định URL ưu tiên.
Cách cấu trúc URL tốt nhất cho SEO?
Sử dụng URL ngắn, mô tả nội dung trang. Bao gồm từ khóa chính khi phù hợp. Sử dụng dấu gạch ngang (-) thay vì gạch dưới (_). Ví dụ: example.com/danh-muc/ten-bai-viet.
Làm thế nào để thiết lập thẻ hreflang chính xác?
Thêm thẻ hreflang vào phần <head> của trang. Sử dụng mã ngôn ngữ ISO 639-1 chính xác. Đảm bảo liên kết hai chiều giữa các phiên bản ngôn ngữ. Kiểm tra triển khai bằng công cụ của Google Search Console.
Tại sao cần trang lỗi 404 tùy chỉnh cho SEO?
Trang 404 tùy chỉnh giúp giữ chân người dùng trên website, giảm tỷ lệ thoát. Nó cũng cho phép bạn hướng người dùng đến nội dung liên quan, cải thiện trải nghiệm và giảm thiểu tác động tiêu cực của lỗi 404 đến thứ hạng SEO.











